简单HTML网页制作 实例
HTML网页制作
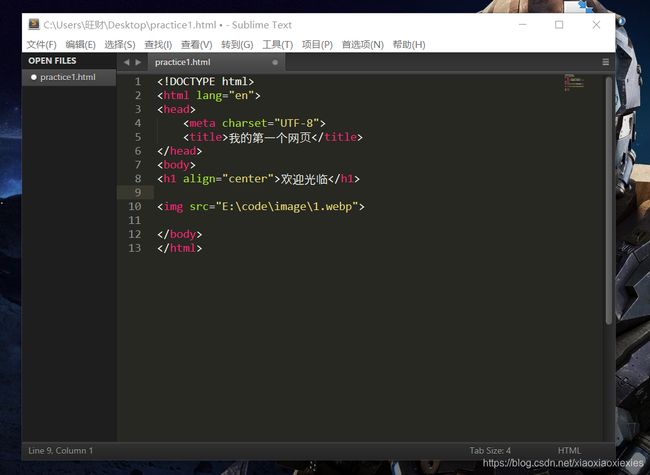
2.用html网页逻辑器打开,这里我们用Sublime Text打开。
Tips:使用 !+Tab 按键 那么就可以自动生成HTML文档模板
推荐大家使用的前端工具有
Vscode hbuilder sublime_text 等等

 在标签
在标签里写文本,意思是把文本设置为标题,
align里设置文本居中属性。
html基本结构
段落标签 用来分段用的
空格标签 有几个空格就写几个
标题标签
图片标签
table>
<tr>
<td><img src="E:\code\image\2.jfif">td>
<td><img src="E:\code\image\2.jfif">td>
tr>
<tr>
<td align="center">皮卡丘1td>
<td align="center">皮卡丘2td>
tr>
table>
6.添加超链接。
定义和用法
标签定义超链接,用于从一张页面链接到另一张页面。
在所有浏览器中,链接的默认外观是:
- 未被访问的链接带有下划线而且是蓝色的
- 已被访问的链接带有下划线而且是紫色的
- 活动链接带有下划线而且是红色的
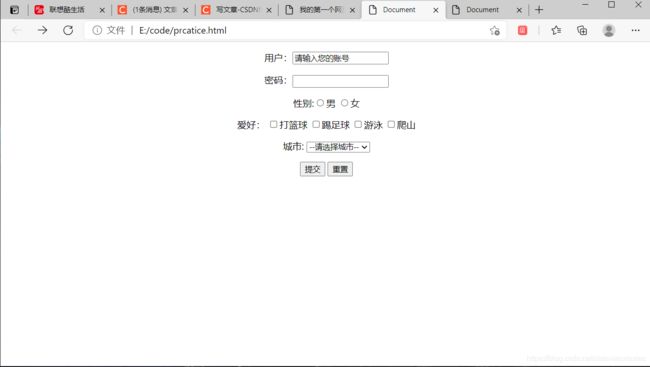
7.表单
用于收集用户数据 在什么样的场景会使用到表单
登陆、注册 表格 需要提交的场景 都会用表单
action -----表单提交路径 -----跳转的功能
method -----提交的方式
输入
Type ----- text password checkbox radio submit reset file 等等
Text ----文本框
Password ----密码框
Checkbox —多选框
Radio ----单选框
Submit ----提交按钮
Reset ----重置按钮
File -----文件上传
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<form align="center" action="file:///E:/code/practice1.html" method="get">
<p> 用户:<input type="text" value="请输入您的账号"/> p>
<p> 密码:<input type="password"/> p>
<p> 性别:<input type="radio" name="sex"/>男
<input type="radio" name="sex"/>女
p>
<p>
爱好:
<input type="checkbox" name="hobby" value="打篮球"/>打篮球
<input type="checkbox" name="hobby" value="踢足球"/>踢足球
<input type="checkbox" name="hobby" value="游泳" />游泳
<input type="checkbox" name="hobby" value="爬山" />爬山
p>
<p>
城市:
<select name="city">
<option>--请选择城市--option>
<option>重庆option>
<option>西安option>
<option>杭州option>
select>
p>
<p> <input type="submit" value="提交"/>
<input type="reset" value="重置"/>
p>
form>
body>
html>
8.多窗口框架。
多窗口的框架标签 里面的每一个窗口都是一个frame
注意:标签不能和body标签连用
页面代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<frameset rows="15%,70%,15%">
<frame src="E:\code\a.html" name="header" />
<frameset cols="20%,80%">
<frame name="menu" />
<frame name="center" />
frameset>
<frame name="footer" />
frameset>
html>
a块:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Atitle>
head>
<body>
<a href="b.html" target="menu">Aa>
body>
html>
b块:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Btitle>
head>
<body>
<a href="c.html" target="center">Ba>
body>
html>
c块:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ctitle>
head>
<body>
<a href="d.html" target="footer">Ca>
body>
html>
d块:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Dtitle>
head>
<body>
<a href="a.html" target="header">Da>
body>
html>