CSS z-index属性层重叠顺序
作者:
WangMin
格言:努力做好自己喜欢的每一件事
CSDN原创文章
博客地址 WangMin
对于所有定位,最后都不免遇到两个元素试图放在同一位置上的情况。显然,其中一个必须遮住另一个。但是如何控制哪个元素放在上层,这就出现了z-index这个属性。
z-index属性的含义
一个元素在文档中的层叠顺序,用于确认元素在当前层叠上下文中的层叠级别。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
- z-index的属性值越高越靠前。
- 元素可拥有负的 z-index 属性值。
- z-index 跟具体数字。
- z-index的数值不跟单位。

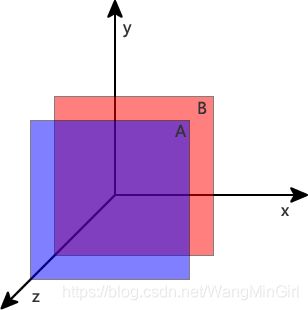
如上图所示,这个属性的名字由坐标系统得来,其中从左向右是x轴,从上到下是y轴。从屏幕到用户是z轴。在这个坐标系中,较高z-index值的元素比较低z-index值的元素离用户更近,也就是说较高z-index值的元素最先呈现在用户的视野,这会导致较高z-index值的元素覆盖其他元素,这也称为堆叠或叠放。
z-index 属性使用条件
z-index 在设置了position属性(position不为static的元素)的元素条件下使用。通常我们让不同的对象盒子以不同顺序重叠排列,我们就要使用 z-index 样式属性。
接下来从最简单的不使用z-index的情况开始学习z-index 属性。
z-index应用案例
1)对于同级元素
层叠级别大的显示在上面,级别小的显示在下面,也就是z-index属性值越大的元素在z-index属性值小的元素上面;层叠级别中的两个元素,依据它们在HTML文档流中的顺序,写在后面的将会覆盖前面的。代码如下:
<div class="box">box
<div class="same one">onediv>
<div class="same two">twodiv>
div>
.box{
width:350px;
height:350px;
color: #fff;
background:brown;
position: relative;
}
.box>.same{
width:250px;
height:250px;
position: absolute;
}
.box>.one{
background:burlywood;
top:30px;
left:30px;
}
.box>.two{
background:palegoldenrod;
top:60px;
left: 60px;
}
情况一:
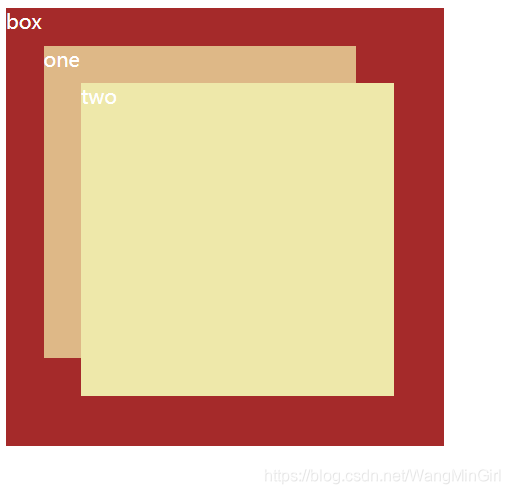
在还没有给设置了 position: absolute; 属性的元素 .one 和元素 .two 设置 z-index 属性的情况下:

从上图可以看出元素 .two 覆盖在元素 .one 上面,这是因为依据它们在HTML文档流中的顺序,写在后面的元素将会覆盖前面的元素。
情况二:
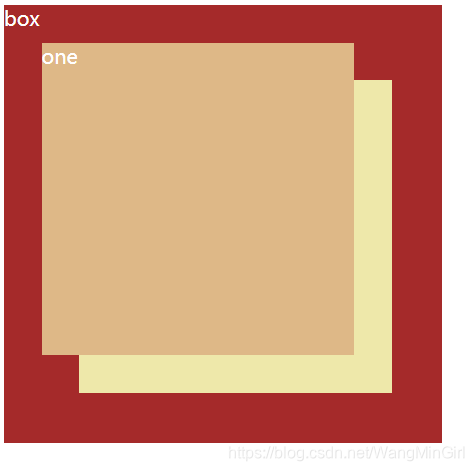
如果我们想要元素 .two 覆盖在元素 .one 下面,就要给 .one 设置z-index属性,情况如下:

在这里可能就有小伙伴发现我并没有给元素 .two 设置z-index属性,元素 .two 为什么会覆盖在元素 .one 下面。以下我来说明以下原因:
- IE6/7下position不为static,且z-index不存在时z-index为0,除此之外的浏览器z-index为auto。
- z-index为auto的元素不参与层级关系的比较,由向上遍历至此且z-index不为auto的元素来参与比较。
以上我们可以得出结论:在这里元素 .two 的z-index的属性值为auto不与元素 .one 的z-index的属性值进行比较,而元素 .one 的z-index的属性值在HTML文档流中最高,所以元素 .two 覆盖在元素 .one 下面。
情况三:
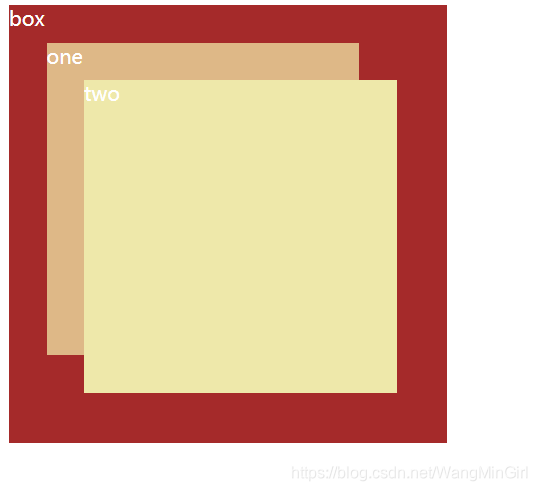
如果我们给元素 .two 也加上 z-index:1; ?结果得到元素 .two 覆盖在元素 .one 上面。那是因为:一旦z-index值相等,情况就和都不设置z-index值一样了。
情况四:
- 在父元素
.box添加z-index:10,在元素.two和元素.one添加z-index:2;, 这样理论上父元素就会在上面(父元素.box覆盖元素.two和元素.one),但是实际情况跟情况一的效果是一样的,结果没有变! 如下:

- 把两个子元素的z-index值同时设置为-2;父元素不设置z-index属性。结果如下:

从上图我们只看到父元素 .box,并不是元素 .two和元素 .one不见了,而是被父元素 .box遮住了。 这说明在父元素和子元素之间还是可以作比较的!!!只是需要我们把子元素的z-index值设为负数。
2) 对于不同级元素
元素的显示顺序依据父级元素的层叠级别(z-index值)来决定,与自身的层叠级别(z-index值)无关。
有两个div盒子,元素 .two和元素 .one在元素.box1 里,元素.three 在元素 .box2 里
<div class="box box2">box
<div class="same one">onediv>
<div class="same two">twodiv>
div>
<div class="box box2">box
<div class="same three">threediv>
div>
元素.box1和元素 .box2设置z-index,那么(元素.box1和元素 .box2)的子元素 (元素 .two、元素 .one、元素.three )以父元素的层叠关系为主。
.box{
width:350px;
height:350px;
color: #fff;
position: relative;
}
.box1{
z-index: 1;
}
.box2{
z-index: 2;
}
.box>.same{
width:250px;
height:250px;
position: absolute;
}
.box>.one{
background:burlywood;
}
.box>.two{
background:palegoldenrod;
top:40px;
left: 40px;
z-index: 20;
}
.box>.three{
background:palegreen;
top: -100px;
left: 80px;
}
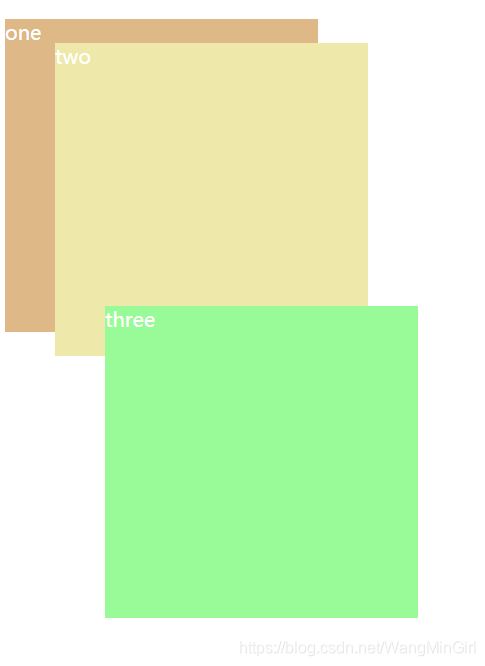
元素 .two、元素 .one、元素.three处于不同的div中,不管子元素中是否设置了z-index属性,子元素的层级关系都根据父级的z-index大小来确定,也就是说子元素的层级关系与它们自身的z-index属性值无关。例子中,元素.box1的z-index值(z-index: 1;)小于元素 .box2的z-index值(z-index: 2;),所以元素.three在元素 .two的上面,如下图所示:

z-index的一些理解误区
一般我们会说:z-index属性只有和定位元素(position不为static的元素)一起使用的时候,才起作用,那首先这种说法是错误的,因为在css3中flex盒子的子元素也可以设置z-index属性。
以上仅是个人见解,若有不足之处欢迎在下方评论指出,那就先分享到这里!! 后续继续更新!!