AntV-G6实现微服务拓扑图
G6 是一个简单、易用、完备的图可视化引擎,它在高定制能力的基础上,提供了一系列设计优雅、便于使用的图可视化解决方案。能帮助开发者搭建属于自己的图可视化、图分析、或图编辑器应用。
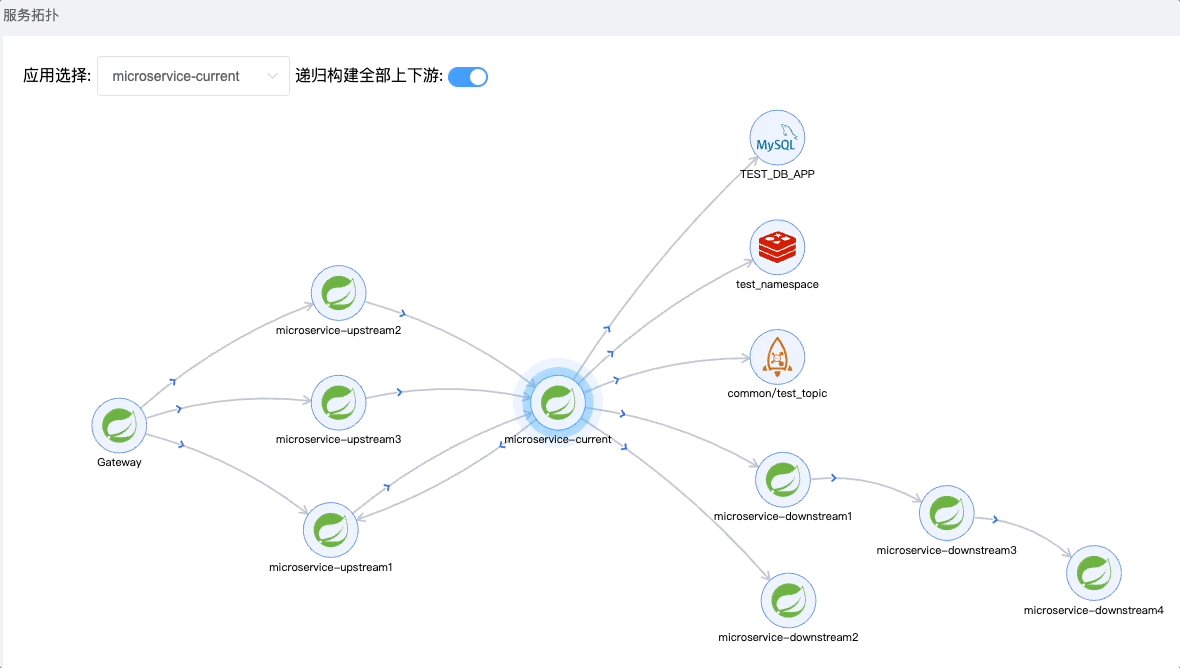
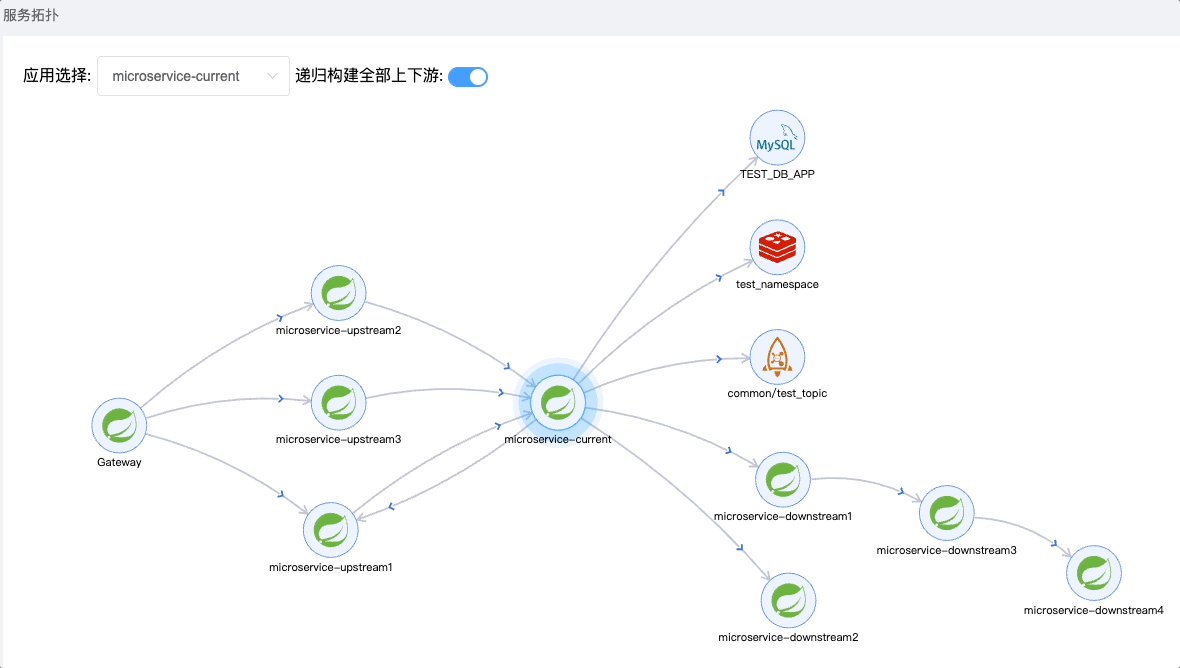
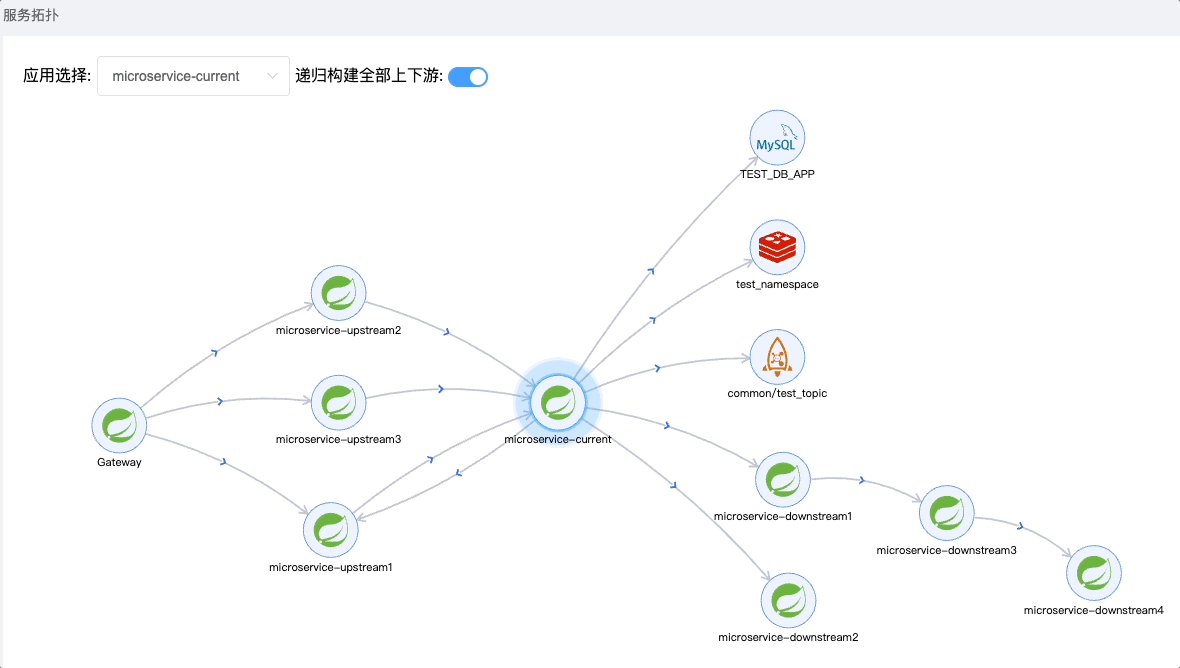
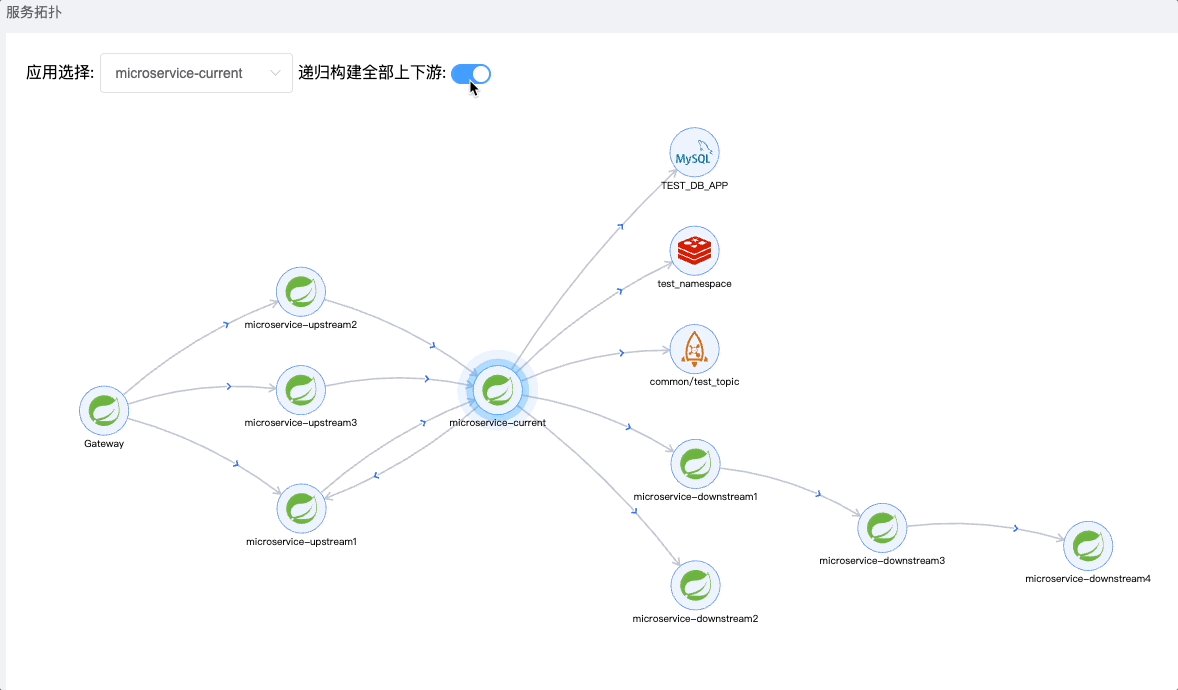
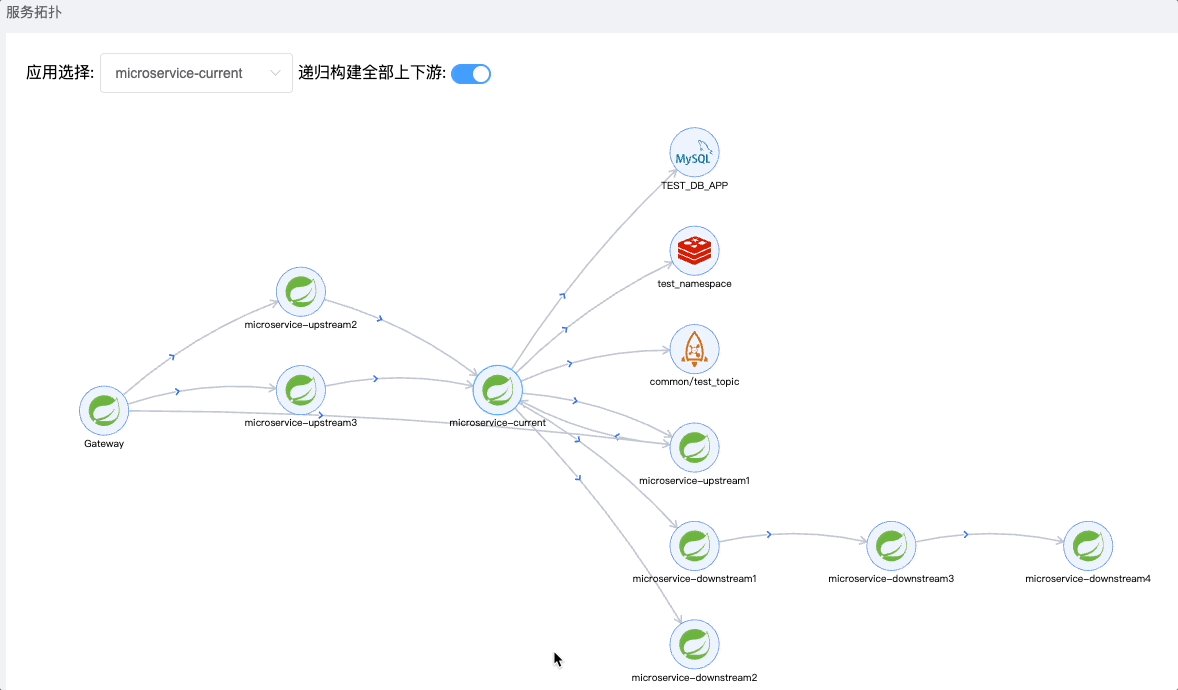
递归构建全部上下游
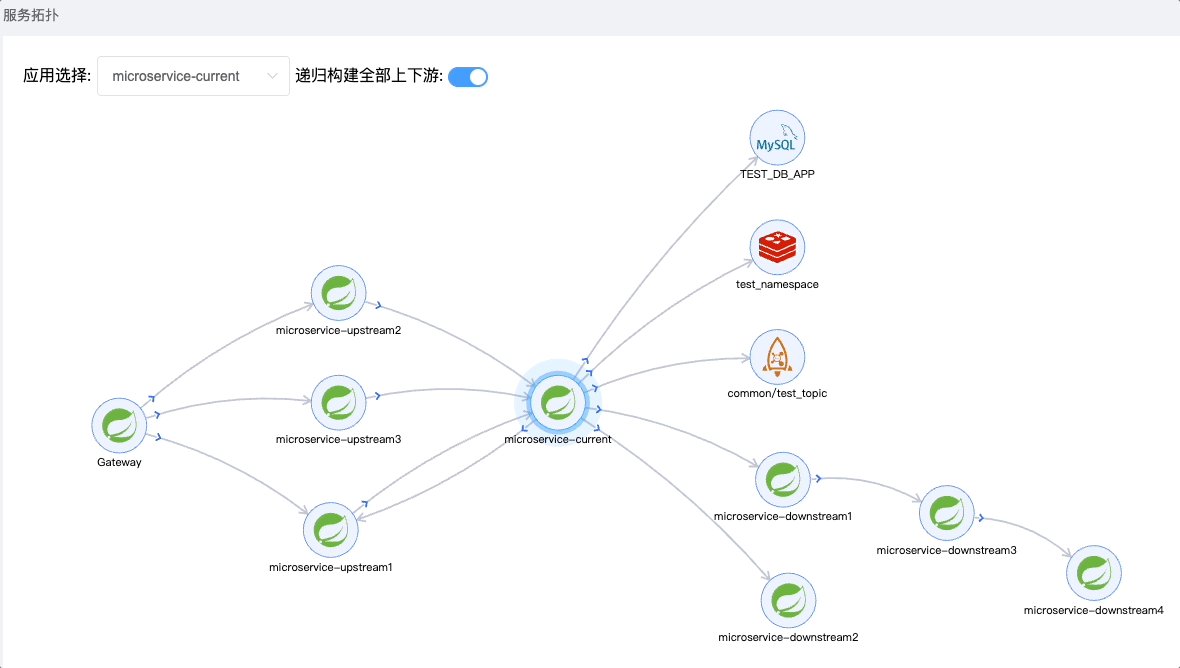
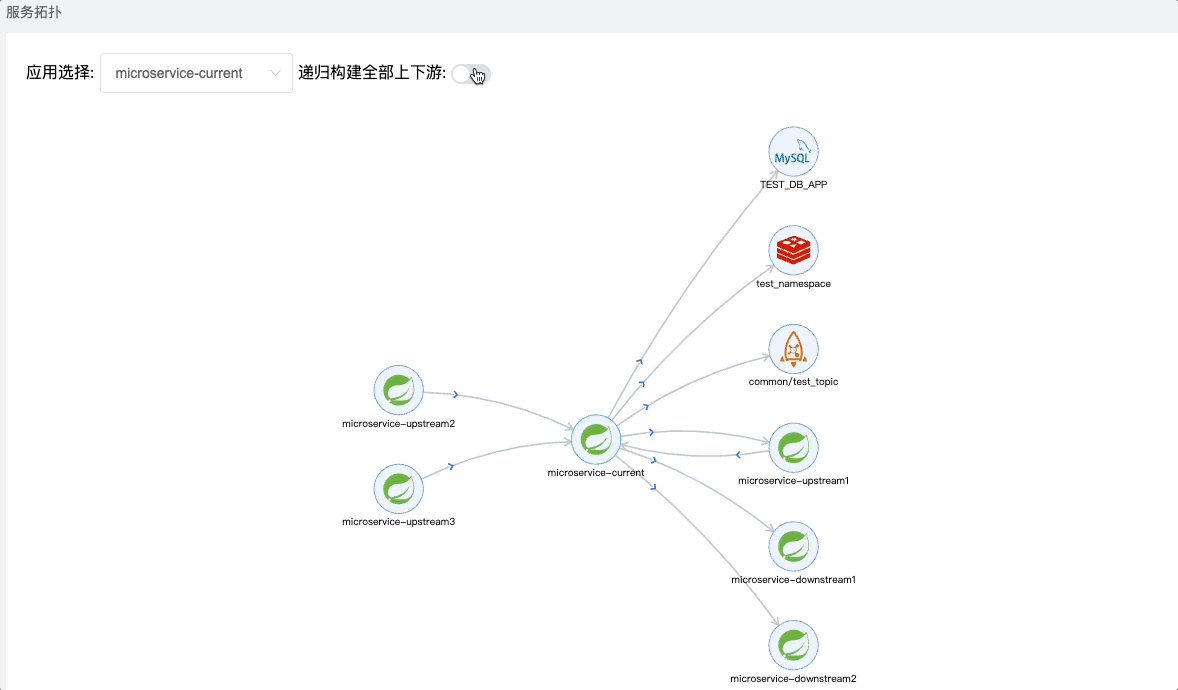
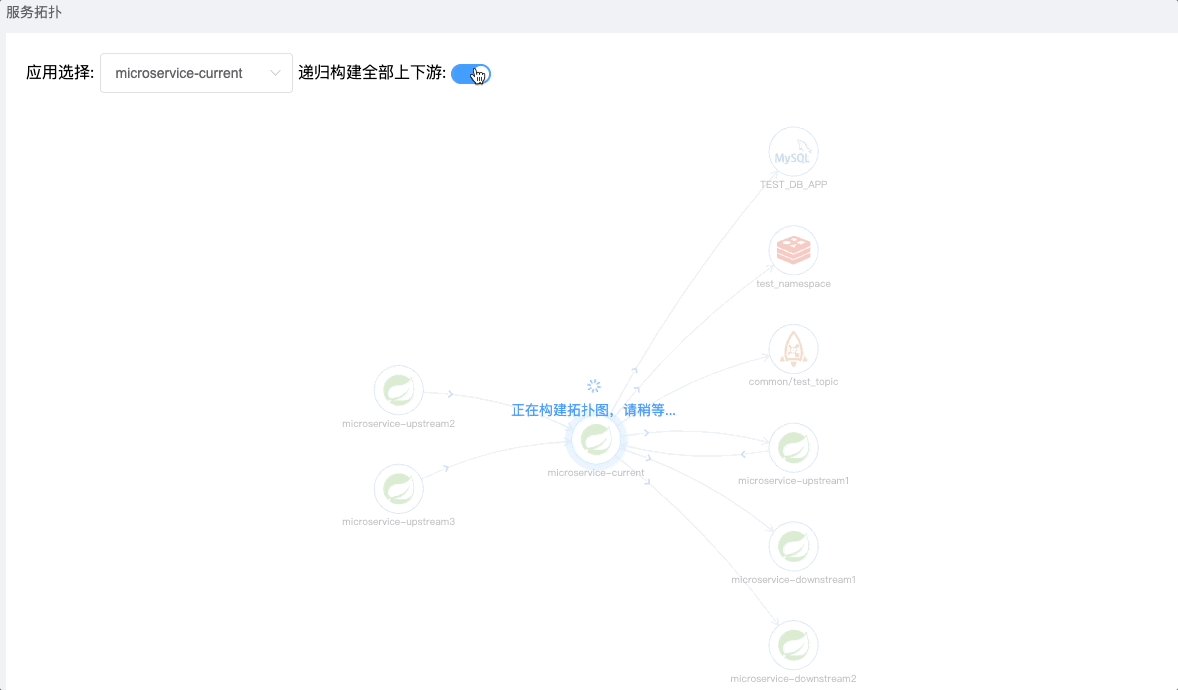
切换构建方式
核心代码
G6.registerNode(
'background-animate',
{
afterDraw(cfg, group) {
const r = cfg.size / 2;
const back1 = group.addShape('circle', {
zIndex: -3,
attrs: {
x: 0,
y: 0,
r,
fill: cfg.color,
opacity: 0.6,
},
name: 'back1-shape',
});
const back2 = group.addShape('circle', {
zIndex: -2,
attrs: {
x: 0,
y: 0,
r,
fill: cfg.color,
opacity: 0.6,
},
name: 'back2-shape',
});
const back3 = group.addShape('circle', {
zIndex: -1,
attrs: {
x: 0,
y: 0,
r,
fill: cfg.color,
opacity: 0.6,
},
name: 'back3-shape',
});
group.sort();
back1.animate(
{
r: r + 20,
opacity: 0.1,
},
{
duration: 3000,
easing: 'easeCubic',
delay: 0,
repeat: true,
},
);
back2.animate(
{
r: r + 20,
opacity: 0.1,
},
{
duration: 3000,
easing: 'easeCubic',
delay: 1000,
repeat: true,
},
); // 1s delay
back3.animate(
{
r: r + 20,
opacity: 0.1,
},
{
duration: 3000,
easing: 'easeCubic',
delay: 2000,
repeat: true,
},
);
},
},
'circle',
);
G6.registerEdge(
'arrow-running',
{
afterDraw(cfg, group) {
const shape = group.get('children')[0]
const arrow = group.addShape('marker', {
attrs: {
x: 16,
y: 0,
r: 8,
lineWidth: 2,
stroke: '#3370ff',
fill: '#fff',
symbol: (x, y, r) => {
return [
['M', x - 6, y - 4],
['L', x - 2, y],
['L', x - 6, y + 4]
]
}
}
})
arrow.animate(
(ratio) => {
const tmpPoint = shape.getPoint(ratio)
const pos = getLabelPosition(shape, ratio)
let matrix = [1, 0, 0, 0, 1, 0, 0, 0, 1]
matrix = transform(matrix, [
['t', -tmpPoint.x, -tmpPoint.y],
['r', pos.angle],
['t', tmpPoint.x, tmpPoint.y]
])
return {
x: tmpPoint.x,
y: tmpPoint.y,
matrix
}
},
{
repeat: true,
duration: 2000
}
)
},
setState(name, value, item) {
const group = item.getContainer();
const shape = group.get('children')[0];
if (name === 'active') {
if (value) {
shape.attr('stroke', '#5394ef');
} else {
shape.attr('stroke', '#C2C8D5');
}
}
if (name === 'selected') {
if (value) {
shape.attr('lineWidth', 2);
} else {
shape.attr('lineWidth', 2);
}
}
},
},
'quadratic'
)
const graph = new G6.Graph({
container: 'container',
width,
height,
fitCenter: true,
modes: {
default: [
'drag-canvas',
'zoom-canvas',
'click-select',
'drag-node'
]
},
layout: {
type: 'dagre',
ranksep: 60,
rankdir: 'LR',
nodesep: 20
},
defaultNode: {
type: 'circle',
size: 60,
labelCfg: {
position: 'bottom'
}
},
defaultEdge: {
type: 'arrow-running',
style: {
endArrow: true,
lineWidth: 2,
lineAppendWidth: 15,
stroke: '#C2C8D5'
}
},
nodeStateStyles: {
selected: {
stroke: '#5394ef'
}
},
fitView: true
})