- JavaScript的那些不可不知的知识
遇见~未来
JavaScriptjavascript开发语言ecmascript
目录JavaScript基础JavaScript高级JavaScript基础数据类型:JavaScript的数据类型分为基本数据类型和引用数据类型。基本数据类型包含number(数字)、string(字符串)、boolean(布尔值)、null(空值)、undefined(未定义)。而像array(数组)、function(函数)等则属于引用数据类型。在内存存储方面,基本类型是按值存储在栈中,引用
- 深度解析智能问答系统:如何打造精准、高效的AI对话架构?
和老莫一起学AI
人工智能架构自然语言处理产品经理语言模型学习ai
在人工智能的飞速发展中,智能问答系统(QA系统)逐渐成为了企业内部管理、客户服务、搜索引擎等多个领域中的关键技术。今天,我们将深入探讨一个基于大模型、自然语言处理、知识检索的智能问答系统的架构,详细介绍其技术原理、流程以及未来应用前景。一、系统整体概览在这个智能问答系统中,整个流程可以大致划分为两大部分:前端问答生成与后端离线数据处理。前端部分是用户交互的核心,通过用户的输入、关键词提取、检索和问
- 《中型 Vue 项目:挑战与成长》
计算机毕设定制辅导-无忧学长
#Vuevue.jsflutter前端
一、引言在当今的前端开发领域,Vue作为一款渐进式JavaScript框架,以其强大的功能和灵活性备受开发者青睐。对于中型Vue项目而言,其重要性不言而喻。中型Vue项目通常在功能复杂度和规模上介于小型项目和大型项目之间,既需要应对一定的业务需求挑战,又要考虑开发效率和可维护性。中型Vue项目面临着诸多挑战与机遇。挑战方面,随着项目规模的扩大,代码的复杂性增加,如何进行有效的状态管理、组件化开发以
- npm介绍
小玉起起
vuejsnpm前端node.js
npm(NodePackageManager)是Node.js的默认包管理工具,用于管理JavaScript和Node.js项目的依赖关系。它既是一个包管理工具,又是一个在线仓库,开发者可以通过它分享和下载开源的JavaScript库和工具。npm是世界上最大的开源软件注册表,托管着超过一百万个包。主要功能和特点1.包管理npm的核心功能是管理依赖包。它允许开发者方便地安装、更新和删除项目中的依赖
- httpslocalhostindex 配置的nginx,一刷新就报404了
m0_74824112
nginx运维
当你的Nginx配置导致页面刷新时报404错误时,通常是由于以下几个原因造成的:静态文件路径配置错误:Nginx没有正确地指向静态文件的目录。前端路由问题:如果是SPA(单页应用),刷新页面时Nginx没有正确地将请求重定向到入口文件(如index.html)。反向代理配置错误:如果Nginx作为反向代理,后端服务可能没有正确处理请求。检查和解决步骤1.检查静态文件路径配置确保Nginx配置文件中
- 深度解析 React 合成事件:机制、作用及与 Vue 事件机制的对比
前端vue.jsreact
在前端开发领域,React与Vue作为两款备受瞩目的框架,凭借独特的设计理念和技术架构,为开发者打造出截然不同的开发体验。React的合成事件是其核心亮点之一,Vue则采用了别具一格的事件处理机制,二者的差异背后蕴藏着多方面的考量。一、React合成事件的底层剖析(一)事件创建与封装细节当DOM事件触发,React会第一时间在内部事件池中检索对应的合成事件实例。若未找到,便依据原生事件类型,像cl
- 告别代码堆砌!AI生成前端页面,让开发效率飞升
前端
在当今快节奏的数字世界中,前端开发效率至关重要。面对日益增长的市场需求和复杂的项目,开发者们常常面临着巨大的压力。而一款优秀的AI生成前端页面工具,无疑能成为提升效率的利器。本文将深入探讨谷歌Gemini的强大功能,并结合ScriptEcho——一款基于大模型AI技术的前端代码生成工具,展现如何将AI技术应用于前端开发,从而实现效率的显著提升。谷歌Gemini:AI赋能的未来谷歌Gemini的出现
- 零售业的AI赋能与前端开发效率革命:ScriptEcho 的助力
前端
零售业正经历着前所未有的数字化转型,但同时也面临着巨大的挑战。库存管理混乱、个性化客户体验不足等问题,严重制约着零售企业的盈利能力。而人工智能(AI)的兴起,为解决这些问题提供了新的思路。通过AI驱动的实时库存管理和客户行为分析,零售企业可以显著提升运营效率和客户满意度。然而,构建这些AI赋能的零售应用,需要强大的前端开发能力,这正是AI代码生成器ScriptEcho能够发挥关键作用的地方。AI赋
- AI时代的前端开发:技能提升与职业发展之路
前端
在瞬息万变的科技时代,个人职业发展的重要性日益凸显。提升技能,不断学习,已经不再是锦上添花,而是立足之本,是我们在竞争激烈的职场中脱颖而出的关键。而人工智能(AI)技术的快速发展,为我们提供了前所未有的机遇,特别是对于前端开发领域,AI正以前所未有的速度改变着我们的工作方式和学习方式。AI赋能前端开发:个性化学习路径前端开发领域的技术栈庞大而复杂,涵盖HTML、CSS、JavaScript、各种框
- 前后端分离VUE3+Springboot项目集成PageOffice核心代码
wqqqianqian
springbootjavapageofficevue在线编辑
后端Springboot项目在项目的pom.xml中通过下面的代码引入PageOffice依赖。pageoffice.jar已发布到Maven中央仓库,建议使用最新版本。com.zhuozhengsoftpageoffice6.3.3.1-javax在项目的启动类Application类中添加一项@Bean配置,此为PageOffice服务器端的必要配置,代码如下:@Value("${posysp
- 前后端分离VUE+Springboot项目集成PageOffice核心代码
wqqqianqian
springbootvuepageoffice在线编辑
后端Springboot项目在项目的pom.xml中通过下面的代码引入PageOffice依赖。pageoffice.jar已发布到Maven中央仓库,建议使用最新版本。com.zhuozhengsoftpageoffice6.3.3.1-javax在项目的启动类Application类中添加一项@Bean配置,此为PageOffice服务器端的必要配置,代码如下:@Value("${posysp
- 在线CAD绘制条形码和二维码的方法(VUE集成DWG)
一、条形码绘制1.原理绘制条形码需要根据不同的应用场景选择适当的条形码标准,如常见的codabar、CODE30、CODE128等,每一种条形码标准都有它特定的数据编码规则,调用这些编码规则进行数据编码时会将数据字符按照所选编码规则转换成条和空的组合(一组二进制数据)。不同的条形码标准使用不同的编码规则来表示0到9的数字或26个英文字母。其中,为了确保扫描的准确性,条形码中还包括一个校验字符。这个
- 出海工具集
web前端进阶者
前端
群聊分享的一个工具集合,看了几个,感觉有点子用,收藏一波,下面有GitHub的地址;吃水不忘挖井人;GitHub地址分类目录导航Web开发框架或模板Chrome插件开发前端开发后端开发数据库管理对象关系映射(ORM)样式与UI框架原型设计认证与授权支付集成邮件服务网站分析在线客服和反馈服务部署与托管网站管理域名注册文档管理协议生成图标资源字体资源图片视频素材图片视频处理工具屏幕录制短链或长链信息渠
- Springboot毕设项目动物园售票管理系统96zau(java+VUE+Mybatis+Maven+Mysql)
韩元计算机毕设
mybatisjavaspringboot
项目运行环境配置:Jdk1.8+Tomcat8.5+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也
- 【2023华为OD-C卷-第三题-跳马】100%通过率(JavaScript&Java&Python&C++)
塔子哥学算法
java华为odc语言
本题已有网友报告代码100%通过率OJ&答疑服务购买任意专栏,即可私信博主,获取答疑/辅导服务题目描述马是象棋(包括中国象棋和国际象棋)中的棋子,走法是每步直一格再斜一格,即先横着或直着走一格,然后再斜着走一个对角线,可进可退,可越过河界,俗称马走“日”字。给定mmm行n
- Arch - 架构安全性_验证(Verification)
小小工匠
【凤凰架构】架构验证Verification
文章目录OverView导图1.引言:数据验证的重要性概述2.数据验证的基本概念3.数据验证的层次前端验证后端验证4.数据验证的标准做法5.自定义校验注解6.校验结果的处理7.性能考虑与副作用8.小结OverView即使只限定在“软件架构设计”这个语境下,系统安全仍然是一个很大的话题。接下来我们将对系统安全架构的各个方面进行详细分析,包括认证、授权、凭证、保密、传输安全和验证,结合案例实践,展示如
- 如何利用 Dexie.js 管理前端状态或持久化复杂数据
maply
Node.jsvue前端javascript状态模式Dexie.js前端状态管理前端状态持久化vue.js
使用Dexie.js管理前端状态或持久化复杂数据Dexie.js是一个功能强大的IndexedDB封装库,不仅适用于简单的离线存储,还非常适合管理前端状态和持久化复杂数据。以下是如何利用Dexie.js管理前端状态或持久化复杂数据的详细介绍:1.Dexie.js管理前端状态的优势数据持久化:将应用状态存储在浏览器中,即使刷新页面或关闭浏览器,状态仍然存在。异步数据操作:支持异步读取和写入,提高性能
- SpringBoot3使用Swagger3
m0_74825260
java
SpringBoot3使用Swagger3项目中的后端接口进行简单的前端展示一、依赖引入二、快速启动1.在application.yml中配置2.或者properties文件,则配置3.启动项目访问swagger三、使用注解标注接口Swagger配置文件Swagger注解迁移举例五种常用@Api@ApiOperation@ApiImplicitParam@ApiModel@ApiModelProp
- 深入理解 JavaScript 引擎与消息队列的底层原理
D.eL
javascript开发语言ecmascript
深入理解JavaScript引擎与消息队列的底层原理JavaScript是现代Web开发中最为重要的编程语言之一,它的运行和执行方式常常是开发者关注的重点。为了更好地理解JavaScript的执行过程,我们需要深入探索JavaScript引擎的工作原理,尤其是事件循环(EventLoop)、消息队列(MessageQueue)以及它们如何协同工作来处理异步任务。在这篇文章中,我们将深入分析Java
- JavaScript详解十三 ——节点操作
遇见~未来
JavaScriptJavaScript详解javascript开发语言ecmascript
目录节点操作1、创建节点2、创建文本3、添加节点(先有父母才能生孩子)4、替换节点5、删除节点6、克隆节点7、创建节点另外几种方式(1)、element.innerHTML(2)、element.innerText(3)、document.write()(4)、insertAdjacentHTML()节点操作1、创建节点docment.createElement('节点')参数:标签名字符串这些元
- Microi 吾码与 JavaScript:前端低代码平台的强大组合
小周不想卷
javascript
目录一、引言二、Microi吾码概述三、JavaScript在Microi吾码前端开发中的应用(一)前端V8引擎与JavaScript(二)接口引擎与JavaScript四、JavaScript在Microi吾码后端开发中的协同(一)与C#后端框架的交互(二)利用gRPC实现跨语言通信五、Microi吾码中JavaScript与数据库的交互六、Microi吾码中JavaScript在表单与模板引擎
- JavaScript进阶
不断学习的码农
javascriptjavascript前端vue.js
一.同步和异步程序同步程序就是从头到尾一一执行异步是同步程序执行完成之后才来执行异步程序js是单线程的一个任务执行完成之后才会执行另外一个二.js的内存结构栈内存和堆内存js分引用类型和原始类型原始类型存储在栈内存中引用类型存储在堆内存中三.什么是闭包闭包就是函数嵌套函数,内部的函数就是闭包正常情况下函数执行完成之后,内部的变量就会被销毁(释放内存)闭包:内部函数没有执行完成,外部函数变量不会被销
- 一款前端开源的,在线电子表格univer介绍
Univer是一款颠覆性的在线电子表格解决方案,为数据输入和协作带来了全新的方式。作为一款开源、免费的平台,Univer专注于在线电子表格管理,为用户提供了处理数据、创建动态报告和高效协作的无缝体验。具体可以看他们的官网univer.ai.Excel作为广受欢迎的电子表格软件,Univer的兼容性和功能性使其成为Excel爱好者的理想选择。用户可以体验到与Excel相关的功能,并且能够轻松使用带公
- Axios封装一款前端项目网络请求实用插件
smart_ljh
前端vue.jsvuejsaxios网络
前端项目开发非常经典的插件axios大家都很熟悉,它是一个Promise网络请求库,可以用于浏览器和node.js支持的项目中。像一直以来比较火的Vue.js开发的几乎所有项目网络请求用的都是axios。那么我们在实际的项目中,有时候为了便于维护、请求头信息统一处理、统一拦截器设置以及响应数据统一处理,需要在项目中针对axios封装一个网络请求插件。接下来就介绍一下针对以上这些输出具体的解决方案和
- vue2开发:el-select多选框点击后关闭下拉
效果:代码:vue2开发:el-select多选框点击后关闭下拉*{margin:0;padding:0;}#app{padding:50px;}el-select多选框点击后不关闭下拉el-select多选框点击后关闭下拉newVue({el:'#app',data(){return{inviteStoreStatus:null,inviteStoreStatus1:null,inviteSto
- vue3开发:项目添加mitt
项目中遇到一个场景:类似于app.vue页面获取某一个页面组件的数据,因为进入那个组件是通过router-view进入,不是通过组件注入到app.vue,所以使用常规的组件通信获取不到数据,我使用了mitt实现了这个功能。Vue2中我们使用EventBus来实现跨组件之间的一些通信,它依赖于Vue自带的on/on/on/emit/$off等方法,而Vue3中移除了这些相关方法,这意味着EventB
- vue开发:解决el-input-number组件输入数字的时候无法实时触发change事件
问题:当已经输入数字的时候,还触发了为空的校验,预期是已经输入年龄的时候不会校验,输入框没有值的时候才会触发校验的。在网上查找了资料,el-input-number组件输入数字的时候无法实时触发change事件,需要使用@input.native来触发,一开始使用了也没有效果,后来加了this.$nextTick功能实现了。//解决el-input-number组件输入数字的时候无法实时触发cha
- JS宏进阶:Map与Object
jackispy
JS宏进阶javascript开发语言ecmascript
Object是JavaScript中最基本的数据类型之一,用于创建对象实例。newObject()是创建空对象的一种常见方式。而Map只是一种用于存储键值对的数据结构。相对于Object而言,他没有原型(也就是不能通过原型链的方式添加方法),但也存在自身的优势,某些场景,newMap可能比newObject更好用。下面是其内置方法的详细介绍:一、newMap1、创建新的Map对象,只能使用newM
- 流量分析利器arkime的学习之路(二)---API接口
胖哥王老师
流量分析学习笔记网络协议学习arkimeAPI
前文回忆《流量分析利器arkime的学习之路(一)---安装部署》概述注意点Arkime对所有API调用都使用摘要身份验证,因此请确保在库或curl命令中启用摘要身份验证。学习如何进行API调用的最简单方法是打开浏览器的javascript控制台,观察ArkimeUI正在进行的调用,它使用所有相同的API。注意:许多API端点都需要一个数据库字段名称,这与您在搜索表达式中使用的名称不同。查看数据库
- 问题大集-02-vue ui 启动时Failed to get response from https://registry.npm.taobao.org/vue-cli-version-marker
会蹦的鱼
vue.jsui前端
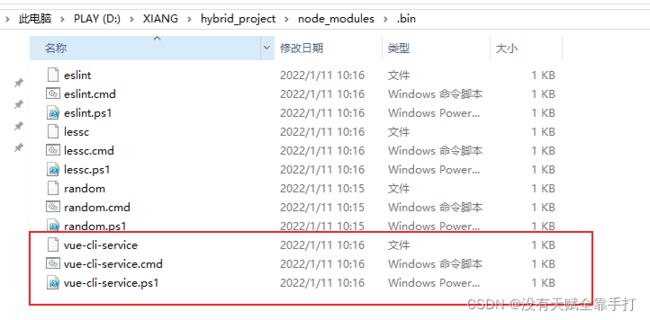
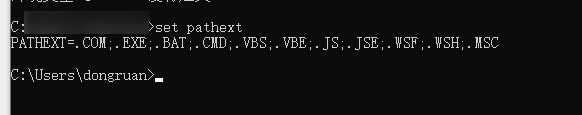
1、问题:Failedtogetresponsefromhttps://registry.npm.taobao.org/vue-cli-version-marker使用VueCLI的图形用户界面(GUI)时遇到这个错误,通常意味着VueCLI在尝试从指定的npm镜像(这里是淘宝的npm镜像https://registry.npm.taobao.org)获取某个包(这里是vue-cli-versio
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方