前端知识复习整理
目录
- 温故而知新
- HTML
-
- W3C标准及规范
- CSS
- Javascript
-
- dom操作
-
- createElement创建元素:
- createTextNode创建文本节点:
- cloneNode 克隆一个节点:
- 元素属性型API
-
- setAttribute 给元素设置属性
- getAttribute
- hasAttribute
- Bom
- var与let、const的区别
- JS 匿名函数
- 字符串切割
-
- 1.slice(start, end) 方法
- 2.substring(start, end)方法
- 3.substr(start, length)方法
- 4.split() 方法
- 5.charAt(position)方法
- JavaScript中对象的定义和继承
- window对象
- 事件绑定
-
- 1.html标签事件绑定
- 2.js事件绑定
- 3.事件监听
- ajax axios fetch
-
- 什么是axios
- axios API
-
- 1.执行get数据请求
- 2.执行post数据发送
- 3.执行delete 数据发送
- 4.执行put 数据发送
- 5.携带请求头
- Vue结合axios
- Vue
-
- 1.Vue的组件为什么要export default
- 2.Vue的生命周期
- 3.MVVM模式的理解
- 4.VUE双向绑定原理
- 5.v-model
- 6.watch和computed的优缺点与区别
- 7.VUE通信
- 8.Vue性能优化方法
- 9.VUE-Router
- 10.VueX
- 11.computed和methods的区别
- 12.其他
温故而知新
Html5新特性:博客园
ES6新特性:简书
webpack的配置文件解析:思否
Vuex状态管理:简书
HTML
W3C标准及规范
网页主要有三部分组成:结构(Structure)、表现(Presentation)、行为(Behavior)。
对应的标准也有三方面:
结构化标准主要包括XHTML和XML,
表现标准语言主要包括CSS、
行为标准主要包括(如W3C DOM)、ECMAScript等。
CSS
如何提高CSS的可维护性 - 简书 (jianshu.com)
Javascript
总结js常用的dom操作(js的dom操作 API) (haorooms.com)
dom操作
createElement创建元素:
通过 createElement 创建的元素并不属于 document 对象,它只是创建出来,并未添加到html文档中,要调用 appendChild 或 insertBefore 等方法将其添加到HTML文档中。
var elem = document.createElement("div");
elem.id = 'haorooms';
elem.style = 'color: red';
elem.innerHTML = '我是新创建的haorooms测试节点';
document.body.appendChild(elem);
createTextNode创建文本节点:
var node = document.createTextNode("我是文本节点");
document.body.appendChild(node);
cloneNode 克隆一个节点:
node.cloneNode(true/false) ,它接收一个bool参数,用来表示是否复制子元素
var from = document.getElementById("test");
var clone = from.cloneNode(true);
clone.id = "test2";
document.body.appendChild(clone);
元素属性型API
setAttribute 给元素设置属性
element.setAttribute(name, value);
getAttribute
getAttribute返回指定的特性名相应的特性值,如果不存在,则返回null:
var value = element.getAttribute("id");
hasAttribute
var result = element.hasAttribute(name);
var foo = document.getElementById("foo");
if (foo.hasAttribute("bar")) {
// do something
}
Bom
var与let、const的区别
var与let、const的区别 - 简书 (jianshu.com)
1.var声明变量存在变量提升,let和const不存在变量提升
2.let、const都是块级局部变量(顾名思义,就是只在当前代码块起作用)
3.同一作用域下let和const不能声明同名变量,而var可以
JS 匿名函数
JS 匿名函数——几种不同的调用方式_足各路-CSDN博客
匿名函数有两种用法
赋值
var show = function(){
alert('hello');
};
show();
自我执行
//1.使用 !开头,结构清晰,不容易混乱,推荐使用;
!function(){
document.write('ni hao');
}()
//2.无法表明函数与之后的()的整体性,不推荐使用。
(function(){
document.write('wo hao');
})();
//3.能够将匿名函数与调用的()为一个整体,官方推荐使用;
(function(){
document.write('hello');
}());
//4.放在中括号内执行
[function(){
document.write('world');
}()];
//5.使用 + 运算符
+function(){
document.write('ni hao');
}()
//6.使用 - 运算符
-function(){
document.write('ni hao');
}()
//7.使用波浪符 ~
~function(){
document.write('ni hao');
}()
//8.使用 void
void function(){
document.write('ni hao');
}()
字符串切割
JS对于字符串的切割截取_那朵花的博客-CSDN博客
1.slice(start, end) 方法
start:起始索引(开始位置)
end:终止索引(结束位置)
如果某个参数为负,则从字符串的结尾开始计数
如果省略第二个参数,则该方法将裁剪字符串的剩余部分
2.substring(start, end)方法
substring() 类似于 slice(),不同的是substring无法接受负的索引
3.substr(start, length)方法
substr() 也是类似于 slice(),不同之处在于第二个参数规定被提取部分的长度。
4.split() 方法
用于把一个字符串分割成字符串数组
5.charAt(position)方法
var str = "HELLO WORLD";
str.charAt(0); // 返回 H
在这里插入代码片
JavaScript中对象的定义和继承
JavaScript中对象的定义和继承的几种方式_无处不在-CSDN博客
window对象
JS window对象
事件绑定
1.html标签事件绑定
属性赋值 ,这个在该元素的properties属性中可以查到, 也可以在事件监听中看到
function show(){
console.log('show');
}
function print(){
console.log('print');
}
<button onclick="show()" id="btn1" onclick="print()">html标签事件绑定</button>
//触发的方法只有show方法
<button onclick="show();print()" id="btn1">html标签事件绑定</button>
//一个事件,触发两个方法
2.js事件绑定
属性赋值,这个在该元素的properties属性中可以查到,也可以在事件监听中看到
<button id="btn2">js事件绑定</button>
document.getElementById("btn2").onclick = show;
document.getElementById("btn2").onclick = print;
//只能触发print方法,如果需要同时触发两个方法,只能使用事件监听
3.事件监听
只可以在该元素的事件监听中看到
<button id="btn3">事件监听</button>
//show和print两个方法都可以触发
document.getElementById("btn3").addEventListener("click",show);
document.getElementById("btn3").addEventListener("click",print);
//移除事件监听
document.getElementById("btn3").removeEventListener("click");
ajax axios fetch
ajax和axios、fetch的区别
什么是axios
axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端。简单的理解就是ajax的封装
它本身具有以下特征:
a.从浏览器中创建 XMLHttpRequest
b.从 node.js 发出 http 请求
c.支持 Promise API
e.拦截请求和响应
f.转换请求和响应数据
g.取消请求
h.自动转换JSON数据
i.客户端支持防止 CSRF/XSRF
axios API
1.执行get数据请求
axios.get('url',{
params:{
id:'接口配置参数(相当于url?id=xxxx)',
},
})
.then((res)=>{
console.log(res); // 处理成功的函数 相当于success
})
.catch((error)=>{
console.log(error) // 错误处理 相当于error
})
2.执行post数据发送
const data = {
name:'张三',
age:23
}
axios.post('url',data)
.then((res)=>{
console.log(res); // 处理成功的函数 相当于success
})
.catch((error)=>{
console.log(error) // 错误处理 相当于error
})
3.执行delete 数据发送
// 如果服务端将参数作为java对象来封装接受
axios.delete('demo/url', {
data: {
id: 123,
name: 'Henry',
},
timeout: 1000,
})
// 如果服务端将参数作为url参数来接受,则请求的url为:www.demo/url?a=1&b=2形式
axios.delete('demo/url', {
params: {
id: 123,
name: 'Henry',
},
timeout: 1000
})
4.执行put 数据发送
axios.put('demo/url', {
id: 123,
name: 'Henry',
sex: 1,
phone: 13333333
})
5.携带请求头
axios设置请求头中的Authorization信息:
GET请求
this.$axios.get('/url',
{
headers: {
'Authorization': 'Bearer '+localStorage.getItem('token'),
'token': ' '
...
},
params: {
param1: string,
param2: string
},
...
}
)
.then(res => fn)
.catch(err => fn)
POST请求
this.$axios.post('/url', param,
{
headers: {
'Authorization': 'Bearer '+localStorage.getItem('token'),
'token': ' '
...
}
...
}
)
.then(res => fn)
.catch(err => fn)
Vue结合axios
axios使用方法
Vue
1.Vue的组件为什么要export default
参考文章
Vue 的模块机制
Vue 是通过 webpack 实现的模块化,因此可以使用 import 来引入模块,例如:

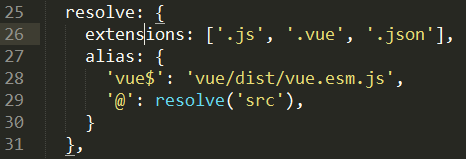
此外,你还可以在 bulid/webpack.base.conf.js 文件中修改相关配置:

意思是,你的模块可以省略 “.js”,".vue",“.json” 后缀,weebpack 会在之后自动添加上;可以用 “@” 符号代替 “src” 字符串等。
export 用来导出模块,Vue 的单文件组件通常需要导出一个对象,这个对象是 Vue 实例的选项对象,以便于在其它地方可以使用 import 引入。
而 new Vue() 相当于一个构造函数,在入口文件 main.js 构造根组件的同时,如果根组件还包含其它子组件,那么 Vue 会通过引入的选项对象构造其对应的 Vue 实例,最终形成一棵组件树。
export 和export default 的区别在于:export 可以导出多个命名模块
export default 只能导出一个默认模块
2.Vue的生命周期

1.beforeCreate
在数据观测和初始化事件还未开始,VUE实例的挂载元素$el和数据对象都为undefined
可以进行的事件:加loading事件
2.created
完成数据观测,属性和方法的运算,初始化事件,$el属性还没有显示出来
可以进行的事件:结束loading,请求数据为mounted作准备
3.beforeMount
在挂载开始之前被调用,相关的render函数首次被调用。实例已完成以下的配置:编译模板,把data里面的数据和模板生成html。注意此时还没有挂载html到页面上。($el和data都已经初始化,但仍是虚拟DOM节点)
4.Mounted
e l 被 新 创 建 的 v m . el被新创建的vm. el被新创建的vm.el 替换,并挂载到实例上去之后调用。实例已完成以下的配置:用上面编译好的html内容替换el属性指向的DOM对象。完成模板中的html渲染到html页面中。(VUE实例挂载完成,data.filter成功渲染)
可以进行的事件:配合路由钩子使用
5.beforeUpdate
在数据更新之前调用,发生在虚拟DOM重新渲染和打补丁之前。可以在该钩子中进一步地更改状态,不会触发附加的重渲染过程。
6.Update
在由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。
7.beforeDestroy
在实例销毁之前调用。实例仍然完全可用。
8.destroyed
在实例销毁之后调用。调用后,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。
3.MVVM模式的理解
MVVM 是 Model-View-ViewModel 的缩写。
Model代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑。
View代表UI 组件,它负责将数据模型转化成UI 展现出来。
ViewModel监听模型数据的改变和控制视图行为、处理用户交互,简单理解就是一个同步View 和 Model的对象,连接Model和View。
ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。
4.VUE双向绑定原理
mvvm 双向绑定,采用数据劫持结合发布者-订阅者模式的方式,通过 Object.defineProperty() 来劫持各个属性的 setter、getter,在数据变动时发布消息给订阅者,触发相应的监听回调。
要点:
实现一个数据监听器 Observer,能够对数据对象的所有属性进行监听,如有变动可拿到最新值并通知订阅者
实现一个指令解析器 Compile,对每个元素节点的指令进行扫描和解析,根据指令模板替换数据,以及绑定相应的更新函数
实现一个 Watcher,作为连接 Observer 和 Compile 的桥梁,能够订阅并收到每个属性变动的通知,执行指令绑定的相应回调函数,从而更新视图
mvvm 入口函数,整合以上三者
具体步骤:
需要 observe 的数据对象进行递归遍历,包括子属性对象的属性,都加上 setter 和 getter
compile 解析模板指令,将模板中的变量替换成数据,然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数,添加监听数据的订阅者,一旦数据有变动,收到通知,更新视图
Watcher 订阅者是 Observer 和 Compile 之间通信的桥梁,待属性变动 dep.notice() 通知时,调用自身的 update() 方法,并触发Compile 中绑定的回调。
5.v-model
v-bind="message" @input="message=$event.target.value"
v-model利用的是 Object.defineProperty 方法
Object.defineProperty (要添加或修改属性的对象, …属性名, 特征对象)
在添加属性是可以设置属性以下的特性:
1.是否只读
2.是否可删除
3.是否可遍历
4.可以为属性注册像改变事件一样的函数
代码示例
let nameValue = ''
let obj = {}
Object.defineProperty(obj, 'name', {
set(value){
console.log('属性被赋值')
nameValue = value
},
get(){
console.log('属性被获取值')
return nameValue
}
})
6.watch和computed的优缺点与区别
计算属性是自动监听依赖值的变化,从而动态返回内容;监听是一个过程,在监听的值变化时,可以触发一个回调,并做一些事情。
区别
1.computed具有缓存性,不会重复计算,适用于一个数据受多个数据影响/当数据变化需要执行异步或开销较大的操作。
2.watch不具有缓存性,适用于一个数据影响多个数据/存在复杂逻辑的操作。
补充
1.watch同样可以实现监听多个数据
利用computed将多个数据整合成一个对象,再用watch监听合成的对象。
2.computed 和 methods 的区别
methods是一个方法,它可以接受参数,而computed不能。但computed是可以缓存的,methods不可以。
3.computed 是否能依赖其它组件的数据?
computed可以依赖其他computed,甚至是其他组件的data
4.watch 是一个对象时,它有哪些选项?
handler(处理事件)
deep 是否深度 (可以利用这个选项监听对象中的属性变动)
immediate 是否立即执行
7.VUE通信
1.props / $emit 父子间传值
2.$emit / $on 任何组件间的通信(父子、兄弟、跨级)
3.VUEX
4.$attrs / $listeners 父子、跨级
5.$attrs表示没有被props继承的数据
6.provide / inject 跨级组件(非响应式,provide改变inject不变)
7.使用方法类似与props
8.$parent / $children 与 ref
8.Vue性能优化方法
https://www.jianshu.com/p/c2e39b653746
9.VUE-Router
Hash模式
history模式
10.VueX
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化
什么情况下我应该使用 Vuex?
Vuex 可以帮助我们管理共享状态,并附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的 store 模式 (opens new window)就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。引用 Redux 的作者 Dan Abramov 的话说就是:
11.computed和methods的区别
computed:直接调用变量的形式就可以收到返回的值,需要定义return。
methods:需要使用v-on:或@绑定。
12.其他
常见面试题:知乎

