医院项目-预约挂号-第二部分-前端
目录
-
-
- 一、前端开发与开发工具介绍
-
- 1. 前端开发介绍:
- 2. vscode安装和使用:
- 二、ECMAScript 6
-
- 1、ECMAScript 6
- 2 基本语法:
- 三、vue入门(重要)
-
- 1、Vue介绍:
- 2、基本语法:
- 四、axios(重要)
- 五、element-ui
- 六、Node.js介绍
-
- 1、Node.js的概念
- 2、BFF
- 3.Node.js安装
- 4.Node.js快速入门
- 七、NPM包管理器
- 八、模块化
-
- Babel转码:
- webpack:
- 九、vue-element-admin 前端环境搭建:
-
- 临时登录接口(重点开始)
-
- 医院设置前端列表:
- 分页查询:
- 表单查询:
- 逻辑删除按钮:
- 批量删除
- 医院状态的设置:
- 医院设置的添加:
- 医院设置的修改:
- 修改提交:
- 最终的hospset.js:
- 最终的add.vue:
- 最终的后台接口controller:
- 后续部分链接:
一、前端开发与开发工具介绍
1. 前端开发介绍:
前端工程师“Front-End-Developer”源自于美国。大约从2005年开始正式的前端工程师角色被行业所认可,到了2010年,互联网开始全面进入移动时代,前端开发的工作越来越重要。
最初所有的开发工作都是由后端工程师完成的,随着业务越来越繁杂,工作量变大,于是我们将项目中的可视化部分和一部分交互功能的开发工作剥离出来,形成了前端开发。
2. vscode安装和使用:
2.1下载地址如下:
vscode官网地址: code.visualstudio.com
2.2插件安装:
为方便后续开发,建议安装如下插件
插件安装的有:chines ,live server, vetur, vue-helper
2.4开启完整的Emmet语法支持
Emmet一个Web开发工具,用于加快HTML和CSS代码的编写速度。使用Emmet能够通过简短的表达式生成HTML或CSS代码片段。另外,截至2022年,主流的编辑器工具如Visual Studio Code、WebStorm都已经集成了Emmet工具,无需手动安装即可使用。
如在Visual Studio Code中新建index.html,输入div,可以看到Emmet Abbreviation说明这是一个Emmet语法规则,如下图所示:

设置Emmet:
文件->首选项->设置中搜索 Emmet:启用如下选项,必要时重启vs
2.5创建项目:
vscode本身没有新建项目的选项,所以要先创建一个空的文件夹,如project_xxxx。
然后打开vscode,再在vscode里面选择 File -> Open Folder 打开文件夹,这样才可以创建项目。
2.6保存工作区:
打开文件夹后,选择“文件 -> 将工作区另存为…”,为工作区文件起一个名字,存储在刚才的文件夹下即可
2.7新建文件夹和网页和网页的打开:
在文件夹下新建文件即可;
二、ECMAScript 6
1、ECMAScript 6
1.1什么是 ECMAScript 6
ECMAScript 6.0(简称 ES6)是 JavaScript 语言的下一代标准, 2015 年 6 月正式发布。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
1.2 ECMAScript 和 JavaScript 的关系
一个常见的问题是,ECMAScript 和 JavaScript 到底是什么关系?
要讲清楚这个问题,需要回顾历史。1996 年 11 月,JavaScript 的创造者 Netscape 公司,决定将 JavaScript 提交给标准化组织 ECMA,希望这种语言能够成为国际标准。次年,ECMA 发布 262 号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为 ECMAScript,这个版本就是 1.0 版。
因此,ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的一种实现(另外的 ECMAScript 方言还有 Jscript 和 ActionScript)
2 基本语法:
ES6相对之前的版本语法更严格,新增了面向对象的很多特性以及一些高级特性。本部分只学习项目开发中涉及到ES6的最少必要知识,方便项目开发中对代码的理解
2.1 let声明变量
// 1.var 声明的变量没有局部作用域
// let 声明的变量 有局部作用域
// 2.var 可以声明多次
// let 只能声明一次
2.2 const声明常量(只读变量)
// 1、const声明之后不允许改变
const PI = "3.1415926"
PI = 3 // TypeError: Assignment to constant variable.
// 2、const一但声明必须初始化,否则会报错
const MY_AGE // Missing initializer in const declaration
2.3 解构赋值:
创建一个文件: 03-解构赋值-数组解构.js
解构赋值是对赋值运算符的扩展。
他是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。
在代码书写上简洁且易读,语义更加清晰明了;也方便了复杂对象中数据字段获取。
//1、数组解构
let a = 1, b = 2, c = 3
//console.log(a, b, c)
// ES6
let [x, y, z] = [1, 2, 3]
//console.log(x, y, z)
//2、对象解构
let user = {name: 'Helen', age: 18}
// 传统
let name1 = user.name
let age1 = user.age
console.log(name1, age1)
// ES6
let { name, age } = user //注意:结构的变量必须是user中的属性
console.log(name, age)
2.4 模板字符串:
模板字符串相当于加强版的字符串,用反引号 `,除了作为普通字符串,还可以用来定义多行字符串,还可以在字符串中加入变量和表达式。
//字符串插入变量和表达式。变量名写在 ${} 中,
//${} 中可以放入 JavaScript 表达式。
let name = "lucy"
let age = 20
let info = `My name is ${name} ,I am ${age+1}`
console.log(info)
2.5声明对象简写:
{}中声明的是对象。
const name = "lucy"
const age = 20
//传统方式定义对象
const user1 = {name:name,age:age}
//console.log(user1)
//es6
const user2 = {name,age}
console.log(user2)
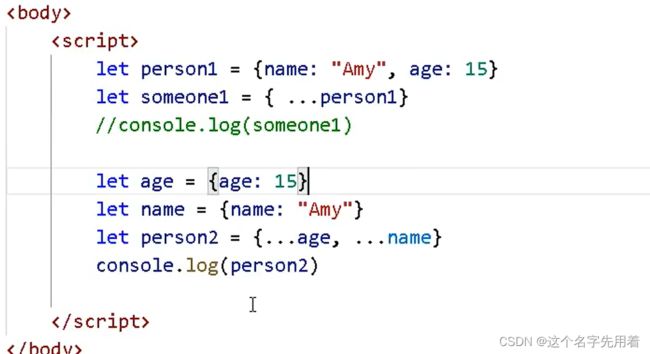
2.6对象拓展运算符
拓展运算符(…)用于取出参数对象所有可遍历属性然后拷贝到当前对象:
//对象复制
let person1 = {name: "Amy", age: 15}
let someone1 = { ...person1}
//console.log(someone1)
//对象合并
let age = {age: 15}
let name = {name: "Amy"}
let person2 = {...age, ...name}
console.log(person2)
2.7箭头函数:
箭头函数提供了一种更加简洁的函数书写方式。
基本语法是:
参数 => 函数体
箭头函数多用于匿名函数的定义
即函数得简化版本:
这里的函数体即 返回值;
//传统方式定义函数
var f1 = function(a) {
return a
}
//console.log(f1(3))
//es6使用箭头函数定义
//参数 => 函数体
var f2 = a => a
//=>后是输出 a
//console.log(f2(4))
使用箭头函数:
// 当箭头函数没有参数或者有多个参数,要用 () 括起来。
// 当箭头函数函数体有多行语句,用 {} 包裹起来,表示代码块,
// 当只有一行语句,并且需要返回结果时,可以省略 {} , 结果会自动返回。
// 当箭头函数没有参数或者有多个参数,要用 () 括起来。
// 当箭头函数函数体有多行语句,用 {} 包裹起来,表示代码块,
// 当只有一行语句,并且需要返回结果时,可以省略 {} , 结果会自动返回。
var f3 = function(m,n) {
return m+n
}
//es6
var f4 = (m,n) => m+n
console.log(f4(4,5))
![]()
左边是参数,右边是返回值
三、vue入门(重要)
vue.js的下载:
官网地址:https://cn.vuejs.org/
1、Vue介绍:
1.1 Vue.js 是什么:
Vue.js 是一款流行的 JavaScript 前端框架,目的是简化 Web 开发.
在为 AngularJS 工作之后,Vue 的作者尤雨溪开发出了这一框架。他声称自己的思路是提取 Angular 中为自己所喜欢的部分,构建出一款相当轻量的框架。Vue 最早发布于 2014 年 2 月。作者在 Hacker News、Echo JS 与 Reddit 的 javascript 版块发布了最早的版本。一天之内,Vue 就登上了这三个网站的首页。Vue 是 Github 上最受欢迎的开源项目之一。同时,在 JavaScript 框架/函数库中,Vue 所获得的星标数已超过 React,并高于 Backbone.js、Angular 2、jQuery 等项目。
Vue.js 是一款流行的 JavaScript 前端框架,目的是简化 Web 开发。Vue 所关注的核心是 MVC 模式中的视图层,同时,它也能方便地获取数据更新,实现视图与模型的交互。
官方网站:https://cn.vuejs.org
1.2初识Vue.js
创建文件夹vue_pro
创建文件夹vuejs,将vue.min.js引入文件夹
创建 hello.html
{{message}}
这就是声明式渲染:Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统.
这里的核心思想就是没有繁琐的DOM操作,例如jQuery中,我们需要先找到div节点,获取到DOM对象,然后进行一系列的节点操作.
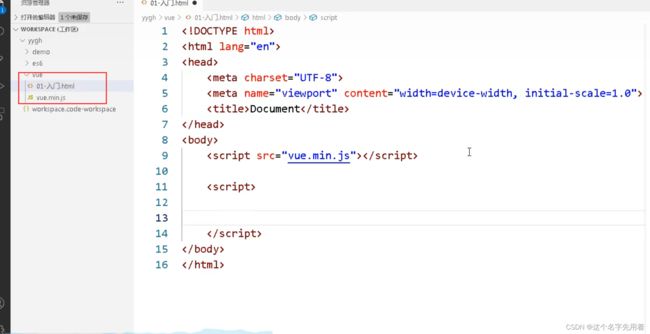
插值表达式:
使用vue.js的时候,先将vue.js放到工作区文件夹内,
然后在html中引入即可,如下:
1.3创建代码片段:
文件 => 首选项 => 用户片段 => 新建全局代码片段文件:
vue-html.code-snippets
自己网上百度一个片段即可;
2、基本语法:
2.1 基本数据渲染和指令:
渲染:
指令:
单向绑定
单向绑定
你看到的 v-bind 特性被称为指令。指令带有前缀 v-
除了使用插值表达式{{}}进行数据渲染,也可以使用 v-bind指令,它的简写冒号(:)
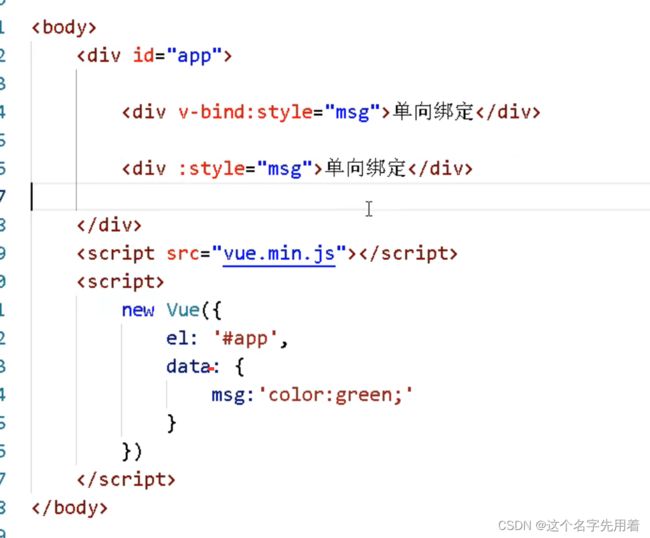
2.2单向数据绑定:
格式:v-bind:style
或者简写成 :style
Document
{{msg}}
单向绑定
2.3双向数据绑定:
双向同步改变,任何一个改变,另一个绑定的也会跟着改变。
什么是双向数据绑定?
即使用内置的v-model指令 完成 数据在view和model之间的双向绑定;
当数据发生变化的时候,视图也会跟着发生变化
数据模型发生了改变,会直接显示在页面上
当视图发生变化的时候,数据也会跟着同步变化
用户在页面上的修改,会自动同步到数据模型中去
格式:v-model=“”
:value=“” #是单向数据绑定的简化版本;
v-model=“” #是双向数据绑定的格式
Document
{{str}}
单向数据绑定
双向数据绑定
2.3事件:
使用 v-on 进行数件处理,v-on:click 表示处理鼠标点击事件,事件调用的方法定义在 vue 对象声明的 methods 节点中
事件绑定格式:
方式一如下:
v-on: 事件名称=“调用方法”
简写的方式二如下:
@事件名称=“调用方法”
Document
2.4条件渲染:
v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 true 值的时候被渲染。
v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
Document
你好vue
案例二:
大于0
小于0
案例三:
选中了
没有选中