npm包开发测试与发布
NPM 包开发测试与发布
- NPM 包开发测试与发布
-
- 引言
- 1. 开发步骤
-
- 1.1. 项目创建
- 1.2. 工具类功能实现
- 1.3. ts文件编译
- 2. npm包本地测试
-
- 2.1. 将npm包文件引入项目
- 2.2. npm包功能测试
- 3. 发布
- 4. 注意事项
- 我的NPM包
NPM 包开发测试与发布
引言
在项目开发过程中,有时会遇到在多个项目中使用到具有相同或类似功能的工具方法,这时就需要将这些工具方法代码块在多个项目中分别定义,不方便统一管理。
针对以上情况,可以将这些公用的工具方法放入一个单独的项目中,打包发布到 NPM 上,在项目中通过npm包引用的方式使用工具方法。
下面简要记录一下 NPM 工具包开发、测试与发布流程。
1. 开发步骤
1.1. 项目创建
Step1: 首先创建一个空项目,使用 Webstorm或者VSCode 打开项目或者使用命令切换至项目根目录,创建 src 文件夹和 index.ts 文件。
其中 src 目录下存放工具类/工具方法的源码文件,index.ts 文件内容用于将工具类/工具方法导出,以便在其它模块导入使用。
Step2: 接着在项目中打开终端使用 git init 命令和 npm init 命令初始化项目的 git 信息和 npm 信息。
如果想将包发布成有作用域的包,使用如下命令:
npm init --scope=@my-username
也可以在使用 npm init 命令生成 package.json 文件后手动指定包名及其它信息。
下面进行工具类/工具方法的功能实现。
1.2. 工具类功能实现
Step1: 在 src/ 目录下创建 ts 文件,在 ts 文件中编写使用到的工具类或者工具方法,编写完毕后使用 export 将类或者方法导出,以供其它模块使用。示例如下。
src/ArrayUtils.ts 文件内容如下:
/**
* 检验参数是否为数组,如果是,则原样返回,否则返回空数组
* @param arr
*/
export function arrayCheck(arr: any): Array<any> {
if (Object.prototype.toString.call(arr) === '[object Array]') {
return arr;
} else {
return [];
}
}
export class ArrayUtils {
static arrayCheck(arr: any): Array<any> {
return arrayCheck(arr);
}
}
Step2: 在 index.ts 文件中使用export将 src/ 目录下编写好的 ts 文件内容全部导出。示例如下。
index.ts 文件内容
export * from './src/ArrayUtils';
其它工具类或工具方法文件,同理,在 src/ 目录下创建文件编写好代码后,使用 export 导出,在 index.ts 文件中使用 export 将 src/ 目录下工具类文件内的类和方法全部导出,供其它模块使用。
工具类代码编写完毕后,下面对代码进行编译。
1.3. ts文件编译
在项目终端执行 npm i typescript -D 命令安装 typescript 依赖。
在项目根目录下创建 tsconfig.json 文件,配置 ts 文件的编译选项。
配置示例如下:
{
"compilerOptions": {
"baseUrl": "./",
"module": "es6",
"target": "es2020",
"allowJs": false,
"declaration": true,
"outDir": "./dist",
"strict": true
},
"exclude": [
"node_modules"
],
"include": [
"index.ts",
"src/*"
]
}
配置项含义:
baseUrl:模块解析的基准目录。module:指定生成哪个模块系统的代码。【这里需要提前了解不同模块系统之间的异同】target:指定ECMAScript目标版本。declaration:生成相应的 .d.ts文件。outDir:指定编译文件的输出路径。include:指定需要编译的文件。strict:启用所有严格类型检查选项。
更多配置选项信息,请查阅 TypeScript 配置选项。
配置完成后,在终端使用tsc命令将需要编译的ts文件编译成对应的js文件和.d.ts文件。
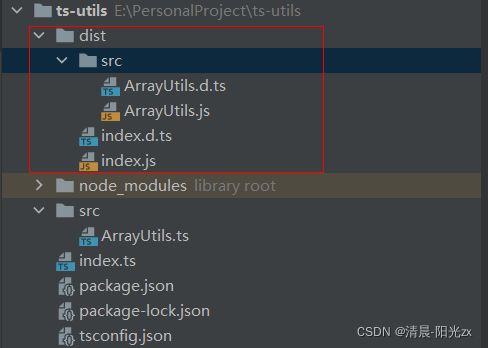
执行编译命令后,会生成编译文件。项目文件结构如下:

编译完毕后,修改 package.json 文件中的 main 属性值,让其指向编译后的 index.js 文件。
{
"name": "ts-utils",
"version": "1.0.0",
"description": "ts-utils",
"main": "./dist/index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"url": ""
},
"author": "",
"license": "ISC",
"devDependencies": {
"typescript": "^4.6.3"
}
}
进行到这一步,下面就可以在本地进行NPM包的测试了。
2. npm包本地测试
以下NPM包开发项目称为 项目A ,引用npm包的测试项目称为 项目B。
2.1. 将npm包文件引入项目
两种测试方式,具体介绍如下:
第一种:使用npm link命令关联依赖包使用
a. 在 项目A 的根目录下使用 npm link 命令将 npm包模块注册到全局,在全局的node_modules目录下会出现当前包所在项目的快捷方式引用。
E:\PersonalProject\ts-utils>npm link
audited 1 package in 1.121s
found 0 vulnerabilities
C:\Users\zhang\AppData\Roaming\npm\node_modules\ts-utils -> E:\PersonalProject\ts-utils
E:\PersonalProject\ts-utils>
b. 在 项目B 的根目录下使用 npm link package-name 命令将包关联到项目中,然后正常使用即可。
E:\PersonalProject\tsom-login>npm link ts-utils
E:\PersonalProject\tsom-login\node_modules\ts-utils -> C:\Users\zhang\AppData\Roaming\npm\node_modules\ts-utils -> E:\PersonalProject\ts-utils
E:\PersonalProject\tsom-login>
注意: 在 项目B 的 package.json 文件中加入依赖包,例如在dependencies项中加入以下依赖:
"ts-utils": "1.0.0"
此处的包名和版本号对应 npm 包中 package.json 中定义的包名和版本号。
⚠ 如果不加此依赖项,会出现包无法引入,报错的情况。
测试没问题后,在 项目A 的根目录下使用 npm unlink 命令解除项目与全局的关联。在 项目B 的根目录下使用 npm unlink package-name 命令解除项目与本地npm包的关联。
第二种:复制 npm包 整个文件夹到 项目B 的 node_modules 目录下,在 package.json 中添加依赖项。
2.2. npm包功能测试
支持直接使用方法名称调用对应方法
import { arrayCheck } from 'ts-utils';
console.log(arrayCheck(undefined)); // []
console.log(arrayCheck([])); // []
也可以使用类名.方法名调用
import { ArrayUtils } from 'ts-utils';
console.log('arrayCheck ==? ', ArrayUtils.arrayCheck(undefined)); // []
console.log('arrayCheck ==? ', ArrayUtils.arrayCheck([1, 2, 3])); // [1, 2, 3]
3. 发布
使用 npm login 命令,输入用户名密码登录npm。
使用 npm publish 命令发布。
如果 npm 包作为有作用域的包进行发布,请使用如下命令:
npm publish --access public
4. 注意事项
发布之前到 npm 网站上确定一下 npm 包名是否已被其它用户使用,如果被占用,请更换。
可以将包名换成类似 @scope/package-name 的形式,将其作为一个有范围的公共包进行发布。
我的NPM包
@zhg-x/ts-utils:https://www.npmjs.com/package/@zhg-x/ts-utils