- @AllArgsConstructor等lombok注解不生效以及idea的plugins加载不出来的解决方案
CodeYello
Javaideamavenjavaspringboot
@AllArgsConstructor等lombok注解不生效的特点:被这个注解修饰的类并没有被准备好的无参构造器、有参构造器(不是指没有相关的代码,而是没有这些功能)不生效原因:idea里没有配备或配备完全lombox在网上搜了很多解决方案,但有些只适合老版本的idea,还有些根本解决不了。在这里给出亲身解决的方案。解决方式:一开始我们需要在pom.xml里引入lombox的依赖(引入后别忘了刷
- supervisord 命令介绍和使用案例
lisanmengmeng
linux命令工具系统运维shell编程服务器linux运维
supervisord命令介绍和使用案例supervisord是一个用Python编写的进程管理工具,用于监控和管理Linux系统中的进程。它可以将普通的命令行进程转变为后台守护进程(daemon),并监控进程状态,在进程异常退出时自动重启。它通过fork/exec的方式把被管理的进程当作自己的子进程来启动。主要功能:进程管理:能够启动、停止、重启和关闭进程.自动重启:监控进程状态,并在进程崩溃时
- lombok在高版本idea中注解不生效的解决
L_!!!
springbootmavenjava服务器前端
环境:IntelliJIDEA2024.3.1.1+SpringBoot+Maven问题描述使用@AllArgsConstructor注解一个用户类,然后调用全参构造方法创建对象,出现错误:java:无法将类com.itheima.pojo.User中的构造器User应用到给定类型; 需要:没有参数 找到: java.lang.Integer,java.lang.String,java.lang
- 如何解决分布式应用数量庞大而导致数据库连接数满的问题?
纵然间
数据库
修改数据库服务器的配置文件或参数来增加最大连接数限制。例如,在MySQL中,可以通过修改my.cnf(Linux)或my.ini(Windows)文件中的max_connections参数来增加最大连接数。具体的操作方法可以参考数据库服务器的官方文档或相关技术支持。检查应用程序代码,确保在使用完数据库连接后及时释放连接资源,避免长时间占用连接而导致连接数不足。可以使用连接池技术来管理数据库连接,提
- GUI编程(window系统→Linux系统)
诚信爱国敬业友善
心得linuxpythongui
最近有个项目需要将windows系统的程序往Linux系统上面移植,由于之前程序没有考虑过多平台兼容的问题,导致部分功能不可用以下是对近期遇到的问题的总结,以及相应的解决方案和经验分享。1.Python模块安装与管理在Linux系统中,安装和管理Python模块时可能会遇到权限问题或依赖冲突。安装模块:使用pip安装模块时,建议使用--user选项,避免需要管理员权限:bash复制pipinsta
- spring boot基于知识图谱的阿克苏市旅游管理系统python-计算机毕业设计
QQ1963288475
springboot知识图谱旅游pythonvue.jsdjangoflask
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
- Linux升级Anacodna并配置jupyterLab
伪_装
环境部署linux服务器Anacondapythonjupyter
在使用Anaconda的过程中,随着项目和需求的发展,可能需要升级Anaconda的Base环境中的Python版本。本文将详细介绍如何安全地进行升级,包括步骤、代码示例与最终流程图。升级Python一、环境准备在进行任何升级之前,建议先检查当前的Python版本以及各个库的兼容性。我们可以通过以下命令检查当前的Python版本:condainfo你会看到类似以下的输出,其中包含了当前Python
- 【Linux】删除Conda虚拟环境
不是伍壹
Linuxlinuxconda运维
1、查看当前系统的conda虚拟环境condainfo--envscondaenvlist2、创建虚拟的环境condacreate-n(你的环境名字)python=(你需要的版本号,如(3.7,3.8,3.10))3、查看安装了哪些包condalist4、删除虚拟环境condaremove-nname--all5、删除虚拟环境中的包condaremove--name$(需要删除的环境名字)$(需要
- Nginx配置反向代理不成功的原因(Docker安装版)
程序员迪迦
项目实战nginxdockerlinux
问题背景在linux服务器中使用docker下载了Nginx,然后根据网上的教程来配置反向代理的时候发现80端口无法访问server块的配置server{listen80;server_name127.0.0.1;#access_log/var/log/nginx/host.access.logmain;location/{proxy_passhttp://127.0.0.1:8080;#inde
- cocos creator从零开发简单框架(12)-代码生成单色Sprite
cocos
在写Panel前,先写个方法生成单色Sprite,这样当碰到需要单色Sprite的时候不需要在编辑器拖拽和代码动态加载资源。编辑framework/scripts/AppUtil.ts,添加newSpriteNode方法。//生成默认白色100x100大小Sprite(单色)节点publicstaticnewSpriteNode(name:string='newSpriteNode'):cc.No
- 深度学习环境配置——Anaconda安装
tyyhmtyyhm
深度学习环境配置深度学习人工智能
目录Ⅰ.Windows系统安装Anaconda1.1下载安装Ⅱ.Linux系统安装Anaconda(适用于服务器安装)2.1下载2.2安装操作系统:windows11/ubuntu20/ubuntu18更新时间:20240221Ⅰ.Windows系统安装Anaconda1.1下载安装https://www.anaconda.com/download默认安装即可。Ⅱ.Linux系统安装Anacond
- 使用Arcgis API for android加载OpenStreetMap底图并完成定位
续汉冕
移动开发androidandroidstudioarcgisapi
为了完成这个应用功能花了三天,代码倒不多就是比较坑!环境:AndroidSDKAPI22,AndroidStudio1.2.2,arcgisandroidSDK10.2.7如何基于ArcgisAPIforandroid在AndroidStudio新建一个项目就不再赘述了,大家可以参考以下网址:使用AndroidStudio与ArcgisandroidSDK的开发环境部署和HelloWorld:ht
- ArcGIS Runtime SDK for iOS 开发之地图范围(map extent)
hlj184
ArcGISforIOSarcgisios开发mapextent
注:本篇文章翻译自:https://developers.arcgis.com/ios/objective-c/guide/iphonesdk-mapnavigation.htm;地图视图包含了地图范围被定义和改变的选项。值得注意的是,底图(加载到地图中的第一层图层)定义了下列地图属性:初始化范围全部范围空间参考系其中,初始范围可以被改变,而空间参考不可以改变。本篇文章主要讨论针对开发者和最终用户
- Linux常用的命令一
Agome99
linux运维服务器
目录1.常用命令1.常用命令1)#与$提示的区别'#'表示用户有root权限,一般的以root用户登录提示符为#,'$'提示符表示用户为普通用户2)ifconfig查看ip地址eno1:代表由主板bios内置的网卡ens1:代表主板bios内置的PCI_E网卡enp2s0:PCI-E独立网卡eth0:如果以上都不用,则返回默认的网卡名ens33则属于第二种类型,即说明你的网卡是内置的PCI-E网卡
- 如何快速定位并解决 Linux 系统性能瓶颈:终极全攻略
BitTalk
性能优化linux服务器java
在现代IT环境中,Linux系统被广泛应用于服务器、嵌入式设备和超级计算机等各类场景。随着系统负载的增加,性能瓶颈不可避免地会影响系统的可靠性和效率。因此,了解如何有效地诊断和解决Linux系统中的性能问题至关重要。本篇博客将深入探讨Linux性能瓶颈的可能来源,介绍各种性能评估方法和概念,并最终提供使用Linux命令查找性能瓶颈的实用指南。性能瓶颈的可能来源在Linux系统中,性能瓶颈可能出现在
- 最新版AndroidStudio踩坑(新建项目无法正常运行)
沙漠蓝色披头
androidstudio
2023.7.20日雨今天花了六个小时才搞定新版AS创建app应用并可以运行,所以记录一下as版本是:AndroidStudioFlamingo|2022.2.1Patch2新建一个app应用,结果gradle一直下载不下来,提示connectrefuse,如果你配置了代理,建议设置为无代理同时要记得把.gradle/gradle.properties里面相关的代理设置给清除了,如果设置了代理的话
- Flutter一直停在 flutter pub get 的解决方法
沙漠蓝色披头
Flutter移动开发
设置用户变量FLUTTER_STORAGE_BASE_URL:https://storage.flutter-io.cnPUB_HOSTED_URL:https://pub.flutter-io.cn重启androidstudio亲测有效
- 麒麟v10安装mysql5.7(ARM架构)
qqxinxi
arm开发
下载路径:华为云镜像麒麟v10是潮流时代的新时髦的linux操作系统,但随着ARM架构流行,出现了一些卡点,不以为然,没当回事的大吃一惊。经常卡住。例如:在安装mysql5.7(ARM架构)最简单:使用rpmmysql-5.7.27.1.el7.aarch64.rpm文件比较小下载完之后rpm-ivhmysql-5.7.27.1.el7.aarch64.rpm比较简单常用的方法,再不能连接互联网时
- vue3-video-play 插件在 Vue 3 项目上的应用
放逐者-保持本心,方可放逐
vue3应用vue.js前端javascriptvue3-video-play
文章目录vue3-video-play插件在Vue3项目上的应用一、插件简介二、插件安装三、插件组件应用示例1.局部引入组件2.全局引入组件四、需要注意的事项五、本地环境将`package.json`中`"module":"./dist/index.es.js"`改为`"module":"./dist/index.mjs"`问题解析探索问题描述原因分析解决方案格式及应用实例vue3-video-p
- 探索HeidiSQL:一款强大的数据库管理工具
夏庭彭Maxine
探索HeidiSQL:一款强大的数据库管理工具HeidiSQLHeidiSQL:是一个免费且强大的SQL编辑器和数据库管理工具,支持MySQL、PostgreSQL、SQLite等多种数据库。适合数据库管理员和开发者使用HeidiSQL管理数据库和查询数据。项目地址:https://gitcode.com/gh_mirrors/he/HeidiSQL项目介绍HeidiSQL是一款开源的图形化数据库
- linux网络安全
网络安全Max
linuxweb安全运维
Linux网络安全一直是IT行业中备受关注的话题,而红帽作为Linux操作系统的知名发行版,在网络安全领域也扮演着重要的角色。红帽公司一直致力于为用户提供安全可靠的Linux解决方案,以帮助用户建立强大的网络安全防护体系。首先,红帽操作系统本身具有较高的安全性。作为一款开源操作系统,Linux具有代码透明、强大的权限管理和丰富的安全功能等特点,这使得Linux相对于其他闭源操作系统更加安全可靠。而
- 【Python系列】Python 解释器的站点配置
Kwan的解忧杂货铺@新空间代码工作室
s1Pythonpython开发语言
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kwan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术点,如集合,jvm,并发编程redis,kafka,Spring,微服务,Netty等常用开发工具系列:罗列常用的开发工具,如IDEA,M
- 深入解析JVM性能问题定位与优化
测试不打烊
性能测试jvm性能优化
JVM性能问题定位与优化详解:架构、内存、Linux命令与监控工具的全面解析引言Java虚拟机(JVM)是运行Java应用程序的核心组件,它管理内存、执行字节码,并提供垃圾回收机制等功能。然而,随着应用规模的增长,JVM的性能问题时常会成为系统瓶颈。为了有效定位和优化JVM性能问题,我们需要从JVM架构、内存管理、Linux系统命令,以及监控工具入手,对JVM的各类指标进行详尽的分析和优化。本文将
- J-Link系列下载器的烧录问题彻底解决
1zero10
单片机单片机
1.确保成功安装好keil5方法:按照此链接中课程1.1准备安装环境进行操作【铁头山羊stm32入门教程【新版】-哔哩哔哩】https://b23.tv/wb5XUGo2.安装J-link驱动2-1从jlink官网下载最新版本驱动2-2按照此链接视频中jlink对应部分进行操作【STM32常用程序烧录方法,KeilIDE,ST-Link,Jlink-OB,DAPLink,串口(Uart)-哔哩哔哩
- 安装与部署openeuler 的HA
VX-IT BANG
服务器网络linux
实现原理LinuxHA(HighAvailability,高可用性)是指利用Linux操作系统构建的高可用集群解决方案,旨在确保关键业务服务在面临硬件故障、软件错误、网络中断等各种异常情况时,依然能够持续、稳定地运行,尽量减少服务中断时间,提高系统的可靠性和可用性。以下从几个方面详细介绍:关键组件和技术心跳监测(Heartbeat)这是LinuxHA系统中最基础也是最重要的组件之一。它通过在节点之
- ubuntu22.4搭建单节点es8.1
宇智波云
大数据项目运维elasticsearch
下载对应的包elasticsearch-8.1.1-linux-x86_64.tar.gz创建es租户groupaddelasticsearcuseraddelasticsearch-gelasticsearch-pelasticsearchchmodu+w/etc/sudoerschmod-Relasticsearch:elasticsearchelasticsearch修改配置文件vim/et
- Spring框架在Java企业级应用中的应用分析
向哆哆
Java入门到精通javaspring后端
Java在移动应用开发中的优势与挑战Java作为一门历史悠久且功能强大的编程语言,在移动应用开发中一直占据着重要地位,尤其是在安卓平台的应用开发上,Java是主要的开发语言。随着技术的发展,尤其是Kotlin的崛起,Java在移动应用中的角色发生了一些变化,但它依旧具有许多独特的优势,尤其是在企业级应用和维护现有项目中。本文将从多个角度探讨Java在移动应用开发中的优势与挑战,并提供相关的代码示例
- Linux发展史:从个人项目到开源帝国的技术演进
♢.*
人工智能大模型Linux操作系统
一、起源与诞生(1960s-1991)UNIX的奠基Linux的基因可追溯至1969年贝尔实验室的KenThompson与DennisRitchie。为运行《星际旅行》游戏,Thompson用BCPL语言开发了UNIX原型,后由Ritchie以C语言重构,成为首个可移植操作系统12。其“一切皆文件”的设计哲学深刻影响了后续系统架构1。MINIX的启发1987年,AndrewS.Tanenbaum开
- 【干货】视频文件抽帧(opencv和ffmpeg方式对比)
zkFun
超硬干货Pythonopencvffmpeg人工智能
1废话不多说,直接上代码opencv方式importtimeimportsubprocessimportcv2,osfrommathimportceildefextract_frames_opencv(video_path,output_folder,frame_rate=1):"""使用OpenCV从视频中抽取每秒指定帧数的帧,并保存到指定文件夹。如果视频长度不是整数秒,则会在最后一帧时补充空白
- idea error invoking main method (亲测有效)
大葱蘸个酱
intellij-ideajavaide
一、前言我的idea是IntelliJIDEA2021.3.2版本,前一天测试javagc回收,把idea的堆内存调成了28m和56m,导致今天idea无法启动,提示errorinvokingmainmethod二、解决方案把配置文件中的配置调整正常,问题解决-Xms128m最小堆内存-Xmx750m最大堆内存-Xms最小堆内存-Xmx最大堆内存其它问题导致的无法启动解决方案:管理员模式下面cmd
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
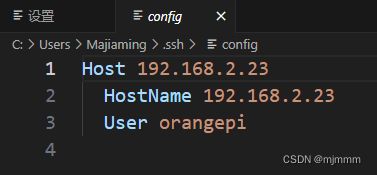
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri