C1认证学习笔记(第四章)
C1认证(三)——Web进阶:
-
- DOM节点操作(上):
-
-
- 任务目标:
- 任务背景:
- 任务内容:
- 任务练习:
-
- DOM节点操作(下):
-
-
- 任务目标:
- 任务背景:
- 任务内容:
-
-
- DOM修改:
- DOM添加:
- DOM删除:
-
- 任务练习:
-
- DOM控制CSS样式:
-
-
- 任务目标:
- 任务背景:
-
-
- 通过style属性控制样式:
- 通过classList控制样式:
-
- 任务练习:
-
- 节点写入:
-
-
- 任务目标:
- 任务背景:
-
-
- 节点写入常用方式:
-
- 任务练习:
-
- 事件基础:
-
-
- 任务目标:
- 任务背景:
-
-
- 节点写入常用方式:
- 事件绑定:
-
- 任务练习:
-
- 鼠标及键盘事件:
-
-
- 任务目标:
- 任务背景:
-
-
- 常用鼠标事件:
- 常用键盘事件:
-
- 任务练习:
-
- 窗口事件:
-
-
- 任务目标:
- 任务背景:
-
-
- 常用鼠标事件:
-
- 任务练习:
-
- BOM window对象:
-
-
- 任务目标:
- 任务背景:
-
-
- BOM结构:
- window对象:
- location对象:
- history对象:
- navigator对象:
- screen对象:
-
- 任务练习:
-
- BOM 定时器:
-
-
- 任务目标:
- 任务背景:
-
-
- 定时器方法:
-
- 任务练习:
-
- 总结:
DOM节点操作(上):
任务目标:
理解DOM结构以及HTML节点关系
掌握常用的节点获取方法及属性
掌握常用的节点属性获取方式
任务背景:
DOM(Document Object Model——文档对象模型)是用来处理HTML和XML的跨平台API。它允许运行在浏览器中的代码访问文档节点并与之交互,了解并掌握DOM操作是Web开发中的必经之路。
任务内容:
整个HTML的结构都可以由类似上图的树结构表示,整个树结构由节点组成
-
document对象指代整个文档节点, 它是文档内其他节点的访问入口,提供了操作其他节点的方法
-
节点可以分为元素节点、文本节点和属性节点
-
节点之间有层级关系,父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点,同级的子节点被称为同胞(兄弟或姐妹)
常用节点获取方法和属性:
要进行DOM操作,首先要获取到需要操作的节点或节点集合,接下来以下面的示例代码为基础,介绍常用的DOM获取方法和属性。
<div class="box" id="container">
<p class="item" title="111">项目1</p>
<p class="item">项目2</p>
<p>项目3</p>
<input type="text" value="123">
</div>
注:复制示例代码到HTML文件中,并在浏览器内打开这个HTML文件。(Chrome浏览器中右键选择“检查”可打开控制台,选择控制台的Console可运行代码,回车查看结果)。
| 名称 | 描述 |
|---|---|
getElementById() |
获取带有指定id的节点 |
getElementsByTagName() |
获取带有指定标签名的节点集合 |
querySelector() |
获取指定选择器或选择器组匹配的第一个节点 |
querySelectorAll() |
获取指定选择器或选择器组匹配的所有节点集合 |
上表介绍了获取元素节点方法的基本定义,接下来我们使用具体示例介绍这些方法的具体使用方式(代码示例截图均为Chrome浏览器控制台运行结果)。
getElementById()代码示例:
- 获取id为container的节点
document.getElementById('container')
- 获取所有p元素节点
document.getElementsByTagName('p')
这里获取到的是一个节点集合,节点集合无法直接用于DOM操作。可以使用索引获取节点集合中的某个元素节点(后续的节点集合也可使用这种方法)
document.getElementsByTagName('p')[0]
获取被选择器.box .item匹配的第一个节点
document.querySelector('.box .item')
除了函数方法,我们还可以使用属性来获取节点信息,下表介绍了一些获取元素节点信息常用的属性。
| 名称 | 描述 |
|---|---|
| innerHTML | 返回元素内包含的所有HTML内容(文本和标签),类型为字符串 |
| parentNode | 返回指定节点的父节点 |
| children | 返回指定元素的子元素节点集合 |
| firstElementChild | 返回指定元素的第一个子元素节点 |
| lastElementChild | 返回指定元素的最后一个子元素节点 |
innerHTML代码示例:
- 获取第一个类名为item的元素内容
document.querySelector('.box .item').innerHTML
- 获取input元素节点的父节点
获取input元素节点的父节点
- 获取类名为box的元素的子节点集合
document.querySelector('.box').children
| 名称 | 名称 |
|---|---|
getAttribute() |
返回元素一个指定的属性值 |
| 直接使用属性名称获取 | 适用于部分属性(如:title,value,href) |
getAttribute()代码示例:
- 获取input元素的value属性值
document.querySelector('input').getAttribute('value')
某些元素的属性值可以直接使用属性名获取:
- 获取input元素的value属性值
document.querySelector('input').value
两种方式区别
- 方式1获取结果类型为String,方式2获取结果可以为不同类型
- 获取到的结果未必相同,如:a元素的href属性
- 属性有默认值时,方式1只能获取到初始默认值,方式2可以获取到实时更新的值,如:input元素的value属性
任务练习:
①:获取id名为container的div元素,请补全横线处代码
document.________('div#container')
思路:“div#container”属于CSS选择器字符串,且id名不可重复,选择的只能是一个元素,所以需要获取指定选择器或选择器组匹配的第一个节点。
querySelector
②:获取ul中的第2个li元素,请补全横线处数字
document.querySelectorAll('ul li')[________]
思路: 索引从0 开始 li 所以是1
1
③:点击确认按钮把当前整行背景色设置为蓝色,请补全横线处代码
<ul class="box">
<li class="item">
<span>C1认证</span>
<button>确认</button>
</li>
<li class="item">
<span>C4认证</span>
<button>确认</button>
</li>
</ul>
<script>
var btn = document.querySelectorAll('button')
for (var idx = 0; idx < btn.length; idx++) {
btn[idx].addEventListener('click', function() {
this.________.style.backgroundColor = 'blue'
})
}
</script>
思路:观察元素结构可知,div元素为span元素的父级的父级,使用parentNode即可返回指定节点的父节点,父级的父级即为 .parentNode.parentNode
parentNode
④:获取div内所有p元素和span元素,请补全横线处代码
<div>
<p></p>
<p></p>
<span></span>
<span></span>
</div>
<script>
document.querySelector('div').________
</script>
children
⑤:代码如下,需要判断input输入框是否为密码类型,请补全横线处代码
<input type="password" placeholder="输入密码">
<script>
var inputType = document.querySelector('input').________
if (inputType === "password") {
// 判断密码
}
</script>
getAttribute('type')
DOM节点操作(下):
任务目标:
熟悉BOM结构
掌握window对象及其常用方法属性
掌握window的子对象常用属性和方法
任务背景:
通过上一节学习了常用的DOM获取方法和属性后,我们就可以对DOM节点进行操作以达到交互效果,交互效果主要涉及修改,删除,添加三种DOM操作。
任务内容:
DOM修改:
| 名称 | 描述 |
|---|---|
innerHTML |
innerHTML除了获取元素内容,也可通过赋值用于修改元素中内容。如果修改内容中包含html字符串会被解析成html元素 |
setAttribute(name,value) |
设置指定元素上的某个属性值。如果属性已经存在,则更新该值;否则,使用指定的名称和值添加一个新的属性 |
| 通过属性名更改属性 | 对元素属性重新赋值可更改对应属性值 |
1.1 innerHTML代码示例:
- 改变p元素内容
// 更改为文字
document.querySelector('p').innerHTML = '测试项目'
// 更改为html内容(p元素中内容替换为span元素)
document.querySelector('p').innerHTML = '测试项目'
1.2 setAttribute(name, value)代码示例:
参数:name为属性名,value为属性值
改变input的type属性
document.querySelector('input').setAttribute('type', 'button')
1.3 通过属性名更改属性:
改变input的type属性
document.querySelector('input').type = 'button'
DOM添加:
| 名称 | 描述 |
|---|---|
| createElement(tagName) | 创建一个由标签名称tagName指定的HTML元素 |
| appendChild(node) | 将一个节点插入到指定父节点的子节点列表的末尾处 |
| insertAdjacentHTML(position, text) | 将指定文本解析为HTML字符串,插入到指定位置(IE不友好) |
2.1 createElement(tagName)代码示例:
创建一个
newDiv = document.createElement('div') // 可以直接对创建完的元素进行操作,如:修改元素内文字 newDiv.innerHTML = '我是新元素'2.2 appendChild(node)代码示例:
创建一个新元素
,然后添加到

var p = document.createElement('p'); document.querySelector('div').appendChild(p)
2.3 insertAdjacentHTML(position, text)代码示例:
position(内容相对当前元素位置):
‘beforebegin’:元素自身的前面
‘afterbegin’:插入元素内部的第一个子节点之前
‘beforeend’:插入元素内部的最后一个子节点之后
‘afterend’:元素自身的后面
将一个新元素
插入到// 执行添加 var div = document.querySelector('div') div.insertAdjacentHTML('beforeend', '')DOM删除:
名称 描述 removeChild(child)删除选定的子节点,需要指定其父元素 remove()删除选定节点(IE不友好) 3.1 removeChild(child):
<div> <p>项目1</p> <p>项目2</p> <div> <script> // 删除div中的第一个p元素 var parent = document.querySelector('div') var child = document.querySelector('p') parent.removeChild(child) </script>3.2 remove():
<div> <p>项目1</p> <p>项目2</p> <div> <script> // 删除div中的第一个p元素 var p1 = document.querySelector('p') p1.remove() </script>任务练习:
①:删除类名为disable的元素,补全横线处代码
var disbaleItem = document.querySelector('.disable') disbaleItem.parentNode.________(disbaleItem)
removeChild②:在ul中的最后一个li元素后添加一个新的li元素,li元素文字内容为input元素的输入值,请补全横线处代码(依次填写答案,使用中文逗号「,」隔开)
<ul> <input type="text" value="任务3" /> <li class="item">任务1</li> <li class="item">任务2</li> </ul> <script> var ul = document.querySelector ('ul') var val = document.querySelector('input').value var lastItem = document.________('li') lastItem.innerHTML = val ul.________(lastItem) </script>
③:将内容为第一名的元素插入到ol元素内的第一行,请补全横线处代码<ol> <li>第二名</li> <li>第三名</li> </ol> <script> var ol = document.querySelector('ol') ol.insertAdjacentHTML('________', '第一名 ') </script>思路:
insertAdjacentHTML方法的第一个参数为插入位置,题目要求要插入元素内第一行,也就是元素内部的第一个子节点之前,这里应使用对应的位置参数
afterbegin④:将内容为第二名的元素插入到ol元素中,成为第二个li元素,请补全横线处代码
<ol> <li>第一名</li> <li>第三名</li> </ol> <script> var item = document.querySelectorAll('li')[1] item.insertAdjacentHTML('________', '第二名 ') </script>
beforebegin⑤:将不属于国内的城市删除,请选择正确的选项
<ul> <li>石家庄</li> <li>秦皇岛</li> <li>伊拉克</li> <li>哈尔滨</li> </ul> <script> var item = document.querySelectorAll('li')[________] item.remove() </script>
2DOM控制CSS样式:
任务目标:
掌握通过style属性控制样式
掌握通过classList属性及其方法控制样式任务背景:
为了实现网页交互效果,我们经常需要控制DOM的CSS样式,了解并掌握如何控制CSS是Web开发中的重要技能之一。
通过style属性控制样式:
style属性可以设置或返回元素的内联样式
- 语法:element.style.property = value
- property为CSS属性名,如:color,margin。如果属性名原来包含“-”,则需转换为小驼峰形式,如:backgroundColor,marginLeft。
var box = document.querySelector('div') box.style.color = "#fff" // 将元素中文字设置为白色 box.style.marginLeft = "100px" // 将元素左外边距设置为100px通过classList控制样式:
classList属性返回一个元素类属性集合(这里可以简单理解为类名的集合),通过使用classList中的方法可以方便的访问和控制元素类名,达到控制样式的目的
classList常用方法介绍
名称 描述 add(class1, class2, …) 添加一个或多个类名 remove(class1, class2, …) 移除一个或多个类名 replace(oldClass, newClass) 替换类名 contains(class) 判定类名是否存在,返回布尔值 toggle(class, truefalse) 如果类名存在,则移除它,否则添加它,第二个参数代表无论类名是否存在,强制添加(true)或删除(false) <div class="box">classList test</div> <script> var box = document.querySelector('.box') box.classList.add('box1', 'box2') // [box] => [box, box1, box2] box.classList.remove('box1', 'box2') // [box, box1, box2] => [box] box.classList.replace('box', 'box2') // [box] => [box2] box.classList.contains('box1') // 当前元素不包含类名box1,返回false box.classList.toggle('active') // [box2] => [box2, active] </script>任务练习:
①:将div元素背景颜色设置为蓝色,请补全横线处代码
var box = document.querySelector('div') box.style.________ = 'blue'
backgroundColor②:将div设置为隐藏,请补全横线处代码
<style> .hidden { display: none; } </style> <div class="box">看不见我</div> <script> var box = document.querySelector('.box') box.classList.________('hidden') </script>
add③:将包含disabled类名的按钮设置为禁用,请补全横线处代码
<button class="delete disabled">删除</button> <script> var delBtn = document.querySelector('.delete') if (delBtn.classList.________ ('disabled')) { delBtn.setAttribute('disabled', true) } </script>思路:该题用到了 if 语句,需要判断 button 元素中是否包含 disabled类名,此处应使用classList中的 contains对应的判断类名是否存在。
contains④:将span元素文字颜色设置为绿色,请补全横线处代码
<style> .pass { color: green; } .loading { color: orange; } </style> <span class="pass loading">考试通过</span> <script> var item = document.querySelector('span') item.classList.remove('________') </script>
loading⑤:span元素的文字颜色是红色
<style> .active { color: red; } </style> <span>逢考必过</span> <script> var item = document.querySelector('span') item.style.color = 'blue' item.classList.add('active') </script>节点写入:
任务目标:
掌握节点写入的常用方式
掌握通过classList属性及其方法控制样式任务背景:
当我们需要更改一个标签的文字或内容时,这时就需要了解节点写入的知识,学会节点写入可以帮助我们更加精确的控制网页内容,节点写入的方式有很多种,这里介绍常用的几种方法。
节点写入常用方式:
名称 描述 innerHTML返回元素中的 html内容,通过赋值,可设置元素中的html内容innerText返回元素中的文本内容,通过赋值,可设置元素中的文本内容 document.write()将 html字符串写入到文档中1.1 innerHTML:
在div中写入h1元素
<body> <div></div> </body> <script> document.querySelector('div').innerHTML = '我是新内容
' </script>如果写入内容中包含html标签字符串,会被解析成对应的html标签
1.2 innerText:
- 在div中写入字符串
<body> <div></div> </body> <script> document.querySelector('div').innerText = '我是新内容
' </script>html标签字符串不会被解析,会被当作普通字符串写入
1.3 document.write():
document.write('我是新内容') document.write('我是新内容
')和innerHTML类似,写入内容如果包含html标签字符串,会被解析成对应的html标签。document.write()根据运行时机,会写入文档不同的位置
任务练习:
①:在div中插入文字内容为“加油,我要通过C认证”的p元素,请补全横线处代码
<div></div> <script> var box = document.querySelector('div') box.________ = '加油,我要通过C认证
' </script>
innerHTML②:使如下代码运行后输出字符串sky,请补全横线处代码
<div> <span>s</span><span>k</span><span>y</span> </div> <script> var word = document.querySelector('div').________ console.log(word) </script>
innerText③:在第一行元素后插入第二行元素,请补全横线处代码
<div>第一行</div> <script> document.________ ('第二行') </script>
write④:将ul中的span元素改为li元素,文字内容不变,请补全横线处代码
<ul> <span>第一梯队</span> <li>第二梯队</li> </ul> <script> var box = document.querySelector('ul') box._______ = box.innerHTML.replace('span', 'li') </script>
innerHTML⑤:代码运行后,页面中所有数字之和是________
<ul> <script> document.write('5 ') </script> <li>6</li> <script> var box = document.querySelector('ul') box.innerHTML = '7 ' </script> </ul>
7事件基础:
任务目标:
掌握节点写入的常用方式
掌握通过classList属性及其方法控制样式任务背景:
当我们需要更改一个标签的文字或内容时,这时就需要了解节点写入的知识,学会节点写入可以帮助我们更加精确的控制网页内容,节点写入的方式有很多种,这里介绍常用的几种方法。
节点写入常用方式:
1.1 事件定义:
用户与浏览器交互的方法,规定了浏览器在什么时刻执行什么事情
事件举例:鼠标单击,双击,键盘输入,页面或图像载入
1.2 事件三要素(事件源,事件,事件处理程序)
- 事件源:谁触发的,一般指某个元素节点
- 事件:怎么触发的
- 事件处理程序:触发后发生了什么事
事件绑定:
事件源要与事件绑定后,才能触发对应事件。下面以鼠标点击事件为例,介绍事件的三种绑定方式。
2.1 方式一:行内事件属性赋值:
<button onclick="alert('行内事件属性赋值')">点击按钮</button>2.2 方式二:事件属性赋值:
var btn = document.querySelector('button'); btn.onclick = function() { alert('事件属性赋值') }2.3 方式三:事件监听:
addEventListener(type, listener, useCapture)
- type: 事件类型
- listener: 监听器(处理程序)
- useCapture: 默认为false,设置为true时,不会因冒泡触发监听器
const btn = document.querySelector('button'); btn.addEventListener('click', function() { alert('事件监听') })事件属性赋值与事件监听区别:
- 事件属性多次赋值,只会执行最后一次事件处理程序;事件监听可以添加多个监听器,执行多个事件处理程序;
- 事件属性赋值兼容IE8及以下浏览器,而事件监听最低兼容到IE9浏览器
任务练习:
①:实现点击按钮,更改按钮内容效果,请补全横线处代码
<button class="btn">点击我</button> <script> document.querySelector('.btn').________ ('click', function() { this.innerText = '我被点击了' }) </script>
addEventListener②:实现点击按钮,更改按钮内容效果,请补全横线处代码
<div class="box">点击这个盒子</div> <script> document.querySelector('.box').________ = function() { this.style.backgroundColor = '#000' this.style.color = '#fff' this.innerText = '盒子黑了' } </script>
onclick③:实现点击变身按钮,弹出变身台词,请补全横线处代码
<button>变身</button> <script> var btn = document.querySelector('button') btn.addEventListener('click', ________) function rider() { alert("胜利的法则已经确定了!") } </script>
rider④:点击输出数字按钮,最终输出的数字是________
<button>输出数字</button> <script> var btn = document.querySelector('button') btn.onclick = foo2 btn.onclick = foo1 function foo1() { console.log(111) } function foo2() { console.log(222) } </script>思路:使用事件属性绑定两个事件处理程序,只会执行最后一个。
111⑤:代码如下,点击一次按钮,p元素中显示的数字是________
<button >按钮</button> <p>0</p> <script> var btn = document.querySelector('button') var num = 0 btn.addEventListener('click', function() { num++ document.querySelector('p').innerHTML = num }) btn.addEventListener('click', function() { num++ document.querySelector('p').innerHTML = num }) </script>
2鼠标及键盘事件:
任务目标:
掌握常用鼠标事件
掌握常用键盘事件及键盘事件属性任务背景:
我们与网页的交互大多是通过鼠标和键盘来触发的,了解并掌握鼠标及键盘事件可以帮助我们实现许多常用的交互效果。
常用鼠标事件:
名称 描述 click单击鼠标左键触发。焦点在按钮并按了Enter键时,也会触发 contextmenu右键点击(右键菜单显示前触发) dblclick双击左键触发 mouseenter指针移至元素范围内触发一次 mouseleave指针移出元素范围外触发一次 mouseover指针移至元素或其子元素内,可能触发多次 mouseout指针移出元素,或者移至其子元素内,可能触发多次 代码示例:
var btn = document.querySelector('button') btn.addEventListener('mouseenter', function() { // 鼠标移入文字为红色 this.style.color = 'red' }) btn.addEventListener('click', function() { // 鼠标单击文字为蓝色 this.style.color = 'blue' }) btn.addEventListener('mouseleave', function() { // 鼠标移出文字为黑色 this.style.color = 'black' })事件处理程序中的this指代当前操作元素
常用键盘事件:
名称 描述 keyCodekeyCode属性返回keypress事件触发的键的值的字符代码,或者keydown或keyup事件的键盘代码。字符代码 - 表示ASCII字符的数字键盘代码 - 表示键盘上真实键的数字charCode返回keypress事件触发时按下的字符键的字符Unicode值,用于keydown或keyup时总是返回0 key返回按键的标识符(字母区分大小写)。keypress,keyup,keydown返回值相同 代码示例:
// 以输入a为例,分别查看三种事件返回结果 var input = document.querySelector('input') input.addEventListener('keydown', function(event) { console.log(event.keyCode) // 65 console.log(event.charCode) // 0 console.log(event.key) // a }) input.addEventListener('keypress', function(event) { console.log(event.keyCode) // 97 console.log(event.charCode) // 97 console.log(event.key) // a }) input.addEventListener('keyup', function(event) { console.log(event.keyCode) // 65 console.log(event.charCode) // 0 console.log(event.key) // a })可以看到,三种事件中,只有key属性返回的结果保持统一,如果不考虑IE8以下浏览器兼容性,推荐使用key来代替keyCode和charCode
任务练习:
①:实现点击按钮,弹出“已点击”提示,补全代码
var btn = document.querySelector('button'); btn.addEventListener('________', showPublish); function showPublish() { alert('已点击'); }
click②:点击按钮,弹框显示对应按钮中文字,补全代码
<button>按钮1</button> <button>按钮2</button> <button>按钮3</button> <script> var btns = document.querySelectorAll('button') for (var idx = 0; idx < btns.length; idx++) { btns[idx].addEventListener('click', function() { alert(________.innerHTML) }) } </script>
this③:鼠标移出span元素时,字体大小是________px
<span>五谷丰登</span> <script> var span = document.querySelector('span') span.addEventListener('mouseenter', function() { this.style.fontSize = '16px' }) span.addEventListener('mouseleave', function() { this.style.fontSize = '14px' }) </script>mouseleave代表鼠标移出事件
14④:补全代码 ,实现在文本框中输入内容时,唐僧先于白龙马输出
<input type="text" /> <script> var input = document.querySelector('input') input.addEventListener('________', function() { console.log('白龙马') }) input.addEventListener('keypress', function() { console.log('唐僧') }) </script>思路:常用键盘事件执行顺序为:keydown->keypress->keyup
keyup⑤:在input输入框中点击回车后,弹出登录成功提示,补全代码
<input type="text"> <script> var input = document.querySelector('input') input.addEventListener('keyup', function(event) { if (event.key=== '________') { alert('登录成功') } }) </script>
Enter窗口事件:
任务目标:
掌握常用的窗口事件
掌握常用键盘事件及键盘事件属性任务背景:
窗口事件在浏览器窗口发生变化时触发,其中包括窗口大小更改,加载窗口,关闭窗口,窗口滚动等,掌握如何处理窗口事件可以帮助我们实现更加丰富的交互效果。
常用鼠标事件:
名称 描述 load当整个页面及所有依赖资源(如样式表和图片)都已完成加载时,将触发load事件 beforeunloadwindow、document 和它们的资源即将卸载时触发。当事件属性 returnValue 被赋值为非空字符串时,会弹出一个对话框,让用户确认是否离开页面(示例如下)。否则,事件被静默处理。一些浏览器实现仅在框架或内置框架接收到用户手势或交互时才显示对话框 resize窗口大小改变时触发 scroll元素内发生滚动时触发 3.1.1 load事件代码示例: <script> /* 输出div中文字内容 */ // 方式一 window.addEventListener('load', function() { console.log(document.querySelector('.box').innerHTML) }) // 方式二 window.onload = function() { console.log(document.querySelector('.box').innerHTML) } </script> <div class="box">主要内容</div>此处JS代码在元素之前,所以应该将代码放在load事件中,等待元素加载完成后再获取其内容。
使用onload绑定事件时,注意一个页面不要存在多个onload,这样会只会运行最后一个onload中的代码,推荐使用addEventListener绑定事件。
1.2 beforeunload事件代码示例:
window.addEventListener("beforeunload", function (e) { var confirmationMessage = "confirm close window ?" // 兼容WebKit与非WebKit内核浏览器 (e || window.event).returnValue = confirmationMessage return confirmationMessage })根据returnValue或return的值可自定义对话框信息(只对IE有效)
1.3 resize事件代码示例:
/* 调整浏览器窗口时,获取可视窗口宽高 */ window.addEventListener("resize", function (e) { console.log(window.innerWidth) // 可视窗口宽 console.log(window.innerHeight) // 可视窗口高 })多用于检测不同屏幕尺寸,自适应布局
1.4 scroll事件代码示例:
/* 获取滚动条垂直滚动距离 */ window.addEventListener("scroll", function () { var myTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop; // 兼容写法 console.log(myTop); })常用于检测滚动条滚动距离
任务练习:
①:实现窗口大小发生变化时,重置div元素高度为当前窗口高度的一半,请补全横线处代码
<style> .box { width: 200px; height: 500px; background-color: blue; } </style> <div class="box"></div> <script> window.addEventListener('________', function() { document.querySelector('.box').style.height = window.innerHeight/2 + 'px' }) </script>
resize②:实现窗口滚动时,类名为top的元素固定在顶部,请补全横线处代码
<style> .box {height: 3000px;} .top {width: 200px;height: 200px;background-color: gray;} </style> <div class="box"> <span>我是顶部</span> <div class="top">顶部元素</div> </div> <script> window.addEventListener('________', function() { document.querySelector('.top').style.position = 'fixed' }) </script>
scroll③:将h1元素中文字改为“欢迎光临”,请补全横线处代码
<script> window.addEventListener('________', function() { document.querySelector('h1').innerText = "欢迎光临" }) </script> <h1>等待中</h1>
load④:浏览器窗口宽度为1000px时,p元素的字体大小为________px
<style> .item { font-size: 20px; } </style> <p class="item">我爱学习</p> <script> window.addEventListener('resize', function() { if (window.innerWidth < 900) { document.querySelector('.item').style.fontSize = '12px' } }) </script>思路:浏览器窗口宽度为1000px没有满足if条件,所以不改变
20⑤:代码如下,最后输出的num数字是________
<script> var num = 0 function add() { if(document.querySelector('.box')) { num++ } console.log(num) } add() window.addEventListener('load', function() { add() }) add() </script> <div class="box"></div>思路:add方法中,只有获取到box节点时才会对num加1;
box节点在JS代码下方,只有在load事件中的add方法才能获取到box节点,所以最终num只会执行一次相加。
1BOM window对象:
任务目标:
熟悉BOM结构
掌握window对象及其常用方法属性
掌握window的子对象常用属性和方法任务背景:
BOM即浏览器对象模型(Browser Object Model),它提供了页面与浏览器窗口进行交互的对象接口。BOM由一系列的相关对象组成,window作为BOM的顶层对象,所有其他全局对象都是window的子对象,甚至DOM也是其子对象之一。学会了window对象及其子对象的常用属性方法,基本就掌握了BOM的大部分知识。
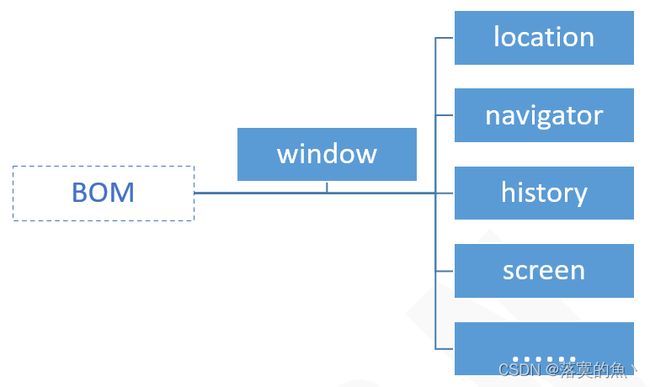
BOM结构:
window对象作为BOM的顶级对象,本身包含一些全局属性和方法,其子对象也有其特有的属性和方法
使用window子对象时,可以使用完整语法,也可以忽略window,如:window.alert()与alert()效果相同
window对象:
名称 描述 open()打开一个新浏览器窗口 alert()显示警告框 close()关闭当前浏览器窗口 scrollTo()可把内容滑动到指定坐标 scrollBy()可将内容滑动指定的距离(相对于当前位置) innerWidth返回窗口的网页显示区域宽度 innerHeight返回窗口的网页显示区域高度 2.1 open(url, name, features, replace)
url: 打开指定页面的url,如果没有则打开空白页
name: 指定target属性或窗口名称,支持以下值:
_blank –- url加载到新窗口(默认)
_parent –- url加载到父框架
_self –- url替换当前页面
_top –- url替换任何可加载的框架集
name – 窗口名称
features: 设置新打开窗口的功能样式(如:width=500)
replace
true –- url替换浏览历史中的当前条目
false –- 在浏览历史中创建新条目
- // 新窗口打开csdn首页 open('https://www.csdn.net/') // 当前窗口打开csdn首页 open('https://www.csdn.net/', '_self') // 新窗口打开csdn首页,并设置窗口宽高500px open('https://www.csdn.net/', '_blank', 'width=500,height=500')2.2 scrollTo(xpos, ypos)
- xpos:距离网页左上角x坐标
- ypos:距离网页左上角y坐标
<style> .box { height: 3000px; } </style> <div class="box"> <p>我是顶部</p> </div> <script> window.addEventListener('load', function() { scrollTo(0, 500) // 页面加载后,滚动到距离顶部500px }) </script>location对象:
location对象包含当前url信息,经常用于网址判断,url跳转
名称 描述 href 返回当前完整网址 host 返回主机名和端口号,通常指完整域名 protocol 返回网址协议 port 返回端口号 pathname 返回网址路径部分 search 返回网址中的?及?后的字符串(查询部分),通常指查询参数 hash 返回网址中的#及#后的字符串,通常指锚点名称 assign(url) 在当前页面打开指定新url(增加浏览记录) reload() 重新加载当前页面 replace(url) 打开新url替换当前页面(替换当前浏览记录) 3.1 获取网址信息:
// 以https://www.csdn.net/nav/python?param1=111¶m2=222#first为例, 查看输出结果 console.log(location.href) // “https://www.csdn.net/nav/python?param1=111¶m2=222#first” console.log(location.host) // “www.csdn.net” console.log(location.protocol) // “https://” console.log(location.pathname) // “/nav/python” console.log(location.search) // “?param1=111¶m2=222” console.log(location.hash) // “#first”3.2 通过给href属性赋值url字符串的方式,可以跳转到对应url:
location.href = 'https://www.csdn.net'history对象:
history对象包含用户浏览器的历史记录,但是不可读取,经常用于页面跳转
名称 描述 back() 返回历史记录的上一个url forward() 返回历史记录的下一个url go(n) 返回相对于当前记录的第n个url n>0,表前进;n<0,表后退;n=0,刷新当前页 history.go(-1) navigator对象:
navigator对象包含浏览器相关信息,经常用于判断设备类型,浏览器兼容性
名称 描述 platform 返回操作系统类型 userAgent 返回用户代理头的值 判断是否为谷歌内核:
navigator.userAgent.toLowerCase().indexOf('chrome') // 返回-1时不是chrome内核,大于-1时是chrome内核screen对象:
screen对象包含用户屏幕的信息
名称 描述 availWidth 返回屏幕的宽度(不包括windows任务栏) availHeight 返回屏幕的高度(不包括windows任务栏) width 返回屏幕的总宽度 height 返回屏幕的总高度 任务练习:
①:补全代码,完成点击按钮返回顶部的功能
<style> .box { height: 3000px; } .btn { position: fixed;bottom: 50px;right: 50px; } </style> <div class="box"><p>我是顶部</p></div> <button class="btn">返回顶部</button> <script> var btn = document.querySelector('.btn') btn.addEventListener('click', function() { scrollTo(0,________) }) </script>
0②:判断当前网页是否为http协议,如果是,则在当前页面跳转到https协议的页面,补全代码
<script> if (location.________ === 'http:') { window.open('https://newsite.com', 'self') } </script>
protocol③:当前操作系统是否为windows,如果是windows则跳转对应下载地址,补全代码
<button>下载VS code</button> <script> if (navigator.________ === 'Win32') { document.querySelector('button').addEventListener('click', function() { location.href= 'https://code.visualstudio.com/docs/?dv=win64user' }) } </script>
platform④:点击净化,刷新当前页面,补全代码
<button>净化</button> <script> var btn = document.querySelector('button') btn.onclick = function() { history.go(________) } </script>思路:# history对象的go方法参数为数字,不同的数字大小对应不同的跳转动作
返回相对于当前记录的第n个url n>0,表前进;n<0,表后退;n=0,刷新当前页
0⑤:div元素的字体大小为________px,补全代码
<style> .box { font-size: 16px; } </style> <div class="box">宽度比较</div> <script> var box = document.querySelector('.box') if (screen.width < window.innerWidth) { box.style.fontSize = '12px' } </script>screen.width代表屏幕宽度,window.innerWidth代表浏览器窗口宽度,浏览器宽度不可能超过屏幕宽度
16BOM 定时器:
任务目标:
掌握两种定时器方法的使用
任务背景:
当你需要延时或每隔一段时间执行代码时,这时你就需要学习定时器的知识了,定时器是JS动效的核心,也可用来实现轮询等效果,掌握定时器使用方法是Web开发的重要技能之一。
定时器方法:
1.1 setTimeout(代码字符串或函数, 等待的毫秒数, 参数1, 参数2…)
setTimeout()可执行代码字符串,如:a+b,但不推荐使用,有安全风险;
定时器到期时,可以通过setTimeout()的额外参数(参数1, 参数2…)给执行函数传递参数(IE9及以下浏览器不支持此语法);
定时器清除方法clearTimeout(id),id为setTimeout()的返回值;
示例:
<p class="info"></p> <button class="btn">清除定时器</button> <script> var info = document.querySelector('.info') var btn = document.querySelector('.btn') var t1 = setTimeout(function() { info.innerHTML = '已经5秒了' }, 5000); // 点击按钮可清除定时器 var btn = document.querySelector('.btn') btn.addEventListener('click', function() { clearTimeout(t1) info.innerHTML = '定时器已清除' }) </script>1.2 setInterval(代码字符串或函数, 运行间隔毫秒数,参数1, 参数2…)
语法与setTimeout()相似,区别是setInterval()第二个参数为运行间隔;
由于setInterval()是循环执行,如果没有特殊需求,则必须限制执行次数,使用clearInterval(id)清除定时器;
示例:
<script> var info = document.querySelector('.info') var num = 0 var t1 = setInterval(function() { // 每隔1秒显示当前时间,5次后停止 info.innerHTML = '当前时间:' + String(new Date()) if (num >= 4) { clear() } num++ }, 1000) // 清除定时器 function clear() { clearInterval(t1) info.innerHTML = '定时器已清除' } </script>任务练习:
①:实现页面等待2.5秒后显示对话框,请补全代码。
<script> setTimeout(showAlert, _____) function showAlert() { alert('你的小可爱突然出现') } </script>
2500②:监听是否点击支付按钮,若点击支付则弹出支付成功提示,请补全代码
<button>支付</button> <script> var btn = document.querySelector('button') var flag = false btn.onclick = function() { flag = true } ________(function() { if (flag) { alert('支付成功') } }, 1000) </script>
setInterval③:代码如下,div字体大小每隔1秒增加1px,达到20px时,停止增长,请补全代码
<div>字体变大</div> <script> var myFontSize = 14 var box = document.querySelector('div') var timer = setInterval(function() { if (myFontSize >= 19) { ________(timer) } myFontSize++ box.style.fontSize = myFontSize + 'px' }, 1000) </script>
clearinterval④:代码如下,实现点击按钮停止定时器的功能,请补全代码
<h1>0秒</h1> <button>停止</button> <script> var timer = setTimeout(function() { document.querySelector('h1').innerText = '5秒过去了' }, 5000); document.querySelector('button').addEventListener('click', function() { document.querySelector('h1').innerText = '提前停止' ________(timer) }) </script>
clearTimeout⑤:代码如下,最后p元素内显示的水果是________
<p class="info">我是什么水果?</p> <script> var info = document.querySelector('.info') var idx = 0 var fruit = ['葡萄', '橘子', '火龙果', '人参果', '猕猴桃'] var t1 = setInterval(function() { if (idx >= 2) { clear(idx) } idx++ }, 1000) // 清除定时器,显示水果名称 function clear(idx) { clearInterval(t1) info.innerHTML = fruit[idx] } </script>思路:当判断idx=2时,定时器停止,最终显示fruit数组中索引为2的水果名称
火龙果总结:
这个系列后面还会继续更新,希望对正在学c1 的小伙伴有所帮助,创作不易感谢大家的支持喜欢的话可以给个一件三连!