前端面试题干货汇总(超详细)
面试题干货汇总
文章目录
- 面试题干货汇总
-
- 一.前端
-
- http协议
- http和https的区别?
- http头部(header)字段汇总
- http头中有哪些与跨域有关的字段
- http分层
- get和post的区别
- post和put的区别
- SSL层加密、非对称加密
- TCP协议、TCP三次握手
- 常见的状态码(200,404 500等等)
- 简单请求、复杂请求
- 前端缓存、HTTP缓存
- cookie,session,token,localstroage
- 浏览器渲染页面过程(重绘重排发生时刻,以及分别触发操作)
- 浏览器加载时为什么会出现白屏现象(你是如何测试白屏时间的)
- http请求方法有哪些,option应用场景
- 同源策略,跨域的几种方法
- js会阻塞dom的加载吗?为什么?
- css会阻塞dom的加载吗?为什么?
- 前端性能优化方式
- webpack(前端资源加载/打包工具)
- webpack:多入口配置
- webpack:怎么将公共的 JS 代码抽离?
- gulp(基于流的自动化构建工具)
- 设计模式(工厂模式等)
- URL由什么组成
- 防抖节流
- 声明式开发和命令式开发是什么
- 栈内存和堆内存
- 进程线程区别、在CPU调度,I/O方面的区别
- 进程的状态(就绪态,阻塞态,运行态),各状态之间如何转换
- 并行和并发的区别
- axios原理、不用axios原生js怎么发送请求
- Express原理、它和koa的区别
- 操作系统:中断
- 操作系统:有哪些任务调度方式
- 一台没有联网的电脑,如何获取自己的ip地址
- js:数据类型
- js:null和undefine的区别
- js:闭包
- js:BOM 和 DOM
- js:垃圾回收
- js:数组有哪些常用方法
- js:怎么数组去重
- js:判断是否是数组的四种做法
- js:执行上下文和作用域
- js:变量提升和函数提升
- js:this
- js:toString和valueOf的区别
- js:call,apply,bind作用和区别
- js:事件捕获、事件冒泡,怎样终止冒泡
- js:当在页面中某个元素有个点击事件,事件流的过程
- js:事件代理(事件委托)
- js:事件循环(EventLoop)
- nodejs:事件循环(EventLoop)
- js:setTimeout、Promise、Async await区别
- js:原型链、如何判断一个对象的某个属性是它本身的还是原型链上的
- js:作用域链
- js:XSS和CSRF
- js:ajax实现原理(XMLHttpRequest ),有什么方法(send,open等)
- js:虚拟DOM
- js:new一个函数的过程
- js:继承
- js:setTimeout函数中的内容一定会执行吗
- js:如何实现一个instanceof 函数
- js:栈溢出如何优化
- js:Foreach,map,与fliter(哪个有返回值(map函数里有return,foreach没有return),哪个可以break(都不能break))
- 浏览器中dom的结构是arr还是list?问我浏览器中div.children的遍历是怎么实现的
- ES6:新特性
- ES6:let,var,const区别
- ES6:解构赋值
- ES6:新的原始数据类型 Symbol
- ES6:Set
- ES6:Map 和Object区别
- ES6:字符串
- ES6:函数
- ES6:promise原理、状态值、promise.all、简单实现Promise
- ES6:class
- ES6:箭头函数和普通函数的区别
- ES6:js如何实现异步,几种异步详细
- ES6:promise转成es5是基于什么原理
- ES6:babel 的原理
- css:盒模型 (Box Model)
- css:水平垂直居中的实现
- css:定位
- css:选择器&样式优先级
- css:em、rem的区别
- css3:新特性
- css:flex布局原理及其常用属性
- css:文字超过长度的部分显示省略号
- css:动画
- css:隐藏页面元素的方法
- css:设置透明度的两种方法和区别
- css:BFC
- css:margin重叠
- css:两列布局怎么实现
- css:三列布局怎么实现
- css:屏幕自适应
- css:响应式布局实现方式
- css:懒加载及其原理
- css:轮播图的实现
- html:input标签的type值列举
- html: enctype的属性值有哪些
- html:dom本身的常见api列举
- html:H5语义化标签、为什么使用语义化标签?
- html:和xhtml的区别
- html5:WebSocket
- vue:生命周期
- vue:双向绑定的原理
- vue:v-if和v-show的区别
- vue:响应式
- vue:vue-router原理、它的2种模
- vue:computed是什么
- vue和jquery的区别(vue不直接操控dom,为什么要这样)
- 数据库:mysql中的索引
- 编程:几种排序(重点快排及其原理)
- 编程:爬楼梯(斐波那契数列/递归/动态规划)
- 编程:数组去重
- 编程:二分查找
- 编程:一个很大的数组,输出第k大的数字
- 编程:实现数组的slice方法
- 编程:输出二叉树中的叶子节点(深度优先、广度优先)
- 编程:如何用栈模拟队列(2个栈实现)
- 编程:大数相加
- 编程:大数+1
- 编程:找数组中出现次数最多的数,如果有多个,返回数组
- 编程:写一个字符串中单词逆序的函数
一.前端
http协议
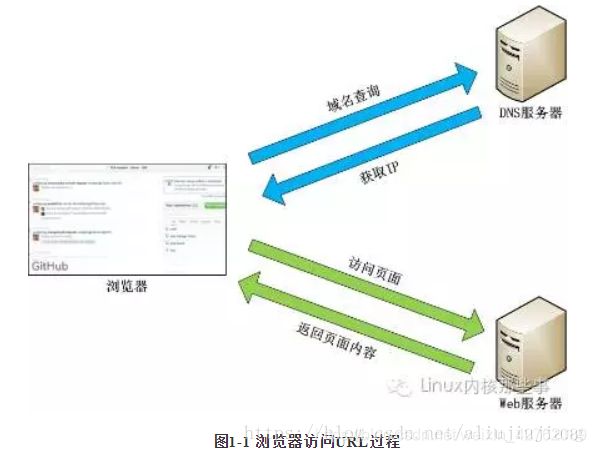
HTTP协议是构建在TCP/IP协议之上的,是TCP/IP协议的一个子集。HTTP连接最显著的特点是客户端发送的每次请求都需要服务器回送响应,在请求结束后,会主动释放连接。从建立连接到关闭连接的过程称为“一次连接”。
1.在HTTP 1.0中,客户端的每次请求都要求建立一次单独的连接,在处理完本次请求后,就自动释放连接。
2.在HTTP 1.1中则可以在一次连接中处理多个请求,并且多个请求可以重叠进行,不需要等待一个请求结束后再发送下一个请求。
3. HTTP2.0和HTTP1.X相比的新特性:
- 新的二进制格式(Binary Format),HTTP1.x的解析是基于文本。基于文本协议的格式解析存在天然缺陷,文本的表现形式有多样性,要做到健壮性考虑的场景必然很多,二进制则不同,只认0和1的组合。基于这种考虑HTTP2.0的协议解析决定采用二进制格式,实现方便且健壮。
- 多路复用(MultiPlexing),即连接共享,即每一个request都是是用作连接共享机制的。一个request对应一个id,这样一个连接上可以有多个request,每个连接的request可以随机的混杂在一起,接收方可以根据request的 id将request再归属到各自不同的服务端请求里面。
- header压缩,如上文中所言,对前面提到过HTTP1.x的header带有大量信息,而且每次都要重复发送,HTTP2.0使用encoder来减少需要传输的header大小,通讯双方各自cache一份header fields表,既避免了重复header的传输,又减小了需要传输的大小。
- 服务端推送(server push),同SPDY一样,HTTP2.0也具有server push功能。
4.HTTP 3.0:
- 基于google的QUIC协议,而quic协议是使用udp实现的
- 减少了tcp三次握手时间,以及tls握手时间=
- 解决了http 2.0中前一个stream丢包导致后一个stream被阻塞的问题
- 优化了重传策略,重传包和原包的编号不同,降低后续重传计算的消耗
- 连接迁移,不再用tcp四元组确定一个连接,而是用一个64位随机数来确定这个连接
- 更合适的流量控制
- http和tcp有什么区别
1,http对应于应用层
2,Tcp协议对应于传输层
3,Http是无状态的短连接,而TCP是有状态的长连接
4,HTTP是要基于TCP连接基础上的,简单的说,TCP就是单纯建立连接,不涉及任何我们需要请求的实际数据。HTTP是用来收发数据,即实际应用上来的。
说明:从HTTP/1.1起,默认都开启了Keep-Alive,保持连接特性,简单地说,当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接。Keep-Alive不会永久保持连接,它有一个保持时间,可以在不同的服务器软件(如Apache)中设定这个时间。
- http1.0/1.1和2.0的区别
http和https的区别?
参考:
- 详解http和https的作用与区别
- https和http的主要区别
基本概念
http是用于从WWW服务器传输超文本到本地浏览器的传输协议,https是在http协议基础上增加了使用SSL加密传送信息的协议。
https就是http和TCP之间有一层SSL层,这一层的实际作用是防止钓鱼和加密。防止钓鱼通过网站的证书,网站必须有CA证书,证书类似于一个解密的签名。另外是加密,加密需要一个密钥交换算法,双方通过交换后的密钥加解密。
https协议的主要作用可以分为两种:一种是建立一个信息安全通道,来保证数据传输的安全;另一种就是确认网站的真实性。
主要区别
| 区别 | http | https |
|---|---|---|
| 名称 | Hypertext Transfer Protocol Vertion (超文本传输协议) | Secure Hypertext Transfer Protocol(安全超文本传输协议) |
| 证书 | 不需要 | 需要到CA申请证书 |
| 传输 | 信息是明文传输 | 有安全性的ssl加密传输协议 |
| 端口 | 80 | 43 |
| 特点 | 1.支持客户/服务器模式(C/S模式)2.简单快速 3.无连接:限制每次连接只处理一个请求,可节省传输时间 4.是无状态协议(协议对于事务处理没有记忆能力) | 1.安全。保证了用户数据的安全性,也一定程度上保护了服务端,使恶意攻击和伪装数据的成本大大提高 2.加重了服务端的负担,相比http需要更多的资源来支撑,降低了用户的访问速度 |
http头部(header)字段汇总
- 4种首部字段类型
- 通用首部字段: 请求报文和响应报文两方都会使用到的首部。
- 请求首部字段: 从客户端向服务器发送请求报文时使用的首部,补充了请求的附加内容、客户端信息、响应内容相关优先级等信息。
- 响应首部字段: 从服务器端向客户端返回响应报文时使用的首部,补充了响应时的附加内容,也会要求客户端附加额外的内容信息。
- 实体首部字段: 针对请求报文和响应报文的实体部分使用到的首部,补充了资源内容更新时间等与实体有关的信息。
- 通用首部字段
首部字段名 说明 (常见值)
Cache-Control 控制缓存行为(no-cache)
Connection 逐跳首部、连接的管理(keep-alive,Upgrade)
Date 创建报文的日期时间(Tue, 15 Nov 1994 08:12:31 GMT)
Pragma 报文指令
Transfer-Encoding 指定报文传输主体的编码方式
Upgrade 升级为其他协议
Via 代理服务器的相关信息
Warning 错误通知
- 请求首部字段
首部字段名 说明 (常见值)
Accept 设置接受的内容类型( text/plain)
Accept-Charset 设置接受的字符编码(utf-8)
Accept-Encoding 设置接受的编码格式(gzip, deflate)
Authorization Web认证信息
Except 期待服务器的特定行为
Host 设置服务器域名和TCP端口号,如果使用的是服务请求标准端口号,端口号可以省略(en.wikipedia.org:8080)
if-Match 设置客户端的ETag,当客户端ETag和服务器生成的ETag一致才执行,适用于更新自从上次更新之后没有改变的资源("737060cd8c284d8af7ad3082f209582d)
if-Modified-Since 设置更新时间,从更新时间到服务端接受请求这段时间内如果资源没有改变,允许服务端返回304 Not Modified(Sat, 29 Oct 1994 19:43:31 GMT)
Range 实体的字节范围请求
Refer 实体的字节范围请求
TE 传输编码的优先级
User-Agent 用户代理的字符串值(Mozilla/5.0 (X11; Linux x86_64; rv:12.0) Gecko/20100101 Firefox/21.0)
- 响应首部字段
首部字段名 说明 (常见值)
Accept-Ranges 是否接受字节范围请求
Age 推算资源创建经过的时间
ETag 特定版本资源的标识符,通常是消息摘要(“737060cd8c284d8af7ad3082f209582d”)
Location 在重定向中或者创建新资源时使用( http://www.w3.org/pub/WWW/People.html)
Proxy-Authenticate 代理服务器对客户端的认证信息
WWW-Authenticate 服务器对客户端的认证信息
Server HTTP服务器的安装信息
Vary 代理服务器的管理信息
- 实体首部字段
首部字段名 说明 (常见值)
Allow 资源可支持的HTTP方法(GET, HEAD)
Content-Encoding 实体主体适用的编码方式(gzip)
Content-Language 实体主体的自然语言(en)
Content-Length 实体主体的长度(348)
Content-Location 设置返回数据的另一个位置(/index.htm)
Content-MD5 实体主体的报文摘要
Content-Range 实体主体的位置范围
Content-Type 设置响应体的MIME类型(text/html; charset=utf-8)
Expires 实体主体过期的日期时间(Thu, 01 Dec 1994 16:00:00 GMT)
Last-Modified 资源的最后修改日期时间(Tue, 15 Nov 1994 12:45:26 GMT)
http头中有哪些与跨域有关的字段
php:header(“Access-Control-Allow-Origin: *”);
asp.net:Response.AppendHeader(“Access-Control-Allow-Origin”, “*”)
http分层
get和post的区别
| 请求方式 | get | post |
|---|---|---|
| 参数位置 | url的query中 | 一般在content中,query也可 |
| 参数大小 | 受限于浏览器和服务器,一般不超过2048 个字符 | 无限制 |
| 安全性 | 参数携带在url中,安全性低,不能用来传递敏感信息 | 相对于GET请求,安全性更高 |
| 适用场景 | 从服务器端获取数据,不做增删改 | 向服务器提交数据,如做增删改操作 |
| 书签 | 可收藏为书签 | 不可收藏为书签 |
| 缓存 | 浏览器主动缓存 | 浏览器不会主动缓存,除非手动设置 |
| 后退按钮/刷新 | 无害 | 数据会被重新提交(浏览器应该告知用户数据会被重新提交) |
| 历史 | 参数保留在浏览器历史中 | 参数不会保存在浏览器历史中 |
| 对数据类型的限制 | 只允许 ASCII 字符 | 没有限制 |
| 时间消耗 | GET产生一个TCP数据包 ,浏览器会把http header和data一并发送出去,服务器响应200 | POST产生两个TCP数据包,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 |
| 编码类型 | application/x-www-form-urlencoded | application/x-www-form-urlencoded 或 multipart/form-data。为二进制数据使用多重编码。 |
post和put的区别
- POST请求的URI表示处理该封闭实体的资源(此资源可能是一段程序,如jsp 里的servlet),该资源可能是个数据接收过程、某种协议的网关、或者接收注解的独立实体。
- PUT请求中的URI表示请求中封闭的实体-用户代理知道URI的目标,并且服务器无法将请求应用到其他资源。如果服务器希望该请求应用到另一个URI,就必须发送一个301响应;用户代理可通过自己的判断来决定是否转发该请求。
SSL层加密、非对称加密
TCP协议、TCP三次握手
参考:
- HTTP协议详解
- TCP协议中的三次握手和四次挥手(图解)
TCP/IP协议族包含众多的协议,无法一一讨论。这里仅介绍理解HTTP协议需要掌握的TCP/IP协议族的一些相关知识点。
- TCP/IP协议族分层
TCP/IP协议族是由一个四层协议组成的系统,这四层分别为:应用层、传输层、网络层和数据链路层。如图1-2所示

分层的好处是把各个相对独立的功能解耦,层与层之间通过规定好的接口来通信。如果以后需要修改或者重写某一个层的实现,只要接口保持不变也不会影响到其他层的功能。接下来,介绍各个层的主要作用。
(1)应用层
应用层一般是我们编写的应用程序,其决定了向用户提供的应用服务。应用层可以通过系统调用与传输层进行通信。
处于应用层的协议非常多,比如:FTP(File Transfer Protocol,文件传输协议)、DNS(Domain Name System,域名系统)和我们本章讨论的HTTP(HyperText Transfer Protocol,超文本传输协议)等。
(2)传输层
传输层通过系统调用向应用层提供处于网络连接中的两台计算机之间的数据传输功能。
在传输层有两个性质不同的协议:TCP(Transmission Control Protocol,传输控制协议)和UDP(User Data Protocol,用户数据报协议)
(3)网络层
网络层用来处理在网络上流动的数据包,数据包是网络传输的最小数据单位。该层规定了通过怎样的路径(传输路线)到达对方计算机,并把数据包传输给对方。
(4)链路层
链路层用来处理连接网络的硬件部分,包括控制操作系统、硬件设备驱动、NIC(Network Interface Card,网络适配器)以及光纤等物理可见部分。硬件上的范畴均在链路层的作用范围之内。
数据包封装
数据包封装
上层协议数据是如何转变为下层协议数据的呢?这是通过封装(encapsulate)来实现的。应用程序数据在发送到物理网络之前,会沿着协议栈从上往下传递。每层协议都将在上层协议数据的基础上加上自己的头部信息(链路层还会加上尾部信息),以为实现该层功能提供必要的信息。如图1-3所示:

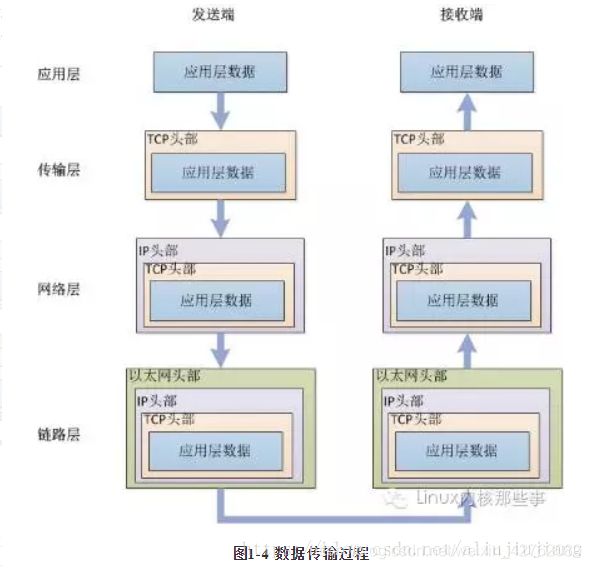
发送端发送数据时,数据会从上层传输到下层,且每经过一层都会被加上该层的头部信息。而接收端接收数据时,数据会从下层传输到上层,传输前会把下层的头部信息删除。过程如图1-4所示:

由于下层协议的头部信息对上层协议是没有实际的用途,所以在下层协议传输数据给上层协议的时候会把该层的头部信息去掉,这个封装过程对于上层协议来说是完全透明的。这样做的好处是,应用层只需要关心应用服务的实现,而不用管底层的实现。
- TCP三次握手
从上面的介绍可知,传输层协议主要有两个:TCP协议和UDP协议。TCP协议相对于UDP协议的特点是:TCP协议提供面向连接、字节流和可靠的传输。
使用TCP协议进行通信的双方必须先建立连接,然后才能开始传输数据。TCP连接是全双工的,也就是说双方的数据读写可以通过一个连接进行。为了确保连接双方可靠性,在双方建立连接时,TCP协议采用了三次握手(Three-way handshaking)策略。过程如图1-5蓝色框部分:

TCP协议三次握手的描述如下:
第一次握手:客户端发送带有SYN标志的连接请求报文段,然后进入SYN_SEND状态,等待服务端的确认。
第二次握手:服务端接收到客户端的SYN报文段后,需要发送ACK信息对这个SYN报文段进行确认。同时,还要发送自己的SYN请求信息。服务端会将上述的信息放到一个报文段(SYN+ACK报文段)中,一并发送给客户端,此时服务端将会进入SYN_RECV状态。
第三次握手:客户端接收到服务端的SYN+ACK报文段后,会想服务端发送ACK确认报文段,这个报文段发送完毕后,客户端和服务端都进入ESTABLISHED状态,完成TCP三次握手。
当三次握手完成后,TCP协议会为连接双方维持连接状态。为了保证数据传输成功,接收端在接收到数据包后必须发送ACK报文作为确认。如果在指定的时间内(这个时间称为重新发送超时时间),发送端没有接收到接收端的ACK报文,那么就会重发超时的数据。
- 【问题1】为什么连接的时候是三次握手,关闭的时候却是四次握手?
答:因为当Server端收到Client端的SYN连接请求报文后,可以直接发送SYN+ACK报文。其中ACK报文是用来应答的,SYN报文是用来同步的。但是关闭连接时,当Server端收到FIN报文时,很可能并不会立即关闭SOCKET,所以只能先回复一个ACK报文,告诉Client端,“你发的FIN报文我收到了”。只有等到我Server端所有的报文都发送完了,我才能发送FIN报文,因此不能一起发送。故需要四步握手。- 【问题2】为什么TIME_WAIT状态需要经过2MSL(最大报文段生存时间)才能返回到CLOSE状态?
答:虽然按道理,四个报文都发送完毕,我们可以直接进入CLOSE状态了,但是我们必须假象网络是不可靠的,有可能最后一个ACK丢失。所以TIME_WAIT状态就是用来重发可能丢失的ACK报文。
端口号:用来识别不同应用进程
—源端口:标识报文的返回地址,即报文来源的地方(16bit)
—目的端口:明确接收的计算上的应用接口(16bit)
序列号:用来标识从TCP源端向TCP目标端发送的数据字节流,它表示在这个报文段中的第一个数据字节。(32bit)
确认号:ACK标志为1时,确认号字段有效。它包含目标端所期望收到源端的下一个数据字节。(32bit)
头部长度:给出头部占32比特的数目。如果没有任何选项字段,TCP头部长度为20字节;最多可以有60字节的TCP头部。(4bit)
标志位字段(U、A、P、R、S、F):各比特的含义如下(6bit):
URG:紧急指针(urgent pointer)有效。(1bit)
ACK:确认序号(acknowledgement )有效。(1bit)
PSH:传送(push)接收方应该尽快将这个报文段交给应用层。(1bit)
RST:(reset) 重建连接。(1bit)
SYN:(synchronous)发起一个连接。(1bit)
FIN:(finish结束)释放一个连接。(1bit)
窗口:此字段用来进行流量控制。单位为字节数,这个值是本机期望一次接收的字节数。(16bit)
校验和:占16比特。对整个TCP报文段,即TCP头部和TCP数据进行校验和计算,并由目标端进行验证。(16bit)
紧急指针字段:占16比特。它是一个偏移量,和序号字段中的值相加表示紧急数据最后一个字节的序号。(16bit)
选项:可能包括"窗口扩大因子"、"时间"等选项。(32bit)
常见的状态码(200,404 500等等)
参考:
- 服务器常用的状态码
- 常见的HTTP状态码
状态码的职责是当客户端向服务器发送请求时,描述返回的请求结果。借助状态码,用户可以知道服务器端是正常处理了请求还是出现了错误。
状态码的类别:
| 类型 | 原因短语 | 注释 |
|---|---|---|
| 1XX | Informational(信息性状态码) | 接受的请求正在处理 |
| 2XX | Success(成功状态码) | 请求正常处理完毕 |
| 3XX | Redirection(重定向状态码) | 需要进行附加操作以完成请求 |
| 4XX | Client Error(客户端错误状态码) | 服务器无法处理请求 |
| 5XX | Server Error(服务器错误状态码) | 服务器处理请求出错 |
100 Continue
初始的请求已经接受,客户应当继续发送请求的其余部分
200 OK
一切正常,对GET和POST请求的应答文档跟在后面
204 No Content
没有新文档,浏览器应该继续显示原来的文档。如果用户定期地刷新页面,而Servlet可以确定用户文档足够新,这个状态代码是很有用的
206 部分内容(Partial Content)
这种响应是在客户端表明自己只需要目标URL上的部分资源的时候返回的.这种情况经常发生在客户端继续请求一个未完成的下载的时候(通常是当客户端加载一个体积较大的嵌入文件,比如视屏或PDF文件),或者是客户端尝试实现带宽遏流的时候.
301 Moved Permanently
客户请求的文档在其他地方,新的URL在Location头中给出,浏览器应该自动地访问新的URL。
302 Found
类似于301,但新的URL应该被视为临时性的替代,而不是永久性的。
303 See Other
类似于301/302,不同之处在于,如果原来的请求是POST,Location头指定的重定向目标文档应该通过GET提取
304 Not Modified
客户端有缓冲的文档并发出了一个条件性的请求(一般是提供If-Modified-Since头表示客户只想比指定日期更新的文档)。服务器告诉客户,原来缓冲的文档还可以继续使用。
400 Bad Request
请求出现语法错误。
401 Unauthorized
客户试图未经授权访问受密码保护的页面。应答中会包含一个WWW-Authenticate头,浏览器据此显示用户名字/密码对话框,然后在填写合适的Authorization头后再次发出请求。
403 Forbidden
资源不可用。没有权限访问资源
404 Not Found
无法找到指定位置的资源
414 Request-URI Too Long
请求的URI 长度超过了服务器能够解释的长度,因此服务器拒绝对该请求提供服务。通常的情况包括:
- 本应使用POST方法的表单提交变成了GET方法,导致查询字符串(Query String)过长。
- 重定向URI “黑洞”,例如每次重定向把旧的 URI 作为新的 URI 的一部分,导致在若干次重定向后 URI 超长。
500 Internal Server Error
服务器遇到了意料不到的情况,不能完成客户的请求
503 Service Unavailable
服务器由于维护或者负载过重未能应答。例如,Servlet可能在数据库连接池已满的情况下返回503。服务器返回503时可以提供一个Retry-After头
简单请求、复杂请求
这两种请求的区别主要在于是否会触发 CORS(Cross-Origin Resource Sharing) 预检请求
- 简单请求
- 请求方法
GET,POST,HEAD
- 不能自定义请求头header, 以下头部信息除外:
- Accept
- Accept-Language
- Content-Language
- Content-Type
- Content-Type 的值仅限于下列三者之一:
- text/plain
- multipart/form-data 文件上传时要使用的数据类型
- application/x-www-form-urlencoded 最常见的post的数据类型,也是表单提交的数据类型,jquery的ajax默认也是这个
- 关于XMLHttpRequestUpload:
请求中的任意XMLHttpRequestUpload 对象均没有注册任何事件监听器
XMLHttpRequestUpload 对象可以使用 XMLHttpRequest.upload 属性访问
- 请求中没有使用 ReadableStream 对象
- 复杂请求
不符合简单请求的就是复杂请求
前端缓存、HTTP缓存
参考:
- 一文读懂http缓存(超详细)
- HTTP缓存机制
- 前端缓存
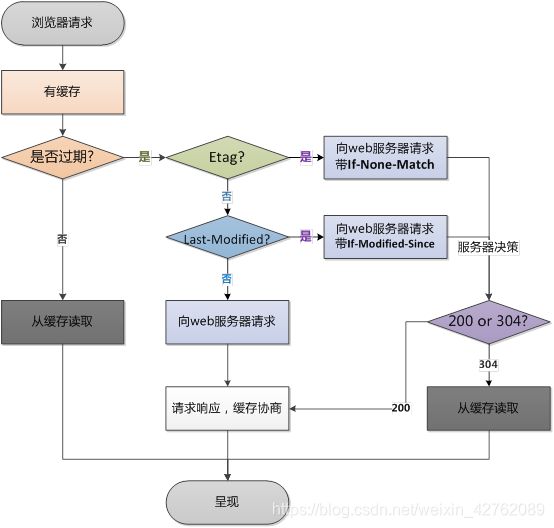
前端缓存可分为两大类:http缓存和浏览器缓存。我们今天重点讲的是http缓存,所以关于浏览器缓存大家自行去查阅。下面这张图是前端缓存的一个大致知识点:

在具体了解 HTTP 缓存之前先来明确几个术语:
缓存命中率:从缓存中得到数据的请求数与所有请求数的比率。理想状态是越高越好。
过期内容:超过设置的有效时间,被标记为“陈旧”的内容。通常过期内容不能用于回复客户端的请求,必须重新向源服务器 请求新的内容或者验证缓存的内容是否仍然准备。
验证:验证缓存中的过期内容是否仍然有效,验证通过的话刷新过期时间。
失效:失效就是把内容从缓存中移除。当内容发生改变时就必须移除失效的内容。
浏览器缓存主要是 HTTP 协议定义的缓存机制。HTML meta 标签,例如
含义是让浏览器不缓存当前页面。但是代理服务器不解析 HTML 内容,一般应用广泛的是用 HTTP 头信息控制缓存。
- HTTP缓存
什么是HTTP缓存 ?
http缓存指的是: 当客户端向服务器请求资源时,会先抵达浏览器缓存,如果浏览器有“要请求资源”的副本,就可以直接从浏览器缓存中提取而不是从原始服务器中提取这个资源。
常见的http缓存只能缓存get请求响应的资源,对于其他类型的响应则无能为力,所以后续说的请求缓存都是指GET请求。
http缓存都是从第二次请求开始的。第一次请求资源时,服务器返回资源,并在respone header头中回传资源的缓存参数;第二次请求时,浏览器判断这些请求参数,命中强缓存就直接200,否则就把请求参数加到request header头中传给服务器,看是否命中协商缓存,命中则返回304,否则服务器会返回新的资源。
HTTP缓存的分类:
根据是否需要重新向服务器发起请求来分类,可分为(强制缓存,协商缓存) 根据是否可以被单个或者多个用户使用来分类,可分为(私有缓存,共享缓存) 强制缓存如果生效,不需要再和服务器发生交互,而协商缓存不管是否生效,都需要与服务端发生交互。下面是强制缓存和协商缓存的一些对比:

强缓存
命中强缓存时,浏览器并不会将请求发送给服务器。在Chrome的开发者工具中看到http的返回码是200,但是在Size列会显示为(from cache)。

强缓存是利用http的返回头中的Expires或者Cache-Control两个字段来控制的,用来表示资源的缓存时间。
强缓存:Expires
缓存过期时间,用来指定资源到期的时间,是服务器端的具体的时间点。也就是说,Expires=max-age + 请求时间,需要和Last-modified结合使用。但在上面我们提到过,cache-control的优先级更高。 Expires是Web服务器响应消息头字段,在响应http请求时告诉浏览器在过期时间前浏览器可以直接从浏览器缓存取数据,而无需再次请求。

该字段会返回一个时间,比如Expires:Thu,31 Dec 2037 23:59:59 GMT。这个时间代表着这个资源的失效时间,也就是说在2037年12月31日23点59分59秒之前都是有效的,即命中缓存。这种方式有一个明显的缺点,由于失效时间是一个绝对时间,所以当客户端本地时间被修改以后,服务器与客户端时间偏差变大以后,就会导致缓存混乱。于是发展出了Cache-Control。
强缓存:Cache-Control
Cache-Control是一个相对时间,例如Cache-Control:3600,代表着资源的有效期是3600秒。由于是相对时间,并且都是与客户端时间比较,所以服务器与客户端时间偏差也不会导致问题。
Cache-Control与Expires可以在服务端配置同时启用或者启用任意一个,同时启用的时候Cache-Control优先级高。
Cache-Control 可以由多个字段组合而成,主要有以下几个取值:
-
max-age 指定一个时间长度,在这个时间段内缓存是有效的,单位是s。例如设置 Cache-Control:max-age=31536000,也就是说缓存有效期为(31536000 / 24 / 60 * 60)天,第一次访问这个资源的时候,服务器端也返回了 Expires 字段,并且过期时间是一年后。

在没有禁用缓存并且没有超过有效时间的情况下,再次访问这个资源就命中了缓存,不会向服务器请求资源而是直接从浏览器缓存中取。 -
s-maxage 同 max-age,覆盖 max-age、Expires,但仅适用于共享缓存,在私有缓存中被忽略。
-
public 表明响应可以被任何对象(发送请求的客户端、代理服务器等等)缓存。
-
private 表明响应只能被单个用户(可能是操作系统用户、浏览器用户)缓存,是非共享的,不能被代理服务器缓存。
-
no-cache 强制所有缓存了该响应的用户,在使用已缓存的数据前,发送带验证器的请求到服务器。不是字面意思上的不缓存。
-
no-store 禁止缓存,每次请求都要向服务器重新获取数据。
-
must-revalidate 指定如果页面是过期的,则去服务器进行获取。这个指令并不常用,就不做过多的讨论了。
协商缓存
若未命中强缓存,则浏览器会将请求发送至服务器。服务器根据http头信息中的Last-Modify/If-Modify-Since或Etag/If-None-Match来判断是否命中协商缓存。如果命中,则http返回码为304,浏览器从缓存中加载资源。
协商缓存:Last-Modify/If-Modify-Since
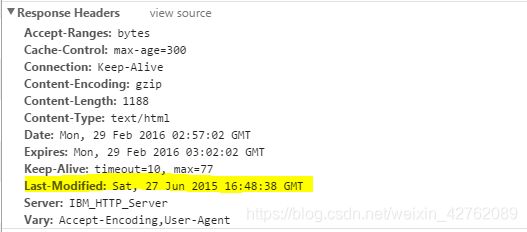
浏览器第一次请求一个资源的时候,服务器返回的header中会加上Last-Modify,Last-modify是一个时间标识该资源的最后修改时间,例如Last-Modify: Thu,31 Dec 2037 23:59:59 GMT。

当浏览器再次请求该资源时,发送的请求头中会包含If-Modify-Since,该值为缓存之前返回的Last-Modify。服务器收到If-Modify-Since后,根据资源的最后修改时间判断是否命中缓存。

如果命中缓存,则返回http304,并且不会返回资源内容,并且不会返回Last-Modify。由于对比的服务端时间,所以客户端与服务端时间差距不会导致问题。但是有时候通过最后修改时间来判断资源是否修改还是不太准确(资源变化了最后修改时间也可以一致)。于是出现了ETag/If-None-Match。
协商缓存:ETag/If-None-Match
与Last-Modify/If-Modify-Since不同的是,Etag/If-None-Match返回的是一个校验码(ETag: entity tag)。ETag可以保证每一个资源是唯一的,资源变化都会导致ETag变化*。ETag值的变更则说明资源状态已经被修改。服务器根据浏览器上发送的If-None-Match值来判断是否命中缓存。

协商缓存:ETag扩展说明
我们希望ETag对于每一个url生成唯一的值,资源变化时ETag也发生变化。以Apache为例,ETag生成靠以下几种因子:
- 文件的i-node编号,此i-node非彼iNode。是Linux/Unix用来识别文件的编号。是的,识别文件用的不是文件名。使用命令’ls –I’可以看到。
- 文件最后修改时间
- 文件大小
生成Etag的时候,可以使用其中一种或几种因子,使用抗碰撞散列函数来生成。所以,理论上ETag也是会重复的,只是概率小到可以忽略。
既生Last-Modified何生Etag?
你可能会觉得使用Last-Modified已经足以让浏览器知道本地的缓存副本是否足够新,为什么还需要Etag(实体标识)呢?HTTP1.1中Etag的出现主要是为了解决几个Last-Modified比较难解决的问题:
-
Last-Modified标注的最后修改只能精确到秒级,如果某些文件在1秒钟以内,被修改多次的话,它将不能准确标注文件的修改时间
-
如果某些文件会被定期生成,当有时内容并没有任何变化,但Last-Modified却改变了,导致文件没法使用缓存
-
有可能存在服务器没有准确获取文件修改时间,或者与代理服务器时间不一致等情形
Etag是服务器自动生成或者由开发者生成的对应资源在服务器端的唯一标识符,能够更加准确的控制缓存。Last-Modified与ETag是可以一起使用的,服务器会优先验证ETag,一致的情况下,才会继续比对Last-Modified,最后才决定是否返回304。
- 总结:
cookie,session,token,localstroage
参考:
- 彻底理解cookie,session,token
- cookie和session
- cookie
在登录某个网站时,比如登录163邮箱的网站,界面中有个十天免登陆的选项,先不勾选该选项,登录成功之后关闭浏览器或重启电脑,当再次访问163邮箱时会提示用户登录,这说明http协议是无状态的,在不同的请求之间是无法进行数据传递的。
而当勾选了十天免登陆的选项并登录成功之后,关闭浏览器或者重启电脑,之后再次访问163邮箱时就会自动登录了。这说明用户登录的一些信息保存到了该电脑的硬盘中(默认会存在浏览器的缓存中,可以设置保存在硬盘上),当访问163邮箱网站时,浏览器会将这些数据发送到服务器,从而实现了自动登录的功能,客户端电脑中用于保存这数据的资源,称为cookie。
用户在勾选十天免登陆的选项并登录成功之后,由服务器生成 Cookie,并将其封装到响应头中,以响应的形式发送给浏览器。浏览器接收到这个响应后,将 Cookie 保存到硬盘中。当浏览器再次发送同类请求后,在请求中会携带保存在硬盘的Cookie数据,发送到服务端,由服务器对解析该Cookie。
总的来说cookie的作用就是在客户端存储一些数据,当浏览器再次请求某个服务器时会携带这些数据从而提供更好的用户体验。
cookie 是一个非常具体的东西,指的就是浏览器里面能永久存储的一种数据,仅仅是浏览器实现的一种数据存储功能。
cookie由服务器生成,发送给浏览器,浏览器把cookie以键值对的形式保存到某个目录下的文本文件内,下一次请求同一网站时会把该cookie发送给服务器。由于cookie是存在客户端上的,所以浏览器加入了一些限制确保cookie不会被恶意使用,同时不会占据太多磁盘空间,所以每个域的cookie数量是有限的。
cookie小知识
- 一个WEB站点可以给一个WEB浏览器发送多个Cookie,一个WEB浏览器也可以存储多个WEB站点提供的Cookie。
- 浏览器一般只允许存放300个Cookie,每个站点最多存放20个Cookie,每个Cookie的大小限制为4KB。
- 如果创建了一个cookie,并将他发送到浏览器,默认情况下它是一个会话级别的cookie(即存储在浏览器的内存中),用户退出浏览器之后即被删除。若希望浏览器将该cookie存储在磁盘上,则需要使用maxAge,并给出一个以秒为单位的时间。将最大时效设为0则是命令浏览器删除该cookie。
- 删除cookie时,path必须一致,否则不会删除
- session
在WEB开发中,服务器可以为每个客户端浏览器创建一个session对象,默认情况下一个浏览器独占一个session对象。在实际应用当中,服务器程序可以把一些敏感数据写到用户浏览器独占的session中可以提高安全性,当用户使用浏览器访问其它程序时,其它程序可以从用户的session中取出该用户的数据,为用户服务。
session 从字面上讲,就是会话。这个就类似于你和一个人交谈,你怎么知道当前和你交谈的是张三而不是李四呢?对方肯定有某种特征(长相等)表明他就是张三。
session 也是类似的道理,服务器要知道当前发请求给自己的是谁。为了做这种区分,服务器就要给每个客户端分配不同的“身份标识”,然后客户端每次向服务器发请求的时候,都带上这个“身份标识”,服务器就知道这个请求来自于谁了。至于客户端怎么保存这个“身份标识”,可以有很多种方式,对于浏览器客户端,大家都默认采用 cookie 的方式。
服务器使用session把用户的信息临时保存在了服务器上,用户离开网站后session会被销毁。这种用户信息存储方式相对cookie来说更安全,可是session有一个缺陷:如果web服务器做了负载均衡,那么下一个操作请求到了另一台服务器的时候session会丢失。
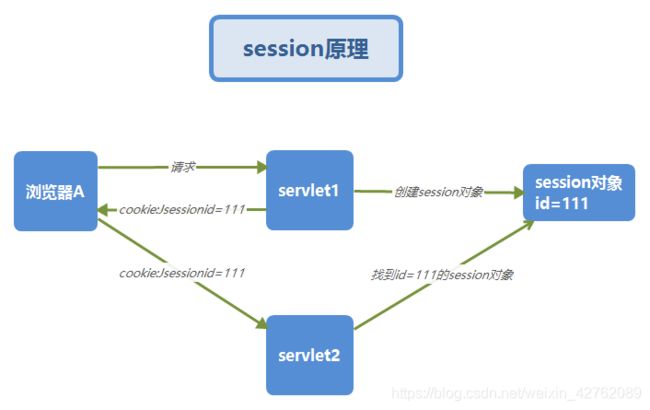
session工作原理
服务器会为每个浏览器分配一个session,每个浏览器只能访问自己的session对象,可http协议是无状态的,那服务器是如何识别这些浏览器的呢?
服务器对Session对象是以Map的形式进行管理的,每创建一个session对象,服务器都会向该Map中的 key放入一个32位长度的随机串,这个随机串称为Session ID, 之后将该session对象的引用放入到map的value中。
session放入到Map之后,服务器还会自动将”SESSION ID”作为 name,32位长度的随机串作为value,放到cookie中并发送到客户端。该cookie会默认放到浏览器的缓存中,只要浏览器不关闭就一直存在。
当浏览器第二次向服务器发送请求时会携带该cookie,服务器接收到之后会根据SessionID从Map中找到与之对应的session对象。

Session的失效
若某个Session 在指定的时间范围内一直未被访问,那么 Session 将超时,即将失效。在 web.xml 中可以通过标签设置 Session 的超时时间,单位为分钟。默认 Session 的超时时间为30 分钟。这个时间并不是从 Session 被创建开始计时的生命周期时长,而是从最后一次被访问开始计时,在指定的时长内一直未被访问的时长。
安全性的考虑
需要注意的是,不是什么数据都适合放在 Cookie、localStorage 和 sessionStorage 中的。使用它们的时候,需要时刻注意是否有代码存在 XSS 注入的风险。因为只要打开控制台,你就可以随意修改它们的
值,所以千万不要用它们存储你系统中的敏感数据。
为什么cookie要这么小
因为每次请求cookie都会携带在http请求头中,cookie少和小可以降低渲染所用时间,提高性能
如何使用localStorage 和 sessionStorage
// 添加
localStorage.setItem("key", "value");
sessionStorage .setItem("key", "value");
// 获取
localStorage.getItem("key");
sessionStorage.getItem("key");
// 删除单个key
localStorage.removeItem("key");
sessionStorage.removeItem("key");
// 删除所有key
localStorage.clear();
sessionStorage.clear();
// 不但可以用自身的setItem,getItem等存取,也可以像普通对象一样用点(.)操作符,及[]的方式进行数据存储
var storage = window.localStorage;
storage.key1 = "hello";
storage["key2"] = "world";
- token
在Web领域基于Token的身份验证随处可见。在大多数使用Web API的互联网公司中,tokens 是多用户下处理认证的最佳方式。
以下几点特性会让你在程序中使用基于Token的身份验证
- 无状态、可扩展
- 支持移动设备
- 跨程序调用
- 安全
Token的起源
在介绍基于Token的身份验证的原理与优势之前,不妨先看看之前的认证都是怎么做的。
我们都是知道HTTP协议是无状态的(协议对于事务处理没有记忆能力),这种无状态意味着程序需要验证每一次请求,从而辨别客户端的身份。在这之前,程序都是通过在服务端存储的登录信息来辨别请求的。这种方式一般都是通过存储Session来完成。
随着Web,应用程序,以及移动端的兴起,这种验证的方式逐渐暴露出了问题。尤其是在可扩展性方面。
基于服务器验证方式暴露的一些问题:
- Seesion:每次认证用户发起请求时,服务器需要去创建一个记录来存储信息。当越来越多的用户发请求时,内存的开销也会不断增加。
- 可扩展性:在服务端的内存中使用Seesion存储登录信息,伴随而来的是可扩展性问题。
- CORS(跨域资源共享):当我们需要让数据跨多台移动设备上使用时,跨域资源的共享会是一个让人头疼的问题。在使用Ajax抓取另一个域的资源,就可以会出现禁止请求的情况。
- CSRF(跨站请求伪造):用户在访问银行网站时,他们很容易受到跨站请求伪造的攻击,并且能够被利用其访问其他的网站。
在这些问题中,可扩展性是最突出的。因此我们有必要去寻求一种更有行之有效的方法。
基于Token的验证原理
基于Token的身份验证是无状态的,我们不将用户信息存在服务器或Session中。这种概念解决了在服务端存储信息时的许多问题,NoSession意味着你的程序可以根据需要去增减机器,而不用去担心用户是否登录。
基于Token的身份验证的过程如下:
-
用户登录校验,校验成功后就返回Token给客户端。
-
客户端收到数据后保存在客户端
-
客户端每次访问API是携带Token到服务器端。
-
服务器端采用filter过滤器校验。校验成功则返回请求数据,校验失败则返回错误码

每一次请求都需要token。token应该在HTTP的头部发送从而保证了Http请求无状态。我们同样通过设置服务器属性Access-Control-Allow-Origin: ,让服务器能接受到来自所有域的请求。需要主要的是,在ACAO头部标明(designating)时,不得带有像HTTP认证,客户端SSL证书和cookies的证书。
Token的优势
-
无状态、可扩展
在客户端存储的Tokens是无状态的,并且能够被扩展。基于这种无状态和不存储Session信息,负载负载均衡器能够将用户信息从一个服务传到其他服务器上。
如果我们将已验证的用户的信息保存在Session中,则每次请求都需要用户向已验证的服务器发送验证信息(称为Session亲和性)。用户量大时,可能会造成 一些拥堵。
但是不要着急。使用tokens之后这些问题都迎刃而解,因为tokens自己hold住了用户的验证信息。 -
安全性
请求中发送token而不再是发送cookie能够防止CSRF(跨站请求伪造)。即使在客户端使用cookie存储token,cookie也仅仅是一个存储机制而不是用于认证。不将信息存储在Session中,让我们少了对session操作。
token是有时效的,一段时间之后用户需要重新验证。我们也不一定需要等到token自动失效,token有撤回的操作,通过token revocataion可以使一个特定的token或是一组有相同认证的token无效。 -
可扩展性
Tokens能够创建与其它程序共享权限的程序。例如,能将一个随便的社交帐号和自己的大号(Fackbook或是Twitter)联系起来。当通过服务登录Twitter(我们将这个过程Buffer)时,我们可以将这些Buffer附到Twitter的数据流上(we are allowing Buffer to post to our Twitter stream)。
使用tokens时,可以提供可选的权限给第三方应用程序。当用户想让另一个应用程序访问它们的数据,我们可以通过建立自己的API,得出特殊权限的tokens。 -
多平台跨域
我们提前先来谈论一下CORS(跨域资源共享),对应用程序和服务进行扩展的时候,需要介入各种各种的设备和应用程序。
只要用户有一个通过了验证的token,数据和资源就能够在任何域上被请求到。
浏览器渲染页面过程(重绘重排发生时刻,以及分别触发操作)
1,浏览器解析html源码,然后创建一个 DOM树。
在DOM树中,每一个HTML标签都有一个对应的节点,并且每一个文本也都会有一个对应的文本节点。
DOM树的根节点就是 documentElement,对应的是html标签。
2,浏览器解析CSS代码,然后创建一个 CSS规则树。
对CSS代码中非法的语法她会直接忽略掉。
解析CSS的时候会按照如下顺序来定义优先级:浏览器默认设置,用户设置,外链样式,内联样式,html中的style。
3,构建一个 渲染树(rendering tree)。
渲染树和DOM树有点像,但是是有区别的。DOM树完全和html标签一一对应,但是渲染树会忽略掉不需要渲染的元素,比如head、display:none的元素等。
而且一大段文本中的每一个行在渲染树中都是独立的一个节点。
渲染树中的每一个节点都存储有对应的css属性。
4,布局渲染树,根据渲染树直接把页面绘制到屏幕上**。
- 重绘重排
重绘是一个元素外观的改变所触发的浏览器行为,例如改变visibility、outline、背景色等属性。浏览器会根据元素的新属性重新绘制,使元素呈现新的外观。重绘不会带来重新布局,不一定伴随重排。(部分节点需要更新,但是没有改变他的集合形状,比如改变了背景颜色,这就会触发重绘)
重排是更明显的一种改变,可以理解为渲染树需要重新计算。下面是常见的触发重排的操作:
(就是渲染树的一部分必须要更新 并且节点的尺寸发生了变化。这就会触发重排操作。)
- DOM元素的几何属性变化
当DOM元素的几何属性变化时,渲染树中的相关节点就会失效,浏览器会根据DOM元素的变化重新构建渲染树中失效的节点。之后,会根据新的渲染树重新绘制这部分页面。而且,当前元素的重排也许会带来相关元素的重排。例如,容器节点的渲染树改变时,会触发子节点的重新计算,也会触发其后续兄弟节点的重排,祖先节点需要重新计算子节点的尺寸也会产生重排。最后,每个元素都将发生重绘。可见,重排一定会引起浏览器的重绘,一个元素的重排通常会带来一系列的反应,甚至触发整个文档的重排和重绘,性能代价是高昂的。- DOM树的结构变化
当DOM树的结构变化时,例如节点的增减、移动等,也会触发重排。浏览器引擎布局的过程,类似于树的前序遍历,是一个从上到下从左到右的过程。通常在这个过程中,当前元素不会再影响其前面已经遍历过的元素。所以,如果在body最前面插入一个元素,会导致整个文档的重新渲染,而在其后插入一个元素,则不会影响到前面的元素。- 获取某些属性
浏览器引擎可能会针对重排做了优化。比如Opera,它会等到有足够数量的变化发生,或者等到一定的时间,或者等一个线程结束,再一起处理,这样就只发生一次重排。但除了渲染树的直接变化,当获取一些属性时,浏览器为取得正确的值也会触发重排。这样就使得浏览器的优化失效了。这些属性包括:offsetTop、offsetLeft、 offsetWidth、offsetHeight、scrollTop、scrollLeft、scrollWidth、scrollHeight、clientTop、clientLeft、clientWidth、clientHeight、getComputedStyle() (currentStyle in IE)。所以,在多次使用这些值时应进行缓存。
此外,改变元素的一些样式,调整浏览器窗口大小等等也都将触发重排。
浏览器加载时为什么会出现白屏现象(你是如何测试白屏时间的)
-
白屏原因
从输入URL 到页面首次展示的三阶段:
- 请求发出去后,到提交数据阶段,此时页面展示的还是之前页面的内容。
- 提交数据后,渲染进程会创建一个空白页面,这段时间称为 解析白屏 ,等待 CSS 和 JS 文件的加载完成,生成 CSSOM 和 DOM,然后合成布局树、XXX 等步骤准备首次渲染。
- 首次渲染完成后,就开始进入完整页面的生成阶段,页面会一点点被绘制出来。
最影响用户体验的就是第二阶段,包括解析 HTML、下载 CSS、下载 JavaScript、生成布局树、绘制页面等操作。
-
计算白屏时间
通常认为浏览器开始渲染 body 标签或者解析完 head 标签的时刻就是页面白屏结束的时间点。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>白屏title>
<script type="text/javascript">
// 不兼容performance.timing 的浏览器,如IE8
window.pageStartTime = Date.now();
script>
<link rel="stylesheet" href="common.css">
<link rel="stylesheet" href="page.css">
<script type="text/javascript">
// 白屏时间结束点
window.firstPaint = Date.now();
script>
head>
<body>
body>
html>
不可使用 Performance API 时
白屏时间 = firstPaint - pageStartTime;
http请求方法有哪些,option应用场景
HTTP请求的常用方法有:GET方法、POST方法、HEAD方法、PUT方法、DELETE方法、CONNECT方法、OPTIONS方法、TRACE方法。
1、GET方法
GET方法用于使用给定的URI从给定服务器中检索信息,即从指定资源中请求数据。使用GET方法的请求应该只是检索数据,并且不应对数据产生其他影响。
在GET请求的URL中发送查询字符串(名称/值对),需要这样写:
/test/demo_form.php?name1=value1&name2=value2
说明:
GET请求是可以缓存的,我们可以从浏览器历史记录中查找到GET请求,还可以把它收藏到书签中;且GET请求有长度限制,仅用于请求数据(不修改)。
注:因GET请求的不安全性,在处理敏感数据时,绝不可以使用GET请求。
2、POST方法
POST方法用于将数据发送到服务器以创建或更新资源,它要求服务器确认请求中包含的内容作为由URI区分的Web资源的另一个下属。
POST请求永远不会被缓存,且对数据长度没有限制;我们无法从浏览器历史记录中查找到POST请求。
3、OPTION方法
OPTION用于获取当前URL所支持的方法。若请求成功,则它会在HTTP头中包含一个名为“Allow”的头,值是所支持的方法,如“GET, POST,OPTIONS”。

OPTION应用场景
在使用CORS跨域时,前端请求后端服务器时会先发一个OPTION请求,然后再发想要的请求
同源策略,跨域的几种方法
- 同源策略
请求的url地址,必须与浏览器上的url地址处于同域上,也就是域名,端口,协议相同.
限制范围:
(1) 无法读取非同源网页的 Cookie、LocalStorage 和 IndexedDB。
(2) 无法接触非同源网页的 DOM。
(3) 无法向非同源地址发送 AJAX 请求(可以发送,但浏览器会拒绝接受响应)。
- 跨域的几种方法
- jsonp
最常见的一种跨域方式,其背后原理就是利用了script标签不受同源策略的限制,在页面中动态插入了script,script标签的src属性就是后端api接口的地址,并且以get的方式将前端回调处理函数名称告诉后端,后端在响应请求时会将回调返还,并且将数据以参数的形式传递回去。
var script = document.createElement(‘script’);
script.src = ‘http://127.0.0.1:2333/jsonpHandler?callback=callbackName’
document.body.appendChild(script); //插入script标签- CORS
Cross-Origin Resource Sharing(跨域资源共享)是一种允许当前域(origin)的资源(比如html/js/web service)被其他域(origin)的脚本请求访问的机制。
当使用XMLHttpRequest发送请求时,浏览器如果发现违反了同源策略就会自动加上一个请求头:origin,后端在接受到请求后确定响应后会在Response Headers中加入一个属性:Access-Control-Allow-Origin,值就是发起请求的源地址(http://127.0.0.1:8888),浏览器得到响应会进行判断Access-Control-Allow-Origin的值是否和当前的地址相同,只有匹配成功后才进行响应处理。
现代浏览器中和移动端都支持CORS(除了opera mini),IE下需要9+- 服务器跨域
在前后端分离的项目中可以借助服务器实现跨域,具体做法是:前端向本地服务器发送请求,本地服务器代替前端再向api服务器接口发送请求进行服务器间通信,本地服务器其实就是个中转站的角色,再将响应的数据返回给前端- postmessage跨域
在HTML5中新增了postMessage方法,postMessage可以实现跨文档消息传输(Cross Document Messaging),该方法可以通过绑定window的message事件来监听发送跨文档消息传输内容。原理就类似于jsonp,动态插入iframe标签,再从iframe里面拿回数据,用作跨页面通信更加适合。
Internet Explorer 8, Firefox 3, Opera 9, Chrome 3和 Safari 4都支持postMessage。- 修改document.domain跨子域
前提条件:这两个域名必须属于同一个基础域名!而且所用的协议,端口都要一致,所以只能跨子域
例如:存在两个域名aaa.xxx.com和bbb.xxx.com。在aaa下嵌入bbb的页面,由于其document.name不一致,无法在aaa下操作bbb的js。可以在aaa和bbb下通过js将document.name = ‘xxx.com’;设置一致,来达到互相访问的作用。
js会阻塞dom的加载吗?为什么?
会阻塞。
- 没有 defer 或 async
立即执行,阻塞DOM的加载- async
有 async,加载和渲染后续文档元素的过程将和js 的加载与执行并行进行(异步),js不一定会按顺序执行。- defer
有 defer,加载后续文档元素的过程将和js 的加载并行进行(异步),但是 js 的执行要在所有元素解析完成之后,DOMContentLoaded 事件触发之前按顺序执行。不会阻塞dom的解析
css会阻塞dom的加载吗?为什么?
会阻塞。
DOM解析和CSS解析是两个并行的进程,然而由于Render Tree是依赖于DOM Tree和CSSOM Tree的,所以他必须等待到CSSOM Tree构建完成,也就是CSS资源加载完成(或者CSS资源加载失败)后,才能开始渲染。因此,CSS加载是会阻塞Dom的渲染的。
前端性能优化方式
1. 减少请求数量
- 合并多个CSS和JS文件
- CSS雪碧图:把网站上的一些图片整合到一张单独的图片中
- 缓存:使用cache-control或expires这类强缓存时,缓存不过期的情况下,不向服务器发送请求。强缓存过期时,会使用last-modified或etag这类协商缓存,向服务器发送请求,如果资源没有变化,则服务器返回304响应,浏览器继续从本地缓存加载资源;如果资源更新了,则服务器将更新后的资源发送到浏览器,并返回200响应
2. 减小资源大小
- HTML、CSS、JS压缩
- 在安卓下可以使用webp格式的图片,同等画面质量下,体积比jpg、png少了25%以上
- 开启gzip:当有人访问服务器中的网站时,服务器中的这个功能就将网页内容压缩后传输到来访的电脑浏览器中显示出来。一般对纯文本内容可压缩到原大小的40%
3. 优化网络连接
- 使用CDN
- DNS预解析
<link rel="dns-prefecth" href="https://www.google.com">
<link rel="dns-prefecth" href="https://www.google-analytics.com">
-
持久连接:使用keep-alive或presistent来建立持久连接,持久连接降低了时延和连接建立的开销,将连接保持在已调谐状态,而且减少了打开连接的潜在数量
-
管道化连接:在HTTP2协议中,可以开启管道化连接,即单条连接的多路复用,每条连接中并发传输多个资源,这里就不需要添加域名来增加并发数了
4. 优化资源加载
- 资源加载位置:
1、CSS文件放在head中,先外链,后本页
2、JS文件放在body底部,先外链,后本页
3、处理页面、处理页面布局的JS文件放在head中,如babel-polyfill.js文件、flexible.js文件
4、body中间尽量不写style标签和script标签
- 资源加载时机:
1、异步script标签:使用defer和async
2、模块按需加载
3、使用资源预加载preload和资源预读取prefetch
4、资源懒加载与资源预加载
5. 减少重绘回流
- 样式设置:
1、避免使用层级较深的选择器
2、避免使用CSS表达式
3、元素适当地定义高度或最小高度防止造成回流
4、能够使用CSS实现的效果,尽量使用CSS而不使用JS实现
- 渲染层:将需要多次重绘的元素独立为render layer渲染层,如设置absolute,可以减少重绘范围
- DOM优化
1、缓存DOM:const div = document.getElementById(‘div’);
2、减少DOM深度及DOM数量
3、批量操作DOM
4、批量操作CSS
5、DOM读写分离:浏览器具有惰性渲染机制,连接多次修改DOM可能只触发浏览器的一次渲染。而如果修改DOM后,立即读取DOM。为了保证读取到正确的DOM值,会触发浏览器的一次渲染。因此,修改DOM的操作要与访问DOM分开进行
6、事件代理:将事件监听器注册在父级元素上,由于子元素的事件会通过事件冒泡的方式向上传播到父节点,因此,可以由父节点的监听函数统一处理多个子元素的事件
7、防抖和节流:使用函数节流(throttle)或函数去抖(debounce),限制某一个方法的频繁触发
8、及时清理环境:及时消除对象引用,清除定时器,清除事件监听器,创建最小作用域变量,可以及时回收内存
6. 使用性能更好的API
- 选择器的性能排序如下所示,尽量选择性能更好的选择器
id选择器(#myid)
类选择器(.myclassname)
标签选择器(div,h1,p)
相邻选择器(h1+p)
子选择器(ul > li)
后代选择器(li a)
通配符选择器(*)
属性选择器(a[rel=“external”])
伪类选择器(a:hover,li:nth-child)
- 使用web worker
客户端javascript一个基本的特性是单线程:比如,浏览器无法同时运行两个事件处理程序,它也无法在一个事件处理程序运行的时候触发一个计时器。Web Worker是HTML5提供的一个javascript多线程解决方案,可以将一些大计算量的代码交由web Worker运行,从而避免阻塞用户界面,在执行复杂计算和数据处理时,这个API非常有用
- 使用requestAnimationFrame来替代setTimeout和setInterval
希望在每一帧刚开始的时候对页面进行更改,目前只有使用 requestAnimationFrame 能够保证这一点。使用 setTimeout 或者 setInterval 来触发更新页面的函数,该函数可能在一帧的中间或者结束的时间点上调用,进而导致该帧后面需要进行的事情没有完成,引发丢帧
- 使用IntersectionObserver来实现图片可视区域的懒加载
传统的做法中,需要使用scroll事件,并调用getBoundingClientRect方法,来实现可视区域的判断,即使使用了函数节流,也会造成页面回流。使用IntersectionObserver,则没有上述问题
7. webpack优化
- 打包公共代码
- 动态导入和按需加载
- 剔除无用代码
- 长缓存优化
- 公用代码内联
webpack(前端资源加载/打包工具)
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。

- webpack 四个核心概念
(1)entry:一个可执行模块或者库的入口。
(2)chunk:多个文件组成一个代码块。可以将可执行的模块和他所依赖的模块组合成一个chunk,这是打包。
(3)loader:文件转换器。例如把es6转为es5,scss转为css等
(4)plugin:扩展webpack功能的插件。在webpack构建的生命周期节点上加入扩展hook,添加功能。
- webpack构建流程(原理)
从启动构建到输出结果一系列过程:
(1)初始化参数:解析webpack配置参数,合并shell传入和webpack.config.js文件配置的参数,形成最后的配置结果。
(2)开始编译:上一步得到的参数初始化compiler对象,注册所有配置的插件,插件监听webpack构建生命周期的事件节点,做出相应的反应,执行对象的 run 方法开始执行编译。
(3)确定入口:从配置的entry入口,开始解析文件构建AST语法树,找出依赖,递归下去。
(4)编译模块:递归中根据文件类型和loader配置,调用所有配置的loader对文件进行转换,再找出该模块依赖的模块,再递归本步骤直到所有入口依赖的文件都经过了本步骤的处理。
(5)完成模块编译并输出:递归完事后,得到每个文件结果,包含每个模块以及他们之间的依赖关系,根据entry配置生成代码块chunk。
(6)输出完成:输出所有的chunk到文件系统。
注意:在构建生命周期中有一系列插件在做合适的时机做合适事情,比如UglifyPlugin会在loader转换递归完对结果使用UglifyJs压缩覆盖之前的结果。
- 利用 webpack 搭建应用
下面例子构建了一个最简单的配置,webpack 会从入口 main.js 文件进行构建,通过 loader 进行js转换,输出一个为 bundle.js 的文件,至此一整个过程就构建完成。
const path = require('path');
module.exports = {
// development 为开发模式, production 为生产模式
mode: "development",
// 入口 (entry)
entry: "./src/main.js",
// 输出 (output)
output: {
filename: "bundle.js",
path: path.resolve(__dirname, 'dist')
},
// loader
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: [
presets: ["env"]
]
}
]
},
// 插件 (plugins)
plugins: [
...
]
}
webpack:多入口配置
webpack:怎么将公共的 JS 代码抽离?
gulp(基于流的自动化构建工具)
gulp 是一个基于流的自动化构建工具,具有易于使用、构建快速、插件高质和易于学习的特点,常用于轻量级的工程中。
- 如何使用
- 全局安装 gulp:
$ npm install --global gulp- 在项目中引入依赖:
$ npm install --save-dev gulp- 在项目根目录下创建名为 gulpfile.js 的文件:
const gulp = require(‘gulp’);
// default 表示一个任务名,为默认执行任务
gulp.task(‘default’, function() {
// 放置默认的任务代码
})- 运行 gulp:
$ gulp
- 利用 gulp 搭建应用
const gulp = require('gulp');
const uglify = require("gulp-uglify");
gulp.task('default', function() {
gulp.src('./src/main.js')
.pipe(uglify())
.pipe(gulp.dest('./dist'));
})
设计模式(工厂模式等)
- 工厂模式
用工厂方法代替new操作的一种模式。
注:解决了创建多个对象的问题,但是没有解决对象识别的问题(怎样知道一个对象的类型)
function createPerson(name,age,job){
var obj = new Object();
obj.name = name;
obj.age = age;
obj.job = job;
obj.speak = function(){
console.log(this.name);
};
return obj
}
var person1 = createPerson('panrui',20,'前端工程师')
- 单例模式
在它的核心结构中只包含一个被称为单例的特殊类。通过单例模式可以保证系统中,应用该模式的一个类只有一个实例。即一个类只有一个对象实例。
var Single = (function(){
var instance;
function init() {
// 定义私有方法和属性
// 操作逻辑
return {
// 定义公共方法和属性
};
}
return {
// 获取实例
getInstance:function(){
if(!instance){
instance = init();
}
return instance;
}
}
})();
var obj1 = Single.getInstance();
var obj2 = Single.getInstance();
console.log(obj1 === obj2); //true
- 构造函数模式
ECMAScript中的构造函数可用来创建特定类型的对象,像Array和Object这样的原生构造函数,在运行时会自动出现在执行环境中。此外,也可以创建自定义的构造函数,从而定义自定义对象的属性和方法。使用构造函数的方法,既解决了重复实例化的问题,又解决了对象识别的问题。
缺点:每个方法在每个实例上面都需要重新定义一遍,
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.speak = function(){
console.log(this.name);
};
}
var person2 = new Person('panrui',20,'前端工程师')
- 原型模式
注意:省略了为构造函数传递初始化参数,所有实例享有相同的属性(对于函数实用,但是对于那些基本属性也说的过去,但是对于引用类型的数据就麻烦了)
基本属性我们可以在实例当中添加一个同名属性,这样可以隐藏原型当中的对应的属性,但是引用类型的属性却会导致所有实例共享
function Person(){
}
Person.prototype.name = 'panrui';
Person.prototype.age = 23;
Person.prototype.job = '前端工程师';
Person.prototype.speak = function(){
console.log(this.name)
}
var person3 = new Person()
URL由什么组成
防抖节流
- 函数节流(throttle):不管事件触发有多频繁,都会保证在规定时间内一定会执行一次真正的事件处理函数
应用场景
(1)鼠标连续不断地触发某事件(如点击),只在单位时间内只触发一次;
(2)在页面的无限加载场景下,需要用户在滚动页面时,每隔一段时间发一次 ajax 请求,而不是在用户停下滚动页面操作时才去请求数据;
(3)监听滚动事件,比如是否滑到底部自动加载更多,用throttle来判断;
- 函数防抖(debounce):只是在最后一次事件后才触发一次函数。在事件被触发n秒后再执行回调函数,如果在这n秒内又被触发,则重新计时。
应用场景
(1) 用户在输入框中连续输入一串字符后,只会在输入完后去执行最后一次的查询ajax请求,这样可以有效减少请求次数,节约请求资源;
(2) window的resize、scroll事件,不断地调整浏览器的窗口大小、或者滚动时会触发对应事件,防抖让其只触发一次;
声明式开发和命令式开发是什么
- 命令式编程:命令“机器”如何去做事情(how),这样不管你想要的是什么(what),它都会按照你的命令实现。
- 声明式编程:告诉“机器”你想要的是什么(what),让机器想出如何去做(how)。
例子,如果要实现页面的跳转的功能:
使用js代码:window.location.href = “/finance”,就是命令式编程。
使用a标签:href=“www.baidu.com”,就是声明式编程。
栈内存和堆内存
js中的变量分为基本类型和引用类型
- 基本类型:是保存在栈内存中的简单数据段,它们的值都有固定的大小,保存在栈空间,通过按值访问
- 引用类型:是保存在堆内存中的对象,值大小不固定,栈内存中存放的该对象的访问地址指向堆内存中的对象,js不允许直接访问堆内存中的位置,因此操作对象时,实际操作对象的引用