Asp.Net Sql数据库的一些使用
Asp.Net Sql数据库的一些使用
首先,先自己创建一个空网站
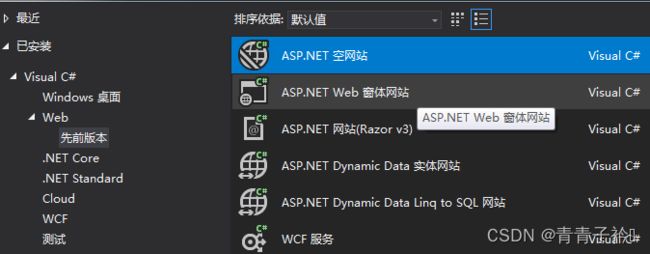
 在VS创建新项目中选择ASP.Net空网站,然后点击解决方案下面的那一个项目名字右键新建添加新项添加一个新的Web窗体。
在VS创建新项目中选择ASP.Net空网站,然后点击解决方案下面的那一个项目名字右键新建添加新项添加一个新的Web窗体。
创建一个sql数据库以及相对应的表,用来等下写sql连接语句与命令语句来查询到数据库
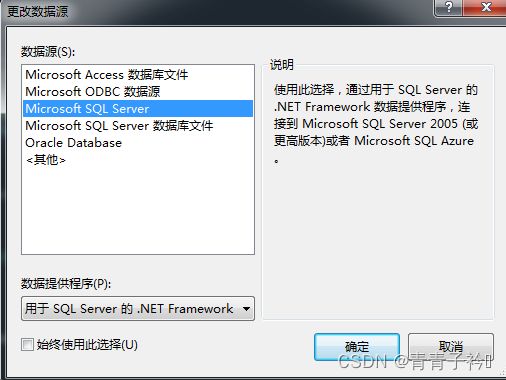
点击Visual Studio中"工具"菜单下的"连接到数据库",选择"Microsoft SQL Server"作为数据源。
 点击确定继续
点击确定继续
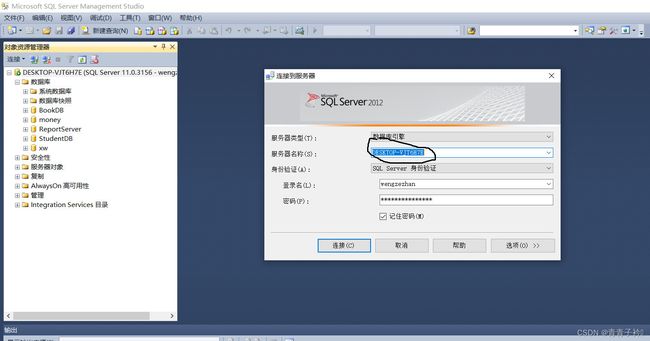
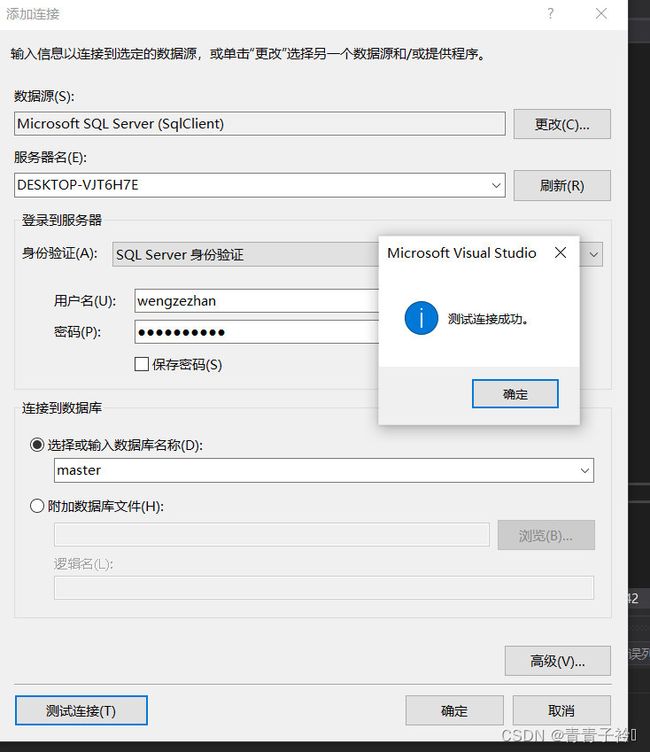
服务器名称是选择自己sql数据库的名称

 身份验证可以选择windows验证和sql身份验证,两者都可以,我这里选择sql验证,为了接下来数据库能查询到(好像用windows本地验证会出现BUG不能用囧( ╯□╰ )),而且比较麻烦的是,选择数据库也只能选择四个默认的数据库,然后进行建表,这个不清楚是不是自己电脑的问题,暂无还未解决,留一下心,希望将来的自己能够解决掉吧。
身份验证可以选择windows验证和sql身份验证,两者都可以,我这里选择sql验证,为了接下来数据库能查询到(好像用windows本地验证会出现BUG不能用囧( ╯□╰ )),而且比较麻烦的是,选择数据库也只能选择四个默认的数据库,然后进行建表,这个不清楚是不是自己电脑的问题,暂无还未解决,留一下心,希望将来的自己能够解决掉吧。

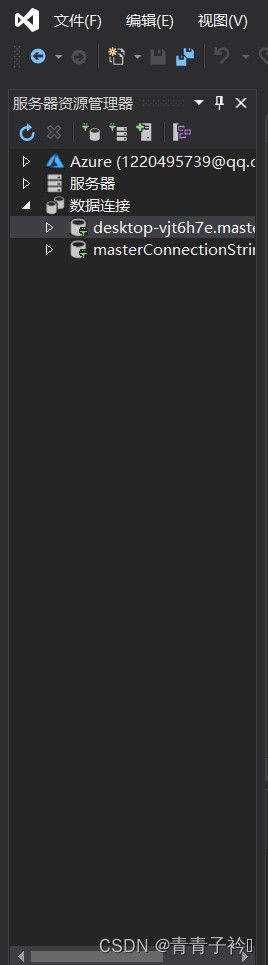
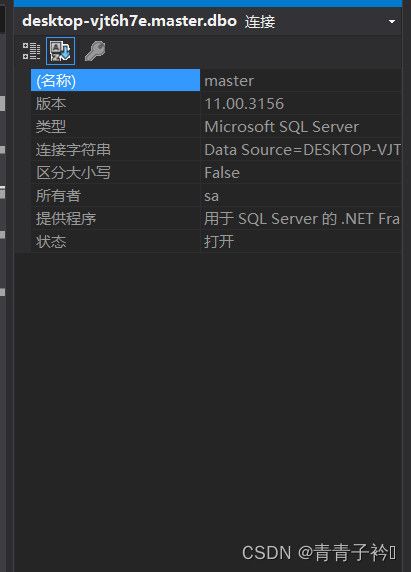
在我的VS左侧可以看到有一个叫服务器资源管理器的东西(我电脑上是在左侧。。估计是以前放的),当然也可以点击视图->打开服务器资源管理器(Ctrl+Alr+S),然后可以看到之前添加连接后数据库连接下面会出现一大串字符.后缀名是数据库名master的长字符串(这里我估计是因为创立了两个连接,所以不必在意),点击自己创建好的那个,右键点击属性,然后右侧会出现它的属性,如下图:
 然后我们把连接字符串那一栏的文字复制下来即可,搞定完我们打开Web.config
然后我们把连接字符串那一栏的文字复制下来即可,搞定完我们打开Web.config
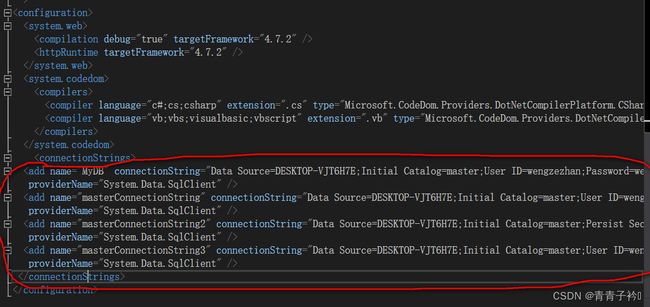
 将刚才的那些字符串粘贴在Web.config中的connectionStrings节点下。后面后端代码写的时候数据库名保持一致(这里是MyDB,有四个
将刚才的那些字符串粘贴在Web.config中的connectionStrings节点下。后面后端代码写的时候数据库名保持一致(这里是MyDB,有四个
后续代码:conn = new SqlConnection();
//conn.ConnectionString = “Data Source=xxx.xxx.cn,9000;Initial Catalog=test;User ID=sa;Password=xxxx;”;
conn.ConnectionString = System.Configuration.ConfigurationManager.ConnectionStrings[“MyDB”].ConnectionString;
注意这个[“MyDB”],顺便说一下,如果嫌麻烦不想配置web.config的话,那么只要写第一行代码和被注释的第二行代码即可,如果要配置的话那么第二行被注释的代码就不需要,只要第一行与第三行代码。
<body>
<form id="form1" runat="server" autocomplete="off">
<div class="box">
<div class="pre-box">
<h1>WELCOME</h1>
<p>JOIN US!</p>
<div class="img-box">
<img src="image/男左.jpg" alt=""/>
</div>
</div>
<div class="register-form">
<div class="title-box">
<h1>注册</h1>
</div>
<div class="input-box" >
<p>账号:</p>
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox><br />
<p>密码:</p>
<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox><br />
</div>
<div class="btn-box">
<asp:Button ID="Button2" runat="server" Text="注册" />
<p onclick="mySwitch()">已有账号?去登录</p>
</div>
</div>
<div class="login-form">
<div class="title-box">
<h1>登录</h1>
</div>
<div class="input-box">
<p>账号:</p>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><br />
<p>密码:</p>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox><br />
</div>
<div class="btn-box">
<asp:Button ID="Button1" runat="server" Text="登录" OnClick="Button1_Click" />
<p onclick="mySwitch()">没有账号?去注册</p>
</div>
<div class="drop">
<asp:DropDownList ID="DropDownList1" runat="server" >
<asp:ListItem Value="普通用户">普通用户</asp:ListItem>
<asp:ListItem Value="薪酬管理员">薪酬管理员</asp:ListItem>
<asp:ListItem Value="超级用户">超级用户</asp:ListItem>
</asp:DropDownList>
</div>
</div>
</div>
<script>
// 滑动的状态
let flag = true
const mySwitch = () => {
if (flag) {
// 获取到滑动盒子的dom元素并修改它移动的位置
$(".pre-box").css("transform", "translateX(100%)")
// 获取到滑动盒子的dom元素并修改它的背景颜色
$(".pre-box").css("background-color", "#c9e0ed")
//修改图片的路径
$("img").attr("src", "image/女右.jpg")
}
else {
$(".pre-box").css("transform", "translateX(0%)")
$(".pre-box").css("background-color", "#edd4dc")
$("img").attr("src", "image/男左.jpg")
}
flag = !flag
}
</script>
<script>
const bubleCreate = () => {
// 获取body元素
const body = document.body
// 创建泡泡元素
const buble = document.createElement('span')
// 设置泡泡半径
let r = Math.random() * 5 + 25 //半径大小为25~30
// 设置泡泡的宽高
buble.style.width = r + 'px'
buble.style.height = r + 'px'
// 设置泡泡的随机起点
buble.style.left = Math.random() * innerWidth + 'px'
// 为body添加buble元素
body.append(buble)
// 4s清除一次泡泡
setTimeout(() => {
buble.remove()
}, 4000)
}
// 每200ms生成一个泡泡
setInterval(() => {
bubleCreate()
}, 200);
</script>
</form>
</body>
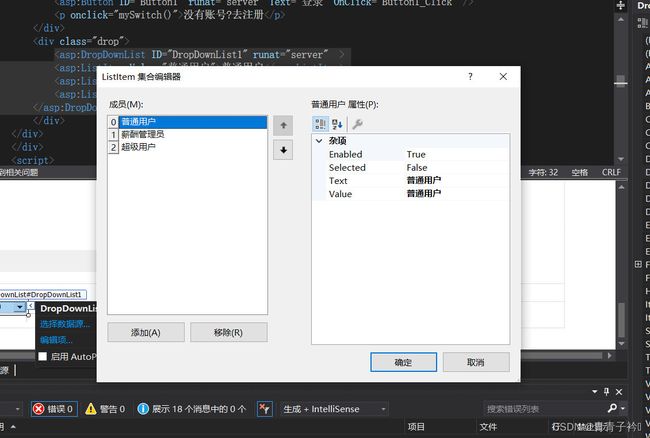
这个是登录界面。其它都是前端内容,这里我们着重观察账号与密码相对应的文本框(即textbox1与textbox2)以及下拉框控件DropDownList还有登录与注册按钮(Button1与Button2)关于DropDownList,我们可以在拆分中对这个控件进行编辑项,然后对其添加成员,我这里是添加了普通用户,薪酬管理员与超级用户这三个成员
 使用下拉框控件比较简单一点,你不需要再去设置其它的一些值,在写if语句时,你只需要判DropDownList1.SelectedItem.Value是否与自己在前台设置的text名相同即可然后做出判断,本人本来是先用的RadioButton(单选按钮),用法和下拉框差不多,但是几个RadioButton要设置相同的GroupName值,因为同一组必须有相同的组名,它还有个常用属性,checked值为true与false用来作if判断,如果选择(checked==true)则…总之稍微有点麻烦,不过也可以用。这里扯远了,只看数据库的可以跳过这段…
使用下拉框控件比较简单一点,你不需要再去设置其它的一些值,在写if语句时,你只需要判DropDownList1.SelectedItem.Value是否与自己在前台设置的text名相同即可然后做出判断,本人本来是先用的RadioButton(单选按钮),用法和下拉框差不多,但是几个RadioButton要设置相同的GroupName值,因为同一组必须有相同的组名,它还有个常用属性,checked值为true与false用来作if判断,如果选择(checked==true)则…总之稍微有点麻烦,不过也可以用。这里扯远了,只看数据库的可以跳过这段…
请选择你的性别:<asp:RadioButton ID="radSex" runat="server" Text="男" Checked="true" GroupName="sex"/>
<asp:RadioButton ID="radSex2" runat="server" Text="女" GroupName="sex" />
<br />
<asp:Button ID="btnSubmit" runat="server" Text="提交" onclick="btnSubmit_Click" />
<hr />
你的性别为:<asp:Label ID="lblState" runat="server"></asp:Label>
protected void btnSubmit_Click(object sender, EventArgs e)
{
if (radSex.Checked)
{
lblState.Text = radSex.Text;
}
if (radSex2.Checked)
{
lblState.Text = radSex2.Text;
}
}
接下来我们回到数据库的后端方面
你有两种方式:一是自己写个数据库类,这样比较正式一点,也是为了以后的建立三层架构做铺垫,当然我觉得这样比较麻烦一点,可能对新手会不怎么友好…不过我们也一起来看下怎么做吧

首先,我们先右键薪酬管理系统,选择新建一个类,写上Dao.cs,然后会提出弹窗会提示是否放入App_Code文件夹里,我之前一直在这里想像C#那样调用类却发现一直调用不成功,一直以为是没放入这个文件夹的原因,后来却发现是一个令我苦笑不得的简单原因导致的…所以这个类放不放这个文件夹里没啥事情,虽然我没测试过,但我觉得应该没啥关系,接着我们来写Dao层
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data;
using System.Data.SqlClient;
using System.Data.Sql;
using System.Configuration;
using System.Text;
/// 各位可以看见我上面注释的那个命名空间namespace MyDao了吗…没错就是这个造成了我们不能调用其它类的罪魁祸首…,除了数据库所需要的那些using指令外,我们还需要把写好的类都放入这个命名空间内,接着在新页面内,引用这个命名空间,然后才能调用里面的类,然后实例化对象,再调用类中的方法…如下
using MyDao;
Dao dao = new Dao();
dao.Connection();
至于怎么连接…
public void Login()
{
Dao dao = new Dao();
//用户验证
if (radioButtonUser.Checked==true)
{
string sql = "select * from usertable where id='"+accountText.Text+"' and password='"+PasswordText.Text+"' ";//字符串拼接,查找数据库的值看是否与文本框的值相同
string sql2 = string.Format("select * from usertable where id='{0}' and password='{1}'",accountText.Text,PasswordText.Text);
string sql3 = $"select * from usertable where id='{accountText.Text}'and '{PasswordText.Text}'";//数据库读取的三种不同的方法
IDataReader dr = dao.reader(sql);
if (dr.Read())
{
MessageBox.Show("登录成功");
User user = new User();
this.Hide();
user.ShowDialog();
this.Show();
}
else
{
MessageBox.Show("登录失败");
}
dao.DaoClose();
}
//管理员验证
else
{
string sql = "select * from admin where id='" + accountText.Text + "' and password='" + PasswordText.Text + "'";
IDataReader dr = dao.reader(sql);
if (dr.Read())
{
Data.Uid = dr["id"].ToString();
Data.password = dr["password"].ToString();
MessageBox.Show("登录成功");
Admin admin = new Admin();
this.Hide();
admin.ShowDialog();
this.Show();
}
else
{
MessageBox.Show("登录失败");
}
dao.DaoClose();
}
}
这是本人写C#窗体时写的连接语句,同样也可以适用与Asp.net,不过要注意的是因为C#是纯窗体,而Asp.net是网页,所以像this.Hide();
user.ShowDialog();
this.Show();还有MessageBox这些窗体属性统统不能用,要实现什么样的功能,可以自己去想网页所需要的功能,这里就不一一叙述了。
回到之前的非Dao层的写法:
using System.Data.SqlClient;
using System.Configuration;
using System.Data;
using System.Text;
using System.Data.Sql;
首选先把数据库的using指令补上
接着我们设置三个全局变量
private SqlConnection conn = null;
private SqlCommand cmd = null;
private string sql = null;
public void openDatabase()
{
conn = new SqlConnection();
conn.ConnectionString = "Data Source=DESKTOP-VJT6H7E;Initial Catalog=master;User ID=wengzezhan;Password=weng552288;";
conn.ConnectionString = System.Configuration.ConfigurationManager.ConnectionStrings["MyDB"].ConnectionString;
if (conn.State == ConnectionState.Closed)
{
conn.Open();
}
}
public void load()
{
openDatabase();
conn.Close();
}
public void execute(String sql)
{
openDatabase();
cmd = new SqlCommand(sql, conn);
cmd.ExecuteNonQuery();
conn.Close();
}
接着写上所对应的各种操作方法
public void login()
{
if (DropDownList1.SelectedItem.Value == "普通用户")
{
openDatabase();
string sql = $"select * from empno where empno='{TextBox1.Text}' and password='{TextBox2.Text}'";
cmd = new SqlCommand(sql, conn);
SqlDataReader dr = cmd.ExecuteReader();
if (dr.Read())
{
Response.Write("");
}
else
{
Response.Write("");
TextBox1.Text = "";
TextBox2.Text = "";
}
conn.Close();
}
else if (DropDownList1.SelectedItem.Value == "薪酬管理员")
{
openDatabase();
string sql = $"select * from admin where aempno='{TextBox1.Text}' and password='{TextBox2.Text}'";
cmd = new SqlCommand(sql, conn);
SqlDataReader dr = cmd.ExecuteReader();
if (dr.Read())
{
Response.Write("");
}
else
{
Response.Write("");
TextBox1.Text = "";
TextBox2.Text = "";
}
conn.Close();
}
else
{
openDatabase();
string sql = $"select * from superuser where sid='{TextBox1.Text}' and password='{TextBox2.Text}'";
cmd = new SqlCommand(sql, conn);
SqlDataReader dr = cmd.ExecuteReader();
if (dr.Read())
{
Response.Write("");
}
else
{
Response.Write("");
TextBox1.Text = "";
TextBox2.Text = "";
}
}
}
然后写一个login方法,这个方法里做三个if判断,每个if之间再套个if,用来判断选择相应下拉框的选项,与账号密码正确错误所进行的判断
刚才看了一下,好像上面写的方法load方法和excute方法没用上,额-.-,好像确实没用上,不过这里也分享一下那个增删改查怎么用,以下代码块和登录界面没关系,额突然发现之前代码被我删了,那算了参考第三天引用,sql语句代入load(sql)和excute方法即可
public void load(String sql)
{
openDatabase();
cmd = new SqlCommand(sql, conn);
SqlDataReader dr = cmd.ExecuteReader();
while (dr.Read())
{
TextBox1.Text = (String)dr[1].ToString().Trim();
TextBox2.Text = (String)dr[2].ToString().Trim();
}
conn.Close();
}
PS:这里面的while语句是重置并把sql查到的代入其中,如果用了文本框可能一打开就会显示查到的两个数字,所以可以不用
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack) { load(); }
}
protected void Button1_Click(object sender, EventArgs e)
{
if (TextBox1.Text != "" || TextBox2.Text != "")
{
Session["name"] = "123";
login();
}
else
{
Response.Write("");
}
}
最后我们补上page_load与点击查询按钮里面的代码即可,那么一个简单的登录界面就完成了,至于前端页面里面的那个注册事件,那个只要写个insert增加语句即可
本人写博客是为了防止遗忘,因为本人也是个新手菜鸡,最近在想一个数据库怎样同时添加并查找的语句,后来发现只要在string sql=""语句里面写完一条再加上分号再写上一条,这样就可以执行两条语句了,可以根据自己情况注意两条数据库语句的先后,这个自己决定,不过问题解决挺简单的,说明自己进步空间很大啊哈哈/(ㄒoㄒ)/
sql = $"insert into empno(empno,ename,eclass,eemail,etelphone) values('{str1}','{str2}','{str3}','{str4}','{str5}'); select * from empno";
引用自:
[1]:https://www.cnblogs.com/lxsky/p/12725018.html
[2]:https://blog.csdn.net/liuhhaiffeng/article/details/76147606
[3]:https://cloud.tencent.com/developer/article/1494780
[4]:https://zhidao.baidu.com/question/178159535.html