Web APIs第02天笔记——排他思想、自定义属性操作、节点操作
1.1. 排他操作
1.1.1 排他思想
如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法:
-
所有元素全部清除样式(干掉其他人)
-
给当前元素设置样式 (留下我自己)
-
注意顺序不能颠倒,首先干掉其他人,再设置自己
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
// 给5个按钮做点击事件
// 1.获取所有按钮元素
var btns = document.getElementsByTagName('button'); //兼容以前的版本 使用getElementsByTagName() 方法 可以返回带有指定标签名的 对象的集合。
// 给所有按钮都绑定点击事件 用循环
// btns得到的是伪数组 里面的每一个元素 用 btns[i]
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function() {
// console.log(11); //验证所有元素是否绑定
// (1)当我们点击按钮时 我们先把所有背景颜色去掉 干掉所有人
for (var i = 0; i < btns.length; i++) {
btns[i].style.backgroundColor = '';
}
// (2)然后才让当前的元素背景颜色改为pink 留下我自己
this.style.backgroundColor = 'pink'; // this指向函数的调用者 有5个
}
}
// 2.首先先排除其他人,然后才设置自己的样式 这种排除其他人的思想我们称为排他思想
// 如果有同一组元素,我们想要某一个元素实现某种样式(而其他元素没有这种样式),需要用到循环的排他思想算法: 分两步
// 1.所有元素全部清除样式(干掉其他人)
// 2.给当前元素设置样式(留下我自己)
</script>
</body>
1.2 案例:百度换肤
<body>
<ul class="baidu">
<li><img src="images/1.jpg"></li>
<li><img src="images/2.jpg"></li>
<li><img src="images/3.jpg"></li>
<li><img src="images/4.jpg"></li>
</ul>
<script>
// 1. 获取元素
var imgs = document.querySelector('.baidu').querySelectorAll('img');
// console.log(imgs);
// 2. 循环注册事件
for (var i = 0; i < imgs.length; i++) {
imgs[i].onclick = function() {
// this.src 就是我们点击图片的路径 images/2.jpg
// console.log(this.src);
// 把这个路径 this.src 给body 就可以了
document.body.style.backgroundImage = 'url(' + this.src + ')';
}
}
</script>
</body>
1.3 案例:表格隔行变色
<body>
<table>
<thead>
<tr>
<th>代码</th>
<th>名称</th>
<th>最新公布</th>
<th>累计净值</th>
<th>前单位净值</th>
<th>净值增长率</th>
</tr>
</thead>
<tbody>
<tr>
<td>00356</td>
<td>农银金穗3个月定期开放债卷</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
</tbody>
</table>
<script>
// 1.获取元素 获取 tbody 里面所有的行
var trs = document.querySelector('tbody').querySelectorAll('tr');
// 2.利用循环绑定 注册事件
for (var i = 0; i < trs.length; i++) {
// 鼠标经过事件 onmouseover
trs[i].onmouseover = function() { //里面所有的行都需要绑定
// console.log(11);
this.className = 'bg'; //当前行添加一个类
}
// 4.鼠标离开事件 onmouseout
trs[i].onmouseout = function() {
this.className = '';
}
}
</script>
</body>
1.4 案例:全选
<style>
* {
padding: 0;
margin: 0;
}
.wrap {
width: 300px;
margin: 100px auto 0;
}
/*collapse 指的是将表格中的边框合并为一个单一的边框 */
table {
border-collapse: collapse;
/* border-spacing属性用于设置表格中相邻单元格的边界之间的距离。 */
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 300px;
}
th,
td {
border: 1px solid #d0d0d0;
/* color: #404060; */
padding: 10px;
}
th {
background-color: #09c;
font: bold 16px '微软雅黑';
color: #fff;
}
td {
font: 14px '微软雅黑';
}
tbody tr {
background-color: #f0f0f0;
}
tbody tr:hover {
cursor: pointer;
background-color: #fafafa;
}
</style>
</head>
<body>
<div class="wrap">
<table>
<!-- 表格的头 用来放标题之类的东西 -->
<thead>
<tr>
<th>
<input type="checkbox" id="j_cbAll" />
</th>
<th>商品</th>
<th>价钱</th>
</tr>
</thead>
<!-- 表格的身体 放数据本体 -->
<tbody ID="j_tb">
<tr>
<td>
<input type="checkbox">
</td>
<td>iPhone8</td>
<td>8000</td>
</tr>
<tr>
<td>
<input type="checkbox">
</td>
<td>iPad Pro</td>
<td>5000</td>
</tr>
<tr>
<td>
<input type="checkbox">
</td>
<td>iPad Air</td>
<td>2000</td>
</tr>
<tr>
<td>
<input type="checkbox">
</td>
<td>Apple Watch</td>
<td>2000</td>
</tr>
</tbody>
</table>
</div>
<script>
// 1.全选和取消全选的做法:让下面所有复选框的checked属性(选中状态)跟随 全选按钮即可
// 获取元素
var j_cbAll = document.getElementById('j_cbAll'); //全选按钮
var j_tbs = document.getElementById('j_tb').getElementsByTagName('input') //下面所有的复选框 使用getElementsByTagName() 方法 可以返回带有指定标签名的 对象的集合。
// 注册事件
j_cbAll.onclick = function() {
// this.checked 它可以得到当前复选框的选中状态 如果是true 就是选中,如果是false 就是未选中
console.log(this.checked); //复选框选中
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].checked = this.checked;
}
}
// 2. 下面复选框需要全部选中, 上面全选才能选中做法: 给下面所有复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,如果有一个没选中的, 上面全选就不选中。
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].onclick = function() {
// flag 控制全选按钮时否被选中
var flag = true; //当我每次点击之后 默认flag为true
// 每次点击下面的复选框 都要循环检查4个小按钮 是否全被选中
for (var i = 0; i < j_tbs.length; i++) {
if (!j_tbs[i].checked) { //如果某个小按钮没有被选中
flag = false; //复选框就不选中
break; // 退出for循环 这样可以提高执行效率 因为只要有一个没有选中,剩下的就无需循环判断了
}
}
j_cbAll.checked = flag;
}
}
</script>
</body>
1.5. 自定义属性操作
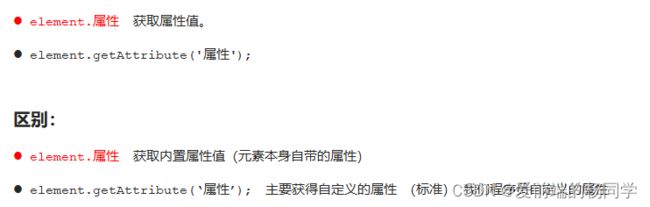
1.5.1 获取属性值
<div id="demo" index="1" class="nav"></div>
<script>
var div = document.querySelector('div');
// 1. 获取元素的属性值
// (1) element.属性
console.log(div.id); //demo
//(2) element.getAttribute('属性') get得到获取 attribute 属性的意思 我们程序员自己添加的属性我们称为自定义属性 index
console.log(div.getAttribute('id')); //demo
console.log(div.getAttribute('index')); //1
</script>
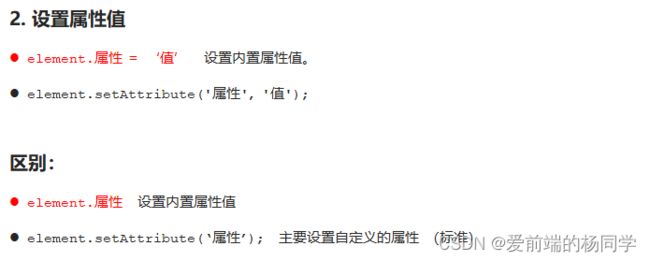
1.5.2. 设置属性值
<body>
<div id="demo" index="1" class="nav"></div>
<script>
var div = document.querySelector('div');
// 1.获取元素的属性值
// (1)element.属性
console.log(div.id);
// (2) element.getAttribute('属性') get得到属性 attribute 属性的意思 我们程序员自己添加的属性 我们称为自定义属性 index
console.log(div.getAttribute('id'));
console.log(div.getAttribute('index'));
// 2.设置元素属性值
// (1)element.属性='值'
div.id = 'test';
div.className = 'navs'
// (2)element.setAttribute('属性','值'); 主要针对于自定义属性 set 设置
div.setAttribute('index', 2);
div.setAttribute('class', 'footer'); //class 特殊 这里面写的是class 不是calssName
//3.移除属性 removeAttribute(属性)
div.removeAttribute('index')
</script>
</body>
1.5.3. 移出属性
// class 不是className
// 3 移除属性 removeAttribute(属性)
div.removeAttribute('index');
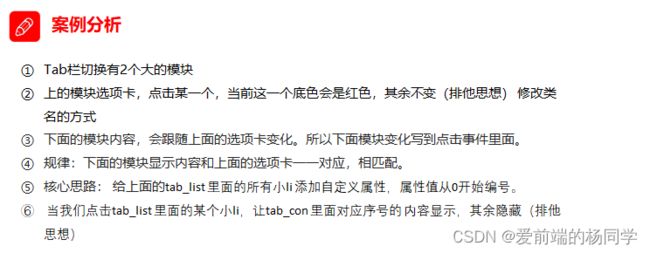
1.5.4. 案例:tab栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.tab {
width: 978px;
margin: 100px auto;
}
.tab_list {
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
.tab_list li {
float: left;
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.tab_list .current {
background-color: #c81623;
color: #fff;
}
.item_info {
padding: 20px 0 0 20px;
}
.item {
display: none;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="tab_con">
<!-- 默认显示 商品介绍模块内容 其余隐藏-->
<div class="item" style="display: block;">
商品介绍模块内容
</div>
<div class="item">
规格与包装模块内容
</div>
<div class="item">
售后保障模块内容
</div>
<div class="item">
商品评价(50000)模块内容
</div>
<div class="item">
手机社区模块内容
</div>
</div>
</div>
<script>
// Tab栏切换有2个大的模块
// 1.上面的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想)修改类名的方式
// 获取元素
var tab_list = document.querySelector('.tab_list');
// var lis = document.querySelectorAll('li'); // 获取到所有的li
var lis = tab_list.querySelectorAll('li'); // 获取到tab_list下所有的li
var items = document.querySelectorAll('.item');
// for循环绑定点击事件
for (var i = 0; i < lis.length; i++) {
// 开始给5个li 设置索引号
lis[i].setAttribute('index', i);
lis[i].onclick = function() {
// 先干掉所有人 其余的li清除 class 这个类
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
// 留下我自己 current 现在的 当前的
this.className = 'current';
// 2.下面的选项内容模块
var index = this.getAttribute('index');
console.log(index);
// 干掉所有人 让其余的item 这些div 隐藏
for (var i = 0; i < items.length; i++) {
items[i].style.display = 'none';
}
// 留下我自己 让对应的item 显示出来
items[index].style.display = 'block'; //index是li的索引号
}
}
</script>
</body>
</html>
1.5.5. H5自定义属性
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
自定义属性获取是通过getAttribute(‘属性’) 获取。
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:
<div getTime="20" data-index="2" data-list-name="andy"></div>
<script>
var div = document.querySelector('div');
// console.log(div.getTime);
console.log(div.getAttribute('getTime'));
div.setAttribute('data-time', 20);
console.log(div.getAttribute('data-index'));
console.log(div.getAttribute('data-list-name'));
// h5新增的获取自定义属性的方法 它只能获取data-开头的
// dataset 是一个集合里面存放了所有以data开头的自定义属性
console.log(div.dataset);
console.log(div.dataset.index);
console.log(div.dataset['index']);
// 如果自定义属性里面有多个-链接的单词,我们获取的时候采取 驼峰命名法
console.log(div.dataset.listName);
console.log(div.dataset['listName']);
</script>
1.6. 节点操作
为什么学节点操作?
获取元素通常使用的两种方式
1.利用DOM提供的方法获取元素
- document.getElementById()
- document.getByTagName()
- document.querySelector()等
- 逻辑性不强、繁琐
2.利用节点层级关系获取元素 - 利用父子兄节点关系获取元素
- 逻辑性强,但是兼容性稍差
这两种方式都可以获取元素节点,我们后面都会使用,但是节点操作更简单
1.6.1. 节点概述
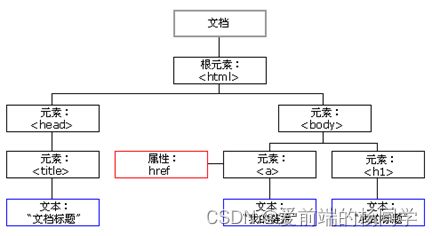
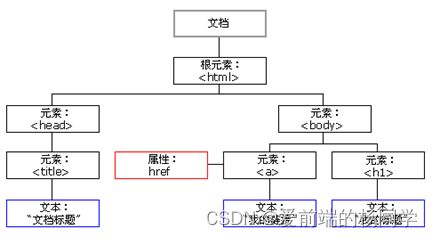
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。
HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除。
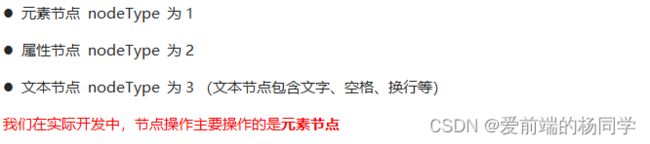
一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
1.6.2. 节点层级
利用 DOM 树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。
1.6.3. 父级节点
<div class="demo">
<div class="box">
<span class="erweima">×</span>
</div>
</div>
<script>
// 1. 父节点 parentNode
var erweima = document.querySelector('.erweima');
// var box = document.querySelector('.box');
// 得到的是离元素最近的父级节点(亲爸爸) 如果找不到父节点就返回为 null
console.log(erweima.parentNode);
</script>
1.6.4. 子节点
所有子节点
var ul=document.querySelector('ul');
for(var i = 0; i < ul.childNodes.length; i++) {
if (ul.childNodes[i].nodeType == 1){
//ul.childNodes[i]是元素节点
console.log(ul.childNodes[i]);
}
}
子元素节点
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<script>
// DOM 提供的方法(API)获取
var ul = document.querySelector('ul');
var lis = ul.querySelectorAll('li');
// 1. 子节点 childNodes 所有的子节点 包含 元素节点 文本节点等等
console.log(ul.childNodes);
console.log(ul.childNodes[0].nodeType);
console.log(ul.childNodes[1].nodeType);
// 2. children 获取所有的子元素节点 也是我们实际开发常用的
console.log(ul.children);
</script>
第1个子节点
最后1个子节点
第1个子元素节点
最后1个子元素节点
实际开发中,firstChild 和 lastChild 包含其他节点,操作不方便,而 firstElementChild 和 lastElementChild 又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢?
<ol>
<li>我是li1</li>
<li>我是li2</li>
<li>我是li3</li>
<li>我是li4</li>
<li>我是li5</li>
</ol>
<script>
var ol = document.querySelector('ol');
// 1. firstChild 第一个子节点 不管是文本节点还是元素节点
console.log(ol.firstChild);
console.log(ol.lastChild);
// 2. firstElementChild 返回第一个子元素节点 ie9才支持
console.log(ol.firstElementChild);
console.log(ol.lastElementChild);
// 3. 实际开发的写法 既没有兼容性问题又返回第一个子元素
console.log(ol.children[0]);
console.log(ol.children[ol.children.length - 1]);
</script>
1.6.5. 案例:新浪下拉菜单
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height: 41px;
text-align: center;
}
.nav li a {
/* 行内元素设置宽高无效 所以改成块级元素 */
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #fff5da;
}
style>
head>
<body>
<ul class="nav">
<li>
<a href="#">微博a>
<ul>
<li>
<a href="#">私信a>
li>
<li>
<a href="#">评论a>
li>
<li>
<a href="#">@我a>
li>
ul>
li>
<li>
<a href="#">微博a>
<ul>
<li>
<a href="#">私信a>
li>
<li>
<a href="#">评论a>
li>
<li>
<a href="#">@我a>
li>
ul>
li>
<li>
<a href="#">微博a>
<ul>
<li>
<a href="#">私信a>
li>
<li>
<a href="#">评论a>
li>
<li>
<a href="#">@我a>
li>
ul>
li>
<li>
<a href="#">微博a>
<ul>
<li>
<a href="#">私信a>
li>
<li>
<a href="#">评论a>
li>
<li>
<a href="#">@我a>
li>
ul>
li>
ul>
<script>
// 1.获取元素
var nav = document.querySelector('.nav');
var lis = nav.children; //得到4个li
// 2.循环注册事件
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover = function() {
this.children[1].style.display = 'block'; //this.children[1] 是li里面的第二个孩子——ul
}
lis[i].onmouseout = function() {
this.children[1].style.display = 'none';
}
}
script>
body>
1.6.6. 兄弟节点
下一个兄弟节点
上一个兄弟节点
<div>我是div</div>
<span>我是span</span>
<script>
var div = document.querySelector('div');
// 1.nextSibling 下一个兄弟节点 包含元素节点或者 文本节点等等
console.log(div.nextSibling);
console.log(div.previousSibling);
// 2. nextElementSibling 得到下一个兄弟元素节点
console.log(div.nextElementSibling);
console.log(div.previousElementSibling);
</script>
下一个兄弟元素节点(有兼容性问题)
上一个兄弟元素节点(有兼容性问题)
function getNextElementSibling(element) {
var el = element;
while (el = el.nextSibling) {
if (el.nodeType === 1) {
return el;
}
}
return null;
}
1.6.7. 创建节点
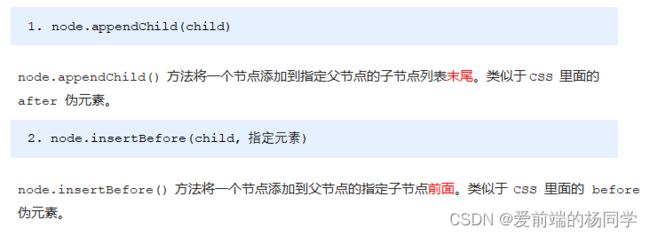
1.6.8. 添加节点
<ul>
<li>123</li>
</ul>
<script>
// 1. 创建节点元素节点
var li = document.createElement('li');
// 2. 添加节点 node.appendChild(child) node 父级 child 是子级 后面追加元素
var ul = document.querySelector('ul');
ul.appendChild(li);
// 3. 添加节点 node.insertBefore(child, 指定元素);
var lili = document.createElement('li');
ul.insertBefore(lili, ul.children[0]);
// 4. 我们想要页面添加一个新的元素 : 1. 创建元素 2. 添加元素
</script>
1.6.9. 案例:简单版发布留言
<body>
<textarea name="" id=""></textarea>
<button>发布</button>
<ul>
</ul>
<script>
// 1. 获取元素
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
// 2. 注册事件
btn.onclick = function() {
if (text.value == '') {
alert('您没有输入内容');
return false;
} else {
// console.log(text.value);
// (1) 创建元素
var li = document.createElement('li');
// 先有li 才能赋值
li.innerHTML = text.value;
// (2) 添加元素
// ul.appendChild(li);
ul.insertBefore(li, ul.children[0]);
}
}
</script>
</body>