当输入 npm run xxx后发生了什么
背景
最近在从0到1写一个脚手架,如果只是按照教程实现一下,那也很简单,花不了多少时间。而真正费时间的是弄懂背后的原理,原理很重要,如果我们不弄懂,那么知识就会很零散,很容易忘记。我们总不能在脑子里装一大堆的使用方法吧,你说呢
bin文件夹介绍
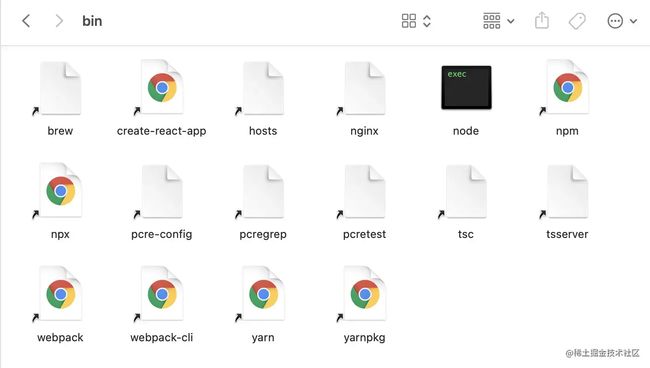
在文章中我们会多次提到一个文件名bin,bin文件夹是用来干什么的呢
bin是单词binary的缩写 是二进制的意思由于一些约定俗成的原因我们一般都将可执行文件放到 bin 目录中.
npm install 的时候发生了什么?
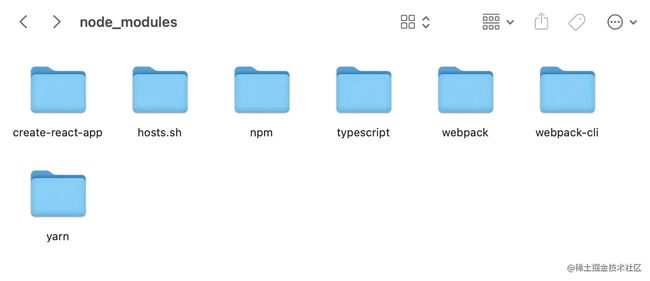
npm install后会根据package.json中配置的需要下载的依赖,或者命令后面的参数把包下载到本地,但是肯定不止下载包这么简单。如果你下载的包的package.json中,有bin属性的话,那么会把库目录中bin文件里面的内容,放到node_modules/.bin中。
npm install 的时候,npm 就帮我们把这种软连接配置好了,其实这种软连接相当于一种映射,执行npm run xxx的时候,就会到 node_modules/bin 中找对应的映射文件,然后再找到相应的js文件来执行。
为什么会把库目录中bin文件里面的内容,放到node_modules/.bin中?
因为node_modules/.bin中的js文件就像快捷方式,你执行快捷方式,就会访问库中的bin目录下的文件

为什么直接执行js文件不能执行?
因为$PATH中没有你这个命令呀,你在命令行输入的东西,他都会把你当成一个命令
我们在桌面上创建一个test.js文件,如何通过命令执行他
如果要想直接执行js文件
- 第一: 需要映射软连接

首先我们输入一个echo $PATH命令找到bin目录,只要在bin目录下创建一个软连接指向我们创建的js文件,那么我们执行命令,就是在执行这个js文件

- 第二: 需要在文件头部加上
#!/usr/bin/env node
这句话的意思就是直接去环境变量中找node命令
所以/usr/bin/env node test.js === node test.js
npm install -g的时候发生了什么?
和npm install差不多, 只是会在全局的node_module文件的bin目录下创建软连接,软连接指向库中的实际文件。并注册到全局的$PATH中
而我们在npm install -g的时候,其实是将相关文件安装在/usr/local/lib/node_modules目录下,同时,在/usr/local/bin目录下会有一个映射脚本,将其指向/usr/local/lib/node_modules下的真实文件。这么做的好处是,在保证只有一份可执行文件的前提下,给命令取别名。
npm run xxx 的时候发生了什么
经过上面的学习我们就很好懂了
{ // ... "scripts": { "start": "node ./src/index.js", "build": "react-scripts build", }, // ...
}
当我们执行
npm run build
的时候
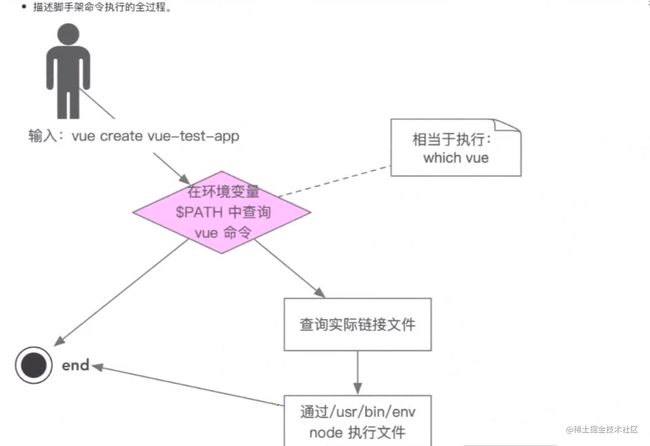
1.首先执行package.json中的script中的build命令
2.然后开始执行react-scripts命令
3.此时在环境变量$PATH中查找是否存在react-scripts命令,如果存在则返回实际链接文件,如果不存在则查找本地node_modules/bin中是否存在react-script.js文件, 如果都不存在则返回not found
4.如果在全局找到的,那么会指向全局安装的node_modules中库的实际执行文件,如果是在本地node_modules/bin中找到链接,那么会在本地node_modules中库的实际执行文件
5.通过/usr/bin/env node 执行文件
使用npm run xxx的好处是什么?
"scripts": {"start": "webpack -v"},
因为好多包我们全局并没有安装,就算是下载别人的项目,我们也是安装到本地node_modules中,而不是全局,所以npm run xxx 可以让我们执行本地包的命令
npm link的时候发生了什么
我们在自己写脚手架的时候会用到npm link,用于设置软连接,自己进行测试
npm link可以帮助我们模拟包安装后的状态,它会在系统中做一个快捷方式映射,让本地的包就好像install过一样,可以直接使用。在MAC中,我们在终端可以直接敲命令,其实是在执行/usr/local/bin目录下的脚本,这个目录可以认为是我们的全局命令所在的地方。
而npm link做的事也差不多,只不过它在/usr/local/lib/node_modules里存的不是真实的文件,而是存了一个快捷方式,指向你当前执行npm link的目录。如果开发的是node包,则执行的命令名和真实执行的文件入口,会通过项目的package.json里bin的配置来获取。
最后
最近还整理一份JavaScript与ES的笔记,一共25个重要的知识点,对每个知识点都进行了讲解和分析。能帮你快速掌握JavaScript与ES的相关知识,提升工作效率。
![]()
![]()
![]()
![]()
有需要的小伙伴,可以点击下方卡片领取,无偿分享