Vue基础——Vue的基本使用
文章目录
- 一、基本使用步骤
-
- 测试样例
- 测试样例代码中MVVM对应关系图
- 二、 Vue指令
-
- 2.1 内容渲染指令
- 2.2 属性绑定指令
- 2.3 事件绑定指令
-
- 2.3.1 事件对象 event
- 2.3.2 事件修饰符
- 2.3.3 按键事件修饰符
- 2.4 双向绑定指令
-
- 修饰符
- 2.5 条件渲染指令
-
- 2.5.1 v-if / v-show
- 2.5.2 v-else/v-else-if
- 2.6 列表渲染指令 v-for
- 2.7 过滤器
一、基本使用步骤
- 导入Vue.js的script脚本
- 在页面中声明一个将要被Vue控制的DOM区域
- 创建VM实例对象(Vue实例对象)
测试样例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- 2. 声明要被 vue 所控制的 DOM 区域 -->
<div id="app">{{age}}</div>
<!-- 1. 导入 vue 的脚本文件 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 3. 创建 vue 的实例对象 -->
<script>
const vm = new Vue({
// 3.1 使用 el 属性,指定 vue 要控制的区域
el: '#app',
// 3.2 数据源
data: {
username: 'zs',
age: 20
},
})
</script>
</body>
</html>
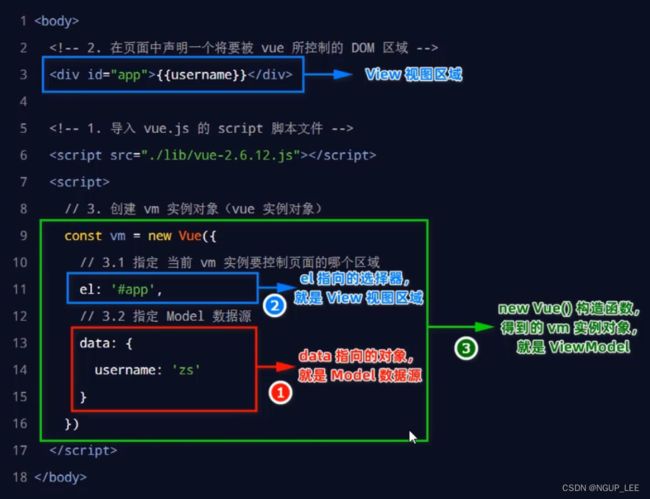
测试样例代码中MVVM对应关系图
二、 Vue指令
指令是用于辅助开发者渲染页面的基本结构
按照用途不同,可以分为以下六大类:
- 内容渲染指令
- 属性绑定指令
- 事件绑定指令
- 双向绑定指令
- 条件渲染指令
- 列表渲染指令
指令是Vue开发中最基础最常用的语法。
2.1 内容渲染指令
- v-text
- {{ }}
- v-html
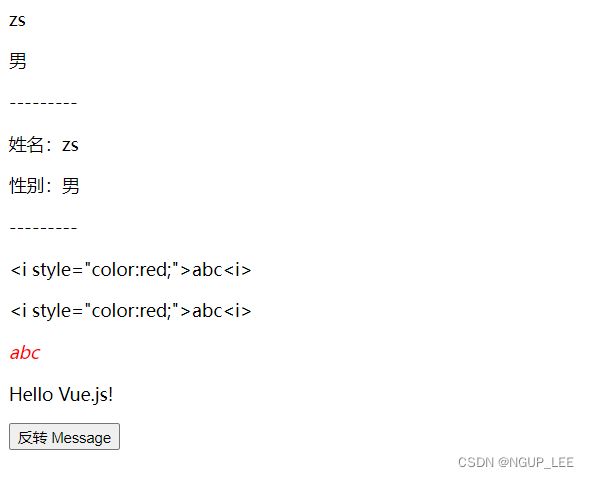
测试样例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<p v-text="username"></p>
<p v-text="gender">性别</p>
<p>---------</p>
<p>姓名:{{username}}</p>
<p>性别:{{gender}}</p>
<p>---------</p>
<p v-text="desc"></p>
<p>{{desc}}</p>
<p v-html="desc"></p>
</div>
<div id="event-handling">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">反转 Message</button>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
username: 'zs',
gender: '男',
desc: `abc`
}
})
const EventHandling = new Vue({
el:'#event-handling',
data:{
message: 'Hello Vue.js!',
},
methods: {
// 点击按钮,让 count 自增 +1
reverseMessage() {
this.message = this.message.split('').reverse().join('')
}
}
})
</script>
</body>
</html>
注意 v-text 指令会覆盖元素内默认的值
Vue提供的{{ }}语法,专门用来解决v-text会覆盖默认文本内容的问题,专业表述叫插值表达式
v-text 指令和差值表达式只能渲染纯文本内容,如果要把包含HTML标签的字符串渲染为页面的HTML元素,则需要用到V-html命令
2.2 属性绑定指令
如果需要为元素的属性动态绑定属性值,则需要用到 v-bind 属性绑定指令
基本用法演示:
其语法v-bind:属性名可以直接简写为:属性名
测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- vue 实例要控制的 DOM 区域 -->
<div id="app">
<input type="text" :placeholder="inputValue">
<hr>
<img :src="imgSrc" alt="">
</div>
<!-- 导入 vue 脚本文件 -->
<script src="./lib/vue-2.6.12.js"></script>
<script>
// 创建 VM 实例对象
const vm = new Vue({
// 指定当前 VM 要控制的区域
el: '#app',
// 数据源
data: {
// 文本框的占位符内容
inputValue: '请输入内容',
// 图片的 src 地址
imgSrc: './images/logo.png',
},
})
</script>
</body>
</html>
插值表达式只能用在元素的内容节点中,不能动态绑定属性的值,此时只能用属性绑定指令
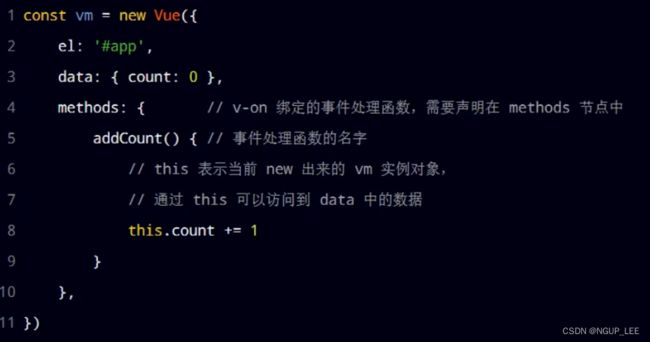
2.3 事件绑定指令
vue提供了 v-on 事件绑定指令,用来为DOM元素绑定事件监听
原生DOM对象有 onclick、oninput、onkeyup等原生事件
替换为vue的事件绑定形式后,分别为:v-on:click、v-on:input、v-on:keyup
通过 v-on 绑定的事件处理函数,需要在 methods 节点中进行声明

v-on:指令的简写形式为@
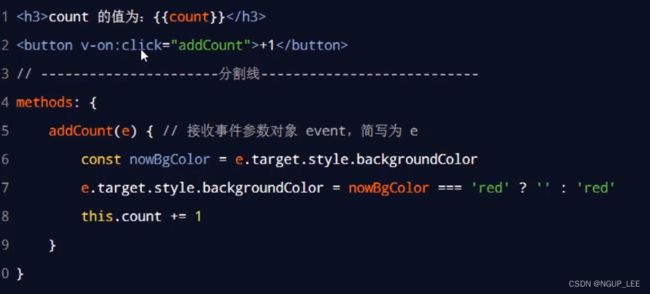
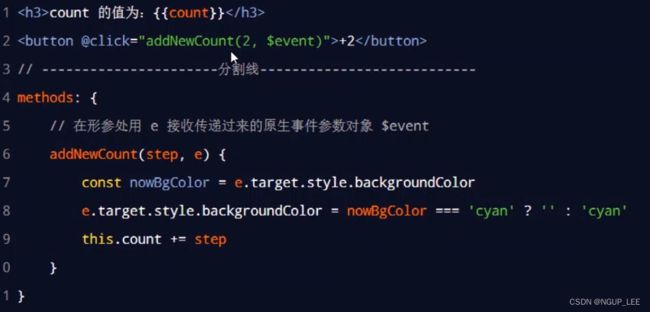
2.3.1 事件对象 event
在原生的DOM事件绑定中,可以在事件处理函数的形参处,接收事件对象event。
同理,在 v-on 指令下绑定的事件处理函数,也可以接收到事件对象event
若事件处理函有传入的参数,则在调用时可以传入 $event 来解决事件参数对象被覆盖的问题
2.3.2 事件修饰符
在事件处理函数中调用preventDefault() 或者 stopPropagation() 是非常常见的需求。因此vue提供了事件修饰符的概念,可以更方便的对事件的触发进行控制
| 事件修饰符 | 说明 |
|---|---|
.prevent |
阻止冒泡行为(比如阻止 a 的默认跳转,表单的默认提交) |
stop |
阻止事件的冒泡行为 |
| .capture | 以捕获模式触发当前的事件处理函数 |
| .once | 绑定的事件只触发依一次 |
| .self | 只有在 event.target 是当前元素自身时触发事件处理函数 |
样例代码
<h4>① .prevent 事件修饰符的应用场景</h4>
<a href="https://www.baidu.com" @click.prevent="onLinkClick">百度首页</a>
点击 a 标签后不会进行默认的跳转
2.3.3 按键事件修饰符
在监听键盘事件时,我们经常需要检查详细的按键。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符
<input v-on:keyup.enter="submit">
你可以直接将 KeyboardEvent.key 暴露的任意有效按键名转换为 kebab-case 来作为修饰符。
<input v-on:keyup.page-down="onPageDown">
Vue 提供了绝大多数常用的按键码的别名:
- .enter
- .tab
- .delete (捕获“删除”和“退格”键)
- .esc
- .space
- .up
- .down
- .left
- .right
你还可以通过全局
config.keyCodes对象自定义按键修饰符别名:Vue.config.keyCodes.f1 = 112
2.4 双向绑定指令
v-model 双向数据绑定指令,可以在不操作DOM的前提下,快速获取表单的数据
可使用的组件: