- node.js如何实现文件上传
gt8011
node.js前端expressajax
一、是什么文件上传在日常开发中应用很广泛,我们发微博、发微信朋友圈都会用到了图片上传功能因为浏览器限制,浏览器不能直接操作文件系统的,需要通过浏览器所暴露出来的统一接口,由用户主动授权发起来访问文件动作,然后读取文件内容进指定内存里,最后执行提交请求操作,将内存里的文件内容数据上传到服务端,服务端解析前端传来的数据信息后存入文件里对于文件上传,我们需要设置请求头为content-type:mult
- Vue.js表单输入绑定
孤客网络科技工作室
vue.jsvue.js前端javascript
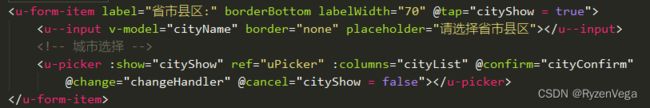
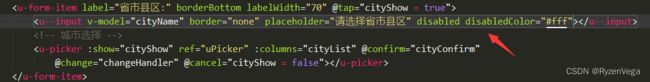
表单输入绑定在前端处理表单时,我们常常需要将表单输入框的内容同步给JavaScript中相应的变量。手动连接值绑定和更改事件监听器可能会很麻烦:templatetext=event.target.value">v-model指令帮我们简化了这一步骤:template另外,v-model还可以用于各种不同类型的输入,、元素。它会根据所使用的元素自动使用对应的DOM属性和事件组合:文本类型的和元素会绑
- 【完整汇总】近 5 年 JavaScript 新特性完整总览
Hey,我是沉浸式趣谈本文首发于【沉浸式趣谈】,我的个人博客https://yaolifeng.com也同步更新。转载请在文章开头注明出处和版权信息。如果本文对您有所帮助,请点赞、评论、转发,支持一下,谢谢!本文深度解析近5年来JavaScript的所有重要更新,帮助你快速了解JavaScript新特性。ES2024:不断增强的实用性API了解最新的JavaScript特性可以让你的代码更简洁优雅
- WebSocket调试神器对决:Apipost VS Apifox
你以为所有API工具都能玩转WebSocket?当你的APP需要实时股票行情推送,当你的游戏要处理千人同屏交互,当你的IM系统必须保障消息零延迟——传统HTTP协议的"一问一答"模式瞬间破功。此刻WebSocket协议才是真正的救世主,这个全双工通信协议能让客户端与服务器建立"永不挂断的热线",但掌握这把利器的开发者们,却常常在调试环节摔得鼻青脸肿:▎传统调试:手写JavaScript+浏览器Co
- 【场景实现】React+material-ui+typescript实现H5上传身份证后显示图片 ,FileReader.readAsDataURL()方法读取图像信息
椰卤工程师
超级避坑指难React移动多端typescriptreactjsmaterial-ui
原理readAsDataURL方法用于读取指定的内容File。读取操作完成后,readyState变成DONE,并loadend触发。那时,该result属性包含数据作为数据:URL表示文件数据为base64编码的字符串。举个栗子HTMLJavascriptfunctionpreviewFile(){constpreview=document.querySelector('img');constf
- JavaScript 编译原理
www.www
JavaScript相关javascript开发语言
JavaScript编译原理编译过程词法分析语法分析代码生成执行代码编译过程通常来说我们写的代码就是一长串的字符串(后面统称为长串的字符串),程序员在借助开发工具才有了格式一说。机器能能够识别的语言只有0和1,后面简称机器语言。JavaScript引擎在代码与机器语言间承担“翻译”的工作JavaScript的编译过程包括词法分析,语法分析,代码生成及执行阶段。每个阶段都有一个产物供下一阶段使用。大
- 项目开发实践——基于SpringBoot+Vue3实现的在线考试系统(一)
bjzhang75
Vue知识学习及项目开发实践项目开发实践springbootvue.js在线考试系统
文章目录一、系统说明二、技术选型三、主要成果展示四、项目框架搭建1、运行环境搭建2、前端框架搭建3、后端框架搭建五、本文代码下载一、系统说明基于SpringBoot+Vue3实现的在线考试系统是为高校打造的一款在线考试平台。系统功能说明1、系统共有管理员、老师、学生三个角色,管理员拥有系统最高权限。2、老师拥有考试管理、题库管理、成绩管理、学生管理四个模块。3、学生可以参与考试、查看成绩、试题练习
- 基于springboot+vue在线小说阅读平台系统(源码+lw+部署文档+讲解等)
QQ3295391197
Java毕业设计项目springbootvue.js后端
前言博主介绍:✌全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。精彩专栏推荐订
- NativeScript 8.9.0 发布,跨平台原生应用框架
自不量力的A同学
javascript
NativeScript是一个开源框架,可让开发者使用JavaScript或TypeScript来构建iOS和Android应用5。目前NativeScript最新版本为8.8.04,并未发布8.8.0以上版本,以下是NativeScript8.8.0的相关信息:改进的渲染性能:新的渲染引擎进一步优化了UI的绘制速度,使应用响应更快,能为用户提供更流畅的操作体验,在界面切换、元素显示等方面的表现更
- 一起来动手实现一个ai聊天对话
本文,我们将根据前文来实现一个ai聊天对话项目,感受真实的业务。项目技术栈vite---一个前端工程构建工具。antd---一个reactui组件库。@ant-design/icons----一个react图标库。mockjs---模拟消息对话数据。dayjs---一个日期处理库react---一个javascript框架。typescript---javascript的超集。ew-message
- js实现大数字求和
javascript前端
在现代编程中,处理超大数字常常会遇到限制,因为大多数编程语言的数字类型在存储较大的整数时可能会溢出。为了解决这一问题,通常采用字符串表示法来处理大数字。在这篇文章中,我们将深入探讨如何通过字符串实现大数字的求和,展示一个简单而有效的JavaScript函数。背景在数学中,加法是最基本的运算之一,但对于超出机器数值范围的数字,我们需要采取不同的方法。通过将数字表示为字符串,我们可以逐位进行加法运算,
- JAVA单服务应用拆分成多个服务的实践(3)--前端的nginx转发
秤秤biubiu
开发(应用软件网站相关)niginx
上篇文章JAVA单服务应用拆分成多个服务的实践(2)--服务的dubbo化已经将部分模块微服务化了,但我们怎么测试?我们的目标是支持ALLInOne,又要支持多个微服务,但前端怎么处理,前端代码又只有一个版本,但又要怎么面向多个微服务呢。这样的话,我们只能引入伟大的nginx。前端只认一个,就使用nginx的转发,将特定的请求转发到微服务的接口里,让前端无感请求到到另一服务中。nginx的配置如下
- 让支付更简单 Sping Boot 对接微信支付V3 (Java详细教程)
Mikael Lin
java微信
文章目录准备工作数据库设计代码一、准备工作1.需要开通商户号接入微信支付-微信商户平台https://pay.weixin.qq.com/index.php/apply/applyment_home/guide_normal商户号要跟小程序(我是小程序支付)关联,指引https://kf.qq.com/faq/200520fueQrI200520aQf6Rr.html2.在商户平台上还需要配置支付
- (四三)ArkTS 服务端渲染(SSR)实践
小_铁
HarmonyOSNext华为
一、引言在当今的前端开发领域,服务端渲染(SSR)技术凭借其独特的优势逐渐成为了构建高性能Web应用的重要手段。ArkTS作为一种新兴的开发语言,具备强大的表达能力和丰富的特性,将其与SSR技术相结合,能够为用户带来更加流畅的浏览体验。本文将深入探讨ArkTS服务端渲染的实践,从概念和优势入手,介绍技术选型、开发流程、代码实现,以及部署和性能优化等方面的内容,并提供具体的代码示例。二、服务端渲染概
- 视频教育网站开源系统的部署安装 (roncoo-education)服务器为ubuntu22.04.05
浪淘沙jkp
开源AlmaLinux视频教育网
一、说明前端技术体系:Vue3+Nuxt3+Vite5+Vue-Router+Element-Plus+Pinia+Axios后端技术体系:SpringCloudAlibaba2021+MySQL8+Nacos+Seata+Mybatis+Druid+redis后端系统:roncoo-education(核心框架:SpringCloudAlibaba):码云|Github门户系统:roncoo-e
- 深入理解 Promise:使用指南与手动实现
vvilkim
JavaScriptjavascriptajax开发语言
Promise是JavaScript中处理异步操作的核心工具之一。它提供了一种更优雅的方式来管理异步代码,避免了回调地狱(CallbackHell)。本文将分为两部分:第一部分介绍Promise的使用与创建指南,第二部分手动实现一个简化版的Promise,帮助你深入理解其工作原理。第一部分:Promise的使用与创建指南1.什么是Promise?Promise是一个表示异步操作最终完成(或失败)及
- JavaScript深浅拷贝原理与应用场景
痞子世无双
javascript前端
在JavaScript中,深拷贝和浅拷贝是处理对象和数组复制的两种不同方式,理解它们的原理对于避免潜在的bug非常重要。浅拷贝(ShallowCopy)浅拷贝只复制对象或数组的第一层属性,如果属性是基本类型(如number、string、boolean等),则直接复制值;如果属性是引用类型(如object、array等),则复制引用(即内存地址),而不是实际的对象或数组。浅拷贝的实现方式使用Obj
- 基于HarmonyNext的ArkTS实战案例:构建高效的图像处理应用
前端
前言HarmonyNext是鸿蒙操作系统的最新版本,提供了强大的图形处理能力与高效的开发工具。ArkTS作为HarmonyNext的推荐开发语言,结合了TypeScript的静态类型检查与JavaScript的灵活性,非常适合开发高性能的图像处理应用。本文将通过实战案例,深入讲解如何基于ArkTS开发一个高性能的图像处理应用,涵盖图像加载、滤镜处理、性能优化等内容,帮助开发者快速掌握Harmony
- HarmonyNext 实战:基于 ArkTS 的跨设备文件加密与共享系统开发指南
前端
前言HarmonyNext是鸿蒙操作系统的最新版本,提供了强大的分布式能力与安全机制。ArkTS作为HarmonyNext的推荐开发语言,结合了TypeScript的静态类型检查与JavaScript的灵活性,非常适合开发安全性和分布式能力要求高的应用。本文将通过实战案例,深入讲解如何基于ArkTS开发一个跨设备文件加密与共享系统,涵盖文件加密、分布式传输、权限控制等内容,帮助开发者快速掌握Har
- 婚恋交友系统 小程序+app+h5端多端同步 TP6+Uni-app框架
phpjavavue.js
婚恋交友系统是一款基于现代技术框架开发的综合婚恋及交友平台,它融合了多种功能,旨在为用户提供安全、可靠、高效的婚恋交友体验。以下是对婚恋交友系统的详细分析:一、系统架构与技术技术框架:婚恋交友系统通常采用先进的TP6+Uni-app框架,结合PHP和Mysql等技术优势,为用户提供稳定且高效的服务环境。二、核心功能用户注册与登录:支持多种方式注册新账号,如手机号、电子邮箱等,并可以通过验证码或设置
- 记录微信小程序中的遇到的问题,ios不支持gif,ios下语音播放
kay三石
工具的使用微信小程序ios
最近是在做一些微信小程序的工作,在后台中的代码没有什么问题的时候然而在小程序中我去一次次的踩了很多的坑,就比如这gif图片不支持在ios端播放,ios中的语音的播放的问题{{isactive==item_id?audiotime:''}}-->{{note.voiceTime!=null?note.voiceTime:'0'}}s-->{{domain.abbreviation}}:{{domai
- 【2025年华为OD机试】(E卷,200分)-最大社交距离 (JavaScript&Java & Python&C/C++)
妄北y
华为odjavascriptjavapythonc语言
一、问题描述题目解析:会议室座位安排题目描述疫情期间需要保证一定的社交距离,公司组织开交流会议。会议室有一排共N个座位,编号分别为[0,N-1]。要求员工一个接着一个进入会议室,并且可以在任何时候离开会议室。需要满足以下规则:进入规则:每当一个员工进入时,需要坐到最大社交距离(最大化自己和其他人的距离的座位)。如果有多个这样的座位,则坐到索引最小的那个座位。离开规则:元素值为负数,表示出场。例如-
- 【2025年华为OD机试】 (E卷,100分) - 计算最接近的数(JavaScript&Java & Python&C/C++)
妄北y
华为odjavascriptjavapythonc语言
一、问题描述题目解析:寻找最接近中位数的下标题目描述给定一个数组X和一个正整数K,请找出使表达式X[i]-X[i+1]-...-X[i+K-1]的结果最接近于数组中位数的下标i。如果有多个i满足条件,请返回最大的i。补充说明数组X的元素均为正整数。数组的长度n取值范围:2{//移除输入字符串中的方括号input_str=input_str.replace("[","").replace("]","
- 深入理解 Promise 和 Async/Await,并结合 Axios 实践
黑风风
前端Vue学习前端javascript开发语言
深入理解Promise和Async/Await,并结合Axios实践JavaScript是一门单线程的语言,这意味着它无法同时处理多个任务。然而,在实际开发中,我们经常需要处理异步操作,比如网络请求、定时器、文件读取等。为了解决这些异步操作带来的复杂性,JavaScript提供了多种方式,从最早的回调函数到现代的Promise和Async/Await,逐步让异步代码更加优雅和易于维护。本文将围绕P
- Vue 组件的三大组成部分
今天你慧了码码码码码码码码码码
Vuevue.js前端javascript
Vue组件通常由三大组成部分构成:模板(Template)、脚本(Script)、样式(Style)模板部分是组件的HTML结构,它定义了组件的外观和布局。Vue使用基于HTML的模板语法来声明组件的模板,可以插入动态数据、绑定事件等。脚本部分包含了组件的JavaScript代码,用于定义组件的行为逻辑。在脚本中,可以定义组件的数据(data)、计算属性(computed)、方法(methods)
- 前端调试实战:快速定位和解决问题的技巧
Eleven
前端chromechromedevtools
前端开发中,调试是不可避免的环节。无论是页面样式错乱、功能逻辑异常,还是性能瓶颈,都需要我们快速定位问题并找到解决方案一、调试工具篇1.ChromeDevTools:前端开发的瑞士军刀ChromeDevTools是前端开发者最强大的调试工具,它提供了丰富的功能来帮助我们分析页面、调试代码和排查问题。Elements面板:查看和修改DOM结构、CSS样式,实时预览页面效果。Console面板:执行J
- Svelte 高效开发必备插件与工具推荐(附详细配置指南)
i建模
前端开发前端框架svelte
#Svelte必备插件与工具推荐(附详细配置指南)---##摘要Svelte作为近年来备受关注的前端框架,凭借其**编译时优化**和**极简语法**迅速赢得开发者青睐。但想要充分发挥其潜力,离不开强大的工具链支持。本文精选**10+实用插件与工具**,覆盖开发、调试、预处理、UI库等全场景,助你打造高效Svelte工作流!---##一、开发与构建工具###1.**@sveltejs/vite-pl
- .NET周刊【2月第3期 2025-02-16】
INCerry
.net
国内文章我们是如何解决abp身上的几个痛点https://www.cnblogs.com/jackyfei/p/18709265张飞洪分享了abp框架在.net社区的使用经验,认为其在模块化、DDD和微服务上表现优良,但也存在不足。文章指出前端不支持VUE、社区版界面较差、售后服务慢及功能不易用等痛点。针对这些问题,他提出通过VUE3重做了部分功能,从而实现功能和细节的增强。例如,引入了文件管理、
- Vue 与 React:前端框架的区别与联系
一休哥助手
前端前端框架vue.jsreact.js
一、引言随着前端技术的发展,Vue和React作为目前最流行的前端框架之一,被广泛应用于各种Web开发项目中。尽管它们都能实现组件化开发,提高代码的复用性和可维护性,但在设计理念、使用方式以及性能优化等方面存在诸多不同。本文将详细探讨Vue和React之间的区别与联系,帮助开发者更好地理解并选择合适的技术栈。二、Vue和React的基本介绍1.Vue.js简介Vue.js(简称Vue)是由尤雨溪(
- 90%支付宝小程序都在踩的排名优化雷区,你中了几个?
ckx666666cky
小程序搜索引擎大数据微信小程序
支付宝小程序开发者们,你们是否也曾为了排名绞尽脑汁,却发现效果甚微?别灰心,你可能只是不小心踏入了常见的排名优化雷区。90%的小程序都在犯的错误,帮你避开陷阱,快速提升排名。雷区一:关键词策略过于随意ckx666许多开发者认为只要堆砌热门关键词就能提升排名,殊不知这是大错特错。关键词策略需要精准、合理,才能发挥最大效用。盲目追逐热词热门关键词竞争激烈,中小小程序难以脱颖而出。更明智的做法是寻找长尾
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/