蓝旭自学自讲——Vue基础
Vue从入门到放弃
目录
- ==一、什么是Vue==
- ==二、安装Vue(脚手架)==
-
- ==2.1 安装方式==
- ==2.2 脚手架==
- ==三、路由==
-
- ==3.1 什么是路由==
- ==3.2 如何使用路由==
- ==四、语法==
-
- ==4.1 引入vue==
- ==4.2 MVVM==
- ==4.3 指令==
- ==4.4 事件==
- ==4.5 样式绑定==
- ==4.5 循环==
- ==4.6 表单==
一、什么是Vue
Vue是一款前端渐进式框架,可以提高前端开发效率。
Vue通过MVVM模式,能够实现视图与模型的双向绑定。也就是说,数据变化的时候, 页面会自动刷新, 页面变化的时候,数据也会自动变化.
二、安装Vue(脚手架)
2.1 安装方式
安装过程中忘了截图了,只能放上这位大佬的博客了。需要注意的是,安装过程中需要以管理员身份运行cmd,如果脚手架安装失败可能是npm环境变量未配置,或者node下载时出了点奇奇怪怪的问题,卸载重新装装试试,别问我是怎么知道的。
vue安装及环境配置、开发工具
2.2 脚手架
在生活中,脚手架是为了保证施工顺利进行而搭建的工作平台。
在vue中,脚手架是Vue脚手架是Vue官方提供的标准化开发工具(开发平台),它提供命令行和UI界面,方便创建vue工程、配置第三方依赖、编译vue工程。
附上博客一篇——脚手架及项目搭建教程
三、路由
3.1 什么是路由
路由的本质就是一种对应关系(此处的路由含义同之前nodejs的路由),根据不同的URL请求,返回对应不同的资源。那么url地址和真实的资源之间就有一种对应的关系,就是路由。一个路由(route)就是一组映射关系(key-value),多个路由需要路由器(router)进行管理。路由分为前端路由和后端路由。
前端路由:key是路径,value是组件作用:设定访问路径,并将路径和组件映射起来(就是用于局部刷新页面,不需要请求服务器来切换页面).根据不同的事件来显示不同的页面内容,是事件与事件处理函数之间的对应关系。
后端路由:由服务器端进行实现并实现资源映射分发(nodejs、jsp、php等)
概念:根据不同的用户URL请求,返回不同的内容(地址与资源产生对应关系)
本质:URL请求地址与服务器资源之间的对应关系(映射)
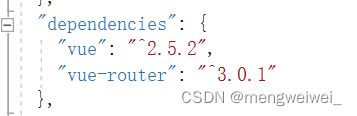
在package.json中可以查看vue及路由版本号(我在安装vue和脚手架的时候顺手把路由也装上了)

由于Vue在开发时对路由支持的不足,于是官方补充了vue-router插件。vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。传统的页面应用,是用一些超链接来实现页面切换和跳转的。在vue-router单页面应用中,则是路径之间的切换,实际上就是组件的切换。路由就是SPA(单页应用)的路径管理器。再通俗的说,vue-router就是我们WebApp的链接路径管理系统。
有的小伙伴会有疑虑,为什么我们不能像原来一样直接用a标签编写链接呢?因为我们一般用Vue做的都是单页应用,只有一个主页面index.html,所以你写的标签是不起作用的,要使用vue-router来进行管理。
3.2 如何使用路由
路由详解
四、语法
4.1 引入vue
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script src="https://cdn.jsdelivr.net/npm/vue">script>
<script src="node_modules/vue/dist/vue.js">script>
<script src="vue.js">script>
<div id="app">
{{hello}}
div>
<script>
var vue = new Vue({
el:"#app",
data:{
hello:"Hello Vue"
}
})
script>
4.2 MVVM
M(model) 模型----JavaScript Object 数据
V(view) 视图----DOM树、HTML
VM(view-model) 控制:
view->model : Dom.listeners事件监听
model->view : data bindings数据绑定

4.3 指令
本质就是自定义属性,Vue中指定都是以 v- 开头
v-cloak
防止页面加载时出现闪烁问题,这个指令保持在元素上直到关联实例结束编译。和CSS规则如[v-cloak]{display:none}一起用时,编译结束前标签一直有v-cloak属性。
<style>
[v-cloak]{
display: none;
}
style>
<div id="app">
<div v-cloak>
{{hello}}
div>
div>
<script>
var vue = new Vue({
el:"#app",
data:{
hello:"Hello Vue"
}
})
script>
v-text
更新元素的 textContent(标签内文字)。如果要更新部分的 textContent ,需要使用 {{ Mustache }}(插值表达式) 插值。
<div id="app">
<div v-text="hello">
div>
div>
<script>
var vue = new Vue({
el:"#app",
data:{
hello:"Hello Vue"
}
})
script>
v-html
更新元素的 innerHTML (html标签会被编译)。注意:内容按普通 HTML 插入 - 不会作为 Vue 模板进行编译 。如果试图使用 v-html 组合模板,可以重新考虑是否通过使用组件来替代。
<div id="app">
<div v-html="hello">
div>
div>
<script>
var vue = new Vue({
el:"#app",
data:{
hello:"Hello Vue
"
}
})
script>
v-show
根据表达式之真假值,切换元素的 display CSS 属性。当条件变化时该指令触发过渡效果。
不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS 属性 display。
<div id="app">
<div v-show="ok" v-html="hello">div>
<div v-show="no" v-html="hello">div>
div>
<script>
var vue = new Vue({
el:"#app",
data:{
ok:true,
no:false,
hello:"Hello Vue
"
}
})
script>
v-pre
跳过这个元素和它的子元素的编译过程。可以用来显示原始 Mustache标签。跳过大量没有指令的节点会加快编译。
<div id="app">
<span v-pre>{{ hello }}span>
div>
<script>
var vue = new Vue({
el:"#app",
data:{
hello:"Hello Vue"
}
})
script>
v-once
只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。
<div id="app">
<span v-once>{{ hello }}span>
div>
<script>
var vue = new Vue({
el:"#app",
data:{
hello:"Hello Vue"
}
})
script>
v-model(双向数据绑定)
当数据发生变化的时候,视图也就发生变化;当视图发生变化的时候,数据也会跟着同步变化
<div id="app">
<input v-model="hello">
<div>{{hello}}div>
div>
<script>
var vue = new Vue({
el:"#app",
data:{
hello:""
}
})
script>
v-on
v-on 简写形式
直接绑定函数名称
<button v on:click='say'>Hellobutton>
调用函数
<button v on:click='say()'>Say hibutton>
v-bind
v-bind 指令被用来响应地更新 HTML 属性,v-bind:href 可以缩写为 :href;
<a v-bind:href="url">{{targ}}a>
缩写形式
<a :href="url">{{targ}}a>
4.4 事件
事件函数参数传递
如果事件直接绑定函数名称,那么默认会传递事件对象作为事件函数的第一个参数
如果事件绑定函数调用,那么事件对象必须作为最后一个参数显示传递,并且事件对象的名称必须是$event
<button v-on:click='say("hi",$event)'>Say hibutton>
事件修饰符
.stop阻止冒泡(阻止父级dom节点的事件被触发)
<a v-on:click.stop= "handle"> 跳转 a>
.prevent阻止默认行为(a不会触发跳转)
<a v-on:click.prevent="handle"> 跳转 a>
按键修饰符
在监听键盘事件时,我们经常需要检查详细的按键。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
.enter回车键
<input v-on:keyup.enter='submit'>
.delete删除键与backspace键
<input v-on:keyup.delete='handle'>
4.5 样式绑定
class样式绑定
对象语法(isActive是一个Boolean数据,判定编译后修饰的class名称是否存在)
<div v-bind:class="{ active: isActive }">div>
数组语法(数组中为data数据,可以赋值为相应的类名)
<div v-bind:class="[activeClass, errorClass]">div>
style样式绑定
对象语法
<div v-bind:style="{ color: activeColor, fontSize: fontSize }">div>
数组语法
<div v-bind:style="[baseStyles, overridingStyles]">div>
4.5 循环
v-if、v-else、v-else-if
多个元素 通过条件判断展示或者隐藏某个元素
<div id="app">
<input v-model="score">
<div v-if="score>=90">优秀div>
<div v-else-if="score>=80&&score<90">良好div>
<div v-else-if="score>=70&&score<80">一般div>
<div v-else>较差div>
div>
<script>
var vue = new Vue({
el:"#app",
data:{
score:100,
}
})
script>
v-show 和 v-if的区别
v-show本质就是标签display设置为none,控制隐藏(性能较高)
v-if是动态的向DOM树内添加或者删除DOM元素
v-for遍历数组
<li v-for="item in fruits">{{item}}li>
<li v-for="(item,index) in fruits">{{index}}-----{{item}}li>
<li v-for="item in myFruits">{{item.cname}}----{{item.ename}}li>
key 的作用:仅使得vue提高性能,无其他变化
key来给每个节点做一个唯一标识
key的作用主要是为了高效的更新虚拟DOM
<li :key="index" v-for="(item,index) in fruits">{{item}}li>
<div id="app">
<ul>
<li v-for="item in fruits">{{item}}li>
<li v-for="(item,index) in fruits">{{index}}-----{{item}}li>
<li v-for="item in myFruits">{{item.cname}}----{{item.ename}}li>
<li :key="index" v-for="(item,index) in fruits">{{item}}li>
ul>
div>
<script>
var vue = new Vue({
el:"#app",
data:{
fruits:['apple','orange','aaa'],
myFruits:[{
cname:"苹果",
ename:"apple"
},{
cname:"橙子",
ename:"orange"
},{
cname:"AAA",
ename:"aaa"
}]
}
})
script>
v-for遍历对象
<div v-for='(value, key, index) in object'>div>
v-if和v-for结合使用
<div v-if='value==23' v-for='(value, key, index) in object'>div>
<div id="app2">
<ul>
<li v-for="(v,k,i) in people">{{v + '---' + k + '---' + i }}li>
ul>
<hr>
<ul>
<li v-if='v==23' v-for="(v,k,i) in people">{{v + '---' + k + '---' + i }}li>
ul>
div>
<script>
var vue = new Vue({
el:"#app2",
data:{
people:{
name:"莫逸风",
age:23,
birthday:199803,
}
}
})
script>
4.6 表单
input单行文本(绑定一个数据即可)
<input type="text" v-model="name">
radio单选框(绑定同一个数据)
<input type="radio" id="male" value="1" v-model="gender">
<label for="male">男label>
<input type="radio" id="female" value="2" v-model="gender">
<label for="female">女label>
checkbox多选框(绑定统一个数据(数组形式))
<input type="checkbox" id="ball" value="1" v-model="like">
<label for="ball">篮球label>
<input type="checkbox" id="sing" value="2" v-model="like">
<label for="sing">唱歌label>
<input type="checkbox" id="code" value="3" v-model="like">
<label for="code">写代码label>
textarea多行文本(绑定一个数据即可)
<textarea v-model="textArea">textarea>
select下拉框(select绑定一个数据即可,下拉多选select添加multiple=“true”,绑定一个数组数据)
<span>职业:span>
<select v-model="job">
<option value="0">请选择职业..option>
<option value="1">教师option>
<option value="2">软件工程师option>
<option value="3">律师option>
select>
<span>职业多选:span>
<select v-model="job2" multiple="true">
<option value="0">请选择职业..option>
<option value="1">教师option>
<option value="2">软件工程师option>
<option value="3">律师option>
select>
End