flutter初学之悬浮按钮
期望:想实现一个悬浮在整个页面的悬浮按钮;
实现1(用FloatingActionButton实现):
// 新增悬浮按钮
Widget _createFixedAddWidget(ProductEntryState state, Dispatch dispatch) {
return Container(
decoration: const BoxDecoration(
boxShadow: [
BoxShadow(
color: Color.fromRGBO(51, 55, 88, 0.32),
offset: Offset(0, 4),
blurRadius: 16,
spreadRadius: 0,
)
], // 阴影样式
),
margin: const EdgeInsets.only(bottom: 78), // 距离底部高度
child: FloatingActionButton(
child: const Icon(Icons.add, size: 32), // + 符号
backgroundColor: const Color.fromRGBO(51, 55, 88, 1), // 按钮背景颜色
onPressed: () {
dispatch(
ProductEntryActionCreator.onTapCeateEntryAction(),
);
}, // 点击事件
),
);
}
在appBar同级添加floatingActionButton,如图:

实现2(Stack、Positioned等实现):
// 新增悬浮按钮-新建供货商
Widget _createFixedAddWidget(Dispatch dispatch) {
return InkWell(
onTap: () {
dispatch(SupplierListActionCreator.onCreateSupplierAction());
},
child: Container(
width: 56,
height: 56,
decoration: const BoxDecoration(
boxShadow: [
BoxShadow(
color: Color.fromRGBO(51, 55, 88, 0.32),
offset: Offset(0, 4),
blurRadius: 16,
spreadRadius: 0,
)
],
borderRadius: BorderRadius.all(
Radius.circular(28),
),
color: Color.fromRGBO(51, 55, 88, 1),
),
child: const Icon(
Icons.add,
size: 36,
color: Colors.white,
)), // 自定义按钮布局 可换成图片
);
}
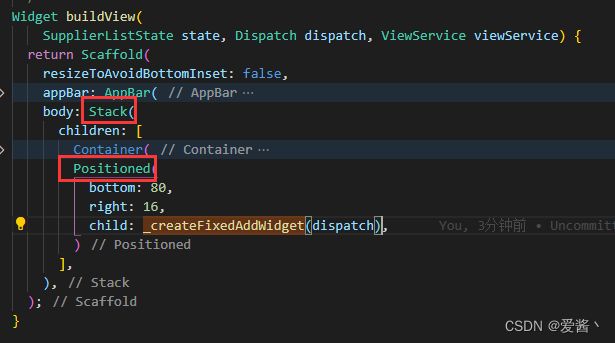
用的时候直接在appBar的同级body内
body: Stack(
children: [
Positioned(
bottom: 80,
right: 16,
child: _createFixedAddWidget(dispatch),
)
],
),

----------------------------------完结,待优化---------------------------------------------