- 抖音本地生活普通人可以做吗?新手怎么把抖音做起来?
优惠券高省
抖音本地生活服务是抖音推出的一种线下玩法,加入抖音本地生活就有可能赚取额外的收入,但是大部分的用户都没有做过抖音本地生活,所以普通人可以做抖音本地生活嘛?我们来简单了解一下。抖音本地生活普通人可以做的,但是!想要做好那就不是一个人的事!最少需要三个人以上团队才可以把这个事情做好,还有就是就算你花钱学习那些大V推荐的本地生活运营师的课程,也不一定能把本地生活这个项目给做好。高省只是一个导购的优惠平台
- 基于CentOS的分布式GitLab+Jenkins+Docker架构:企业级CI/CD流水线实战全记录
loopdeloop
其他centos分布式docker
引言:从单机到分布式容器架构的演进在传统Web应用部署中,我们常常面临环境不一致、部署效率低下等问题。我曾经维护过一个需要手动在5台服务器上重复部署的游戏项目,每次发布都如同走钢丝。本文将详细分享如何基于CentOS系统,构建完整的分布式Docker架构,实现GitLab+Jenkins+生产环境的三节点CI/CD流水线,最终成功部署Web游戏项目的全过程。第一部分:架构设计与环境规划1.1分布式
- 【亲测免费】 CAN总线嵌入式开发——从入门到实践:开启智能通信新篇章
邴洁沫Edna
CAN总线嵌入式开发——从入门到实践:开启智能通信新篇章去发现同类优质开源项目:https://gitcode.com/项目介绍在现代嵌入式系统中,CAN(ControllerAreaNetwork)总线技术因其高效、可靠的通信能力而备受青睐。为了帮助广大开发者、电子工程师以及对CAN总线技术感兴趣的学生和研究人员更好地掌握这一技术,我们推出了“CAN总线嵌入式开发——从入门到实践”项目。本项目不
- LLM4SR: A Survey on Large Language Models for Scientific Research
UnknownBody
LLMDailySurveyPaper语言模型人工智能自然语言处理
文章主要内容文章围绕大语言模型(LLMs)在科学研究中的应用展开,系统探讨了其在科研各关键阶段的作用、方法、挑战及未来方向。科学假设发现:LLMs生成科学假设的研究源于“基于文献的发现”和“归纳推理”。现有方法通过灵感检索策略、反馈模块等组件提升假设生成质量,相关基准测试分为基于文献和数据驱动两类,评估指标涵盖新颖性、有效性等。虽取得一定成果,但面临实验验证困难、依赖现有LLMs能力等挑战。实验规
- 大学生兼职平台有哪些赚钱的好项目(大学生兼职平台有哪些)
幸运副业
大学生兼职平台有哪些赚钱的好项目(大学生兼职平台有哪些)近年来,大学生兼职成为许多在校学生解决生活费用的重要途径。随着社会的不断发展,大学生兼职平台也应运而生。然而,在众多平台中,究竟有哪些赚钱的好项目?本文将从多个角度为大家详细解析,助力广大大学生找到适合自己的兼职项目。推荐一篇找兼职必看的免费教程:《手机兼职,300-500/天,一单一结,大量要人》在这里可以找到各种数据标注兼职,文本配音兼职
- 未来最挣钱的十大行业排行榜 2024暴利行业
一起高省
随着科技的不断发展和社会的不断进步,新兴产业不断涌现,给经济带来了新的增长点。那么,在未来,哪些行业将成为最有利可图的领域呢?以下是未来最挣钱的十大行业排行榜。先给大家分享一个小编在做的网络项目,不用投资一分钱,只要淘宝、京东、拼多多等电商不倒,这个项目永久可做,而且收入稳定!网购你是直接下单吗?还是说用别人的口令和链接下单?千万不要这么做了,网购是可以领取隐藏优惠券和高额返佣的。如果你直接下单的
- Flutter低代码开发:使用工具加速应用构建
移动开发前沿
flutter低代码rxjavaai
Flutter低代码开发:使用工具加速应用构建关键词:Flutter、低代码开发、应用构建、开发工具、加速开发摘要:本文深入探讨了Flutter低代码开发的相关内容。首先介绍了低代码开发的背景和在Flutter中的应用目的,接着详细解释了Flutter、低代码开发等核心概念及其相互关系。通过具体的算法原理、数学模型和项目实战案例,展示了如何利用低代码工具加速Flutter应用的构建。还探讨了其实际
- Spring Boot(六)集成 MyBatis 操作 MySQL 8
一、简介1.1MyBatis介绍MyBatis是一款优秀的持久层框架,它支持定制化SQL、存储过程以及高级映射。MyBatis避免了几乎所有的JDBC代码和手动设置参数以及获取结果集。1.2MyBatis发展史MyBatis原本是apache的一个开源项目iBatis,2010年这个项目由apachesoftwarefoundation迁移到了googlecode,并且改名为MyBatis,201
- 基于densenet网络创新的肺癌识别研究
深度学习乐园
深度学习人工智能densenet
获取项目源码点击文末名片摘要本项目针对肺癌CT图像识别等医学影像分析场景,基于DenseNet网络进行创新性改进,综合引入多尺度卷积、深度可分离卷积、注意力机制以及空间金字塔池化(SPP)等模块,以期提升对不同大小的肺结节及关键病理特征的识别能力。同时,通过深度可分离卷积和可选的通道剪枝等策略,将网络参数量和计算开销显著降低,为实际临床应用(如实时诊断系统)提供可行性。本项目的核心内容包括以下几个
- 基于cnn和resnet和mobilenet对比实现驾驶员分心检测
深度学习乐园
cnn人工智能神经网络
演示效果及获取项目源码点击文末名片本项目旨在通过深度学习技术,结合卷积神经网络(CNN)模型、ResNet模型和MobileNet模型,实现对驾驶员分心行为的自动检测。我们通过训练这些模型来识别不同的驾驶员分心行为,包括如发短信、通话、喝水等行为。使用的数据集包含驾驶员行为的图片,并且针对每个行为标注了相应的标签(例如"正常驾驶"、"右手发短信"等)。MobileNetV2是Google于2018
- 【华为OD机试真题 2025C卷】161、 机器人可活动的最大网格点数目 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KFickle
最新华为OD机试(C++JavaPyCJS)+OJ华为od机器人c++华为OD机试真题java机器人可活动的最大网格点数目c语言
文章目录一、题目题目描述输入输出样例1二、代码与思路参考C++代码Java代码Python代码C语言代码JS代码订阅本专栏后即可解锁在线OJ刷题权限个人博客首页:KFickle专栏介绍:最新的华为OD机试真题,使用C++,Java,Python,C语言,JS五种语言进行解答,每个题目都包含解题思路,五种语言的解法,每日持续更新中,订阅后支持开通在线OJ测试刷题!!!一次订阅永久享受更新,有代码问题
- 在家怎么赚钱?不想出去打工有在家赚钱的项目推荐吗
古楼
这几年的疫情让很多人觉得钱越来越不够花了,大家都意识到发展副业很重要。平时上班已经耗费了我们很多时间和精力,所以能在家赚钱的副业才是我们最好的选择。今天我就总结了几个宅在家里就能赚钱的小技巧,一起来看看吧!副业兼职一:淘宝客(也是目前小编在做的副业之一)这个已经有好几年的历史了,经过发放链接和优惠券的方法来帮助店铺发布推行链接,获取优惠信息,网购市场非常大,任何人都需要一个买东西享最低优惠价的软件
- 随便写写
菁菁TJ
紧赶慢赶,终于在今天把工作都赶出来了,下周我可以踏踏实实请假,陪女儿高考。本来这个项目我不想接,女儿要高考了,我不想接这么一个要赶工加班,甚至女儿高考那天还做不完的工作。但是领导找我谈话,死说活说,又威逼利诱我徒弟,让他通宵加班也要帮我做好这个项目。我看着基本是没有推掉的可能了,只有接下这个项目。这些天上班的时候真的就是沉迷于工作不能自拔,每天大脑和眼睛都被过度使用。幸好我每天中午饭后出去溜达一圈
- Java实现简单秒杀功能
在商城项目中,秒杀功能可以说是必不可少的,下面我将使用SpringBoot集成Redis、RabbitMQ、MyBatis-Plus和MySQL来实现一个简单的秒杀系统,系统将包含以下核心功能:使用Redis进行库存预减和用户限流;使用RabbitMQ进行异步下单,提高系统吞吐量;使用MyBatis-Plus操作MySQL数据库;利用Redis执行Lua脚本的原子性防止商品超卖;接口限流(使用Re
- 备份11111
Ellie艾藜
前端
hospital:医疗小项目后台管理,React+axios+antdhttps://gitee.com/whiteshader/ruoyi-react/tree/spring-cloud-v3/#%E6%BC%94%E7%A4%BA%E5%9B%BE
- 告别手动引入!PHP自动加载终极指南,效率提升90%
Jay_MIng
phpandroid开发语言linuxnginxjavapython
在没有自动加载机制的前提下,想要使用不同文件的类时,需要逐个手动将文件引入才行require'classes/MyClass.php';//......$obj=newMyClass();这种情况会导致维护困难,随着项目扩大变得难以管理。因此自动加载是PHP中一种重要的机制。自动加载允许在首次使用类时动态加载类文件,而不需要手动包含每个类文件PHP中推荐使用spl_autoload_registe
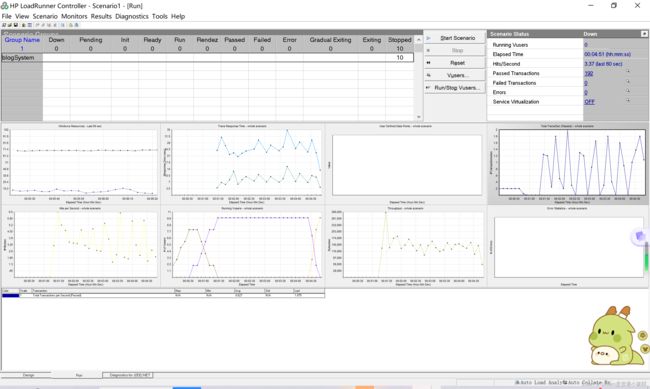
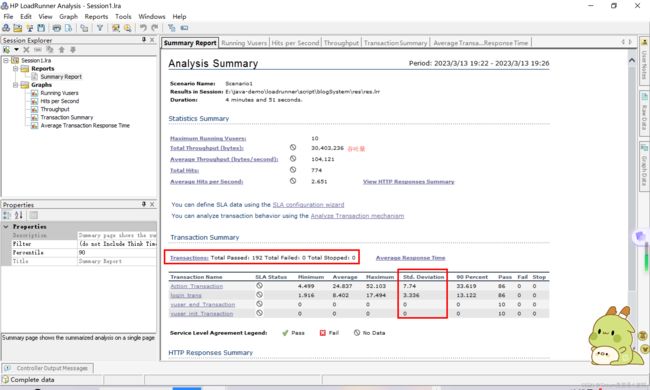
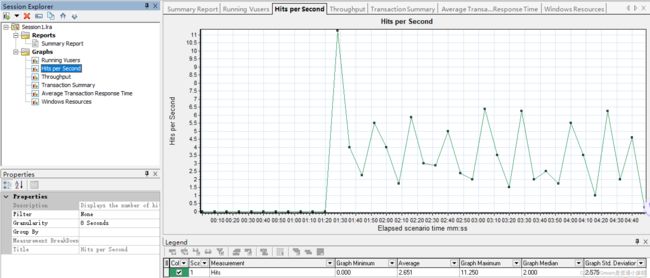
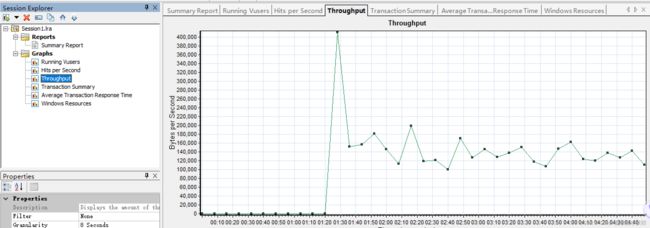
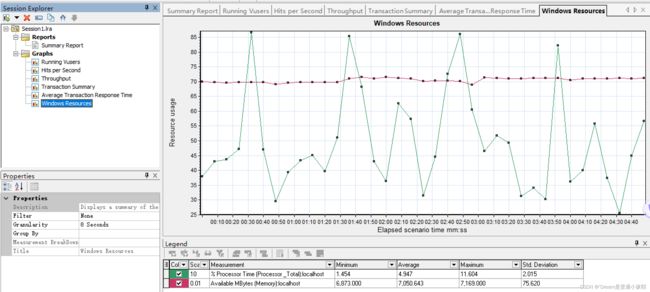
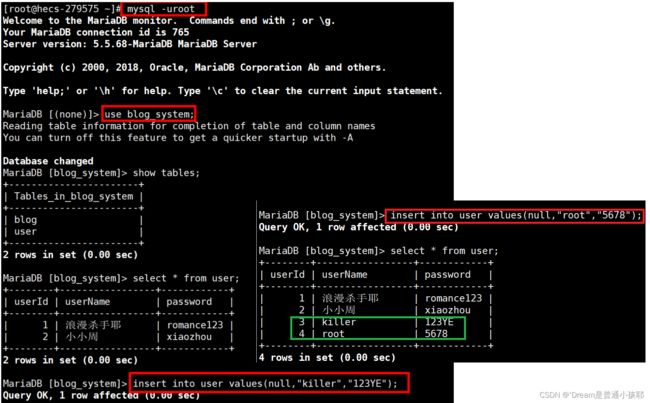
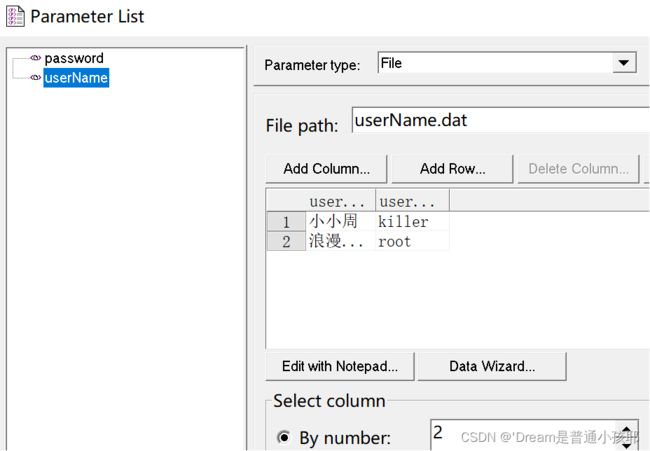
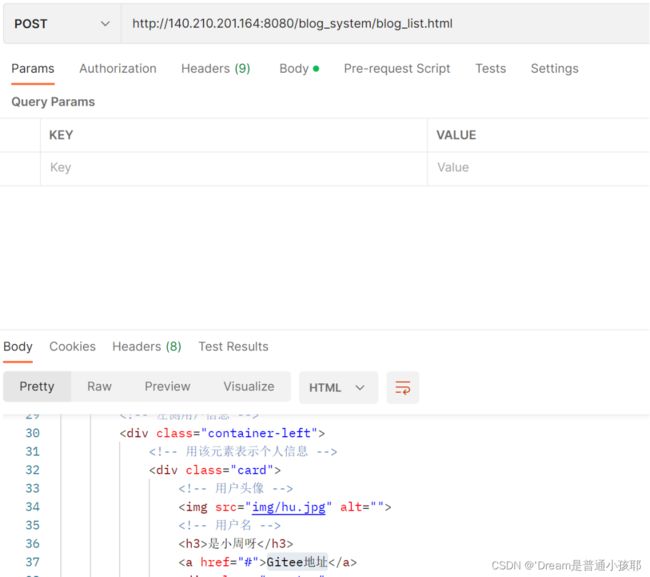
- 接口压测:性能极限测试全解析
文章摘要接口压测是通过模拟高并发请求对API接口进行性能测试,评估其承载能力、响应速度和稳定性。核心内容包括并发访问、高频调用、参数多样性测试及异常场景验证,常用工具如JMeter、Locust等。关键指标包括QPS、响应时间、错误率等,需在接近生产环境测试并逐步加压,以发现性能瓶颈,确保系统在业务高峰期的可靠性。通过压测可优化接口性能,为系统扩容提供数据支撑。1.为什么要做接口压测?验证接口的最
- UE5网络联机函数
UE星空
UE蓝图ue5
FindSessionsCreateSessionJoinSessionDestroySessionSteam是p2p直接联机一、steam提供的测试用AppIdAppId是steam为每一款游戏所设定的独有标识,每一款要上架steam的游戏都会拥有独一无二的AppId。不过为了方便开发者测试,steam提供了游戏名为SpaceWar的AppId480供大家免费使用。二、根据虚幻文档接入Onlin
- 2020-06-15配置两套网卡配置
82bb6438ec05
配置多套网卡配置,方便在测试的时候切换地址[23:10:43root@localhost~]#nmcliconnectionNAMEUUIDTYPEDEVICEeth05fb06bd0-0bb0-7ffb-45f1-d6edd65f3e03etherneteth0eth19c92fad9-6ecb-3e6c-eb4d-8a47c6f50c04etherneteth1virbr07fa014a2-3
- 没有收不回的押金(六)
枫叶520
晚上,项目经理问老刘另外有没地方住。房子退了,明天又准备回去,老刘想了下,反正就一晚上,没有必要去麻烦老乡,于是,他问项目经理道:“经理,晚上我再在会议室睡,可以吗?”“可是可以。就是不知你能不能睡?”“没问题,”这也是,以前刚出来时,老刘在桥洞底下,芭蕉地甚至坟山上都睡过。想起当初睁眼就能数星星的日子,能在会议室中吹空调睡觉,还有什么不满足的。“那,行吧。”项目经理说,“不过,另外还有一个室友,
- 软件测试入门指南:零基础到实战通关手册
一、为什么需要软件测试?行业现状(2024年数据)全球软件缺陷造成的经济损失高达$2.4万亿(来源:NIST报告)优秀测试人员与开发人员配比应达1:5(头部互联网企业实际数据)经典案例迪士尼+上线首日因负载测试不足导致服务器崩溃某银行系统未做金额边界测试,引发超额转账漏洞二、测试工程师的职责全景图(配图:测试工作流程图)阶段核心工作产出物示例需求分析参与评审,提取测试点测试需求跟踪矩阵测试设计编写
- 3D打印遥控投喂船:用ESP32C3打造低成本水上机器人
iotzgq
机器人
项目缘起:从脚踏船到智能投喂的创新转身在创客圈,灵感往往源于意外的"灵光一闪"。这个3D打印遥控投喂船的项目最初只是想做一艘普通的遥控脚踏船,直到开发者突发奇想:为什么不增加一个自动投喂装置?这个改动让项目瞬间具备了实用价值——不仅能在湖面操控小船畅玩,还能精准投放鱼食或鱼药到人工难以到达的水域。最令人称道的是其无线通信方案:放弃了传统遥控模块,采用ESP-NOW协议实现船与遥控器的通信。这种方案
- 用ESP8266和MicroPython打造WiFi智能遥控小车:从入门到实战
项目概述:WiFi控制的创新体验在物联网技术飞速发展的今天,传统遥控小车早已无法满足创客们的探索欲望。本文将介绍一个基于ESP8266和MicroPython的WiFi遥控小车项目,通过两个ESP8266模块实现无线通信,让你摆脱传统遥控器的束缚,体验物联网控制的乐趣。核心功能亮点WiFi无线控制:无需传统射频模块,通过WiFi网络实现远程操控双ESP8266架构:一个作为车载接收端,一个作为手持
- Postman + Newman + Jenkins 接口自动化测试
Thomas Kant
自动化测试postmannewmanjenkinsallure
亲爱的技术爱好者们,热烈欢迎来到Kant2048的博客!我是ThomasKant,很开心能在CSDN上与你们相遇~本博客的精华专栏:【自动化测试】【测试经验】【人工智能】【Python】Postman
- 基于单片机智能插座设计/智能开关
传送门其他作品题目速选一览表其他作品题目功能速览概述随着我国的电子计算机技术的快速发展以及居民对现实生活的要求也在不断提升,所以很多智能化的产品开始慢慢出现。本次设计主要是以物联网为基础,设计一个支持远程控制的智能插座。研究此项目是因为物联网预示了对未来互联网的一种发展趋势它可以让我们的生活变得更加便捷,所以想通过本次设计真正意义上去感受智能产品的魅力;更加深刻了解单片机以及嵌入式操作系的主要特点
- 你提辞职,领导说等做完这个项目给你申请加薪,可信吗?
诸葛明职场教练
你是在问领导会不会去给你申请加薪,还是问公司会不会给你加薪,这可是两个完全不一样的概念呀!有时候某些领导为了顺利推进项目,他只能先稳住你,以防你在这个节骨眼上离职或者"掉链子"!领导在这样的情况下作出的承诺,多少有点无奈的成分,往往未必出自真心!有些不道德的领导过河拆桥,翻脸比翻书还快;弄不好到时候,他还会来出"猪八戒倒打一耙"——说你就是趁上项目讹他,分分钟钟颠覆你的三观!比起明着耍坏的领导,还
- 抖米多多怎么赚钱 抖米多多是什么平台
高省爱氧惠
抖米多多怎么赚钱抖米多多是什么平台购物、看电影、点外卖、用氧惠APP!更优惠!氧惠(全网优惠上氧惠)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面,送1:1超级补贴(邀请好友自购多少,你就推广得多少,非常厉害),欢迎各位团队长体验!也期待你的加入。氧惠邀请码123456,注册就帮你推广,一起做到百万团队!抖米多多王炸实体项目来袭一周内首码发布,一千万团队粉丝滑落,
- 16路串口光纤通信FPGA项目实现指南 - 第二部分(上)
无证驾驶梁嗖嗖
FPGAfpga开发
16路串口光纤通信FPGA项目实现指南-第二部分(上)四、Aurora通信接口实现4.1Aurora顶层模块设计文件位置:uart_fiber.srcs/sources_1/new/aurora_top.vmoduleaurora_top(inputinit_clk,//初始化时钟(通常为50MHz)outputuser_clk_i,//Aurora用户时钟输出outputCHANNEL_UP,/
- 软件测试理论基础、质量保证常见面试题
程序员阿沐
全面掌握软件测试理论基础、文档编写,测试流程1.测试分为哪几个阶段?⒉谈谈你之前测试的项目流程,在每个阶段的输出有哪些?3.谈谈敏捷模式的认识?4.linux常见查看日志命令有哪些?5.线上质量BUG频频爆发怎么办?6.如何分析一个bug是前端还是后端的问题?这些问题你一定要能够很全面的表述出来。比如说我现在是面试官,我第一个肯定不会去问你哪些代码的问题,也不会问你自动化、测试开发的问题。第一个查
- QT自制TCP客户端教程:实战演练与注释解析
kdbshi
本文还有配套的精品资源,点击获取简介:本教程将引导您使用QT框架构建一个TCP客户端,涵盖跨平台网络编程和QT库的使用。教程详细解释了QTcpSocket类的实现方法,如何处理连接状态、数据收发事件,以及如何在用户界面中集成网络通信功能。通过学习本教程,您将能够理解QT事件驱动模型,并掌握QT项目配置和UI设计。TCP客户端的源代码带有详细注释,便于学习和理解网络通信的实现细节。1.QT框架概述与
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?