成语猜猜看小游戏(四)
文章目录
- 七、游戏正解场景:
- 八、音频管理:
-
- 1. 新建设置的 GameSetting.ts 组件:
- 九、功能优化:
七、游戏正解场景:
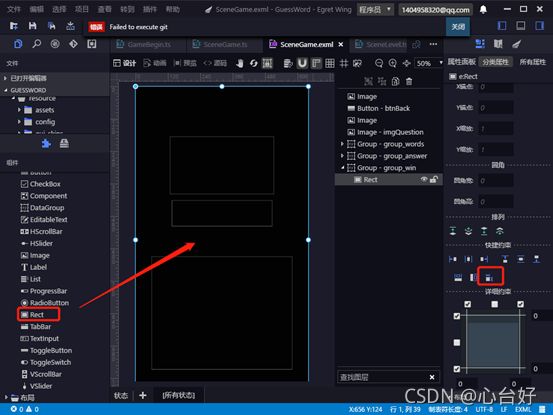
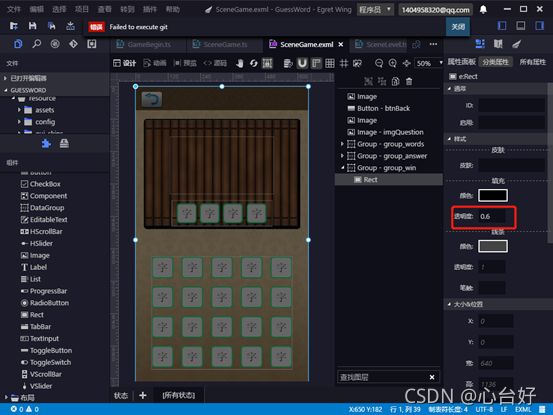
- 在 SceneGame.exml 中,拖入新的布局控件 Group 并铺满整个屏幕,设置 ID 为: group_win;

- 拖入 rect 组件,充满整个屏幕;

- 自定义 rect 控件透明的:

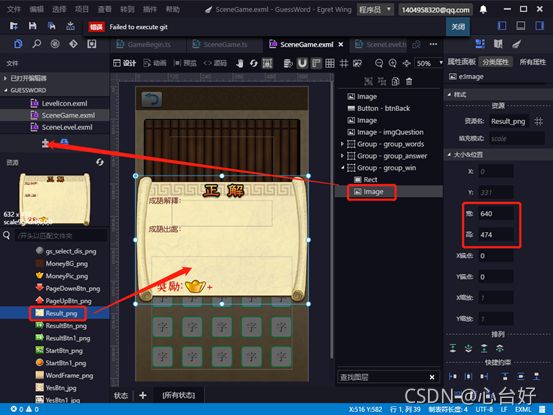
- 正解图片,拖入 image 组件,使用图片 Result_png,宽度为 640,高度为 474:

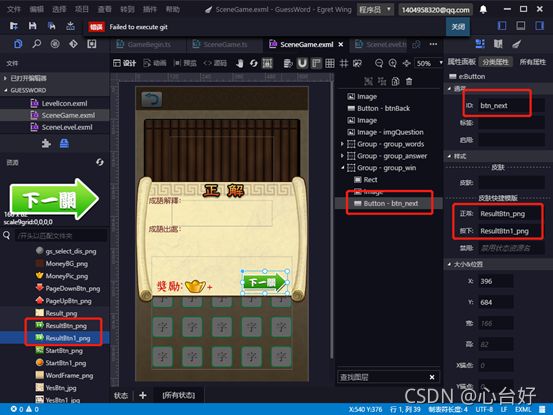
- 在正解页面添加一个按钮,设置为下一关按钮:

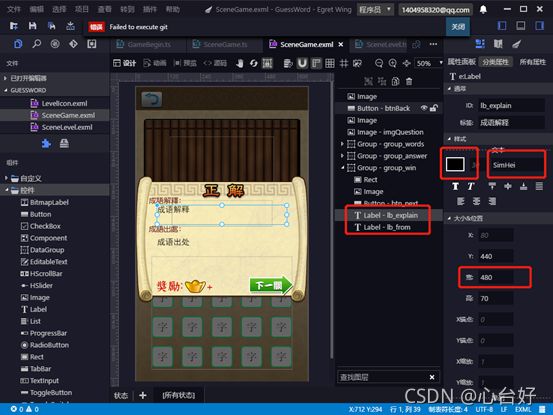
- 拖入俩个 Label 控件,设置 ID、标签、宽度如图,作为成语解释和出处:

- 选中 group_win 复制自定义,来到 SceneGame.ts 中站内钢铁自定义:
// 游戏正解的组(页面)
public group_win:eui.Group;
// 下一关按钮
public btn_next:eui.Button;
// 成语解释
public lb_explain:eui.Label;
// 成语出处
public lb_from:eui.Label;
- 在 SceneGame.ts 中处理显示正解的场景
/*
*显示正解答案
*/
private showWin() {
// console.log('答案正确!');
// 让游戏场景的正解场景显示出来
this.group_win.visible = true;
// 获取游戏的关卡信息
var levelData = LevelDataManager.Shared().getLevel(this.levelIndex);
this.lb_from.text = levelData.content;
this.lb_explain.text = levelData.tip;
}
- 点击下一关绑定方法
// 初始化
private init() {
// 返回按钮
this.btnBack.addEventListener(
egret.TouchEvent.TOUCH_TAP,
this.back_tap,
this
);
// 下一关按钮
this.btn_next.addEventListener(
egret.TouchEvent.TOUCH_TAP,
this.next_tap,
this
);
}
/**
*下一关按钮的响应函数
*/
private next_tap() {
// 先把游戏正解场景隐藏起来
this.group_win.visible = false;
// 重新初始化游戏场景
this.initLevel(this.levelIndex + 1);
}
- 点击下一关的时候为最远关卡做记录,打开 SceneLevel.ts ,记录玩家过关的最远关卡,并且调整箭头指示的位置
/**
* 记录玩家过关的最远关卡,并且调整箭头指示的位置
* */
public SetMileStoneLevel(level: number) {
// 拿到过关的关卡按钮
var icon = this.levelIcon[level - 1];
// 设置该关卡为激活状态
icon.enabled = true;
// 设置指示箭头到该关卡上
this.img_arrow.x = icon.x + icon.width/2;
this.img_arrow.y = icon.y;
// 记录最远关卡
if(level > LevelDataManager.Shared().MileStone) {
LevelDataManager.Shared().MileStone = level;
}
}
- 在 SceneGame.ts 调用该方法
/**
* 下一关按钮的响应函数
* */
private next_tap() {
// 先把游戏正解场景隐藏起来
this.group_win.visible = false;
// 重新初始化游戏场景
this.initLevel(this.levelIndex + 1);
// 记录最远关卡
SceneLevel.Shared().SetMileStoneLevel(this.levelIndex + 1);
}
八、音频管理:
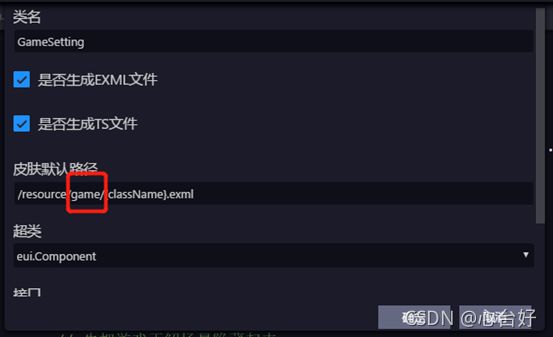
1. 新建设置的 GameSetting.ts 组件:
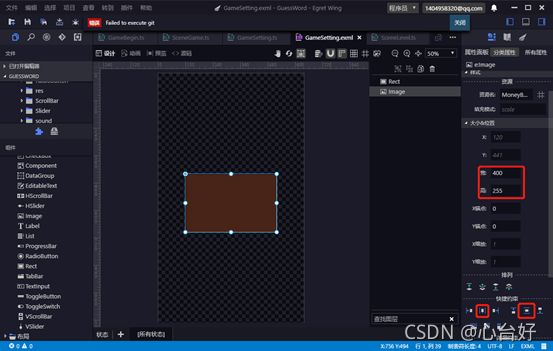
- 构建 GameSetting.exml,设置界面大小 640*1136;
- 设置 image 组件,背景图设置为 MoneyBG_png 上下左右居中,并设置九宫格模式:

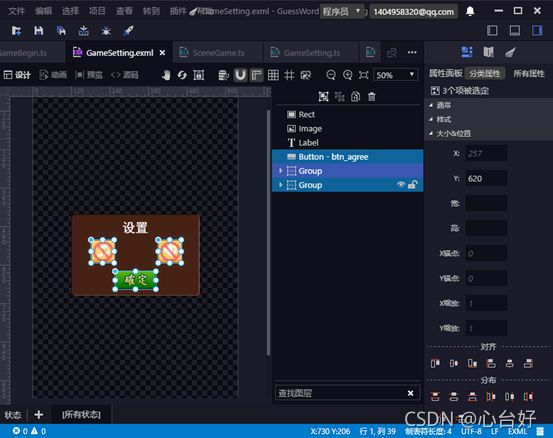
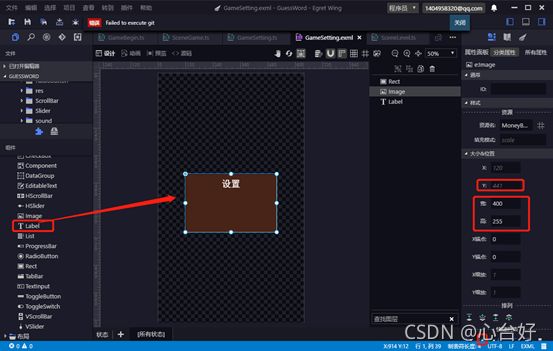
- 添加 lable 组件设置左右居中:

- 添加确定按钮,设置图片和位置:

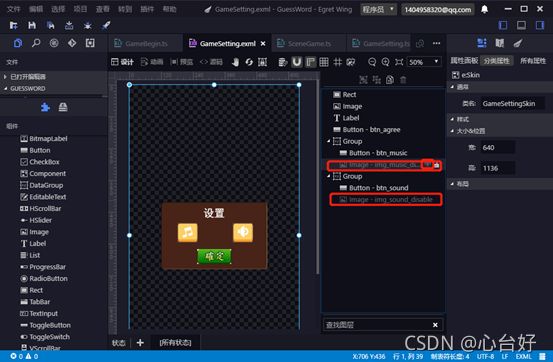
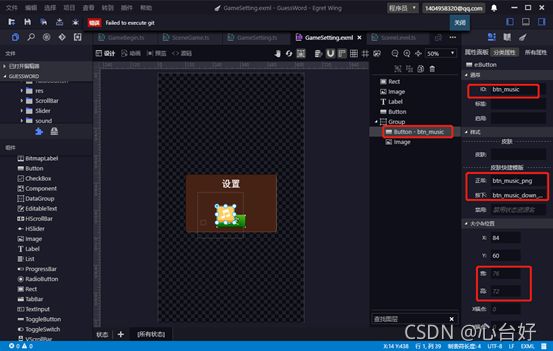
- 添加布局组件 Group ,在组里面添加 Button 并设置宽高,添加 imsge:

- 添加 禁用图片 到组件 image 中,并设置 x、y 以及宽高:

- 选中组,复制粘贴;
- 修改按钮的 ID;


- image 组件中的属性 touchEnabled,如果设置为 true,就会阻挡点击的效果,如果设置为 false,就是穿透图片实现点击效果;
- 在 GameSetting.ts 中写一个单例;
- 注意:单例类在整个运行周期里面不会摧毁,如果每个类都是单例会占用内存,少用的类或者没必要的类可以设置成不是单例:
// 声明单例
private static shared: GameSetting;
public static Shared(): GameSetting{
if(GameSetting.shared == null) {
GameSetting.shared = new GameSetting();
}
return GameSetting.shared;
}
// 确定按钮
public btn_agree:eui.Button;
// 音乐按钮
public btn_music:eui.Button;
// 音乐静音显示
public img_music_disable:eui.Image;
// 音效按钮
public btn_sound:eui.Button;
// 音效静音显示
public img_sound_disable:eui.Image;
/**
* 初始化
* */
private init() {
// 确定按钮的绑定方法
this.btn_agree.addEventListener(
egret.TouchEvent.TOUCH_TAP,
this.agree_tap,
this
);
// 音乐按钮的绑定方法
this.btn_music.addEventListener(
egret.TouchEvent.TOUCH_TAP,
this.music_tap,
this
);
// 音效按钮的绑定方法
this.btn_sound.addEventListener(
egret.TouchEvent.TOUCH_TAP,
this.sound_tap,
this
);
}
/**
* 确定按钮的响应函数
* */
private agree_tap() {
console.log("确定");
}
/**
* 确定按钮的响应函数
*/
private music_tap() {
console.log("music");
}
/**
* 确定按钮的响应函数
*/
private sound_tap() {
console.log("sound");
}
- 实现调用,在 SceneBedin.ts 中:
/**
* 点按设置按钮的响应函数
* */
private settingTap() {
// 打开设置界面
// console.log("打开设置界面");
this.addChild(GameSetting.Shared());
}
// 声明单例
private static shared: SoundManager;
public static Shared(): SoundManager {
if(SoundManager.shared == null) {
SoundManager.shared = new SoundManager();
}
return SoundManager.shared;
}
- 声明不同声音的类型:
// 点击声音
private click_sound: egret.Sound;
// 点击字块的声音
private word_sound: egret.Sound;
// 胜利的声音
private right_sound: egret.Sound;
// 错误的音频
private wrong_sound: egret.Sound;
// 背景音乐
private bgm_sound: egret.Sound;
// 保存背景音乐静音的音轨
private bgm_channel: egret.SoundChannel;
- 加载所有音频文件:
public constructor() {
// 加载所有的音频文件
// this.click_sound = new egret.Sound();
// this.click_sound.load(url); t
his.click_sound = RES.getRes('buttonclick_mp3');
this.bgm_sound = RES.getRes('Music_mp3');
this.right_sound = RES.getRes('right_mp3');
this.wrong_sound = RES.getRes('wrong_mp3');
this.word_sound = RES.getRes('type_word_mp3');
}
- 播放背景音乐:
/**
* 播放背景音乐
* */
public playBgm() {
if(this.isMusic) {
this.bgm_channel = this.bgm_sound.play(0,0);
}
}
/**
* 停止背景音乐
*/
public stopBgm() {
if(this.bgm_channel != null) {
this.bgm_channel.stop();
}
}
/**
* 音乐是否播放,保存设置
*/
public set isMusic(val) {
if(!val) {
// 0 为不需要播放
egret.localStorage.setItem('isMusic','0');
}else {
// 1 为需要播放
egret.localStorage.setItem('isMusic','1');
}
}
/**
* 获取音频是否播放
* */
public get isMusic() {
var status = egret.localStorage.getItem('isMusic');
if(status == null || status == '') {
return true;
}else {
return status == '1';
}
}
- 播放音效的调用,在 GameBegin.ts 中:
/**
* 点按设置按钮的响应函数
* */
private settingTap() {
SoundManager.Shared().playClick();
this.addChild(GameSetting.Shared());
}
- 在 GameSetting.ts 中:
/**
* 确定按钮的响应函数
* */
private agree_tap() {
// console.log("确定");
// 隐藏设置场景
this.parent.removeChild(this);
// 播放一个点击的音效
SoundManager.Shared().playClick(); }
/**
* 背景音乐按钮的响应函数
* */
private music_tap() {
// console.log("music");
SoundManager.Shared().playClick();
SoundManager.Shared().isMusic = !SoundManager.Shared().isMusic;
//改变状态(如果是可播放状态,则设置为禁用状态)
this.update_button_stage(); }
/**
* 确定按钮的响应函数
* */
private sound_tap() {
// console.log("sound");
SoundManager.Shared().playClick();
SoundManager.Shared().isSound = !SoundManager.Shared().isSound;
this.update_button_stage();
}
/**
* 修改音效 / 音效的状态
* */
private update_button_stage() {
this.img_music_disable.visible = !SoundManager.Shared().isMusic;
this.img_sound_disable.visible = !SoundManager.Shared().isSound;
}
- 初始化:
/**
* 初始化
* */
private init() {
……
// 初始化音乐 / 音效的显示
this.update_button_stage();
}
- 问题:背景音乐没有播放
- 解决:在 GameBegin.ts 中初始化时候,设置背景音乐可播放
// 初始化
private init() {
// 给两个按钮绑定点击方法
this.btnSetting.addEventListener(
egret.TouchEvent.TOUCH_TAP,
this.settingTap,
this
);
this.btnBegin.addEventListener(
egret.TouchEvent.TOUCH_TAP,
this.beginTap,
this
);
// 设置游戏背景音乐默认是可播放
SoundManager.Shared().isMusic = true;
}
- 在 SoundManage.ts 中,设置背景音乐自动播放 / 自动停止:
/**
* 音乐是否播放,保存设置
* */
public set isMusic(val) {
if(!val) {
// 0 为不需要播放
egret.localStorage.setItem('isMusic','0');
this.stopBgm(); }else {
// 1 为需要播放
egret.localStorage.setItem('isMusic','1');
this.playBgm();
}
}
- 设置不同音效……
九、功能优化:
解决如果用户玩到 100 关的时候,不需要每次进入游戏手动往上滑。
- 在 SceneLevels.ts 中:
// 滚动视图默认出现在最底部
this.group_levels.scrollV = group.height - this.height;
// 拿到最远关卡,超过 20 关就是超过一个屏幕的高度
if(mileStone > 20) {
this.group_levels.scrollV = group.height - mileStone*spanY - this.img_arrow.height;
}
【源码获取方式】
- 关注公众号 “悦己者Life” 回复 “成语猜猜看” 获取源码。
- gitee:https://gitee.com/jwr2001/guess-word.git