- Electron技术架构
沿着路走到底
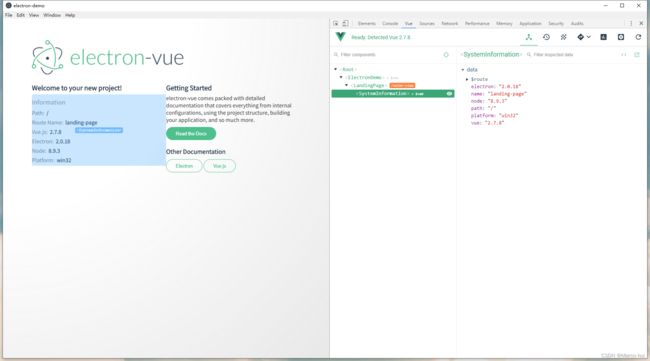
Electron桌面应用electron架构前端
1Chromium:支持最新特性的浏览器Node.js:javascript运行时,可实现文件读写等NativeAPIs:提供统一的原生界面能力1
- electron-vue实现与硬件进行串口通信
闲人孙大壮
electronnpmnode.jsvue.jselectron
背景:项目需求,在electron桌面应用中,实现与硬件进行串口通信,一番调研,选择了契合度高的serialport插件地址:NodeSerialport插件选择好了,接下来就是集成实现功能,它这个集成是有坑的因为版本的问题,导致在集成完后报错在网上查了各种错误,最终总结为以下步骤:前置条件1.确保你的电脑中装有python环境,并且环境为2.7(很重要)2.安装npminstall--globa
- Nature Reviews Bioengineering|综述|皮肤启发的柔性生物电子材料、器件与系统(健康监测/柔性传感/电子皮肤/植入式电子/柔性电子/集成电路)
感知科学前沿
柔性传感柔性电子电子皮肤微信公众平台经验分享科技人机交互
斯坦福大学鲍哲南院士团队,在期刊《NatureReviewsBioengineering》上发布了一篇题为“Skin-inspiredsoftbioelectronicmaterials,devicesandsystems”的综述论文。综述内容如下:一、摘要生物电子器件和组件由软性、基于聚合物的和混合电子材料制成的设备与人体形成自然界面。可拉伸介电体、导电和半导体聚合物的分子设计的进展,以及它们与
- Vue.js组件开发-实现全屏手风琴幻灯片切换特效
LCG元
前端vue.js前端javascript
使用Vue实现全屏手风琴幻灯片切换特效步骤概述创建Vue项目:使用VueCLI创建一个新的Vue项目。设计组件结构:创建一个手风琴幻灯片组件,包含幻灯片项和切换逻辑。实现样式:使用CSS实现全屏和手风琴效果。添加交互逻辑:通过Vue的事件处理实现幻灯片的切换。详细代码1.创建Vue项目安装VueCLI,使用以下命令进行安装:npminstall-g@vue/cli然后创建一个新的Vue项目:vue
- Vue.js组件开发-实现图片浮动效果
LCG元
前端vue.js前端javascript
使用Vue实现图片浮动效果实现思路将使用Vue的单文件组件(.vue)来实现图片浮动效果。主要思路是通过CSS的transform属性结合JavaScript的定时器来改变图片的位置,从而实现浮动效果。代码实现exportdefault{data(){return{//初始化图片在x轴上的偏移量xOffset:0,//初始化图片在y轴上的偏移量yOffset:0,//定时器ID,用于后续清除定时器
- Vue3 表单:全面解析与最佳实践
lly202406
开发语言
Vue3表单:全面解析与最佳实践引言随着前端技术的发展,Vue.js已经成为最受欢迎的前端框架之一。Vue3作为Vue.js的最新版本,带来了许多改进和新的特性。其中,表单处理是Vue应用中不可或缺的一部分。本文将全面解析Vue3中的表单处理,包括基础用法、表单验证、双向绑定等,并提供一些最佳实践。Vue3表单基础1.1创建表单在Vue3中,创建表单非常简单。首先,我们需要定义一个元素,并为其绑定
- 基于Python的图书馆借阅记录管理系统设计与实现
IT实战课堂@白老师
Python项目python开发语言毕设指导推荐毕设选题推荐智能家居爬虫
基于Python的图书馆借阅记录管理系统设计与实现|计算机毕业设计|毕设选题|选题推荐|答辩指导|课程设计|毕设答疑l论文降重该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程、包运行成功以及课程答疑与微信售后交流群、送查重系统不限次数免费查重等福利!技术路线:软件开发环境及开发工具:开发语言:python使用框架:Django前端技术:JavaScript、VUE.js(2.
- Python+Django框架图书馆图书借阅管理系统网站设计与实现作品截图和开题报告参考
黄菊华老师
计算机系统成品图书馆图书借阅管理系统
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育、辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩,提供核心代码讲解,答辩指导。项目配有对应开发文档、开题报告、任务书、PPT等,提供毕业设计论文辅导。项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包
- 【项目实战】Electron最佳实践
本本本添哥
007-大前端技术electronjavascript前端
一、Electron的入门介绍1.1Electron是什么?Electron由GitHub开发团队创建,最初是为了构建GitHub客户端而设计的。Electron是一个开源的框架,用于构建跨平台桌面应用程序。Electron是一个强大的框架,它可以帮助您使用Web技术构建跨平台桌面应用程序。Electron是一个流行的跨平台框架,可以使用HTML、CSS和JavaScript构建桌面应用程序。1.
- Vue:前端体系、前后端分离
天宇阿
Vue前端vue.js
文章目录一、前端核心分析1、概述2、前端知识体系2.1、前端三要素2.2、结构层(HTML)2.3、表现层(CSS)2.4、行为层(JavaScript)2.5、三端统一2.6、后端技术2.7、主流前端框架3、了解前后分离的演变史3.1、后端为主的MVC时代3.2、基于AJAX带来的SPA时代3.3、前端为主的MV*时代3.4、NodeJS带来的全栈时代3.5、总结学习视频来自于:秦疆(遇见狂神说
- 【WiFi】QCA6174A根据GPIO加载不同bdwlan文件修改实现
wellnw
WiFiDriver功能实现WiFi
QCA6174ADesignedtodeliveracost-effectiveWi-Fi/Bluetoothcombosolution,theQualcomm®QCA6174ASoC(System-on-Chip)isanintegrated,single-chipsolutioninasmallformfactorformobileandconsumerelectronicsapplicati
- 《Vue 组件化开发:构建可复用的模块》
计算机毕设定制辅导-无忧学长
#Vuevue.jsflutter前端
一、Vue组件化开发概述组件化是Vue.js的核心概念之一,它允许将界面拆分成独立、可复用的组件,使得开发大型应用变得更加简单和高效。组件的定义是实现应用中局部功能代码和资源的集合。Vue.js的组件化用于将UI页面分割为若干组件进行组合和嵌套。它是一种高效的处理复杂应用系统的方式,能够更好地明确功能模块的作用。目的是为了解耦,把复杂系统拆分成多个组件,分离组件边界和责任,便于独立升级和维护。Vu
- 【转】Vue.js:轻量高效的前端组件化方案
diantihui2890
前端javascriptwebpackViewUI
摘要:Vue.js通过简洁的API提供高效的数据绑定和灵活的组件系统。在前端纷繁复杂的生态中,Vue.js有幸受到一定程度的关注,目前在GitHub上已经有5000+的star。本文将从各方面对Vue.js做一个深入的介绍。Vue.js是我在2014年2月开源的一个前端开发库,通过简洁的API提供高效的数据绑定和灵活的组件系统。在前端纷繁复杂的生态中,Vue.js有幸受到一定程度的关注,目前在Gi
- Vue 组件开发:构建高效可复用的前端界面要素
随风九天
Vue六脉神剑前端前端vue.jsVue组件
1引言在现代Web开发中,构建高效且可复用的前端界面要素是提升开发效率和用户体验的关键。Vue.js作为一种轻量级且功能强大的前端框架,提供了丰富的工具和机制,帮助开发者快速构建高质量的应用程序。通过合理设计和封装Vue组件,我们可以实现组件的高效复用,提高开发效率,同时保证界面的一致性和可维护性。2理解Vue组件2.1组件的基本概念Vue组件是Vue实例的一个扩展。每个组件都有自己的模板、数据、
- 【自学笔记】Web前端的重点知识点-持续更新
Long_poem
笔记前端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Web前端知识点一、HTML基础二、CSS样式三、JavaScript基础四、前端框架与库五、前端工具与构建六、前端性能优化七、响应式设计与适配八、前端安全总结Web前端知识点一、HTML基础常用标签超链接(标签)图片(标签)表格(、、等标签)列表(无序列表、有序列表、定义列表)HTML5新特性语义化标签(、、等)音频视频(、
- CSS标准盒模型与怪异盒模型
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
CSS标准盒模型与怪异盒模型基本概念与作用标准盒模型怪异盒模型示例一:比较标准盒模型与怪异盒模型示例二:使用box-sizing属性示例三:响应式布局中的应用示例四:解决布局问题示例五:创建复杂的背景效果实际工作中的使用技巧在CSS布局的世界里,盒模型是构建网页布局的基础。它定义了元素如何在页面上占据空间,以及元素的边距、边框、内边距和内容如何相互作用。本文将深入探讨两种盒模型——标准盒模型(St
- Python淘宝电脑销售数据爬虫可视化分析大屏全屏系统 开题报告
字节全栈_Jwy
python爬虫flutter
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩。项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!如果需要联系我,可以在CSD
- STMicroelectronics 系列:STM32L4 系列_(3).STM32L4系列的低功耗技术
kkchenkx
单片机开发stm32嵌入式硬件单片机架构数据库
STM32L4系列的低功耗技术1.低功耗概述STM32L4系列单片机是STMicroelectronics公司推出的高性能低功耗微控制器,广泛应用于各种需要长时间运行且功耗要求严格的嵌入式系统。低功耗技术是STM32L4系列的核心优势之一,通过多种机制和优化措施,实现了在不同工作模式下的最低功耗。2.低功耗工作模式STM32L4系列支持多种低功耗工作模式,包括低功耗运行模式(Low-PowerRu
- Webpack 模块加载、动态引入机制源码解读
AIGC小陈
正则表达式javascript开发语言react.js前端
今天的文章简单探讨一下Vue和React的不同。本人Vue2和React都用过,但不熟悉Vue3,没用它做过项目。其实我对这两大框架也没有认真钻研过它们的细节,也就是工作上用它们写一些简单业务,或偶尔看看相关的博客文章,但还是有一些浅显的认识的,写下来记录一下。Vue和React都是用于构建UI界面的流行框架。它们的哲学也有很多相似的地方,我们可以认为这些特性是流行前端框架的一个趋势。它们是:组件
- 为什么要用tauri开发跨平台桌面
扎量丙不要犟
rusttauri
1、跨平台:tauri目前能跑PC和移动端,支持windows,macos,linux,android,ios。2、体积小:electron打包非常大,特别是在macos中打包,大得可怕。我在macos中打包了一个electron项目,占600MB,改成tauri,只用了16MB。这差距太大了,macos的硬盘很贵的。3、兼容性:tauri依靠webview2或者其他类似webview的技术,确实
- 弄懂这56个Python使用技巧,秒变Python大神!
追梦IT男
PythonPython基础数据挖掘爬虫编程语言
1.枚举-enumerate可以有参数哦之前我们这样操作:i=0foriteminiterable:printi,itemi+=1现在我们这样操作:fori,iteminenumerate(iterable):printi,itemenumerate函数还可以接收第二个参数。就像下面这样:>>>list(enumerate('abc'))[(0,'a'),(1,'b'),(2,'c')]>>>li
- .net core + vue 搭建前后端分离的框架
战族狼魂
C#.netcore
目录步骤一:创建.NETCore后端项目步骤二:创建Vue.js前端项目步骤三:集成后端和前端项目步骤一:创建.NETCore后端项目安装.NETCoreSDK:确保你的开发环境中已安装了最新版本的.NETCoreSDK。你可以从.NET下载页面获取最新版本。创建.NETCoreWebAPI项目:在命令行或者通过VisualStudio等集成开发环境,创建一个新的.NETCoreWebAPI项目。
- 微前端框架qiankun剖析
浮游本尊
前端框架前端javascript
一、single-spa简介要了解qiankun的实现机制,那我们不得不从其底层依赖的single-spa说起。随着微前端的发展,我们看到在这个领域之中出现了各式各样的工具包和框架来帮助我们方便快捷的实现自己的微前端应用。在发展早期,single-spa可以说是独树一帜,为我们提供了一种简便的微前端路由工具,大大降低了实现一个微前端应用的成本。我们来看一下一个典型single-spa微前端应用的架
- Tauri应用开发实践指南(1)— Tauri 怎么样
前端徐徐
Tauri应用开发实践指南前端前端框架
本文首发于微信公众号:前端徐徐。欢迎关注,获取更多前端技能分享。Tarui是什么Tauri是一个用于构建针对所有主要桌面和移动平台的小型、高速二进制文件的框架。开发人员可以集成任何能编译为HTML、JavaScript和CSS的前端框架来构建用户体验,同时在需要时利用诸如Rust、Swift和Kotlin等语言进行后端逻辑开发。官网:https://tauri.appTarui架构Tauri的整体
- 对Python中常用的爬虫request库做一个简单的介绍
HL.云黑
python爬虫开发语言
在Python爬虫的世界中,Requests库是一个不可或缺的工具。它以其简洁的API和强大的功能,成为了开发者进行HTTP请求的首选库。下面将从几个方面介绍Requests库的特点和使用技巧。1.简洁易用的APIRequests库的设计理念是让HTTP请求变得简单直观。通过几行代码,开发者就可以发送GET或POST请求,获取网页内容。例如:```pythonimportrequestsrespo
- Vue.js `v-memo` 性能优化技巧
轻口味
VUE.JS入门与实践vue.js性能优化前端
Vue.jsv-memo性能优化技巧今天我们来聊聊Vue3.2引入的一个性能优化指令:v-memo。如果你在处理大型列表或复杂组件时,遇到性能瓶颈,那么v-memo可能会成为你的得力助手。什么是v-memo?v-memo是Vue3.2新增的内置指令,用于缓存特定元素节点的虚拟DOM(VNode)。在节点更新时,通过复用之前的VNode,减少重新创建和比较的开销,从而提升渲染性能。使用场景v-mem
- Vue 2 生命周期钩子,Vue 3 生命周期钩子【详解】
TOP印
vuevue.jsjavascriptecmascript
Vue.js的生命周期是指Vue实例从创建到销毁的过程,分为多个阶段,每个阶段有对应的生命周期钩子函数,可以在这些钩子中添加特定的逻辑。下面是Vue2和Vue3生命周期的详细介绍,以及示例代码。Vue2生命周期钩子beforeCreate:实例初始化之后,数据观测和事件配置之前被调用。created:实例创建完成后被调用,数据观测已完成,属性和方法可以访问,但DOM还未生成。beforeMount
- Adobe软件的5个冷门使用技巧
明 庭
adobe
在现代设计和创意工作中,Adobe系列软件是不可或缺的工具。值得注意的是,拥有Edu教育邮箱的用户可以免费使用这些软件,这极大地降低了学习和创作的门槛。相比之下,使用破解版软件不仅存在法律风险,还可能带来各种安全隐患,因此建议大家选择合法途径获取软件。如果你想获取Edu邮箱,可以参考一些在线资源,在本文的末尾我会给出参考,了解如何申请和使用这些邮箱,以便顺利享受Adobe软件的相关优惠。五个冷门的
- notepad++python多行注释快捷键_Notepad++快捷键及使用技巧
weixin_39926103
常用快捷键:CTRL+Q注释/取消注释用Notepad++写代码,要是有一些重复的代码想copy一下,还真不容易,又得动用鼠标,巨烦人。。。。有木有简单的方法呢,确实还是有的不过也不算太好用。主要是应用键盘上的Home键和End键。鼠标光标停留在一行的某处,按Home键光标会跳到行首,按End键光标会跳到行尾。鼠标光标停留在行尾,按Shift+Home选中一行。鼠标光标停留在行首,按Shift+E
- 优秀CSS3开源库
天涯学馆
大前端&移动端全栈架构css3前端css
优秀CSS3开源库Bootstrap:https://getbootstrap.com/一个强大的前端框架,提供了许多用于构建响应式网站的工具和组件。Foundation:https://get.foundation/另一个流行的前端框架,也提供了许多用于构建响应式网站的工具和组件。Bulma:https://bulma.io/一个基于Flexbox的CSS框架,提供了简洁、可靠和可自定义的样式。
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多