docsify搭建个人极简知识仓库
✍、目录导图
docsify极简知识库
个人博客可能是每个人都有过的"博客梦",搭建一个专属自己的个人博客应该也是一位开发爱好者的必备技能,当然现在博客一键部署、主题等等都不必我们自己手写,例如Hexo、WordProcess等只需要一台服务器、一台电脑即可完成酷炫的博客主题页面,个人对于博客页面还是更喜欢极简风格,所以自己搜寻到了一个好玩的博客工具 docsify 一个神奇的文档网站生成器。
这里先看一下这个工具的效果,常逛B站的小伙伴应该知道CodeSheep程序羊这个全栈步道师,程序羊老师的个人自学网站就是采用docsify工具来搭建的,大体看一下老师的布局。

老师的内容很丰富,值得收藏,当然这里我们并不是要仅仅只看老师的网页,我们试着模仿实现他!
docsify搭建个人极简知识仓库
- ✍、目录导图
- docsify极简知识库
- 1.1、正式搭建
- 1.2、定制页面
- 1.3、多页文档
- 1.4、定制侧边栏
- 1.5、开启封面
- 1.6、更换主题
- 1.7、全文搜索插件
- 1.8、字数统计插件
- 1.9、部署项目
- 1.10、更新项目
1.1、正式搭建
- 打开 docsify 官网:https://docsify.js.org/
- 如下步骤,在开始之前请确保我们电脑有 node.js 环境
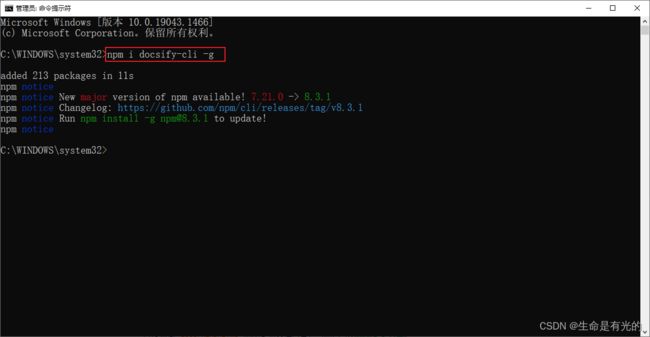
- 首先安装 docsify-cli 脚手架
- 在自己电脑新建一个空文件夹,用来初始化项目,也就是以后用来存放我们的博客文件
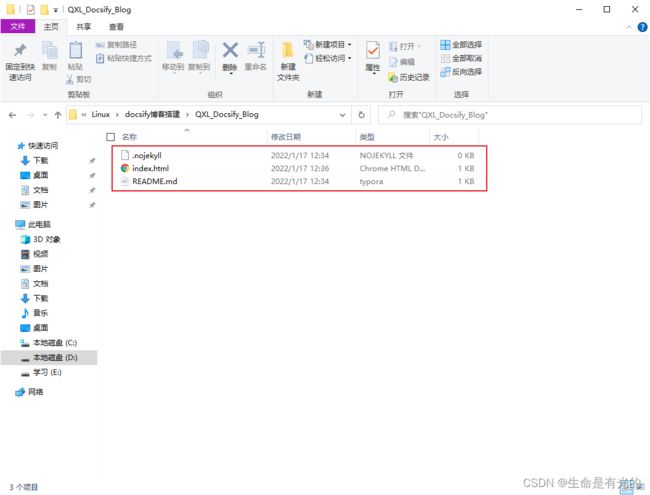
- 初始化项目后,我们进入文件夹,可以看到如下几个文件
index.html入口文件README.MD会做为主页内容渲染.nojekyll用于阻止 GitHub Pages 忽略掉下划线开头的文件
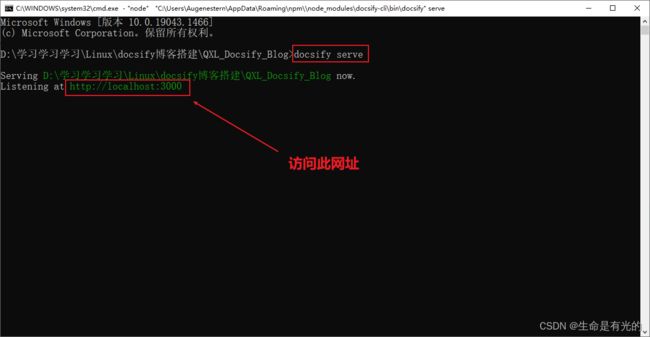
- 启动本地服务器
1.2、定制页面
默认Demo的页面比较单调,我们如果要修改此页面,只需要修改目录下的README.md,语法就是 MarkDown 语法
当然我只是随手写写,你完全可以将你的 md 笔记粘贴进来。
1.3、多页文档
如果我们要创建多个页面,或者需要多级路由的网站,在 docsify 里也能很容易的实现。
我们参考官方文档,例如我这里创建两个文件夹 GO、Java,里面分别存放 README.md 文件
我们要想访问 Java 文件夹下的 README.md 文件,只需要在网址后跟上 java/
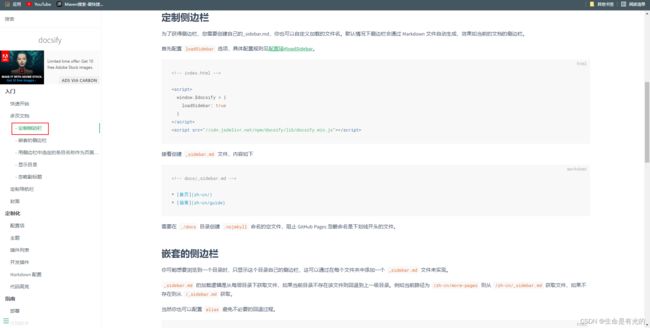
1.4、定制侧边栏
上述多页文档我们在网址输入可不方便,最好有一个侧边栏。我们参考官方文档
- 首先在 index.html 进行配置,按照官方文档添加规则
<script>
window.$docsify = {
loadSidebar: true
}
script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js">script>
- 接着在根目录创建
_sidebar.md,编辑如下
* [java](java/)
* [Go](Go/)
- 效果如下
当然官方文档还有很多嵌套的侧边栏、目录、副标题等,这里就不进行记录了,操作方式都大同小异
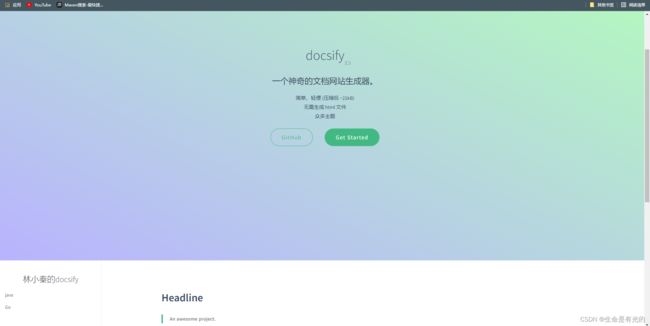
1.5、开启封面
- 配置index.html文件
<script>
window.$docsify = {
coverpage: true
}
script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js">script>
- 根目录创建
_coverpage.md文件
# docsify 3.5
> 一个神奇的文档网站生成器。
- 简单、轻便 (压缩后 ~21kB)
- 无需生成 html 文件
- 众多主题
[GitHub](https://github.com/docsifyjs/docsify/)
[Get Started](#docsify)
这样封面就做好了!
1.6、更换主题
如果我们要更换主题,只需要替换index.html中 css 样式文件即可
例如我更换为 dark.css
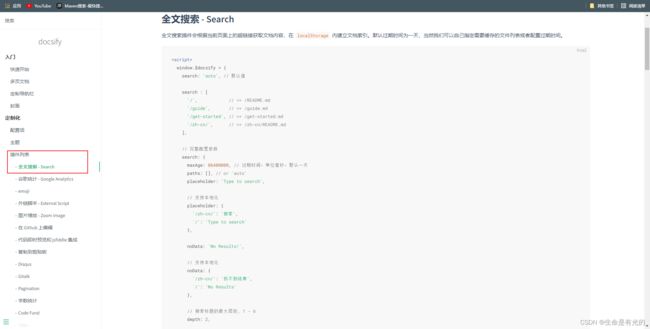
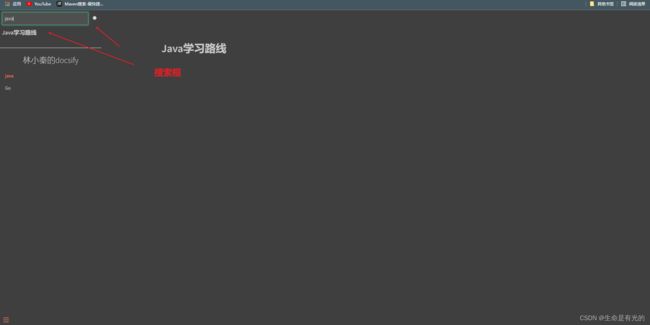
1.7、全文搜索插件
我们一般的博客网站都会有一个搜索框,docsify 帮我们提供了这样一个插件。
- 在index.html进行配置
<script>
window.$docsify = {
search: 'auto', // 默认值
// 完整配置参数
search: {
maxAge: 86400000,//过期时间,单位毫秒,默认一天
paths: [], // or 'auto'
placeholder: '请输入搜索关键字',
noData: '没有搜到呦!',
depth:2
}
}
script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js">script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js">script>
- 效果如下
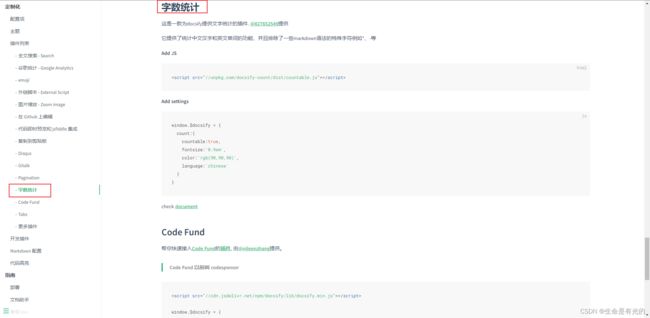
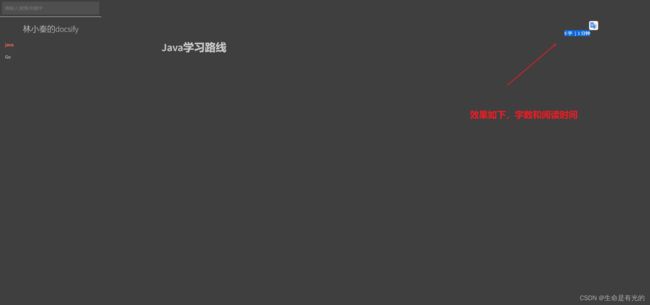
1.8、字数统计插件
- 在 index.html 中添加js
<script src="//unpkg.com/docsify-count/dist/countable.js">script>
- 在 index.html 中配置
window.$docsify = {
count:{
countable:true,
fontsize:'0.9em',
color:'rgb(90,90,90)',
language:'chinese'
}
}
1.9、部署项目
当然 docsify 还有一些其他好玩的插件,这里我就不多做记录,官方文档都有记录。现在我们要做的就是把我们的项目部署到服务器上供其他小伙伴访问。这里可以采用GitHub pages 或者Gitee pages,当然我们也可以使用云服务器,这里我就使用 Gitee pages 部署
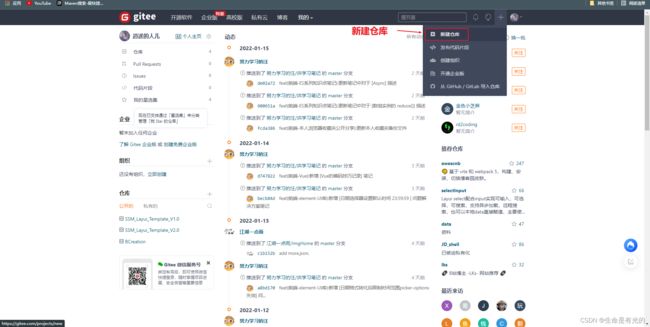
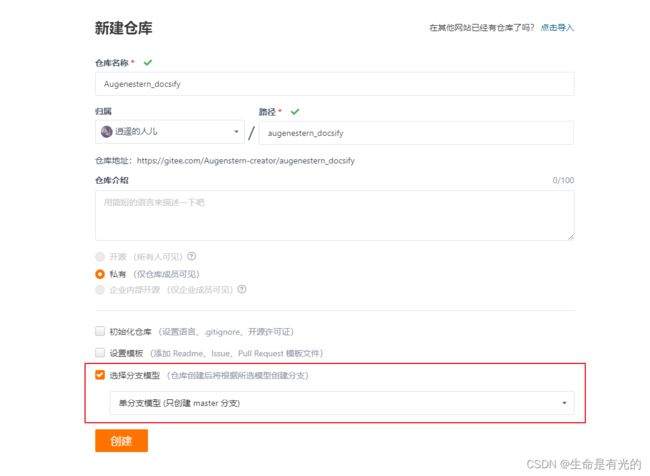
- 进入Gitee
- 填写仓库信息
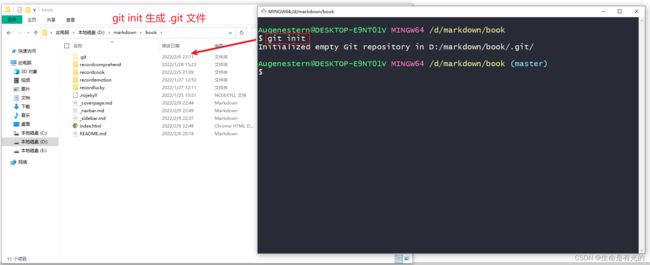
- 在刚才初始化docsify文档仓库的路径下打开 git,输入
git init
- 接着输入
git add .,将全部文件添加 - 接着输入
git commit -m "first commit",这样我们本地的仓库就建好了 - 接下来我们只需要将其推送到远程仓库即可,输入
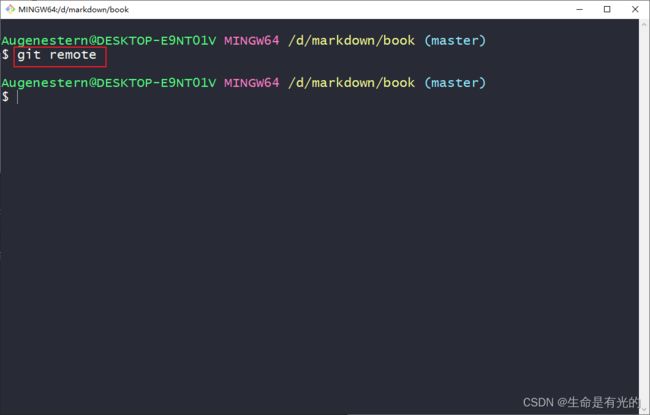
git remote查看所有远程主机
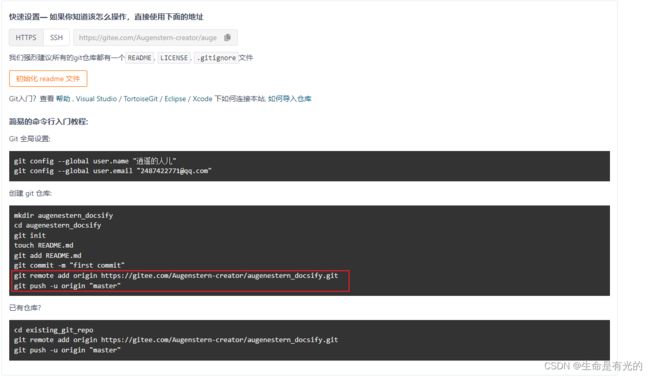
如上图没显示就是没有远程主机,只需要按照 gitee 提示输入命令即可
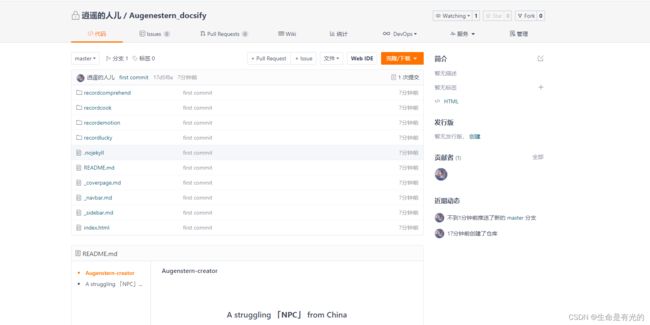
如上图推送成功,我们点击服务下的 Gitee pages
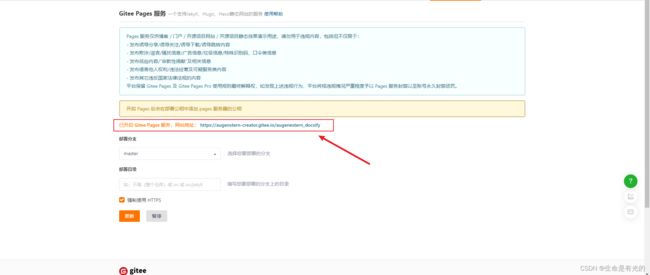
这里要进行实名之后才能开通 Gitee pages 申请,实名信息一般需要一个工作日审核完成,之后选择启动。
启动之后我们就可以得到一个网址,这个网址就可以访问了,我们发送给其他小伙伴,其他小伙伴也可以进行访问咯!
1.10、更新项目
Tip:更新项目需要重新部署Gitee Pages,所以其实还是挺麻烦的,后面有时间会记录Nginx服务器驱动下进行部署。
Time flies!