JAVA GUI 编程基础
目录
1、简介
2、AWT
2.1、 AWT介绍
2.2、 组件和容器
2.3、 布局管理
2.4、 事件监听
3、Swing
3.1、窗口、面板
3.2、弹窗
3.3、标签
3.4、面板
3.5、按钮
3.6、列表
3.7、文本框
1、简介
GUI核心技术:Swing、AWT
为什么不用:
界面不美观
需要jre环境
为什么要学GUI:
可以写出自己想要的工具
工作的时候,也可能需要维护到swing,概率极小
了解MVC架构,了解监听器
2、AWT
2.1、AWT介绍
包含了很多类和接口!GUI:图形用户界面编程
元素:窗口、按钮、文本框
java.awt
2.2 组件和容器
2.2.1 窗口Frame
import java.awt.*;
public class TestFrame{
public static void main(String[] args){
//Frame 窗口
Frame frame = new Frame("我的第一个java图形界面窗口");
//设置可见性
frame.setVisible(true);
//设置窗口大小
frame.setSize(400,400);
//设置背景颜色
frame.setBackground(Color.lightGray);
//弹出的初始位置
frame.setLocation(200,200);
//设置大小固定
frame.setResizable(false);
}
}
运行效果:
尝试回顾封装:
import java.awt.*;
public class TestFrame2 {
public static void main(String[] args) {
//展示多个窗口
MyFrame MyFrame1 = new MyFrame(100, 100, 400, 400, Color.green);
MyFrame MyFrame2 = new MyFrame(500, 100, 400, 400, Color.yellow);
MyFrame MyFrame3 = new MyFrame(100, 500, 400, 400, Color.pink);
MyFrame MyFrame4 = new MyFrame(500, 500, 400, 400, Color.MAGENTA);
}
}
class MyFrame extends Frame {
static int id = 0;//可能存在多个窗口,我们需要给出计数器。
public MyFrame(int x, int y, int w, int h, Color color) {
super("MyFrame+" + (++id));
setVisible(true);
setBackground(color);
setBounds(x, y, w, h);
}
}
运行效果:
2.2.2 面板Panel
import java.awt.*;
import java.awt.event.WindowAdapter;//窗口监听器
import java.awt.event.WindowEvent;
/*
Panel可以看出是一个空间,但是不能单独存在。
*/
public class TestPanel {
public static void main(String[] args) {
Frame frame = new Frame();
//布局的概念
Panel panel = new Panel();
//设置布局
frame.setLayout(null);//这里的null就是不采用Java提供的布局,自己通过坐标布局
//设置frame坐标
frame.setBounds(300, 300, 500, 500);
frame.setBackground(Color.green);
//设置Panel的坐标,相对定位,相对于frame的
panel.setBounds(50, 50, 400, 400);
panel.setBackground(new Color(0x6C0C8E));//自己写个Color对象
//frame添加面板
frame.add(panel);
frame.setVisible(true);
//监听事件,监听窗口关闭 System.exit(0)
//适配器模式 WindowAdapter
frame.addWindowListener(new WindowAdapter() {
//窗口点击关闭需要做的事情
@Override
public void windowClosing(WindowEvent e) {
super.windowClosing(e);
//结束程序
System.exit(0);
}
});
}
}
运行效果:(点叉号可以关闭了)
2.3、布局管理
2.3.1 流式布局 Flowlayout
import java.awt.*;
public class TestFlowLayout{
public static void main(String[] args){
Frame frame = new Frame();
//组件-按钮
Button button1 = new Button("button1");
Button button2 = new Button("button2");
Button button3 = new Button("button3");
//按键位置
//frame.setLayout(new FlowLayout());//默认在窗口的中间
//frame.setLayout(new FlowLayout(FlowLayout.LEFT));//靠左
frame.setLayout(new FlowLayout(FlowLayout.RIGHT));//靠右
frame.setSize(200,200);
//添加按钮
frame.add(button1);
frame.add(button2);
frame.add(button3);
frame.setVisible(true);
}
}
运行效果:
2.3.2 五点式布局 BorderLayout
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class TestBorderLayout {
public static void main(String[] args) {
Frame frame = new Frame("TestBorderLayout");
Button east = new Button("East");
Button west = new Button("West");
Button south = new Button("South");
Button north = new Button("North");
Button center = new Button("Center");
frame.add(east, BorderLayout.EAST);
frame.add(west, BorderLayout.WEST);
frame.add(south, BorderLayout.SOUTH);
frame.add(north, BorderLayout.NORTH);
frame.add(center, BorderLayout.CENTER);
frame.setSize(200, 200);
frame.setVisible(true);
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
运行效果:
2.3.3 表格布局 GridLayout
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class TestGridLayout {
public static void main(String[] args) {
Frame frame = new Frame("TestGridLayout");
Button btn1 = new Button("btn1");
Button btn2 = new Button("btn2");
Button btn3 = new Button("btn3");
Button btn4 = new Button("btn4");
Button btn5 = new Button("btn5");
Button btn6 = new Button("btn6");
frame.setLayout(new GridLayout(3, 2)); //参数 3行2列
frame.add(btn1);
frame.add(btn2);
frame.add(btn3);
frame.add(btn4);
frame.add(btn5);
frame.add(btn6);
frame.pack();//java函数 自动布局
frame.setVisible(true);
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
super.windowClosing(e);
System.exit(0);
}
});
}
}
运行效果:
综合运用:
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class Homework {
public static void main(String[] args) {
//总窗口
Frame frame = new Frame();
frame.setLayout(new GridLayout(2, 1));
frame.setBounds(650, 300, 600, 500);
frame.setBackground(Color.PINK);
frame.setVisible(true);
//四个面板
Panel panel1 = new Panel(new BorderLayout());
Panel panel2 = new Panel(new GridLayout(2, 1));
Panel panel3 = new Panel(new BorderLayout());
Panel panel4 = new Panel(new GridLayout(2, 2));
//按钮
//上面
panel1.add(new Button("East-1"), BorderLayout.EAST);
panel1.add(new Button("West-1"), BorderLayout.WEST);
panel2.add(new Button("p2-btn-1"));
panel2.add(new Button("p2-btn-2"));
panel1.add(panel2, BorderLayout.CENTER);
//下面
panel3.add(new Button("East-2"), BorderLayout.EAST);
panel3.add(new Button("West-2"), BorderLayout.WEST);
panel4.add(new Button("p4-btn-1"));
panel4.add(new Button("p4-btn-2"));
panel4.add(new Button("p4-btn-3"));
panel4.add(new Button("p4-btn-4"));
panel3.add(panel4, BorderLayout.CENTER);
//放入面板
frame.add(panel1);
frame.add(panel3);
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
效果:
2.4、事件监听
事件监听:当某个事情发生的时候,干什么
2.4.1 按钮监听
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class TestActionEvent {
public static void main(String[] args) {
//按下按钮,触发一些事件
Frame frame = new Frame();
Button button = new Button("点我");
button.addActionListener(new MyActionListener());
//给button添加一个事件监听器addActionListener
//发现addActionListener需要一个参数ActionListener
//参数ActionListener点进去看是一个接口
//于是我们写一个类MyActionListener来实现这个接口,在这个类里面写上我们想绑定实现的事情
frame.add(button, BorderLayout.CENTER);
frame.pack();
frame.setVisible(true);
windowClose(frame);//关闭窗口
}
//关闭窗体的事件
private static void windowClose(Frame frame) {
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
//事件监听
class MyActionListener implements ActionListener {
@Override
public void actionPerformed(ActionEvent e) {
//写上我们想做的事件;
//即绑定事件
System.out.println("我是button,您已点击");
//System.exit(0);//退出系统
}
}
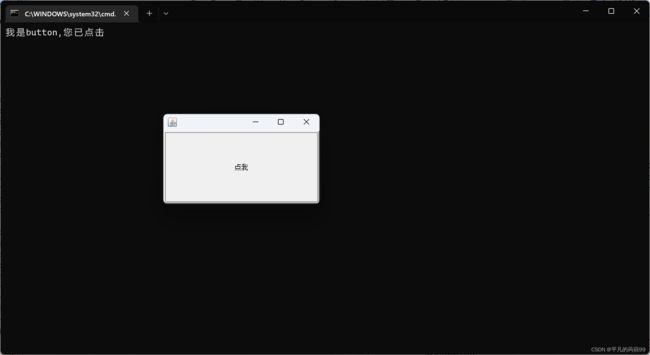
效果:(按下按钮,会有反馈)
多 个按钮,实现同一个窗口
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class TestActionTwo {
public static void main(String[] args) {
Frame frame = new Frame("开始-停止");
Button button1 = new Button("start");
Button button2 = new Button("stop");
//信息设置
button1.setActionCommand("玻璃晴朗,橘子辉煌");
MyMonitor myMonitor = new MyMonitor();
button1.addActionListener(myMonitor);
button2.addActionListener(myMonitor);
frame.add(button1,BorderLayout.WEST);
frame.add(button2,BorderLayout.EAST);
frame.pack();
frame.setBounds(650,300,400,200);
frame.setVisible(true);
windowsClose(frame);
}
//关闭窗口
private static void windowsClose(Frame frame){
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
super.windowClosing(e);
System.exit(0);
}
});
}
}
class MyMonitor implements ActionListener {
@Override
public void actionPerformed(ActionEvent e) {
//e.getActionCommand() 获得按钮的信息
System.out.println("按钮被点击:msg=>" + e.getActionCommand());
//题外话
//if (e.getActionCommand().equals("start")){}
//以此判断,做下一步事件触发
}
}
效果:
2.4.2 输入框TextField监听
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class TestField1 {
public static void main(String[] args) {
//启动!
MyFrame myFrame = new MyFrame();
windowsClose(myFrame);
}
//关闭窗口
private static void windowsClose(Frame frame) {
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
super.windowClosing(e);
System.exit(0);
}
});
}
}
class MyFrame extends Frame {
public MyFrame() {
//TextField 写单行文本
TextField textField = new TextField();
/*
为什么add(textField)不用new对象啊?
因为继承了Frame,Frame里有这个add方法可以直接调用
之前之所以先new一个对象,因为是在别的类里用Frame的add方法,要先实例化
*/
add(textField);
//监听这个文本框输入的文字
MyActionListener myActionListener = new MyActionListener();
//按下enter就会触发事件
textField.addActionListener(myActionListener);
//参数需要一个ActionListener,所以才写了MyActionListener类(因为需要才写的)
//设置替换编码
textField.setEchoChar('*');//设置为'*'
setVisible(true);
setBounds(650,300,400,200);
pack();//自适应
}
}
class MyActionListener implements ActionListener {
@Override
public void actionPerformed(ActionEvent e) {
// e.getSource();//获得一些资源,点进去看,该函数返回一个object对象
TextField field = (TextField) e.getSource();//向下强转
//field.getText();获得输入框中的文本
//field.有很多方法可以调用
System.out.println(field.getText());
field.setText("");//获得文本后将输入框设置为空
}
}
效果:(文本框输入的文字会被接受到)
2.4.3 鼠标监听
import java.awt.*;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
import java.util.ArrayList;
import java.util.Iterator;
//鼠标监听事件
public class TestMouseListener {
public static void main(String[] args) {
MyFrame frame = new MyFrame("画图");
}
}
//自己的类
class MyFrame extends Frame {
//需要画笔,需要监听鼠标当前位置,需要集合来存储这个点
ArrayList points;
public MyFrame(String title) {
super(title);
setVisible(true);
setBounds(650, 300, 400, 400);
//存鼠标点击的点
points = new ArrayList<>();
//鼠标监听器,针对这个窗口
this.addMouseListener(new MyMouseListener());
/**
* ctrl点击进去,参数是MouseListener对象
* 再点击进去MouseListener,是一个接口继承事件监听类(单击之类的事件监听)
* public interface MouseListener extends EventListener
* 我们写一个MyMouseListener的类来实现MouseListener,发现继承要实现好多个方法
* 这时我们就可以选择采用适配器模式
* private class MyMouseListener extends MouseAdapter{}
* 这样只需重写我们要的方法!!!
*/
this.addWindowListener(new windowsClose());
}
//适配器模式
private class MyMouseListener extends MouseAdapter {
//鼠标 按下 弹起 按住不放
@Override
public void mousePressed(MouseEvent e) {
/**
* e.getSource(),返回当前对象
* 谁调用就返回谁
*/
MyFrame myFrame = (MyFrame) e.getSource();
//我们点击的时候,就会在界面上产生一个点!
//这个点就是鼠标的坐标
Point position = myFrame.getMousePosition();
points.add(position);
//每次点击鼠标都需要重新画一遍
myFrame.repaint();
}
}
//画画,那我就重写paint方法
@Override
public void paint(Graphics g) {
//画画,监听鼠标的事件 ==> 所以需要写个鼠标监听器
//鼠标监听器针对窗口,所有写在构造器里面
Iterator iterator = points.iterator();
while (iterator.hasNext()) {
Point point = (Point) iterator.next();
g.setColor(Color.pink);
g.fillOval(point.x, point.y, 10, 10);
}
}
class windowsClose extends WindowAdapter {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
}
}
效果:
2.4.4 窗口监听
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
import static java.lang.Thread.sleep;
public class TestWindow {
public static void main(String[] args) {
new WindowFrame();
}
}
class WindowFrame extends Frame {
public WindowFrame() {
setBackground(Color.cyan);
setBounds(650, 300, 500, 500);
setVisible(true);
addWindowListener(new MyWindowListener());
}
//内部类
class MyWindowListener extends WindowAdapter {
@Override
public void windowClosing(WindowEvent e) {
setVisible(false);//隐藏窗口
//思考,通过按钮来绑定隐藏窗口事件
System.exit(0);
}
}
}
这里是内部类,这个类不建议这样写,只用一次,这里建议写成匿名内部类:
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
import static java.lang.Thread.sleep;
public class TestWindow {
public static void main(String[] args) {
new WindowFrame();
}
}
class WindowFrame extends Frame {
public WindowFrame() {
setBackground(Color.cyan);
setBounds(650, 300, 500, 500);
setVisible(true);
//addWindowListener(new MyWindowListener());
this.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.out.println("你点击了关闭,即将退出游戏!");
System.exit(0);
}
});
}
}
效果:(点击叉号关闭后有反馈)
2.4.5 键盘监听
import java.awt.*;
import java.awt.event.KeyAdapter;
import java.awt.event.KeyEvent;
public class TestKeyListener {
public static void main(String[] args) {
new KeyFrame();
}
}
class KeyFrame extends Frame {
public KeyFrame() {
setBounds(650, 300, 500, 500);
setBackground(Color.pink);
setVisible(true);
this.addKeyListener(new KeyAdapter() {
@Override
public void keyPressed(KeyEvent e) {
//获得键盘按下的键是哪一个,当前的码
int keycode = e.getKeyCode();
System.out.println(e.getKeyCode());
if (keycode == KeyEvent.VK_UP) {
System.out.println("你按下了\"上键.\"");
} else if (keycode == KeyEvent.VK_ENTER) {
System.out.println("按下回车,即将退出程序");
System.exit(0);
}
}
});
}
}
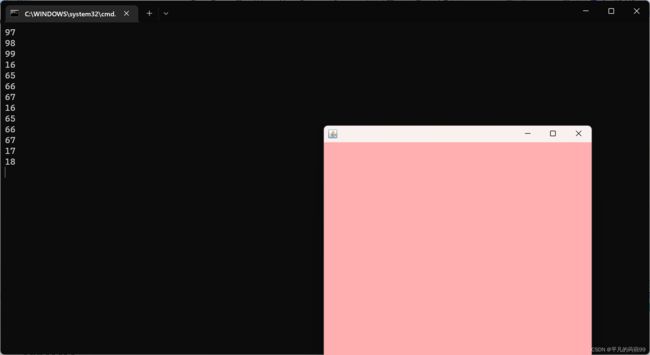
效果:会显示按下的键的ASCII码,按回车停止
3、Swing
3.1、窗口、面板
import javax.swing.*;
import java.awt.*;
public class JFrameDemo {
//init():初始化
//越来越接近实际开发
public void init() {
//JFrame是一个顶级窗口,窗口也是容器
JFrame jFrame = new JFrame("这是一个JFrame窗口");
//jFrame.setBackground(Color.pink);
/**
* 上面的frame.setBackground(Color.pink);无效
* JFrame这样的框架,一旦创建,在其中就已经包含一个内容面板,一般我们在往JFrame中添加组件时,
* 都加在了内容面板中,这个面板可以通过JFrame的成员方法getContentPane()取出来,
* 所以如果设置JFrame的背景颜色,仍然会被内容面板盖住,不如设置内容面板的背景颜色
*
* 这里我们设置背景颜色呢
* 我可以实例化容器
* Container contentPane = jFrame.getContentPane();
* 在容器里设置背景颜色
*/
jFrame.setBounds(650, 300, 500, 500);
jFrame.setVisible(true);
//设置文字JLable
JLabel jLabel = new JLabel("这是JLabel");
//jFrame.setLayout(new FlowLayout(FlowLayout.CENTER));
jLabel.setHorizontalAlignment(SwingConstants.CENTER);//设置水平居中
jFrame.add(jLabel);
//获得容器
Container contentPane = jFrame.getContentPane();
contentPane.setBackground(Color.pink);
//关闭事件
/**
* 人家继承Frame,已经实现许多监听事件,再自己写就很low
* setDefaultCloseOperation默认的关闭事件
* 参数是WindowConstants常量
*/
jFrame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
//接下来才去主函数生成窗口
public static void main(String[] args) {
new JFrameDemo().init();
}
}
效果:
3.2、弹窗
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
//主窗口
public class DialogDemo extends JFrame {
public DialogDemo() {
this.setVisible(true);
this.setSize(700, 500);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//JFrame 放东西,容器
Container contentPane = this.getContentPane();
//绝对布局
contentPane.setLayout(null);
//按钮
JButton button = new JButton("点击弹出一个对话框");//创建
button.setBounds(30, 30, 200, 50);
//点击这个按钮的时候,弹出一个弹窗
button.addActionListener(new ActionListener() { //监听器
@Override
public void actionPerformed(ActionEvent e) {
//弹窗
new MyDialog("创建弹窗啦");
}
});
contentPane.add(button);
}
public static void main(String[] args) {
new DialogDemo();
}
}
//弹窗的窗口
class MyDialog extends JDialog {
public MyDialog(String title) {
this.setBounds(100, 100, 500, 500);
this.setVisible(true);
//this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);多余,默认就可以关掉
Container contentPane = this.getContentPane();
contentPane.setLayout(null);
contentPane.setBackground(Color.pink);
JLabel jLabel = new JLabel("这是一个弹窗呀!");
jLabel.setBounds(100, 200, 200, 50);
jLabel.setFont(new Font("", 0, 30));
contentPane.add(jLabel);
}
}
效果:
3.3、标签
import javax.swing.*;
import java.awt.*;
//图标,需要实现类,继承Frame
public class IconDemo extends JFrame implements Icon {
private int width;
private int height;
public IconDemo() {
}//无参构造函数
public IconDemo(int width, int height) {
this.width = width;
this.height = height;
}
public void init() {
IconDemo iconDemo = new IconDemo(15, 15);
//图标放在标签上,也可以放在按钮上
JLabel jLabel = new JLabel("label放了图标", iconDemo, SwingConstants.CENTER);
Container contentPane = this.getContentPane();
contentPane.add(jLabel);
this.setVisible(true);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
IconDemo iconDemo = new IconDemo(15, 15);
iconDemo.init();
}
@Override
public void paintIcon(Component c, Graphics g, int x, int y) {
g.fillRect(x, y, width, height);
}
@Override
public int getIconWidth() {
return width;
}
@Override
public int getIconHeight() {
return height;
}
}
效果:
怎么将图片做成标签呢?
import javax.swing.*;
import java.awt.*;
import java.net.URL;
public class ImageIconDemo extends JFrame {
public ImageIconDemo() {
//获取图片的地址
URL url = ImageIconDemo.class.getResource("01.jpg");
ImageIcon imageIcon = new ImageIcon(url);
JLabel jLabel = new JLabel("ImageIcon");
jLabel.setIcon(imageIcon);
jLabel.setHorizontalAlignment(SwingConstants.CENTER);
Container contentPane = getContentPane();
contentPane.add(jLabel);
setVisible(true);
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
setBounds(650, 300, 500, 500);
}
public static void main(String[] args) {
new ImageIconDemo();
}
}
效果:
3.4、面板
import javax.swing.*;
import java.awt.*;
public class JPanelDemo extends JFrame {
public JPanelDemo() {
Container container = this.getContentPane();
container.setLayout(new GridLayout(2, 1, 10, 10));//后面的两个参数代表间距
JPanel panel1 = new JPanel(new GridLayout(1, 3));
panel1.add(new Button("button1"));
panel1.add(new Button("button2"));
panel1.add(new Button("button3"));
container.add(panel1);
this.setVisible(true);
this.setBounds(100, 100, 500, 500);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JPanelDemo();
}
}
效果:
import javax.swing.*;
import java.awt.*;
public class JScrollDemo extends JFrame {
public JScrollDemo() {
Container container = this.getContentPane();
//文本域
JTextArea textArea = new JTextArea(20, 50);
textArea.setText("这是一个文本域");
//Scroll面板
JScrollPane scrollPane = new JScrollPane(textArea);
//scrollPane.add(textArea);
container.add(scrollPane);
this.setVisible(true);
this.setBounds(600, 300, 300, 300);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JScrollDemo();
}
}
效果:
3.5、按钮
按钮添加图标:
import javax.swing.*;
import java.awt.*;
import java.net.URL;
public class JButtonDemo01 extends JFrame {
public JButtonDemo01() {
Container container = this.getContentPane();
//将一个图片变成图标
URL url = JButtonDemo01.class.getResource("02.png");
Icon icon = new ImageIcon(url);
//把这个图标放在按钮上
JButton button = new JButton();
button.setIcon(icon);//set…什么,这里设置图标咯
button.setToolTipText("图片按钮");//设置提示按钮
//add
container.add(button);
this.setVisible(true);
this.setSize(500, 500);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
JButtonDemo01 jButtonDemo01 = new JButtonDemo01();
}
}
效果:
单选按钮:
import javax.swing.*;
import java.awt.*;
import java.net.URL;
public class JButtonDemo02 extends JFrame {
public JButtonDemo02() {
Container container = this.getContentPane();
//将一个图片变成图标
URL url01 = JButtonDemo02.class.getResource("02.png");
URL url02 = JButtonDemo02.class.getResource("02.png");
URL url03 = JButtonDemo02.class.getResource("02.png");
Icon icon01 = new ImageIcon(url01);
Icon icon02 = new ImageIcon(url02);
Icon icon03 = new ImageIcon(url03);
//单选框
JRadioButton jRadioButton01 = new JRadioButton("JRadioButton01");
JRadioButton jRadioButton02 = new JRadioButton("JRadioButton02");
JRadioButton jRadioButton03 = new JRadioButton("JRadioButton03");
jRadioButton01.setIcon(icon01);
jRadioButton02.setIcon(icon02);
jRadioButton03.setIcon(icon03);
//由于单选框只能选择一个,所以给他们分个组。一个组中只能选择一个。
ButtonGroup group = new ButtonGroup();
group.add(jRadioButton01);
group.add(jRadioButton02);
group.add(jRadioButton03);
container.add(jRadioButton01, BorderLayout.SOUTH);
container.add(jRadioButton02, BorderLayout.CENTER);
container.add(jRadioButton03, BorderLayout.NORTH);
this.setVisible(true);
//this.setSize(500, 500);
this.setBounds(700, 300, 600, 600);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JButtonDemo02();
}
}
效果:
复选框按钮:
import javax.swing.*;
import java.awt.*;
import java.net.URL;
public class JButtonDemo03 extends JFrame {
public JButtonDemo03() {
Container container = this.getContentPane();
//将一个图片变成图标
URL url01 = JButtonDemo03.class.getResource("02.png");
URL url02 = JButtonDemo03.class.getResource("02.png");
URL url03 = JButtonDemo03.class.getResource("02.png");
Icon icon01 = new ImageIcon(url01);
Icon icon02 = new ImageIcon(url02);
Icon icon03 = new ImageIcon(url03);
//多选框
JCheckBox checkBox01 = new JCheckBox("checkBox01");
JCheckBox checkBox02 = new JCheckBox("checkBox02");
JCheckBox checkBox03 = new JCheckBox("checkBox03");
//
// checkBox01.setIcon(icon01);
// checkBox02.setIcon(icon02);
// checkBox03.setIcon(icon03);
container.add(checkBox01, BorderLayout.SOUTH);
container.add(checkBox02, BorderLayout.CENTER);
container.add(checkBox03, BorderLayout.NORTH);
this.setVisible(true);
//this.setSize(500, 500);
this.setBounds(700, 300, 600, 600);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JButtonDemo03();
}
}
效果:
3.6、列表
下拉框:
import javax.swing.*;
import java.awt.*;
public class TestComboboxDemo01 extends JFrame {
public TestComboboxDemo01() {
Container container = this.getContentPane();
JComboBox comboBox = new JComboBox();
comboBox.addItem(null);
comboBox.addItem("aaa");
comboBox.addItem("bbb");
comboBox.addItem("ccc");
comboBox.addItem("ddd");
container.add(comboBox);
this.setVisible(true);
this.setBounds(700, 300, 500, 500);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new TestComboboxDemo01();
}
}
效果:(点击右边箭头出现下拉框)
列表框:
应用场景:
-
选择地区,或者一些单个选项
-
列表,展示信息,一般是动态扩容
import javax.swing.*;
import java.awt.*;
import java.util.Vector;
public class TestComboboxDemo02 extends JFrame {
public TestComboboxDemo02() {
Container container = this.getContentPane();
//生成列表的内容
//String[] contens = {"1", "2", "3", "4", "5"};
Vector vector = new Vector();
vector.add("列表1");
vector.add("列表2");
vector.add("列表3");
qvector.add("列表4");
vector.add("列表5");
vector.add("列表6");
vector.add("列表7");
//列表中需要放入内容
//JList jList = new JList(contens);
JList jList = new JList(vector);
container.add(jList);
this.setVisible(true);
this.setBounds(700, 300, 500, 500);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new TestComboboxDemo02();
}
}
3.7、文本框
文本框
import javax.swing.*;
import java.awt.*;
public class TestTextDemo01 extends JFrame {
public TestTextDemo01() {
Container contentPane = this.getContentPane();
JTextField jTextField1 = new JTextField("Hello");
JTextField jTextField2 = new JTextField("World", 20);
contentPane.add(jTextField1, BorderLayout.EAST);
contentPane.add(jTextField2, BorderLayout.WEST);
this.setVisible(true);
this.setSize(500, 350);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new TestTextDemo01();
}
}
效果:
密码框
import javax.swing.*;
import java.awt.*;
public class TestTextDemo03 extends JFrame {
public TestTextDemo03() {
Container contentPane = this.getContentPane();
JPasswordField jPasswordField = new JPasswordField();//默认就是*****
//手动设置为###########
jPasswordField.setEchoChar('#');
contentPane.add(jPasswordField);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
this.setSize(500, 350);
this.setVisible(true);
}
public static void main(String[] args) {
new TestTextDemo03();
}
}
效果:
文本域
import javax.swing.*;
import java.awt.*;
public class JScrollDemo extends JFrame {
public JScrollDemo() {
Container container = this.getContentPane();
//文本域
JTextArea textArea = new JTextArea(20, 50);
textArea.setText("这是一个文本域");
//Scroll面板
JScrollPane scrollPane = new JScrollPane(textArea);
//scrollPane.add(textArea);
container.add(scrollPane);
this.setVisible(true);
this.setBounds(600, 300, 300, 300);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JScrollDemo();
}
}
效果: