vite从零创建react-ts项目
1.创建vite-react-ts文件夹,初始化项目
npm init初始化后可以看到包管理文件package.json
2.项目结构
- 根目录下新建index.html模板文件。以往都是放在public文件夹的,但是官方推荐放在根目录。这是有意而为之的:在开发期间 Vite 是一个服务器,而
index.html是该 Vite 项目的入口文件。 - 创建public文件夹,放置静态文件,新建favicon.ico
- 根目录下创建src/main.tsx,src/App.tsx
3.安装vite
npm install vite修改package.json scripts添加"dev":"vite "启动命令
npm run dev执行启动命令,项目即可跑起来,入口文件是index.html
4.创建vite.config.ts配置文件
- 根目录下创建vite.config.ts文件
// vite.config.js
import { defineConfig } from 'vite';
export default defineConfig({
server:{
host:'0.0.0.0',//解决vite use--host to expose
port:8080,//配置端口
open:true,//配置默认打开浏览器
}
})
5.安装react支持插件
npm install @vitejs/plugin-reactvite.config.ts添加插件
// vite.config.js
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react'
export default defineConfig({
server:{
host:'0.0.0.0',//解决vite use--host to expose
port:8080,//配置端口
open:true,//配置默认打开浏览器
},
plugins: [react()],
})
安装react相关库
npm i react react-dom安装react类型声明库
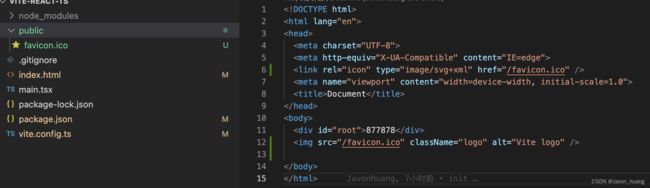
npm i @types/react @types/react-dom在index.html文件引入main.tsx
Document
877878
添加tsconfig.json文件
{
"compilerOptions": {
"target": "ESNext",
"useDefineForClassFields": true,
"lib": ["DOM", "DOM.Iterable", "ESNext"],
"allowJs": false,
"skipLibCheck": true,
"esModuleInterop": false,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"module": "ESNext",
"moduleResolution": "Node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx"
},
"include": ["src"],
"references": [{ "path": "./tsconfig.node.json" }]
}
添加tsconfig.node.json文件
{
"compilerOptions": {
"composite": true,
"module": "ESNext",
"moduleResolution": "Node",
"allowSyntheticDefaultImports": true
},
"include": ["vite.config.ts"]
}
6.编辑react页面
编辑main.tsx
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from '../src/App'
ReactDOM.createRoot(document.getElementById('root') as HTMLElement).render(
,
)
编辑App.tsx
import { useState } from 'react'
function App() {
const [count, setCount] = useState(0)
return (
Vite + React
Edit src/App.tsx and save to test HMR
Click on the Vite and React logos to learn more
)
}
export default App
至此可以运行npm run dev运行项目
7.配置@路径别名
安装node支持
npm install --save-dev @types/node修改vite.config.ts
// vite.config.js
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react'
import { resolve } from 'path'
export default defineConfig({
server:{
host:'0.0.0.0',//解决vite use--host to expose
port:8080,//配置端口
open:true,//配置默认打开浏览器
},
resolve: {
// 配置路径别名
alias: {
'@':resolve('src')
},
},
plugins: [react()],
})
8.配置多环境
在src添加vite-env.d.ts用于声明变量类型
/// 在根目录下添加.env,.env.dev,.env.production文件,设置变量值VITE_APP_TITLE=123343
启动指定模式
"dev": "vite --mode dev",9.配置sass
创建全局变量src/style/globalVar.scss
vite.config.ts全局引入
//全局引入
css: {
preprocessorOptions: {
scss: {
/**如果引入多个文件,可以使用
* '@import "@/assets/scss/globalVariable1.scss";
* @import"@/assets/scss/globalVariable2.scss";'
**/
additionalData: '@import "@/style/globalVar.scss";',
}
}
},安装sass依赖
npm install --save-dev sass添加组件scss文件 app.module.scss
App.tsx组件内引入
import { useState } from 'react'
import styles from "@/app.module.scss";
function App() {
const [count, setCount] = useState(0)
return (
Vite + React
Edit src/App.tsx and save to test HMR
Click on the Vite and React logos to learn more
)
}
export default App