- JDBC中PreparedStatement对象详解(认真看完包学会)
码力无边-OEC
java后端
JDBC(JavaDatabaseConnectivity)是Java用于访问数据库的标准API。PreparedStatement是JDBC中用于执行预编译的SQL语句的接口,能够有效地防止SQL注入,并提高性能。以下是关于PreparedStatement的详细讲解:1.什么是PreparedStatementPreparedStatement是一种SQL语句的预编译版本。与Statement
- 对象池模式:减少GC的Kotlin实战指南
时小雨
Android实战与技巧androidkotlin
对象池模式通过对象复用机制,将对象生命周期从"创建-销毁"转变为"借出-归还",显著减少GC压力。下面通过完整实例展示其实现细节。一、对象池工作原理图解是否对象池初始化预创建对象对象池客户端请求对象从池中借出对象创建新对象使用对象归还对象到池二、数据库连接池完整实现(Kotlin)importjava.util.concurrent.ArrayBlockingQueueimportjava.uti
- 开源项目收集
叶虽
开源项目mongodb数据库mysqlspringbootvue
全网各类开源项目收集1、SpringBoot+Vue完整的外卖系统,手机端和后台管理,附源码!2、JEECG-BOOT适合SAAS项目、企业信息管理系统,办公统计管理3、J-IM即时通讯系统1、SpringBoot+Vue完整的外卖系统,手机端和后台管理,附源码!flash-waimai一个完整的外卖系统,包括手机端,后台管理,api基于springboot和vue的前后端分离的外卖系统包含完整的
- jQuery-Json-AJAX-跨域
了解化
jqueryjsonajax
一、jQuery1.简介用于简化JavaScript代码开发主要作用:对于前端来说,写更少代码、做更多事情2、JQuery入门2.1操作选择器$("p")选取元素。$("p.intro")选取所有class="intro"的元素。$("p#demo")选取所有id="demo"的元素。事件及其事件绑定JavaScript的事件与jQuery事件区别:jQuery事件就是将JavaScript事件名
- ECharts后台读取数据动态生成折线图:实时数据可视化解决方案
窦菲芊Harriet
ECharts后台读取数据动态生成折线图:实时数据可视化解决方案【下载地址】ECharts后台读取数据动态生成折线图该项目提供了一种高效的方法,利用PHP从数据库中读取数据,并通过JSON格式传输到前端,结合ECharts库动态生成折线图。通过AJAX技术,数据能够实时刷新,确保折线图始终反映最新数据变化。项目集成了ECharts和jQuery,简化了开发流程,适合需要实时数据可视化的场景。只需将
- 二次开发源码 借贷系统uniapp/借贷认证系统/小额信贷系统/工薪贷APP/资金贷系统h5
csdndddsd
uniapp借贷系统开发小额贷系统app工薪贷系统安装搭建信用贷认证系统h5资金贷系统安装搭建教程借贷系统安装搭建借贷系统二次开发
前端:UNIAPP后端:ThinkPHP数据库:Mysql前端使用的uniapp可以打包APPH5小程序系统提供了完善的网络借贷体系,为金融中介平台提供从获客到贷后管理全流程服务,解决了借贷手续繁琐、流程缓慢等问题此源码为运营中版本,具有极高稳定性,防注入,防攻击,修复全部已知后门漏洞仅供学习演示、二次开发专用,禁止一切违法行为的利用!可提现金额(元)¥{{qbMoney}}充值提现余额明细余额变
- Java后端面试必备:高频知识点与实战解析(Git/Maven/MySQL/SpringBoot全攻略)
陈遇巧
学习javamavenspringspringboot
1.面试ToC面向个人,B2B2C(第1个B是指商品或服务的供应商,第2个B是指从事电子商务的企业,C是消费者。例子:腾讯课堂,第1个B是腾讯公司,第2个B是入驻授课的企业,C是用户学习课程)1.详细说说你的项目吧从以下几个方面进行项目介绍:1.项目的背景,包括:是自研还是外包,什么业务,服务的客户群是谁,谁去运营等问题。2.项目的业务流程3.项目的功能模块4.项目的技术架构5.个人工作职责6.个
- Nuxt.js学习(二) --- Nuxt目录结构详解、Nuxt常用配置项、Nuxt路由配置和参数传递...
庭前云落
前端---Nuxt.JSvuejavajavascriptreactjs
[TOC]1、Nuxt目录结构详解Nuxt项目文件目录结构|--.nuxt//Nuxt自动生成,临时的用于编辑的文件,build|--assets//用于组织未编译的静态资源入LESS、SASS或JavaScript|--components//用于自己编写的Vue组件,比如滚动组件,日历组件,分页组件|--layouts//布局目录,用于组织应用的布局组件,不可更改。|--middleware/
- vue-31(Nuxt.js 中的数据获取:asyncData和fetch)
清幽竹客
VUEjavascriptvue.js前端
Nuxt.js中的数据获取:asyncData和fetchNuxt.js为您的应用程序提供了强大而便捷的数据获取方式,尤其是在处理服务器端渲染(SSR)时。数据获取的两个主要方法是asyncData和fetch。了解每种方法的细微差别以及何时使用它们,对于构建高效和性能卓越的Nuxt.js应用程序至关重要。本课将深入探讨这些方法的细节,探索它们的功能、用例和差异。理解asyncDataasyncD
- vue-32(部署一个 Nuxt.js 应用程序)
清幽竹客
VUEjavascriptvue.js前端
部署一个Nuxt.js应用程序部署Nuxt.js应用程序是使您的创作向世界开放的最后一步。它包括为生产环境准备应用程序、选择合适的托管平台以及配置部署流程。本课程将指导您完成部署Nuxt.js应用程序的关键方面,确保顺利高效的发布。准备部署在部署您的Nuxt.js应用之前,优化它以适应生产环境至关重要。这涉及几个关键步骤:构建应用第一步是为生产环境构建您的Nuxt.js应用。这个过程会编译您的代码
- Nuxt.js页面目录结构详解:从入门到精通
柏廷章Berta
Nuxt.js页面目录结构详解:从入门到精通nuxtTheIntuitiveVueFramework.项目地址:https://gitcode.com/gh_mirrors/nu/nuxt什么是Nuxt.js的pages目录Nuxt.js采用基于文件系统的路由机制,pages目录是Nuxt项目中最核心的目录之一。该目录下的每个Vue组件文件都会自动映射为一个应用路由,这种设计极大地简化了路由配置工
- MyBatis源码深度解析:核心机制与实战应用指南
言宇程序
mybatisMyBatis源码深度解析核心
MyBatis源码深度解析:核心机制与实战应用指南作为Java开发者,深入理解MyBatis源码能显著提升复杂场景下的技术决策能力。面对框架底层庞杂的模块设计,如何快速建立系统化的源码认知体系?本文将从实际应用场景出发,拆解核心源码实现逻辑。一、源码阅读的价值与技术突破点配置陷阱规避通过分析XML配置加载流程,掌握MappedStatement注册机制与typeAliases的优先级陷阱性能调优依
- 怎么java链接数据库_Java 如何使用JDBC连接数据库
悦时光里的背包客
怎么java链接数据库
一、使用JDBC连接数据库1.使用JDBC-ODBC桥驱动程序连接数据库基本步骤:(1)加载并注册数据库驱动(2)通过DriverManager获取数据库连接(3)通过Connection对象获取Statement对象(4)使用Statement接口执行SQL语句(5)操作ResultSet结果集(6)关闭连接,释放资源2.下面进行代码演示1.注册数据库驱动程序的语法格式如下:DriverMana
- 线程安全与锁机制深度解析
大曰编程
java面试安全java大数据
在Java并发编程中,线程安全与锁机制是保障多线程环境下数据一致性的核心技术。本文从线程安全的本质定义、实现策略及主流锁机制的原理与实践展开,结合JVM底层实现与JUC框架特性,构建系统化知识体系,确保内容深度与去重性。线程安全核心概念与分类线程安全本质定义线程安全指多个线程访问共享资源时,无需额外同步措施仍能保证操作结果符合预期。其核心挑战源于以下三个特性的冲突:原子性:操作不可分割(如i++实
- groovy:SimpleDateFormat 打印当前时间
belldeep
GroovyjavajavagroovyDate
today.groovyimportjava.util.Date;importjava.text.SimpleDateFormat;//日期格式化SimpleDateFormatsdf=newSimpleDateFormat("yyyy-MM-ddHH:mm:ss");Datedate=newDate();Stringnow=sdf.format(date);printlnnow;python打印
- JDBC连接PgSQL(PostgreSQL)数据库
AIGC镜像空间
面试学习路线阿里巴巴postgresql数据库intellij-idealinux物联网
一、工具(1)Java开发平台:IntelliJIDEA2018.3.6(2)PgSQL数据库:postgresql-9.5.21(其他版本也行)(3)数据库管理软件:NavicatPremium15(4)PgSQL连接驱动:postgresql-42.3.3.jar二、准备工作在连接之前应先完成一下工作:(1)在IDEA中新建一个JAVA项目文件(2)下载安装PgSQL数据库(3)下载安装Nav
- 一种文档与代码双轨处理的RAG架构方案
木鱼时刻
大模型人工智能深度学习
1.目标如何构建一个能同时高效处理文档和代码的RAG系统?本文提出的融合架构,旨在解决这一核心挑战。2.整体架构概览该系统的顶层设计思想是专业分工,统一调度。它将复杂的知识处理流程拆解为清晰的模块,各模块各司其职,最终由一个核心服务进行统一编排。+-------------------+|前端||(DifyWeb界面)|+-------------------+|+----------------
- 『uniapp』i18n 国际化(保姆级图文)
发现你走远了
uniapp企业级开发知识专栏uni-appi18n国际化vue-i18n
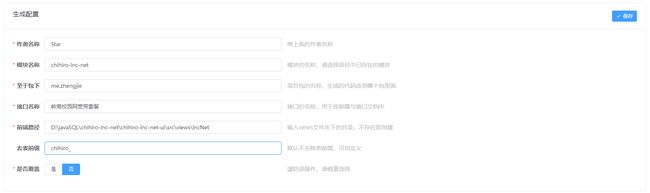
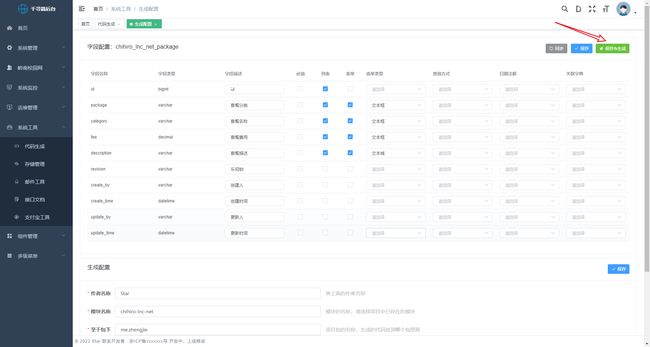
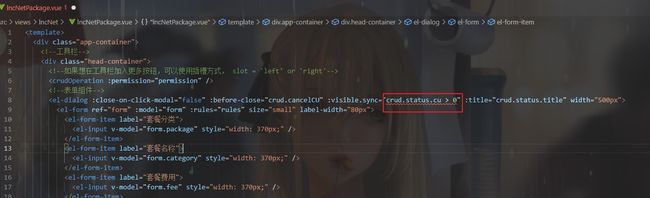
目录预览效果项目根目录新建i18n文件夹安装vue-i18n指定版本main.js中引入i18n页面展示总结欢迎关注『uniapp』专栏,持续更新中欢迎关注『uniapp』专栏,持续更新中预览效果中文英文项目根目录新建i18n文件夹其中各个语言的json文件
- 解决Maven资源过滤问题
喝可乐的希饭a
mavenjavaintellij-idea
src/main/resources**/*.properties**/*.xmltruesrc/main/java**/*.properties**/*.xmltrue
- JavaScript深入理解与实战:作业6详解
红廉骑士兽
本文还有配套的精品资源,点击获取简介:本次作业深入探讨了JavaScript编程语言的基础语法、函数与闭包、对象与原型链、事件与DOM操作、异步编程、ES6新特性、框架与库的使用、性能优化以及调试与测试。JavaScript在Web开发中扮演关键角色,通过学习上述知识点,学生将能够提升Web应用开发技能,优化代码性能,并进行有效的代码调试与测试。1.JavaScript基础语法介绍与实战1.1Ja
- HtmlEx:HTML高级开发与实战指南
浮华ya
本文还有配套的精品资源,点击获取简介:HTML是创建网页的基础,而"HtmlEx"项目旨在提升开发者的HTML技能。内容包括HTML5新特性,CSS和JavaScript的深入集成,表单元素的使用和验证,多媒体支持,Web组件,SEO优化,无障碍性实践,HTML模板语言使用,以及与后端框架的集成。通过实践讲解,让开发者在网页开发中更加得心应手。1.HTML基本结构与元素1.1HTML文档结构解析H
- Vue2(二)绑定样式、条件渲染、列表渲染、监视数据原理
DogEgg_001
Vue2vue.js前端javascript
目录一、绑定样式1.绑定class样式2.绑定style样式二、条件渲染1.v-show渲染方式2.v-if渲染方式三、列表渲染1.v-for(1)遍历数组*(2)遍历对象*(3)遍历字符串(4)遍历指定次数2.Key原理和作用3.列表过滤4.列表排序四、Vue监测数据变化的原理1.不能监测到变化的情况(1)无法检测通过索引修改数组的操作*(2)无法检测数组和对象的新增2.Vue监测数据的原理(1
- Java线程池任务提交与线程数量变化规则详解
2501_91537435
javajavapython开发语言
Java线程池任务提交与线程数量变化规则详解一、线程池核心参数回顾在深入探讨线程数量变化规则前,我们先回顾线程池的四个核心参数:ThreadPoolExecutorexecutor=newThreadPoolExecutor(corePoolSize,//核心线程数maximumPoolSize,//最大线程数keepAliveTime,//空闲线程存活时间unit,//时间单位workQueue
- Java线程池任务停止机制全面指南:优雅终止与强制中断
Java线程池任务停止机制全面指南:优雅终止与强制中断一、线程池任务停止概述在Java并发编程中,线程池任务的停止是一个需要谨慎处理的问题。不当的任务停止方式可能导致数据不一致、资源泄漏等问题。本文将深入探讨Java线程池中各种任务停止的方法和最佳实践。1.1为什么需要关注任务停止资源管理:避免线程和资源泄漏系统稳定性:防止任务意外中断导致系统状态异常响应性:快速响应系统关闭或配置变更需求数据一致
- Vue列表渲染与数据监测原理
tianzhiyi1989sq
vue.jsjavascript前端
一、v-for指令详解v-for是Vue中最常用的指令之一,用于遍历展示列表数据。它的基本语法是:v-for="(val,key)inxxx":key="key",其中in也可以替换为of。1.1基本用法v-for可以遍历多种数据类型:人员列表{{index}}:{{p.name}}-{{p.age}}车辆信息{{key}}:{{val}}字符信息{{index}}:{{char}}数字{{ind
- ECMAScript 2019(ES2019):数组与对象操作的精细化升级
DT——
ECMAScript历史进程javascript前端
1.版本背景与发布发布时间:2019年6月,由ECMAInternational正式发布,标准编号为ECMA-26210thEdition。历史意义:作为ES6之后的第四次年度更新,ES2019聚焦于数组、对象和字符串操作的精细化改进,提升开发效率和代码可读性。时代背景:随着前端框架的成熟和Node.js的普及,开发者对数组扁平化、对象转换等高频操作的需求激增,ES2019的发布回应了这些痛点。2
- 大话前端:Vue和React的生命周期
Vue和React的生命周期可以比作一棵树的生命周期,从种子到成熟树木的整个过程。种子阶段(初始化):Vue:这是创建Vue实例的过程,类似于树木的种子埋入土壤,开始萌芽。在这个阶段,Vue会初始化事件和生命周期,然后进入模板编译阶段。React:类似地,React组件的初始化阶段就像是种子的萌芽。这里涉及到组件的构造函数、getDefaultProps和getInitialState方法,它们为
- vue面试题整理1
weixin_42339193
vue.js前端javascript
一、基础概念题1、Vue响应式原理是什么?如何检测数组变化?Vue的响应式原理主要是通过使用JavaScript的对象属性访问器(getters和setters)、依赖收集(dependencytracking)以及异步更新策略来实现的。以下是其核心概念:数据劫持/代理:Vue2.x使用Object.defineProperty方法将数据对象的所有属性转换为getter/setter形式。当属性被
- Vue 与react 生命周期对比
weixin_42339193
vue.jsreact.js前端
目录一、Vue2生命周期二、Vue3生命周期三、React生命周期四、ReactHooks生命周期替代方案五、三者对比总结六、关键差异分析七、最佳场景一、Vue2生命周期vue2的生命周期分为创建、挂载、更新、销毁四个阶段,共8个钩子beforeCreate→created→beforeMount→mounted→beforeUpdate→updated→beforeDestroy→destroy
- 利用ShadowRoot 实现样式隔离
Helson@lin
javascriptchromedevtools
ShadowRootShadowDOMAPI的ShadowRoot接口是一个DOM子树的根节点,它与文档的主DOM树分开渲染。ShadowRoot的模式——可以是open或者closed。这定义了shadowroot的内部实现是否可被JavaScript访问及修改—也就是说ShadowRoot的特性图片来源:掘金(https://juejin.cn/post/6979489951108825095
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,