Golang+Vue2从零开始搭建K8S后台管理系统(1)——列表展现
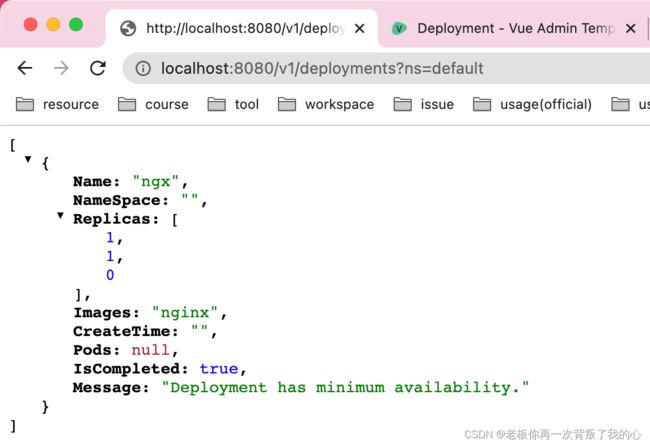
在开始之前,我已经实现了一个简易的后端 api,通过 gin 启动 httpserver,并加载了跨域中间件,访问示例如图所示:
路径是:
http://localhost:8080/v1/deployments?ns=default
其中 ns 参数代表的是查询的命名空间。
本文使用 vue-admin-template 脚手架来完成页面图形展示,源码来自:
PanJiaChen / vue-admin-template
默认已经完成了 node , npm , vue-cli 的安装
# node --version
v8.11.0
# npm --version
5.6.0
# vue --version
@vue/cli 4.5.17下载项目到本地
# clone the project
git clone https://github.com/PanJiaChen/vue-admin-template.git
# enter the project directory
cd vue-admin-template点开 src 目录有如下结构 :
.
├── api
├── assets
├── components
├── icons
├── layout
├── router
├── store
├── styles
├── utils
└── views
首先,修改 /src/router/index.js,更换侧边栏名称以及组件路由
仿照内置的 template,我们需要在 index.js 中根据对应的格式建立一个用于存放我们工作负载的列表集合路径
{
path: '/workloads',
component: Layout,
redirect: '/workloads/deployment',
name: 'Workloads',
meta: { title: '工作负载', icon: 'el-icon-s-help' },
children: [
{
path: 'deployment',
name: 'Deployment',
component: () => import('@/views/workloads/deploylist'),
meta: { title: 'Deployment', icon: 'table' }
},
{
path: 'services',
name: 'Services',
component: () => import('@/views/tree/index'),
meta: { title: 'Service', icon: 'tree' }
}
]
}修改后,有如下效果:
该路由通过项目路径 '@/views/workloads/deploylist' 指向了一个组件,因此我们需要在 /src/views/workload 下新建文件 deploylist.vue;
因为我们需要展示的是一个表单组件,所以可以从 /src/views/table/index.vue 中拷贝内容
但需要修改
import { getList } from '@/api/table'=================>
import { getList } from '@/api/deploy'导入一个文件路径来取最后请求的 url,这个文件在后面的步骤中将会被创建,最后有:
{{ scope.$index }}
{{ scope.row.title }}
{{ scope.row.author }}
{{ scope.row.pageviews }}
{{ scope.row.status }}
{{ scope.row.display_time }}
接下来开始处理远程请求的部分;
于 /src/utils 下有 request.js,该文件下用于存放请求后端的 url 地址部分。为了与其内置请求区分,我们创建一个 myrequest.js 文件,并从前者中截取部分用于存放我们的后端 url 地址
import axios from 'axios'
// create an axios instance
const service = axios.create({
baseURL: "http://localhost:8080", // url = base url + request url
// withCredentials: true, // send cookies when cross-domain requests
timeout: 5000 // request timeout
})
export default service接下来要创建存放需要请求后端 api 具体格式的文件,在 /src/api 下创建 deploy.js;
该目录下同样存有官方带给我们的示例样式,模仿其即可,注意导入上一步中的 myrequest
import request from '@/utils/myrequest'
export function getList(ns) {
return request({
url: '/v1/deployments?ns='+ns,
method: 'get',
})
}接下来返回我们的组件,需要修改以下几部分:
1.修改表格样式:表距,表头等
2.根据我们上一步汇总的请求入参,我们需要修改请求方法
3.根据我们后端 api 的返回结果,需要将请求拿到的结果做一定处理,并将处理后的结果赋给 data 中的表单对象,并在 html 中选择返回结果中合适的成员变量插入对应的表列中
{{ scope.$index+1 }}
{{ scope.row.Name }}
{{ scope.row.NameSpace }}
{{ scope.row.Images }}
修改完成后有以下的效果:
至此,我们完成了 K8S 可视化的第一步,简单的展现了 Deployment 列表。