创建一个react项目
文章目录
-
-
- 1:命令行输入
- 2:在vs的终端中输入npm start 来启动项目
- 3:删除src目录中的干扰项
- 4:去掉index.js中的严格模式节点
- JSX介绍
- JSX中使用js表达式
- 原生js调用
- 三元运算符
- 列表渲染
- 条件渲染
-
- 三元表达式
- 逻辑&&运算
- 分支逻辑
- 类名样式
-
- 导入外部css文件
- 动态控制active类名
- JSX注意事项
- yarn启动项目
-
1:命令行输入
sheep-react为项目名
npx create-react-app sheep-react
2:在vs的终端中输入npm start 来启动项目
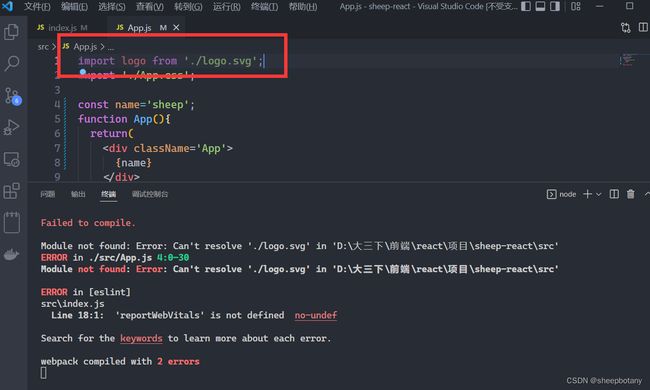
3:删除src目录中的干扰项
App.test.js、reportWebVitals.js、setupTests.js、logo.svg
React:框架的核心包
ReactDOM:专门做渲染的包
import ‘./index.css’:应用的全局样式文件
import App from ‘./App’:引入根组件
4:去掉index.js中的严格模式节点
<React.StrictMode>
5:删除文件对应的导入
JSX介绍
JSX是JavaScript XML(HTML)的缩写,表示在JS代码中书写HTML结构
作用:在React中创建HTML结构(页面UI结构)
优势
1:采用类似于HTML的语法,降低学习成本,会HTML就会JSX
2:充分利用JS自身的可编程能力创建HTML结构
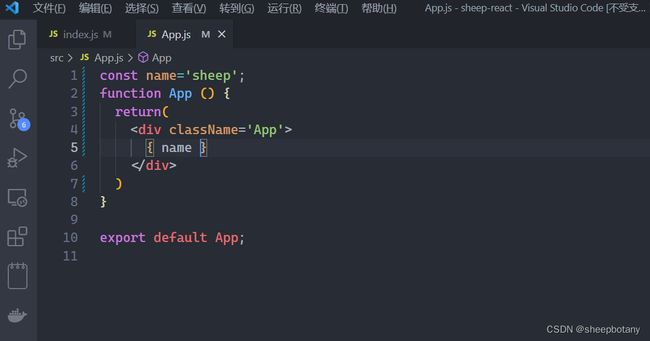
JSX中使用js表达式
const name='sheep'
<h1>你好,我叫{name}h1>
原生js调用
const getAge =() =>{
return "这是js函数的写法"
}
{getAge()}
三元运算符
const flag = true;
{flag ? '66666':'99999'}
列表渲染
const songs =[
{id:1,name:'sheep'},
{id:2,name:'botany'},
{id:3,name:'sheepbotany'}
]
function App () {
return(
<div className='App'>
<ul>
{
songs.map(item => <li>{item.name}</li>)
}
</ul>
</div>
)
}
如果想渲染指定的列表
songs.map(item => <li key={item.id}>{item.name}</li>)
map重复渲染的是哪个模板,就会return谁
需要注意遍历列表时同样需要一个类型为number/string不可重复的key来提高diff的性能
条件渲染
比如经常使用的loading和加载成功
三元表达式
function App () {
return(
<div className='App'>
{flag ? 'loading...正在加载':'加载完成'}
{flag ? '内容显示中,请稍后':null}
</div>
)
}
逻辑&&运算
{true && <span>逻辑与运算显示内容</span>}
分支逻辑
const getHag=(type)=>{
if(type ===1){
return <h1>this is h1</h1>
}
if(type ===2){
return <h2>this is h2</h2>
}
if(type ===3){
return <h3>this is h2</h3>
}
}
function App () {
return(
<div className='App'>
{getHag(1)}
</div>
)
}
类名样式
function App () {
return(
<div className='App'>
<span style={{color:'red',fontSize:'30px'}}>this is span</span>
</div>
)
}
或者
const style ={
color:'red',
fontSize:'30px'
}
function App () {
return(
<div className='App'>
<span style={style}>this is span</span>
</div>
)
}
导入外部css文件
.active{
color: blue
}
import './active.css';
function App () {
return(
<span className='active'>测试类名样式</span>
</div>
)
}
动态控制active类名
const activeFlag =true
function App () {
return(
<div className='App'>
<span className={activeFlag?'active':''}>测试类名样式</span>
</div>
)
}
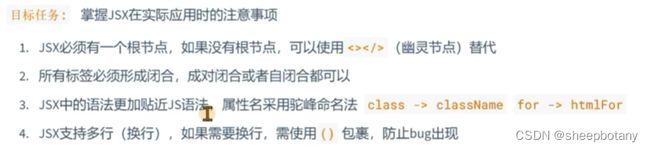
JSX注意事项
git克隆文件
在cmd中输入
git clone https://gitee.com/react-cp/react-pc-code
yarn启动项目
yarn start