LTD242次升级 | 商品订单可后台改价格 • 产品分享页可下载附件 • 购物车中可修改规格
1、商品订单支持后台修改价格与关闭、支持会员ID搜索
2、购物车支持修改规格、支持预约天数等信息展示
3、官微名片首页支持分享朋友圈,界面展示优化
4、产品分享页支持附件下载
5、详情页附件下载支持保存为原文件名
6、其他已知问题修复与样式优化
01 官微中心
1) 商品订单支持修改订单价格与关闭订单
本次升级我们为订单管理增加了两个实用功能。
1. 支持后台关闭订单。如果用户下单错误,可以在订单管理后台对订单进行关闭。
2. 支持后台修改订单价格,让用户下单后提供一个其他价格。
如何使用?
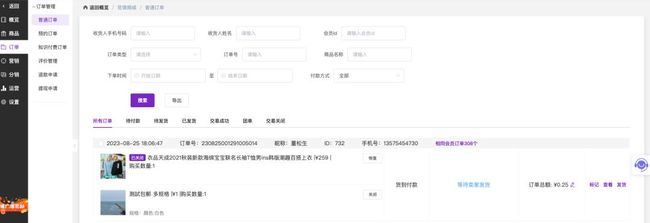
首先我们进入官微中心 - 商城 - 订单 - 普通订单
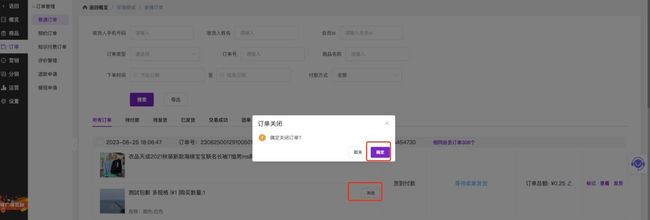
a. 关闭订单
在如下图中找到红框内的「关闭」操作,点击并确认后即可关闭该订单。
b. 修改价格
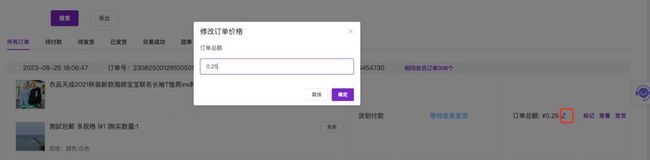
在已下单状态的订单中,在订单总额右侧会有编辑按钮,点击即可编辑订单价格。
如下图红框区域,点击后再在弹框内输入新的 订单总额,单击确定 即可修改订单价格。
2) 订单列表支持按会员ID搜索功能
在订单列表的筛选界面,新增了支持按会员ID筛选。
如下图所示:
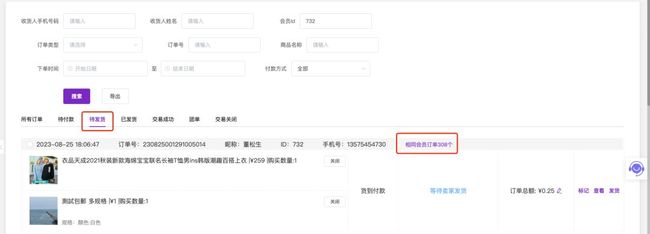
3) 显示相同会员订单数量显示与快捷筛选
在每条订单的头部(如下图红框区域内所示),如果当前下单会员下过一条订单,将在此处显示「相同会员订单N个」。点击这个文字即可快速筛选出该会员的所有订单。
结合待发货等订单状态, 可以用于一键列出该会员所有待发货订单,合并发货、节省运费。
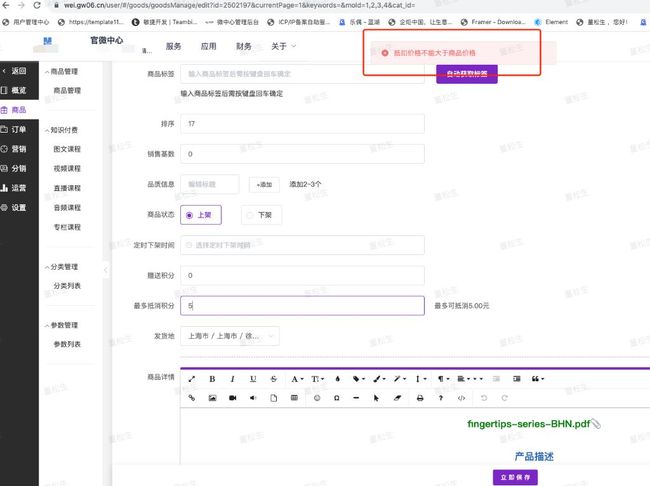
4) 商品编辑已知错误修复
修复部分情况下,抵扣价格没有大于商品价格时报错问题
02 官微名片
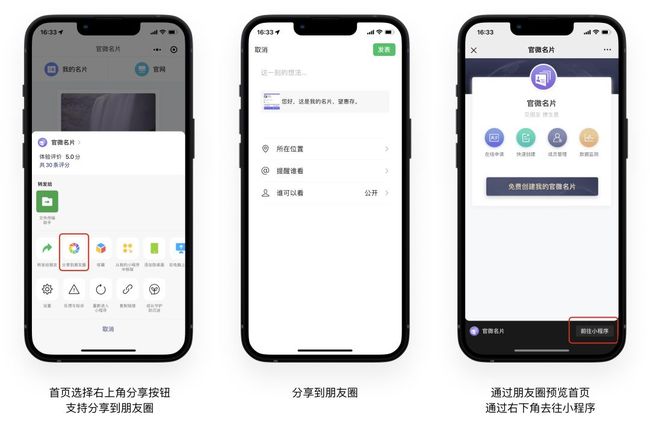
1) 首页支持分享朋友圈
除了名片详情页面外,官微名片首页也可以分享到朋友圈了。你可以利用这个功能,将首页分享到微信朋友圈,在朋友圈邀请其他好友一起使用官微名片。
2) 首页及详情页,优化适配iPhone X以后等部分设备的小黑条
适配后,小黑条不再遮挡底部导航栏的文字,如下图所示。
首页小黑条适配:
详情页小黑条适配:
3) 优化没有个人简介时的显示问题
优化前,如果该名片没有设置个人简介,将显示为一个空白的卡片。
优化后,将不再显示这个空白卡片。
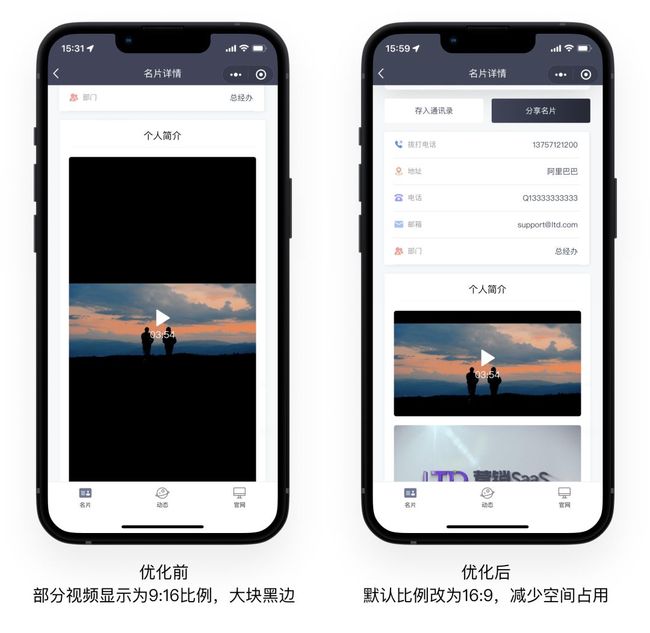
4) 优化部分情况下视频比例问题
在少数情况下视频宽高比例无法获取时,默认将显示为9:16的细长比例。
本次升级中,将默认比例调整为占用高度更小的16:9比例。
5) 修复没有个人简介时,部分情况下会显示所查看的上一张名片详情的个人简介的问题
该问题出现在连续访问多个人的名片详情时。如果最新访问的名片没有设置个人简介,他的个人简介部分将显示上一个名片的数据。
本次升级修复了该问题。
6) 名片详情支持快速跳转到极速官微
如下图所示
03 建站编辑器
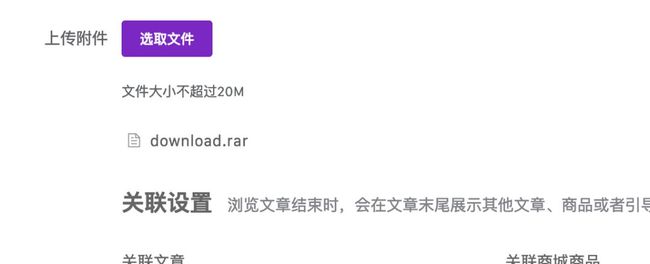
1) 优化下载内容中附件时的文件名称
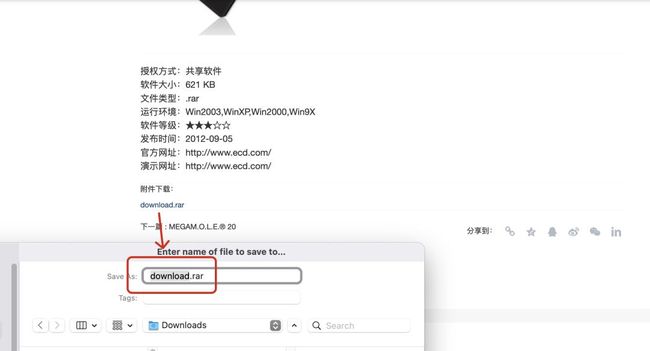
在之前的版本中,当下载附件时,所保存的文件名称默认为文件下载链接的文件名(类似一串数字的形式)。
在本次升级中,我们对该问题进行了优化。如下图所示,比如下图中在内容管理中将附件名称设置为 download.rar ,当用户触发附件下载时,默认所保存的文件名也将是download.rar。
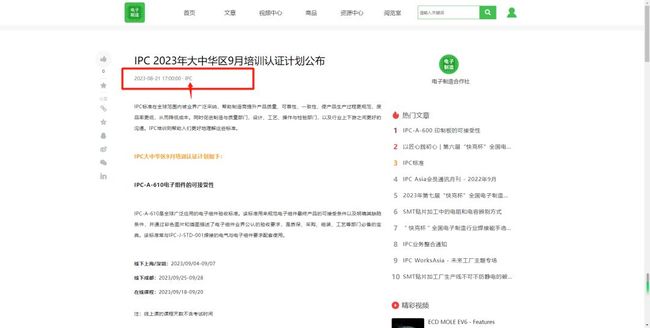
2) 优化文章详情页的作者/来源显示
优化前:部分字段比如文章来源没有显示
优化后:所填写的文章来源将在此处显示
04 移动分享页
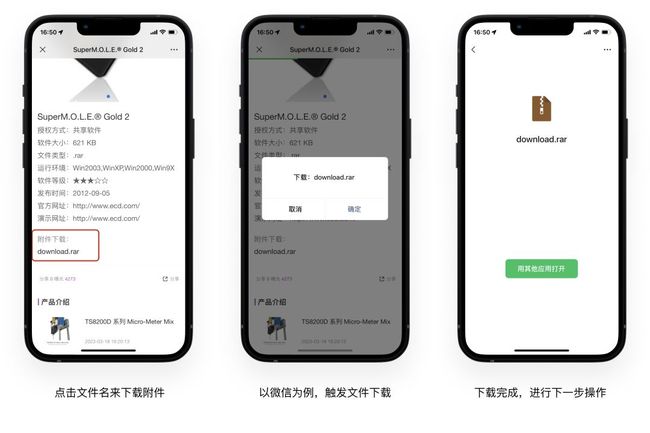
1) 产品分享页支持附件下载
在本次升级中,对于添加了附件的产品内容,通过移动分享页打开时,也可以下载这个附件了。
如下图所示,比如这个分享页在微信中打开,就可以利用微信的下载文件功能进行下载。
下载后的文件名,也将和附件的文件名称一致。
2) 优化分享页中的表单样式
在手机上展示时,移动分享页中默认的表单样式部分字号偏小,不易阅读。
本次升级中,我们将如表单简介、表单字段等部分的字号调整为与移动分享页默认字号一致的尺寸,令其更加便于阅读。
3) 优化移动分享页的视频组件,提高页面加载速度
在移动分享页中,视频内容不再默认加载视频内容,只在点击播放时才进行加载。减少视频文件尺寸很大时产生的额外流量消耗。
4) 优化「更多」文章的图片加载大小
在移动分享页下方的热门文章、产品介绍等,将默认使用文件大小更小的缩略图展示,在不影响图片清晰图的同时,最多可将一个页面的加载流量减少为原先的三分之一左右。
5) 修复部分表单在分享页中提交时,显示分享人及所在文章的问题
在之前的升级中,当用户在移动分享页中提交表单时,表单内容对应的客户信息,将显示为在xxx分享的某篇文章。
其中当表单为一些特定类型时,这个功能将会失效。在本次升级中,我们修复了这个问题。
查看路径:官微中心 - 客户 - 全部客户
修复前:客户的「内容」中未显示谁分享的哪篇文章
修复后:「内容」中按正常显示谁分享的哪篇文章
6) 修复部分表单在分享页中提交时,获取到的客户没有被自动分配到分享者的问题
修复后,用户在哪个成员分享的内容中提交表单,对应的客户记录将被分配给分享人来进行跟进,如下图所示,用户在一位叫「管理员」的成员分享的内容下提交表单,这个客户记录将自动被分配到「管理员」这个成员所跟进。
05 商城
1) 购物车支持修改规格功能
用户在购物车中,支持将商品更换为其他规格。
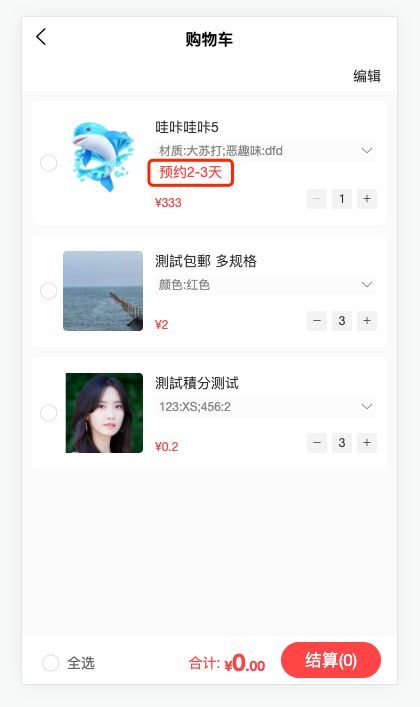
如下图所示:点击红框内规格区域即可弹出规格选择
在规格选择页面,选择一个其他的规格,点击加入购物车,就可完成规格的修改。
2) 购物车新增预约天数等信息的展示
在购物车中可展示商品的比如预约天数等信息,让购买者能更加清楚地知道到货时间等信息。
如何添加?
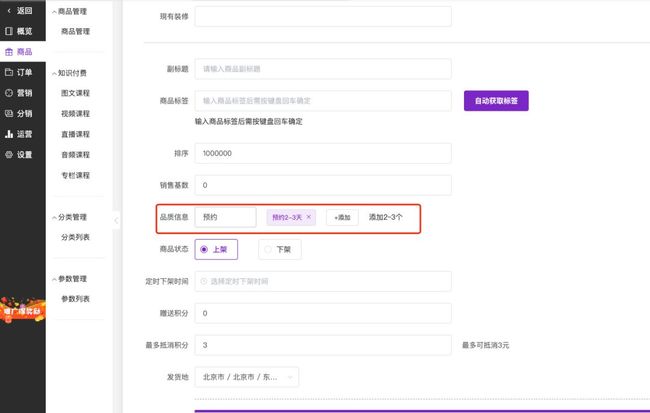
操作路径: 官微中心 - 商城 - 商品 - 商品管理,选择 编辑 商品或者 新建,进入商品编辑页面。 在下图品质信息设置处,可对这些信息进行添加,添加后即可显示在购物车中。
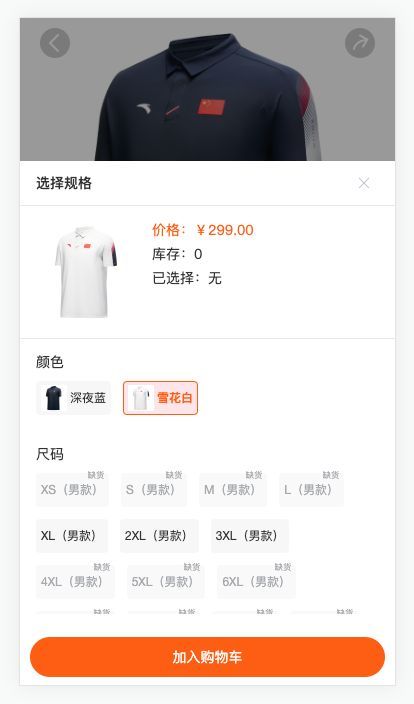
3) 选择规格界面支持缺货提示
如下图,如果某个规格库存为0时,会显示缺货,并不能点击。