HTML学习笔记
一、C/S架构与B/S架构
对于一个软件系统,用户是通过用户界面来完成与软件系统的交互的(用户是通过用户界面来使用软件系统的),根据软件不同的架构模式,软件系统设计的实现技术是不同的)
- C/S架构
- B/S架构
1.1 C/S架构
C/S架构 Client Server 基于客户端和服务器的架构模式
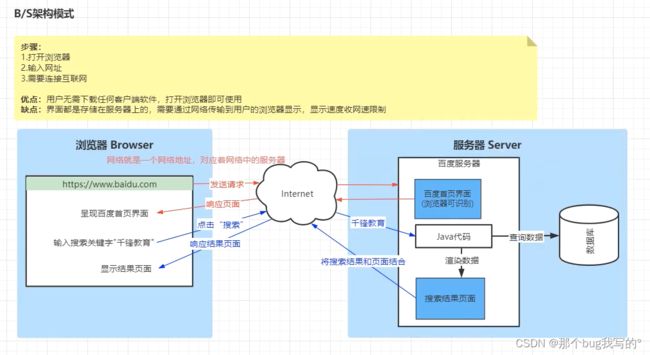
1.2 B/S架构
B/S browser Server 基于浏览器和服务器的架构模式
1.3 前端开发技术栈
1.3.1 C/S
Java语言可以进行C/S架构开发,JDK提供的AWT(abstract window toolkit)可以进行窗体开发
- awt
- swing
1.3.2 B/S
Java语言主要应用于web系统的开发,web系统就是基于B/S架构,其系统界面都是通过网页实现的
- HTML 超文本标记语言(网页的样式)
- CSS 层叠样式表(网页的样式)
- JavaScript 网页脚本语言(网页的行为)
1.3.3 移动应用
Java语言还可以进行Android和harmonyOS应用开发
- AndroidUI xml及组件
- harmonyOSUI xml及组件
二、HTML简介
2.1 什么是网页?
网页——可以在网络中传输、通过浏览器解析并显示视图的页面
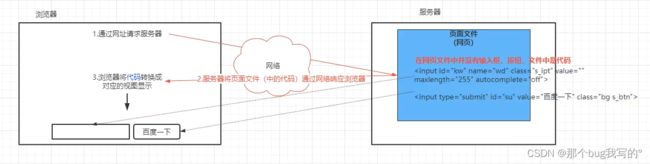
问题:一个文件通过网络传递给浏览器之后,浏览器是如何显示视图的呢?
- 存储在服务器上的页面文件中编写的是浏览器可以识别的代码
- 当浏览器请求服务器时,服务器将这个写有浏览器可以识别的代码的页面文件通过网络传递给浏览器
- 浏览器接收到文件后,不会将代码显示出来,而是对代码进行解析,显示出对应的视图。
网页设计:就是在网页文件中编写HTML代码(标签),通过浏览器可以显示特定的用户界面
2.2 HTML是什么?
HTML (Hyper Text Markup Language)超文本标记语言,以特定的标签在浏览器中呈现不同的视图
标记(标签):就是有
<>和特定的单词组成的符号,可以被浏览器识别并显示对应的视图超文本:使用文本标签显示图片、视频、声音等非文本数据
2.3 HTML书写规范
HTML标签需要写在一个网页文件中,网页文件的规则:
网页文件是一个后缀名为
.html或.htm的文件网页文件有一个基本结构
在网页文件第一行通过声明当前文档遵循的HTML规范
在HTML规范声明之后,必须有一对标签
(根标签:当前网页中其他的标签都在根标签里面)在根标签中,有两对子标签
和
- head 标签:用于定义当前网页文档的标题、字符集等信息
- body 标签:用于定义当前网页显示的主体内容
DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>我的第一个网页title> head> <body> body> html>标签:
- 双标签(围堵标签):
- 单标签:
标签属性:在双标签前一个标签中、单标签的标签名后面可以添加键值对,用于设置当前标签的特性
HTML标签是不区分大小写的,为了便于可读,建议统一写成小写
HTML版本规范
前端规范——w3c
HTML5
HTML4
XHTML
三、HTML常用标签
网页就是使用HTML标签构成的文档,在浏览器显示视图页面。HTML什么样的标签表示什么样的呢?
网页界面:显示数据、输入数据
- 为用户提供一个界面,显示用户想要看到的数据(文本、图片、声音、视频)
- 为用户提供一个界面,可以输入数据(发表博客:输入文本、选择图片、点击按钮)
如何使用HTML标签在网页中显示数据和提供输入 视图呢?
根据HTML标签的作用,我们将HTML标签分为以下:
- 显示标签:就是将图片、文本、声音、视频通过网页呈现给用户
- 表单标签:就是给用户提供输入框、按钮、单选按钮、复选框、文本域等视图供其输入数据
- 布局标签:对网页中的内容进行布局/排版
- 功能标签:能够提供特定用户功能的标签
- 框架标签:搭建页面框架(输入布局标签)
3.1 显示标签
将图片、文本、声音、视频显示到网页
3.1.1 文本标签
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<font color="red" face="华文行楷" size="7">你好font>
<font color="blue" face="微软雅黑" size="4">web前端开发font>
<label style="color: green;font-size: 100px;font-family: 楷体;">网页设计label>
body>
html>
3.1.2 图片
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png"/>
<img src="imgs/baidu.png" alt="百度一下" height="200">
body>
html>
3.1.3 声音和视频
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<audio src="media/纯音乐 - 我爱你中国.mp3" controls autoplay>audio>
<video src="media/577567535-1-64.mp4" controls autoplay width="400">video>
body>
html>
3.2 表单标签
用户提供输入视图供其输入数据:
- 文本输入框
- 密码输入框
- 单选按钮
- 复选框
- 按钮(普通按钮、重置按钮、提交按钮、图片按钮)
- 文件选择框
- 数字输入框
- 日期输入框
- 颜色选择框
- 邮箱、电话输入框(HTML提供,还有很多浏览器不支持)
- 下拉菜单
- 文本域(多行文本框)
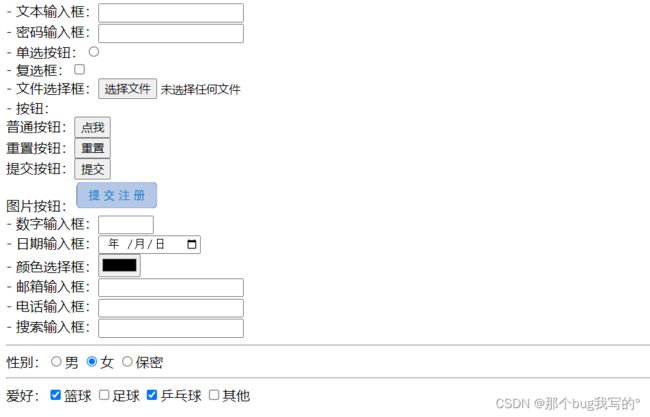
3.2.1 input标签
input标签可以用来显示多种表单输入 视图效果,input标签有一个type属性,不同的属性表示不同的视图
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单标签title>
head>
<body>
- 文本输入框:<input type="text"/><br/>
- 密码输入框:<input type="password"/><br/>
- 单选按钮:<input type="radio"/><br/>
- 复选框:<input type="checkbox"/><br/>
- 文件选择框:<input type="file"/><br/>
- 按钮:<br/>
普通按钮:<input type="button" value="点我"/><br/>
重置按钮:<input type="reset"/><br/>
提交按钮:<input type="submit"/><br/>
图片按钮:<input type="image" src="imgs/提交注册.png" width="100"/><br/>
- 数字输入框:<input type="number" min="10" max="15"/><br/>
- 日期输入框:<input type="date"/><br/>
- 颜色选择框:<input type="color"/><br/>
- 邮箱输入框:<input type="email"/><br/>
- 电话输入框:<input type="tel"/><br/>
- 搜索输入框:<input type="search"/><br/>
<hr/>
<label for="">性别:<input type="radio" name="sex" value="男" checked/>男
<input type="radio" name="sex" value="女"/>女
<input type="radio" name="sex" value="保密"/>保密
label>
<hr />
<label for="">爱好:<input type="checkbox" name="hobby" value="篮球"/>篮球
<input type="checkbox" name="hobby" value="足球"/>足球
<input type="checkbox" name="hobby" value="乒乓球"/>乒乓球
<input type="checkbox" name="hobby" value="其他"/>其他
label>
body>
html>
3.2.2 select标签
下拉菜单(常用于省、市、区等的选择)
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<select multiple size="3">
<option value="北京">北京option>
<option value="上海">上海option>
<option value="广东">广东option>
<option value="深圳">深圳option>
<option value="武汉">武汉option>
select>
body>
html>
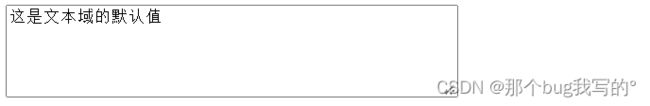
3.2.3 textarea标签
文本域、多行文本框
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<textarea rows="5" cols="50" >这是文本域的默认值textarea>
body>
html>
3.2.4 表单标签共有属性
对于表单标签,他们有一些共有属性
-
id属性,不仅是表单标签共有的属性,几乎所有的html标签都可以有这个属性,它表示此标签在当前网页文件中的唯一表示,便于我们定位标签进行操作;在一个网页中标签的ID属性值要保持唯一性。 -
name属性,用于将数据提交(同步提交)到后端时,在后续接收数据。 -
require属性,设置次输入框必须输入数据,否则不能提交。<form> <input type="text" required="required"/> <input type="submit" /> form> -
placeholder属性,用预设置输入框空值提示信息。 -
readonly属性,表示设置次输入框,只能显示数据,不能点击输入。 -
disabled属性,设置输入组件禁用(输入框不能输入,按钮不能点击,下拉菜单不能选择)。 -
value属性,表示当前输入框的值,下拉菜单选中的选项的值。
3.2.5 form标签
form标签,在页面中没有显示效果,它用于将用户在输入视图中输入的数据提交到后台
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单标签-formtitle>
head>
<body>
<form id="form1" action="http://www.baidu.com" method="POST">
<input type="text" placeholder="请输入账号" name="userName" value="" /><br />
<input type="password" placeholder="请输入密码" name="userPassword" value="" /><br />
<input type="reset" />
<input type="submit" value="登录" />
form>
body>
html>
在HTML5规范中,提交按钮也可以写在form外面,但是要通过form属性指定ID
<form id="form1">
<input type="text" placeholder="请输入账号" name="userName" value="" /><br />
<input type="password" placeholder="请输入密码" name="userPassword" value="" /><br />
<input type="reset" />
form>
<input type="submit" formaction="http://www.baidu.com" formmethod="GET" value="登录1" form="form1"/>
<input type="submit" formaction="http://www.baidu.com" formmethod="POST" value="登录2" form="form1"/>
3.3 布局标签
用于对网页中的视图组件进行排版
3.3.1 标题
标签提供了默认标题样式,HTML中提供了h1-h6用于表示6级标题
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>布局标签title>
head>
<body>
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
<h4>四级标题h4>
<h5>五级标题h5>
<h6>六级标题h6>
body>
html>
3.3.2 段落
标签:HTML可以将文档分成多个段落
标签:水平分割线
标签:换行
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>布局标签title>
head>
<body>
<hr />
<p>
枫桥夜泊<br />
张继<br />
月落乌啼霜满天,<br />
江枫渔火对愁眠,<br />
姑苏城外寒山寺,<br />
夜半钟声到客船。<br />
p>
<p>
静夜思<br />
李白<br />
床前明月光,<br />
疑是地上霜,<br />
举头望明月,<br />
低头思故乡。<br />
p>
aaa
body>
html>
3.3.3 列表
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>布局标签title>
head>
<body>
<hr />
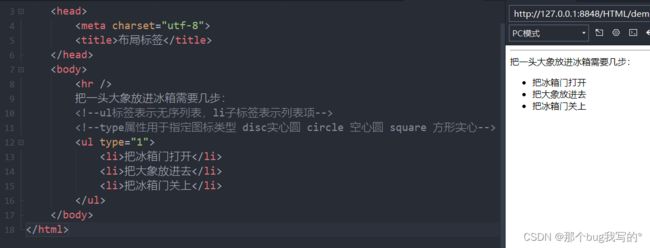
把一头大象放进冰箱需要几步:
<ol type="1">
<li>把冰箱门打开li>
<li>把大象放进去li>
<li>把冰箱门关上li>
ol>
body>
html>
1.有序列表
2.无序列表
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>布局标签title>
head>
<body>
<hr />
把一头大象放进冰箱需要几步:
<ul type="1">
<li>把冰箱门打开li>
<li>把大象放进去li>
<li>把冰箱门关上li>
ul>
body>
html>
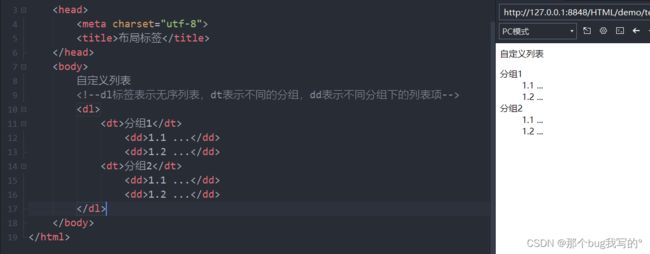
3.自定义列表
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>布局标签title>
head>
<body>
自定义列表
<dl>
<dt>分组1dt>
<dd>1.1 ...dd>
<dd>1.2 ...dd>
<dt>分组2dt>
<dd>1.1 ...dd>
<dd>1.2 ...dd>
dl>
body>
html>
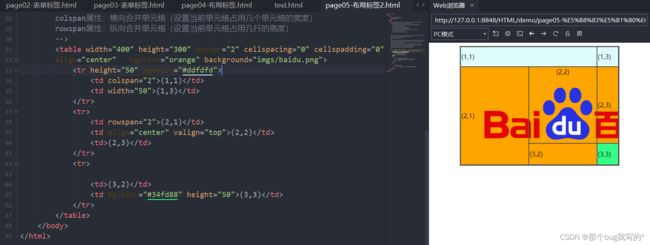
3.3.4 表格
在网页中显示一个表格,通过将页面的HTML元素存放在表格的不同单元,已达到设置元素布局的效果
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<table width="400" height="300" border="2" cellspacing="0" cellspadding="0" align="center" bgcolor="orange" background="imgs/baidu.png">
<tr height="50" bgcolor="#ddfdfd">
<td colspan="2">(1,1)td>
<td width="50">(1,3)td>
tr>
<tr>
<td rowspan="2">(2,1)td>
<td align="center" valign="top">(2,2)td>
<td>(2,3)td>
tr>
<tr>
<td>(3,2)td>
<td bgcolor="#34fd88" height="50">(3,3)td>
tr>
table>
body>
html>
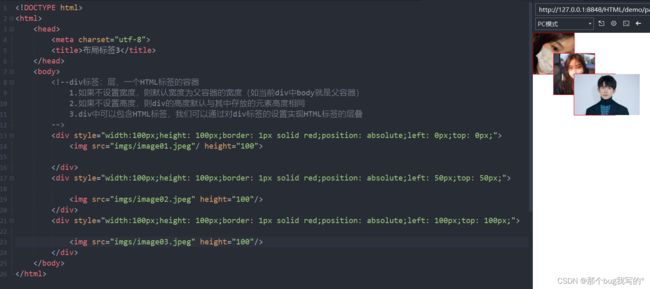
3.3.5 div层
区块元素(标签):在浏览器中进行显示的时候,通常会有换行(例如:段落p标签、表格table标签…)
内联元素(标签):在浏览器中进行显示的时候,不会进行换行(例如:label标签,img标签等)
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>布局标签3title>
head>
<body>
<div style="width:100px;height: 100px;border: 1px solid red;position: absolute;left: 0px;top: 0px;">
 div>
<div style="width:100px;height: 100px;border: 1px solid red;position: absolute;left: 50px;top: 50px;">
<img src="imgs/image02.jpeg" height="100"/>
div>
<div style="width:100px;height: 100px;border: 1px solid red;position: absolute;left: 100px;top: 100px;">
<img src="imgs/image03.jpeg" height="100"/>
div>
body>
html>
div>
<div style="width:100px;height: 100px;border: 1px solid red;position: absolute;left: 50px;top: 50px;">
<img src="imgs/image02.jpeg" height="100"/>
div>
<div style="width:100px;height: 100px;border: 1px solid red;position: absolute;left: 100px;top: 100px;">
<img src="imgs/image03.jpeg" height="100"/>
div>
body>
html>
3.3.6 fieldset字段集
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<div style="border: 1px solid red;width: 300px;height: 150px;">
<p>账号:<input type="text">p>
<p>密码:<input type="password"/>p>
div>
<fieldset>
<legend>管理员登录legend>
<p>账号:<input type="text">p>
<p>密码:<input type="password"/>p>
fieldset>
body>
html>
3.4 功能标签
功能标签:在网页中没有对应的视图效果,但是可以实现特定的功能
- form表单,用于提交用户输入数据的
- a 超链接
3.4.1 form表单
参考3.2.5
3.4.2 a标签
超链接: 激活文本可点击,点击之后跳转到对应的地址
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<a href="http://www.baidu.com">百度a>一下,你就直到
<a href="http://www.baidu.com/s?wd=易烊千玺" ><img src="imgs/image03.jpeg" width="100"/>a>
body>
html>
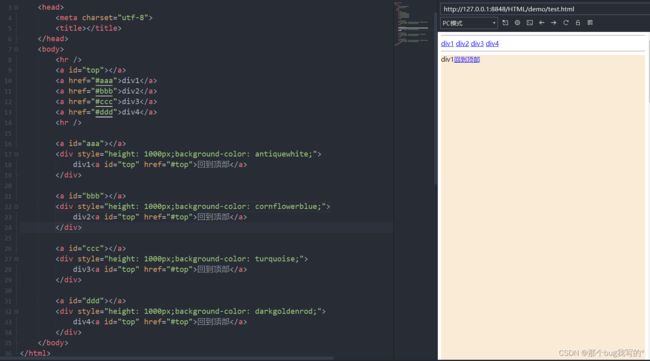
锚点:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<hr />
<a id="top">a>
<a href="#aaa">div1a>
<a href="#bbb">div2a>
<a href="#ccc">div3a>
<a href="#ddd">div4a>
<hr />
<a id="aaa">a>
<div style="height: 1000px;background-color: antiquewhite;">
div1<a id="top" href="#top">回到顶部a>
div>
<a id="bbb">a>
<div style="height: 1000px;background-color: cornflowerblue;">
div2<a id="top" href="#top">回到顶部a>
div>
<a id="ccc">a>
<div style="height: 1000px;background-color: turquoise;">
div3<a id="top" href="#top">回到顶部a>
div>
<a id="ddd">a>
<div style="height: 1000px;background-color: darkgoldenrod;">
div4<a id="top" href="#top">回到顶部a>
div>
body>
html>
3.5 框架标签
框架标签:实现页面的模块化
- frameset frame 不建议使用
- iframe
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<table width="100%" height="880" cellpadding="0" cellspacing="0">
<tr height="80" bgcolor="lightblue">
<td>
<label style="font-size: 40px;">QQMaillabel>
td>
<td align="right" valign="top">
二狗,欢迎你![<a href="#">退出a>]
td>
tr>
<tr>
<td width="200" bgcolor="lightgray" valign="top">
<ul>
<li><a href="page05-布局标签2.html" target="mainFrame">新邮件a>li>
<li><a href="https://www.sina.com.cn" target="mainFrame">新浪a>li>
<li><a href="https://www.taobao.com" target="mainFrame">淘宝a>li>
ul>
td>
<td>
<iframe name="mainFrame" width="100%" height="800" frameborder="0">iframe>
td>
tr>
table>
body>
html>
3.6 其他标签
3.6.1 文本标签
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>其他标签title>
head>
<body>
测试文本
<b>粗体b>
<i>斜体i>
<u>下划线u>
<del>删除线del>
<strong>加重语气strong>
<em>强调em>
<small>小号文本small>
10<sup>上标sup>
10<sub>下标sub>
body>
html>
3.6.2 计算机输出相关
<code>System.out.println("hello world!");code>
<kbd>Ctrl+lkbd>
<var>程序变量var>
<pre>预定义pre>
3.6.3 应用标签
<address>湖北省武汉市address>
学习<abbr title="java DataBase Conectivity">JDBCabbr>技术
<bdo dir="ltr">定义文字方向bdo>
<bdo dir="rtl">定义文字方向bdo>
毛泽东说过:<blockquote>好好学习,天天向上!blockquote>