Qt第六十六章:展示数据的标签
目录
一、效果图
二、qtDesigner
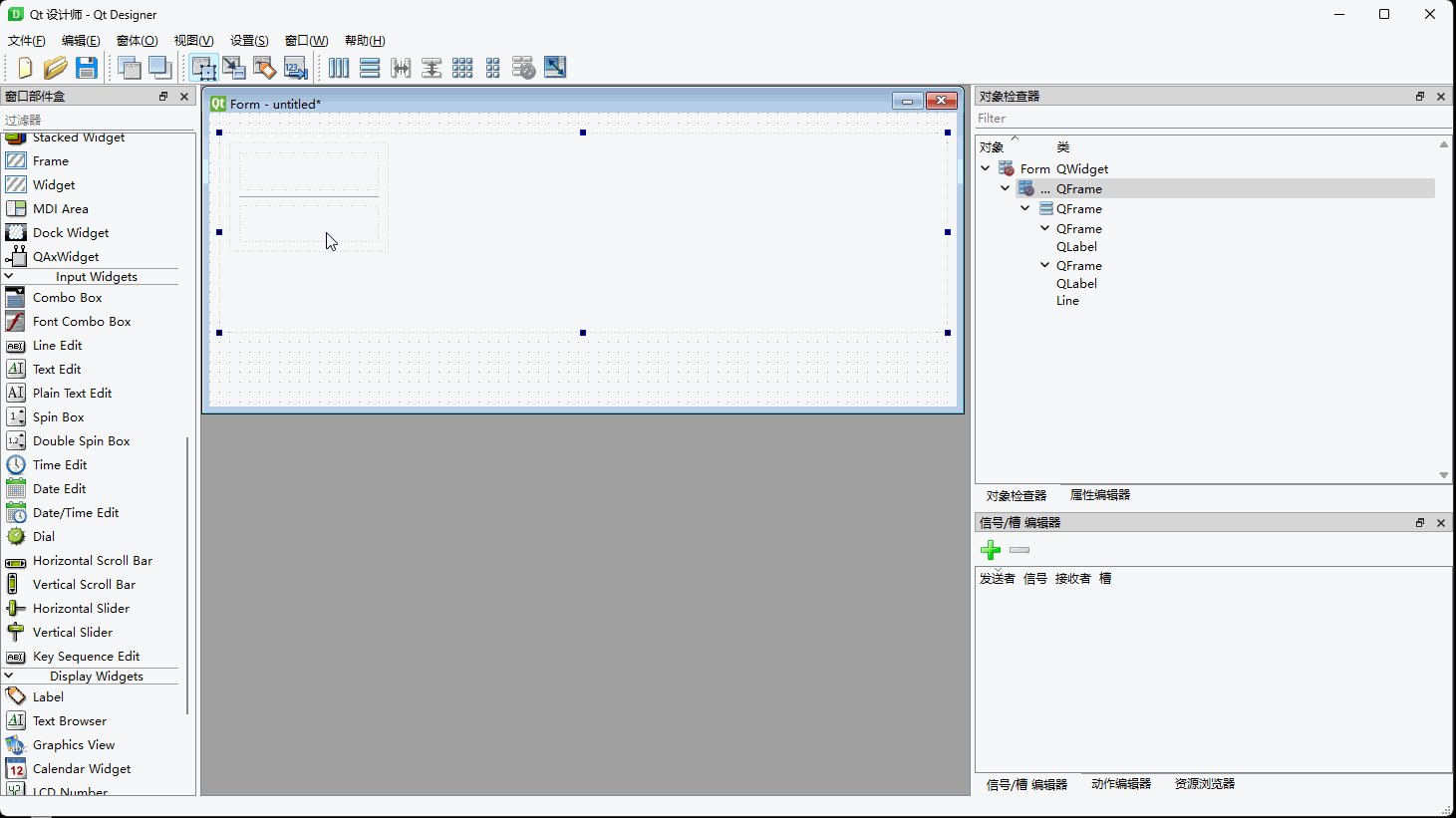
①拖出一个frame作为组容器并贴上背景样式
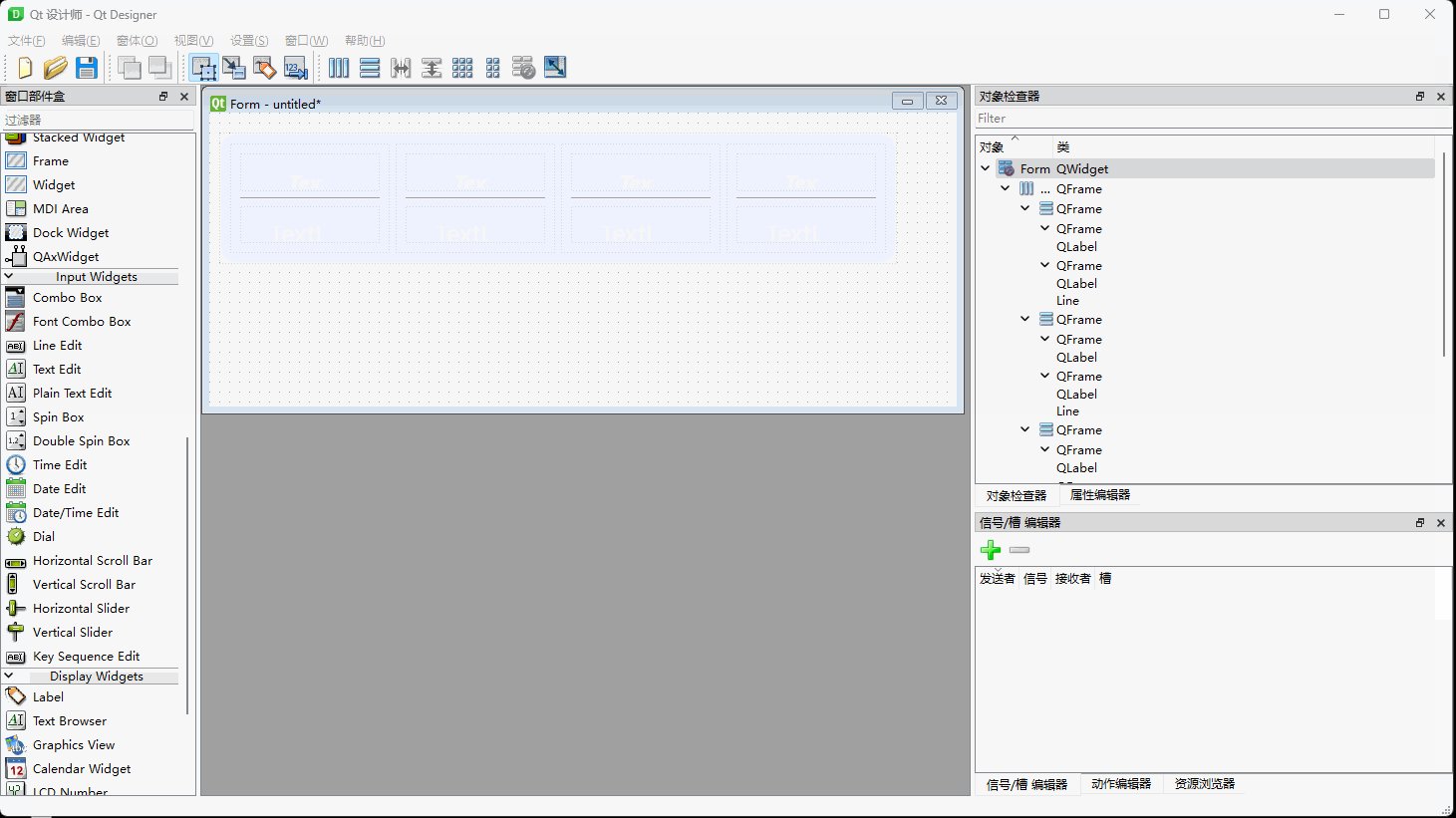
②拖出主要的三个控件:frame、line、frame、label*2
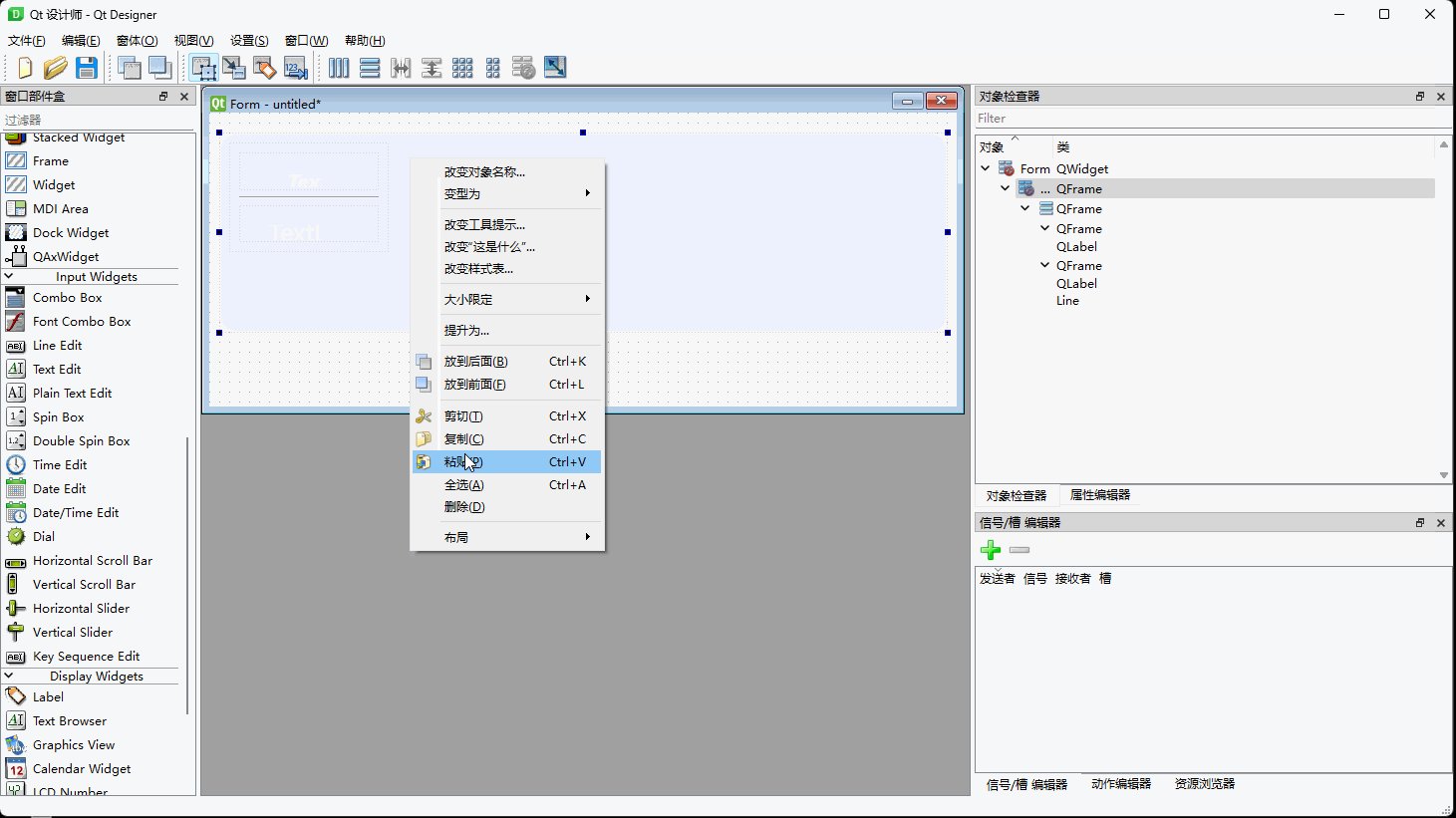
③固定大小并设置字体、布局一下
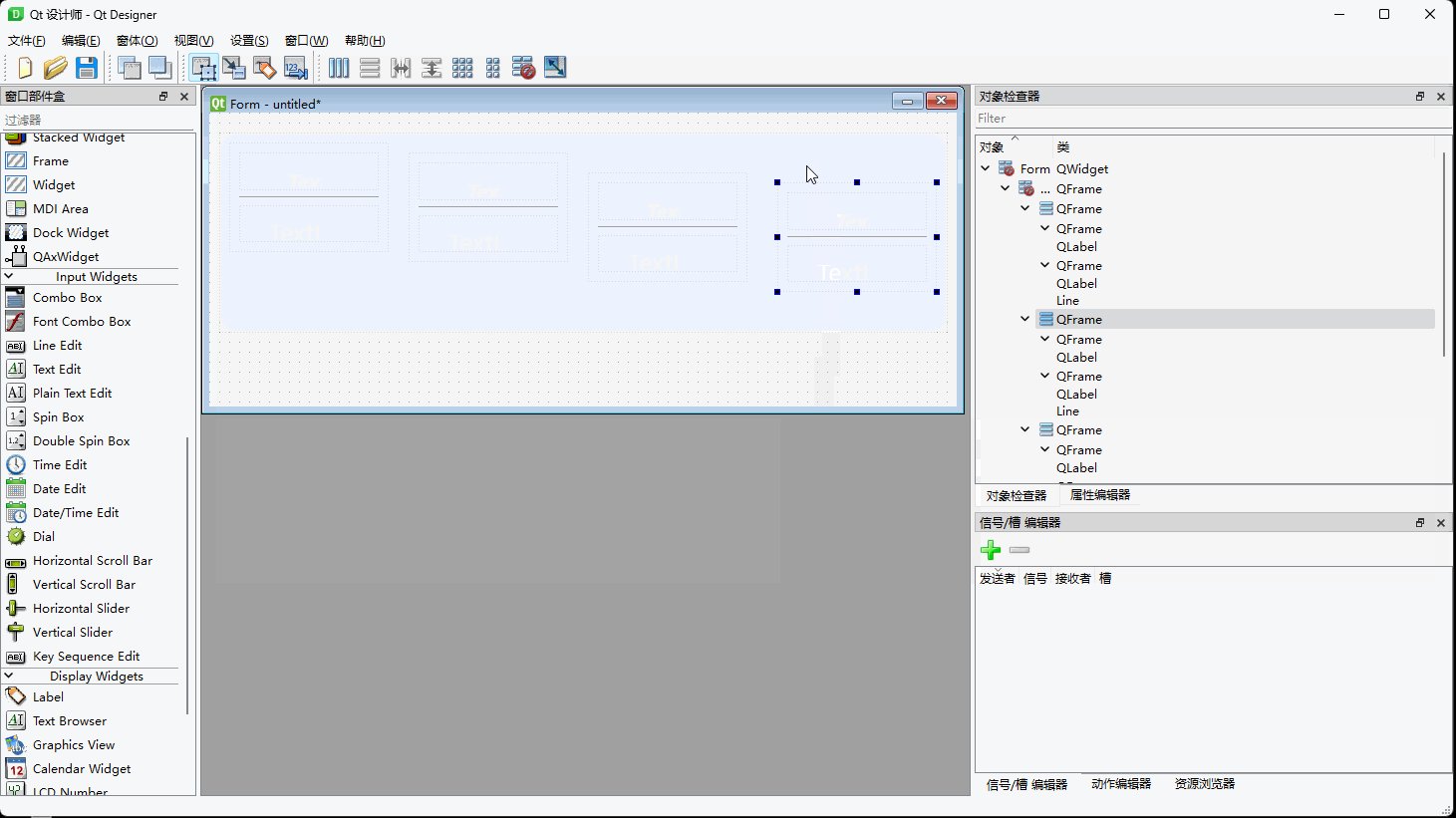
④拷贝三份并水平布局一下
⑤设置样式
⑥调整布局
三、ui文件
四、代码
一、效果图
二、qtDesigner
①拖出一个frame作为组容器并贴上背景样式
# 整体样式
QFrame#frame{
background-color: rgb(238, 242, 255);
border:2px solid rgb(255, 255, 255);
border-radius:15px;
}②拖出主要的三个控件:frame、line、frame、label*2
③固定大小并设置字体、布局一下
# 标题字体
color: rgba(255, 255, 255,210);
padding-left:12px;
font: 700 italic 16pt "Segoe UI";
# 内容字体
color: rgb(255, 255, 255);
font: 17pt "Microsoft YaHei UI";
④拷贝三份并水平布局一下
⑤设置样式
# 标题一样式
QFrame#frame_2{
color: rgb(255, 255, 255);
border-radius: 15px;
background-color: qradialgradient(cx:0, cy:0, radius:1, fx:0.1, fy:0.1, stop:0 rgb(162, 129, 247), stop:1 rgb(119, 111, 252));
border: 1px outset rgb(98, 91, 213);
}
# 标题二样式
QFrame#frame_5{
color: rgb(255, 255, 255);
border-radius: 15px;
background-color: qradialgradient(cx:0, cy:0, radius:1, fx:0.1, fy:0.1, stop:0 rgb(253, 139, 133), stop:1 rgb(248, 194, 152));
border: 1px outset rgb(252, 194, 149)
}
# 标题三样式
QFrame#frame_16{
color: rgb(255, 255, 255);
border-radius: 15px;
background-color: qradialgradient(cx:0, cy:0, radius:1, fx:0.1, fy:0.1, stop:0 rgb(243, 175, 189), stop:1 rgb(155, 118, 218));
border: 1px outset rgb(153, 117, 219)
}
# 标题四样式
QFrame#frame_19{
color: rgb(255, 255, 255);
border-radius: 15px;
background-color: qradialgradient(cx:0, cy:0, radius:1, fx:0.1, fy:0.1, stop:0 rgb(66, 226, 192), stop:1 rgb(62, 154, 193));
border: 1px outset rgb(72, 158, 204)
}
⑥调整布局
三、ui文件
Form
0
0
750
295
Form
-
QFrame#frame{
background-color: rgb(238, 242, 255);
border:2px solid rgb(255, 255, 255);
border-radius:15px;
}
QFrame::StyledPanel
QFrame::Raised
-
160
110
160
110
QFrame#frame_2{
color: rgb(255, 255, 255);
border-radius: 15px;
background-color: qradialgradient(cx:0, cy:0, radius:1, fx:0.1, fy:0.1, stop:0 rgb(162, 129, 247), stop:1 rgb(119, 111, 252));
border: 1px outset rgb(98, 91, 213);
}
QFrame::StyledPanel
QFrame::Raised
-
QFrame::StyledPanel
QFrame::Raised
-
color: rgba(255, 255, 255,210);
padding-left:12px;
font: 700 italic 16pt "Segoe UI";
TextLabel
-
Qt::Horizontal
-
QFrame::StyledPanel
QFrame::Raised
-
color: rgb(255, 255, 255);
font: 17pt "Microsoft YaHei UI";
TextLabel
-
160
110
160
110
QFrame#frame_5{
color: rgb(255, 255, 255);
border-radius: 15px;
background-color: qradialgradient(cx:0, cy:0, radius:1, fx:0.1, fy:0.1, stop:0 rgb(253, 139, 133), stop:1 rgb(248, 194, 152));
border: 1px outset rgb(252, 194, 149)
}
QFrame::StyledPanel
QFrame::Raised
-
QFrame::StyledPanel
QFrame::Raised
-
color: rgba(255, 255, 255,210);
padding-left:12px;
font: 700 italic 16pt "Segoe UI";
TextLabel
-
Qt::Horizontal
-
QFrame::StyledPanel
QFrame::Raised
-
color: rgb(255, 255, 255);
font: 17pt "Microsoft YaHei UI";
TextLabel
-
160
110
160
110
QFrame#frame_16{
color: rgb(255, 255, 255);
border-radius: 15px;
background-color: qradialgradient(cx:0, cy:0, radius:1, fx:0.1, fy:0.1, stop:0 rgb(243, 175, 189), stop:1 rgb(155, 118, 218));
border: 1px outset rgb(153, 117, 219)
}
QFrame::StyledPanel
QFrame::Raised
-
QFrame::StyledPanel
QFrame::Raised
-
color: rgba(255, 255, 255,210);
padding-left:12px;
font: 700 italic 16pt "Segoe UI";
TextLabel
-
Qt::Horizontal
-
QFrame::StyledPanel
QFrame::Raised
-
color: rgb(255, 255, 255);
font: 17pt "Microsoft YaHei UI";
TextLabel
-
160
110
160
110
QFrame#frame_19{
color: rgb(255, 255, 255);
border-radius: 15px;
background-color: qradialgradient(cx:0, cy:0, radius:1, fx:0.1, fy:0.1, stop:0 rgb(66, 226, 192), stop:1 rgb(62, 154, 193));
border: 1px outset rgb(72, 158, 204)
}
QFrame::StyledPanel
QFrame::Raised
-
QFrame::StyledPanel
QFrame::Raised
-
color: rgba(255, 255, 255,210);
padding-left:12px;
font: 700 italic 16pt "Segoe UI";
TextLabel
-
Qt::Horizontal
-
QFrame::StyledPanel
QFrame::Raised
-
color: rgb(255, 255, 255);
font: 17pt "Microsoft YaHei UI";
TextLabel
四、代码
使用uic工具将ui文件转成py文件
import sys
from PySide6.QtGui import QColor
from PySide6.QtWidgets import *
from zzz.ui_home_3 import Ui_Form
# 继承UI类
class MainWindow(QWidget, Ui_Form):
def __init__(self, parent=None):
super(MainWindow, self).__init__(parent)
self.setupUi(self)
self.shadow_style(self.frame_2, QColor(162, 129, 247))
self.shadow_style(self.frame_5, QColor(251, 157, 139))
self.shadow_style(self.frame_16, QColor(170, 128, 213))
self.shadow_style(self.frame_19, QColor(64, 186, 193))
# 添加阴影
def shadow_style(self, widget, Color):
shadow = QGraphicsDropShadowEffect(self)
shadow.setOffset(8, 8) # offset
shadow.setBlurRadius(38) # shadow radius
shadow.setColor(Color) # shadow color
widget.setGraphicsEffect(shadow)
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MainWindow()
window.show()
sys.exit(app.exec())