vue缓存页面keepAlive的坑(数据不刷新,只缓存第一次进入的页面数据),强制刷新缓存的页面的方法
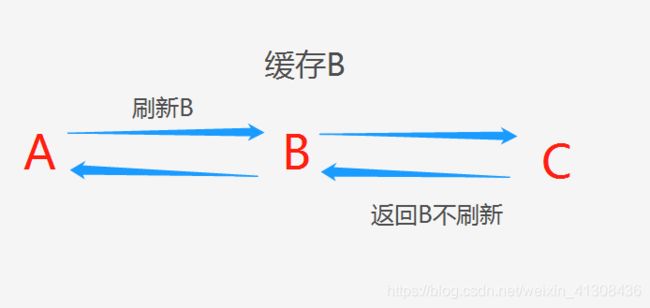
需求:A进入B,根据不同id刷新B页面数据,B进入C,C返回B,如果C有操作数据,则返回B后刷新B数据,否则B页面不刷新;

第一次尝试
*思路是从C进入B,缓存B,其他页面进入B,不缓存
B页面:
beforeRouteLeave(to, from, next) {
from.meta.keeplive= false;
next();
},
activated(){
//根据$route.meta
},
C页面
// 返回上一页路由不刷新问题
beforeRouteLeave (to, from, next) {
to.meta.type=this.showChange;
to.meta.keeplive = true;
if(this.edit){
to.meta.isrefer=true;//编辑成功后刷新B页面的数据,状态码
}else{
to.meta.isrefer=false;
}
next();
},
理论上没毛病啊,可是问题来了
第一次,A进B,B进C,C返回B,缓存了B
第二次,A进B,B会刷新,B再进C,C再返回B,B的数据是第一次进入B的时候的数据
原因:因为B的页面参数还是第一次缓存的时候的参数,所以,无论怎么重新加载数据,数据还是原来第一进入的B的数据,因为请求的参数从来没有改变。
解决方案一
A页面
beforeRouteLeave (to, from, next) {
to.meta.isrefer = true;//刷新B的数据
to.meta.type=false;
next();
},
B页面
beforeRouteEnter(to, from, next){
to.meta.keeplive= true;
next(vm=>{
//这里把页面初始值重新赋值,以刷新页面
if(vm.$route.meta.isrefer){
vm.dataList=[];
vm.$route.meta.isrefer=false;//恢复初始值
vm.seatList=[]
vm.query={
activityId: vm.$route.query.activityId,
meetplaceId: vm.$route.query.meetplaceId,
}
vm.getSeatImgList()//请求数据
}
})
},
beforeRouteLeave(to, from, next) {
from.meta.keeplive= true;//每次进入页面都缓存B
next();
},
C页面与上面不变
App.vue
<router-view v-if="$route.meta.keeplive"></router-view>
</keep-alive>
<router-view v-if="!$route.meta.keeplive"></router-view>
解决方案二(利用provide和inject)
1、app.vue页面
<keep-alive v-if="isRouterAlive ">
<router-view v-if="$route.meta.keeplive"></router-view>
</keep-alive>
<router-view v-if="!$route.meta.keeplive"></router-view>
data里面加个初始值
data(){
return{
isRouterAlive:true
}
}
与data同级加个provide
provide() { return { reload: this.reload }; },
method加reload方法
reload() {
this.isRouterAlive = false;
this.$nextTick(() => (this.isRouterAlive = true));
}
2、要缓存的页面
与data同级加个
inject: ["reload"]
修改beforeRouterEnter
beforeRouteEnter(to, from, next){
to.meta.keeplive= true;
next(vm=>{
vm.reload()//调用app.vue的方法
}
}
解决方案三(利用activated)
activated(){
//判断参数是否刷新,后更新页面数据
}
每一次采坑,都是在进步和学习的过程