JavaScript
JavaScript
1、什么是JavaScript
1.1、概述
JavaScript 是一门世界上最流行的脚本语言
Java、JavaScript 10天~
一个合格的后端人员,必须精通 JavaScript
1.2、历史
(https://blog.csdn.net/kese7952/article/details/79357868)
ECMAScript可以理解为是JavaScript的一个标准
开发环境—线上环境 , 版本不一致
2、快速入门
2.1、引入Javascript
1、内部标签
<script>
//
script>
2、外部标签
<script src="path">script>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="js/hpt.js">script>
<script type="text/javascript">
script>
head>
<body>
body>
html>
2.2、基本语法入门
<script>
// 定义变量 变量类型 变量名 = 变量值
var score = 80;
// alert(num);
// 2.条件控制
if (score<80 && score > 70){
alert("70~80")
}else if(score>60 && score<70){
alert("60~70")
}else {
alert("other")
}
// 注释格式与java相同
// 在浏览器的控制台打印 可以理解为java中的 sout
console.log(score)
</script>
浏览器必备调试须知:
2.3、数据类型浏览
变量
var 王者荣耀 = "倔强青铜";
number
js 不区分小数和整数,Number
123 // 整数123
123.1 // 浮点数123.1
1.2132e1 // 科学计数法
-99 // 负数
NaN // not a number
Infinity // 表示无限大
字符串
'abc' "abc"
布尔值
true,false
逻辑运算
&& 全部为真才为真
|| 一个为真就为真
! 真为假,假为真
比较运算符
= 赋值
== 等于(类型不一样,值一样,也会判断为true)
=== 全等,绝对等于(类型一样,值一样,结果为true)
坚持不要使用 == 比较
须知:
- NaN===NaN, 这个与所有的数值都不相等,包括自己
- 只能通过方法 isNaN(NaN) 来判断这个数是否为NaN
浮点数问题
console.log((1/3)===(1-2/3));
尽量避免使用浮点数进行计算,存在精度问题
console.log(Math.abs((1/3)-(1-2/3))<0.0000001);
null 和 undefined
- null 空
- undefined 未定义
数组
一系列相同类型的对象,JS中不需要这样
var arr = [1,"ass",false,true]
取数组下标,如果越界了,就会 undefined
对象
对象是大括号,数组是中括号
var person = {
name:"hot",
age:3,
tags:['js','java']
}
每个属性之间用逗号隔开,最后一个不需要
取对象的值
> person.age
3
> person.name
'hot'
2.4、严格检查模式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
'use strict'
console.log(Math.abs((1/3)-(1-2/3))<0.0000001);
var arr = [1,"ass",false,true]
var person = {
name:"hot",
age:3,
tags:['js','java']
}
var 王者荣耀 = "倔强青铜";
script>
head>
<body>
body>
html>
3、数据类型
3.1、字符串
1、正常字符串我们使用的是 单引号,或者双引号包裹
2、注意转义字符 \
\'
\n
\t
\u4e2d \u#### Unicode字符
\x41 Ascii 字符
3、多行字符串编码
// `` 使用这个字符
var msg = `
java
hello
`
4、模板字符串
let name = "fusu";
let age = 1;
let msg = `你好啊,${name}`;
5、字符串长度
str.length
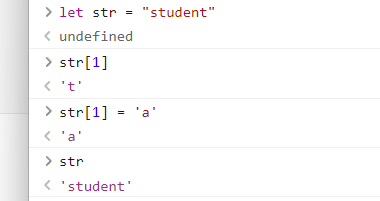
6、字符串的不可变
7、大小写转换
// 这里是方法,不是属性了
str.toUpperCase()
str.toLowerCase()
8、str.indexof(‘’)
9、subString
[) 含头不含尾
str.substring(1) // 从第一个字符截到最后一个字符
str.substring(1,3) // 截取 1-3的字符串,不含尾部的字符
3.2、数组
Array可以包含任意的数据类型
let arr = [0,2,3,"ss",false]
arr[0] // 通过下标取值和赋值
1、长度
arr.length
注意:假如给 arr.length 赋值,数组大小会发生变化,没有值的地方会用undefined代替,如果赋值过小,元素就会丢失
2、indexof,通过元素获得下标索引
arr.indexOf(2)
字符串中的“1”和1是不同的
3、slice() 截取Array()的一部分,返回一个数组,类似于String中的subString 也是含头不含尾
4、push(),pop() 尾部
push() 压入尾部
pop() 弹出尾部的一个元素
5、unshift(),shift() 头部
unshift() 压入头部
shift() 弹出头部的一个元素
6、排序 sort()
7、元素反转 reverse()
8、拼接 concat()
注意:concat() 并没有修改原数组,只是会返回一个新数组
9、连接符 join
打印并拼接数组,使用特定的字符串连接
arr.join('-')
'7-5-0'
10、多维数组
var arr1 = [1,[1,2],[2,3],[3,4]]
arr1[1][1]
2
数组:存储数据,(如何存,如何取)
3.3、对象
若干个键值对
var 对象名 = {
属性名:属性值,
属性名:属性值,
属性名:属性值
}
var person = {
name : "fusu",
age : 13,
email: "[email protected]"
}
js 中对象,{…} 表示一对象,键值对描述属性 xxx:xxxx ,多个属性之间用逗号隔开,最后一个属性不需要
JavaScript中的对象的所有键都是字符串,值可以是任意类型
1、对象赋值
person.age = 13
13
person.age
13
2、使用一个不存在的对象属性,不会报错,undefined
person.haha
undefined
3、动态的删减属性,通过delete 删除对象的属性
delete person.age
true
person
{name: 'fusu', email: '[email protected]'}
4、动态的添加属性,直接给新的属性添加值即可
person.haha = "haha"
'haha'
person
{name: 'fusu', email: '[email protected]', haha: 'haha'}
5、判断属性值是否在这个对象中, xx in xxx
"haha" in person
true
"toString" in person
true
6、判断一个属性是否是这个对象自身拥有的
person.hasOwnProperty("haha")
true
person.hasOwnProperty("toString")
false
3.4、流程控制
if 分支
var age = 3;
if (age>5){
console.log("大于岁")
}else if (age>3){
console.log("大于三年")
}else {
console.log(age + "岁")
}
while ,do while 循环
while(age<100){
console.log(age++)
}
do {
console.log(age++)
}while (age<100)
for循环
for (let i = 0; i < 100; i++) {
console.log(i)
}
forEach循环
let num = [123,1231,215,4578,55]
// 函数
num.forEach(function (value) {
console.log(value)
})
for … in 与 for … of
for (let number of num) {
console.log(number)
}
for (let index in num) {
console.log(num[index])
}
3.5、Map 和 Set
Map:
// let name = ["tom","jerry"]
// let score = [100,90,80]
let map = new Map([["tom",100],["jerry",90]])
console.log(map.get(`tom`));
map.set("jerry",100);
map.delete("tom");
Set: 无序不重复的集合
// set 可以去重
let set = new Set([3,1,1,1])
set.add(2)
set.delete(2)
// has 判断set中是否有此元素,返回bool值
console.log(set.has(1));
3.6、iterator遍历
数组 和 map 、set 都可以使用 for…of 遍历
// 数组遍历
let name = ["tom","jerry"]
for (const value of name) {
console.log(value)
}
// map 遍历
let map = new Map([["tom",100],["jerry",90]])
for (const mapElement of map) {
console.log(mapElement)
}
// set 遍历
let set = new Set([3,1,1,1])
for (const number of set) {
console.log(number)
}
4、函数
4.1、定义函数
定义方式一
绝对值函数
function abs(x) {
if (x>=0){
return x;
}else {
return -x;
}
}
一旦执行到 return 代表函数结束,返回结果!
如果没有执行return,函数执行完也会返回结果,结果就是NaN
定义方式二
let abs = function (x) {
if (x>=0){
return x;
}else {
return -x;
}
}
这样的函数是一个匿名函数,但是可以把结果赋值给abs,通过abs 就可以调用函数!
方式一 和 方式二 等价!
调用函数
abs(10) // 10
abs(-10) // 10
参数问题:Javascript 可以传递任意参数,也可以不传递参数
参数进来是否存在问题?
假设不存在参数,如何规避?
let abs = function (x) {
// 手动抛出异常
if (typeof x!=='number'){
throw 'not a Number'
}
if (x>=0){
return x;
}else {
return -x;
}
}
arguments
arguments 是一个js免费赠送的关键字
代表,传递进来的所有的参数,是一个数组
let abs = function (x) {
console.log("x=>" + x)
for (let i = 0; i < arguments.length; i++) {
console.log(arguments[i])
}
if (x>=0){
return x;
}else {
return -x;
}
}
问题:arguments 包含所有的参数,我们有时候想使用多余的参数来进行附加操作,需要排除已有参数
rest
以前:
f (arguments.length>2){
for (let i = 0; i < arguments.length; i++) {
console.log(arguments[i])
}
}
ES6 引入的新特性,获取除了已经定义的参数之外的所有参数~ … 标识
function a(a,b,...rest){
console.log("a=>" + a);
console.log("b=>" + b);
console.log(rest)
}
rest 参数只能写在最后面,必须用 …标识
4.2、变量的作用域
在Javascript中,var 定义变量实际是有作用域的
假设在函数体中声明,则在函数体外不可使用
function a() {
var x = 1;
}
console.log(x) // ReferenceError
如果俩个函数使用了相同的变量名,只要在函数内部,就不冲突
function a() {
var x = 1;
console.log(x)
}
function b() {
var x = 2;
console.log(x)
}
内部函数可以访问外部函数的成员,反之则不行
function a() {
var x = 1;
console.log(x)
function b() {
var y = 1;
console.log(x)
}
b()
console.log(y) // ReferenceError
}
a()
假设,内部函数变量和外部函数变量重名
function a() {
var x = 1;
console.log(x)
function b() {
var x = 2;
console.log(x)
}
b()
}
a()
在 JavaScript 中函数查找变量是从自身函数开始,由 内 向 外 查找,假设外部存在这个同名的函数变量,
则内部函数会屏蔽外部函数的变量
提升变量的作用域
function x() {
var a = "x" + y;
console.log(a) // xundefined
var y = "y"
}
结果:xundefined
说明:js的执行引擎,自动提升了y的声明,但是不会提升变量y的赋值
function x() {
var y;
var a = "x" + y;
console.log(a) // xundefined
y = "y"
}
这个是在 js 建立之初就存在的特性,养成规范,所有的变量定义都放在JavaScript头部,不要乱放,便于代码维护
function x() {
var y,a;
y = "y"
a = "x" + y;
console.log(a)
}
全局变量
// 全局变量
l = 2;
function f() {
console.log(l)
}
f()
console.log(l)
全局对象 window
var f = "xxx";
alert(f)
alert(window.f); // 默认所有的全局变量,都是自动绑定在 window 对象上
alert() 这个函数本身也是一个 window 变量
var older_alter = window.alert;
older_alter(f)
window.alert = function (){
}
// 发现 alert() 失效了
window.alert()
JavaScript 实际上只有一个全局作用域,任何变量(函数本身也可以视为变量),假设没有在函数作用范围内找到,
就会向外查找,如果在全局作用域中都没有找到,报错 ReferenceError
规范
由于我们所有的全部变量都会绑定到我们的 window 上,如果不同的js文件,使用了相同的全局变量,就会冲突,
如何减少冲突?(创建一个唯一全局变量)
// 唯一全局变量
var app = {};
// 定义全局变量
app.name = 'fusu';
app.add = function (a,b){
return a+b;
}
把自己的代码全部放入一个自己定义的唯一空间名字中,降低全局命名冲突的问题
JQuery~
局部作用域 let
function aaa() {
for (var i = 0; i < 10; i++) {
console.log(i)
}
console.log(i+1);
}
ES6 关键字 let,解决局部作用域冲突的问题
function aaa() {
for (let i = 0; i < 10; i++) {
console.log(i)
}
console.log(i+1);
}
建议使用 let去定义局部作用域的变量
常量 const
在 ES6 之前,怎么定义变量:只要有用大写字母命名的变量就是常量,建议不要去修改这样的值
var PI = '3.14'
console.log(PI)
PI = "3.15" // 可以修改这个值
console.log(PI)
在 ES6 引入了常量关键字 const
const PI = '3.14'
console.log(PI)
PI = "3.15" // TypeError
console.log(PI)
4.3、方法
定义方法
方法就是把函数放在对象的里面,对象只有属性和方法
var app = {
name:"fusu",
birth:2003,
age:function () {
// 今年 - 出生的年
var now = new Date().getFullYear()
return now - this.birth;
}
}
// 属性
console.log(app.name);
// 方法 一定要带()
console.log(app.age());
this 代表什么? 拆开代码来看
function getAge(){
// 今年 - 出生的年
var now = new Date().getFullYear()
return now - this.birth;
}
var app = {
name:"fusu",
birth:2003,
age:getAge
}
// 属性
console.log(app.name);
// 方法 , 一定要带()
console.log(app.age());
console.log(getAge()); // NaN 这里面的this现在指向的是 window
this 是无法指向的,是默认指向调用它的那个对象;
apply()
在js中可以控制 this 的指向
function getAge(){
// 今年 - 出生的年
var now = new Date().getFullYear()
return now - this.birth;
}
var app = {
name:"fusu",
birth:2003,
age:getAge
}
console.log(getAge.apply(app, [])); // this 指向的是app,参数为空
5、内部对象
标准对象
typeof 1
'number'
typeof "a"
'string'
typeof true
'boolean'
typeof Math.abs
'function'
typeof []
'object'
typeof {}
'object'
typeof undefined
'undefined'
typeof NaN
'number'
5.1、Date
var now = new Date() // Sun Apr 17 2022 19:28:43 GMT+0800 (中国标准时间)
console.log(now.getFullYear()); // 年
console.log(now.getMonth()); // 月 0~11 代表月
console.log(now.getDate()); // 日
console.log(now.getDay()); // 星期几 0~6 星期
console.log(now.getHours()); // 时
console.log(now.getMinutes()); // 分
console.log(now.getSeconds()); // 秒
console.log(now.getTime()); // 时间戳 全世界同意 1970 1.1 00:00:00 毫秒数
console.log(new Date(1650195122600)); // 转换时间戳
console.log(now.toLocaleString()); // 本地时间
5.2、JSON
JSON是什么?
-
JSON 是基于 JavaScript(Standard ECMA-262 3rd Edition - December 1999)的一个子集,是一种开放的、轻量级的数据交换格式
-
JSON 是一种纯字符串形式的数据,它本身不提供任何方法(函数),非常适合在网络中进行传输。
在JavaScript中一切皆对象,任何js支持的类型都可以用 JSON 来表示;number,string…
格式:
- 对象都用{}
- 数组都用[]
- 所有的键值对都是用 key:value
JSON 字符串和 JS 对象的对比
var str = { // {name: 'fusu', age: 12}
name:'fusu',
age: 12
}
console.log(str)
// 对象转为 JSON 字符串
var json = JSON.stringify(str)
console.log(json) // {"name":"fusu","age":12}
// JSON 字符串转为对象 , 参数为json字符串
console.log(JSON.parse('{"name":"fusu","age":12}')); // {name: 'fusu', age: 12}
很多人搞不清楚,JSON 和 对象的区别 JSON是字符串
var str = {name: 'fusu', age: 12}
var json = '{"name":"fusu","age":12}'
6、面向对象编程
6.1、什么是面向对象
Javascript,Java,C# … 面向对象,JavaScript有些区别
- 类:模板
- 对象:具体实例
在 JavaScript 中选哟换一下思维方式
原型:
__proto__
var Student = {
name:"fusu",
age:13,
run:function () {
console.log(this.name + "run...")
}
}
var XiaoMing = {
name: "xiaoming"
}
// 原型对象
XiaoMing.__proto__ = Student;
XiaoMing.run();
var Bird = {
fly:function () {
console.log(this.name + "fly...")
}
}
XiaoMing.__proto__ = Bird;
XiaoMing.fly();
class 继承
class关键字,是在ES6中引入的
1、定义一个类,属性,方法
// 定义一个学生类
class Student{
// 构造方法
constructor(name) {
this.name = name;
}
hello(){
console.log('hello')
}
}
var student = new Student("xiaoming")
console.log(student.name);
student.hello()
2、继承 extends
// 定义一个学生类
class Student{
// 构造器
constructor(name) {
this.name = name;
}
hello(){
console.log('hello')
}
}
var student = new Student("xiaoming")
console.log(student.name);
student.hello()
class Pupil extends Student{
constructor(name,grade) {
super(name);
this.grade = grade;
}
myGrade(){
console.log('我是小学生')
}
}
var pupil = new Pupil('xiaohong','1')
console.log(pupil.name);
console.log(pupil.grade);
pupil.hello()
pupil.myGrade()
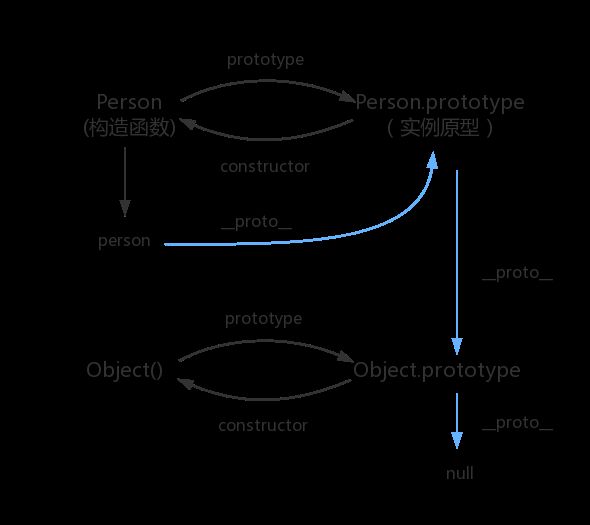
本质:查看对象原型
原型链
__ proto __
prototype
7、操作BOM对象(重点)
浏览器介绍
JavaScript 和 浏览器 的关系?
Javascript 诞生就是为了能够让它在浏览器中运行
BOM:浏览器对象模型
内核
- IE
- Chrome
- Safari
- FireFox
三方:
- QQ浏览器
- 360浏览器
window 对象 (重要)
window 代表 浏览器窗口
window.alert(1)
window.innerHeight
150
window.innerWidth
1536
window.outerHeight
816
window.outerWidth
1536
Navigator
Navigator ,封装了浏览器的信息
navigator.appVersion
'5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.75 Safari/537.36 Edg/100.0.1185.39'
navigator.appName
'Netscape'
navigator.userAgent
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.75 Safari/537.36 Edg/100.0.1185.39'
navigator.platform
'Win32'
大多数时候,我们不会使用 navigator对象,因为会被人为修改
不建议使用这些属性来判断和编写代码
screen
代表屏幕尺寸
screen.width
1536
screen.height
864
location (重要)
location 代表当前页面的URL信息
host: "www.baidu.com"
hostname: "www.baidu.com"
href: "https://www.baidu.com/"
origin: "https://www.baidu.com"
pathname: "/"
port: ""
protocol: "https:" // 协议
reload: ƒ reload() // 刷新网页
location.assign('https://microsoftnews.msn.cn/') // 设置新的地址
document
document 代表当前的页面,HTML,DOM文档树
document.title = 'fusu'
'fusu'
获取具体的文档书节点
<dl id="app">
<dt>javadt>
<dd>javaSEdd>
<dd>javaEEdd>
dl>
<script>
var dl = document.getElementById('app')
script>
获取 cookie
document.cookie
''
劫持cookie 原理
www.taobao.com
劫持 cookie上传服务器
服务器端可以设置 cookie:httpOnly
history (不建议使用)
history 代表浏览器的历史记录
history.back() // 后退
history.forward() // 前进
8、操作DOM对象(重点)
DOM:文档对象模型
核心
浏览器网页就是一个DOM 树形结构
- 更新:更新DOM节点
- 遍历dom节点:得到DOM节点
- 删除:删除一个DOM节点
- 添加:添加一个新的节点
要操作一个Dom节点,就必须先获得这个dom节点
获得 DOM 节点
<div id="father">
<h1 id="h1">h1h1>
<p class="p1">p1p>
<p>p2p>
div>
<script>
// 对应 css 选择器
var h1 = document.getElementById('h1')
var p1 = document.getElementsByClassName('p1')
var p2 = document.getElementsByTagName('p')
var father = document.getElementById('father')
var childrens = father.children // 获取父节点下的所有子节点 [index]
father.firstChild
father.lastChild
script>
这是原生代码,之后会尽量使用JQuery
更新节点
<div id="app">
div>
<script>
var app = document.getElementById('app');
app.innerText = '你好'; // 操作 文本(会产生覆盖)
app.innerHTML = 'Java'; // 操作 html文本标签
app.style.backgroundColor = 'green'; // backgroundColor - 驼峰命名
script>
- app.innerText 操作文本(会产生覆盖)
- app.innerHTML 操作文本标签
- app.style.backgroundColor 操作样式 - 驼峰命名
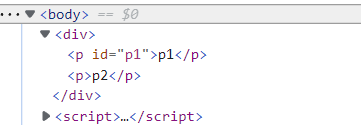
删除节点
删除节点的步骤:先获取父节点,在通过父节点删除自己
<div>
<p id="p1">p1p>
<p>p2p>
div>
<script>
var p1 = document.getElementById('p1')
var self = p1.parentElement // 获取父节点
self.removeChild(p1) // 删除是一个动态的过程
script>
删除前:
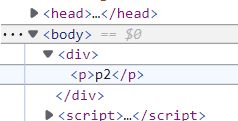
删除后:
注意:删除多个节点的时候,children 是 在时刻变化的,删除节点的时候一定要注意
插入节点
我们获得了某个Dom节点,假设这个Dom节点是空的,我们通过 innerHTML 就可以增加一个元素了,但是这个Dom节点
已经存在元素了,我们就不能这个干了!,会产生覆盖
<p id="js">JavaScriptp>
<div id="list">
<p id="se">JavaSEp>
<p id="ee">JavaEEp>
<p id="me">JavaMEp>
div>
<script>
var js = document.getElementById('js')
var list = document.getElementById('list')
list.append(js) // 追加元素 追加到后面
script>
运行结果:
创建一个新的标签,实现插入
<p id="js">JavaScriptp>
<div id="list">
<p id="se">JavaSEp>
<p id="ee">JavaEEp>
<p id="me">JavaMEp>
div>
<script>
var js = document.getElementById('js')
var list = document.getElementById('list')
list.append(js) // 追加元素 追加到后面
var newP = document.createElement('p') // 创建一个 p标签
newP.id = 'newP'
newP.innerText = 'C++'
list.append(newP)
// 创建一个标签节点 script
var newScript = document.createElement('script')
newScript.setAttribute('type','text/javascript')
list.append(newScript)
script>
运行结果:
// 创建一个style节点
var newBody = document.getElementsByTagName('body') // 这里返回的是一个数组
newBody[0].setAttribute('style','background:aqua')
// var newStyle = document.createElement('style')
// newStyle.setAttribute('type','text/css')
// newStyle.innerText = 'body{background:aqua}'
// newBody[0].append(newStyle)
运行结果:
innerBefore 在前面插入一个节点
var ee = document.getElementById('ee')
var js = document.getElementById('js')
var list = document.getElementById('list')
// 要包含的节点:insertBefore(newNode,targetNode)
list.insertBefore(js,ee)
(https://jquery.cuishifeng.cn/)
9、操作表单
表单是什么 form DOM树
- 文本框 text
- 密码框 password
- 隐藏域 hidden
- 下拉框 select
- 单选框 radio
- 多选框 checkbox
- …
表单的目的:提交信息
获得要提交的信息
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<form action="" method="post">
<p>
// required 必须填写
<span>用户名:span><input type="text" name="username" id="username" required>
p>
<p>
<span>密 码:span><input type="password" name="password" id="password">
p>
<p>
<input type="radio" name="sex" value="man"> 男
<input type="radio" name="sex" value="woman"> 女
p>
<p>
<input type="submit" name="submit">
p>
form>
<script>
var username = document.getElementById('username')
var password = document.getElementById('password')
var manState = document.getElementsByName('sex')[0]
var womanState = document.getElementsByName('sex')[1]
// 获取表单的值 username.value
// 修改表单的值 username.value = 21312
// 获取单选框的状态 manState.checked 返回一个bool值
script>
body>
html>
提交表单,md5加密密码,表单优化
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js">script>
head>
<body>
<form action="https://www.baidu.com" method="post" onsubmit="aa()">
<p>
<span>用户名:span><input type="text" name="username" id="username">
p>
<p>
<span>密 码:span><input type="password" name="password" id="password">
p>
<input type="hidden" name="password" id="md5-password">
<button type="submit">提交button>
form>
<script>
function aa(){
var username = document.getElementById('username')
var password = document.getElementById('password')
var md5_password = document.getElementById('md5-password')
md5_password.value = md5(password.value)
password.value = '';
console.log(username.value)
console.log(password.value)
console.log(md5_password)
// 可以校验判断表单内容,true 就是通过提交,false,阻止提交
return false;
}
script>
body>
html>
10、JQuery
公式:$(selector(选择器)).action()
selector(选择器) 就是 CSS 选择器
文档工具站:(https://jquery.cuishifeng.cn/)
引入方式:
- cdn
- 官网下在引入 production 生产 development 开发
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="lib/JQuery.js">script>
head>
<body>
<a href="">选择a>
<script>
$(function (){
$('a').click(function (){
$('body').css("background","green")
})
})
script>
body>
html>
选择器
选择器就是CSS的各种选择器
Title
你好
事件
例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="lib/JQuery.js">script>
head>
<body>
mouse:<span>span>
<div>
在这里移动鼠标试试
div>
<script>
$(function (){
$('div').css({"width":"500px","height":"500px","border":"1px red solid"})
$('div').mousemove(function (e){
$('span').text("x:" + e.pageX + "y:"+ e.pageY)
})
// $('span').show() // 显示
// $('span').hide() // 隐藏
})
script>
body>
html>
// 可以校验判断表单内容,true 就是通过提交,false,阻止提交
return false;
}
10、JQuery
公式:$(selector(选择器)).action()
selector(选择器) 就是 CSS 选择器
文档工具站:(https://jquery.cuishifeng.cn/)
引入方式:
- cdn
- 官网下在引入 production 生产 development 开发
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="lib/JQuery.js">script>
head>
<body>
<a href="">选择a>
<script>
$(function (){
$('a').click(function (){
$('body').css("background","green")
})
})
script>
body>
html>
选择器
选择器就是CSS的各种选择器
Title
你好
事件
例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="lib/JQuery.js">script>
head>
<body>
mouse:<span>span>
<div>
在这里移动鼠标试试
div>
<script>
$(function (){
$('div').css({"width":"500px","height":"500px","border":"1px red solid"})
$('div').mousemove(function (e){
$('span').text("x:" + e.pageX + "y:"+ e.pageY)
})
// $('span').show() // 显示
// $('span').hide() // 隐藏
})
script>
body>
html>