【Qt样式(qss)-3】几套配色方案
背景:
之前写过有关qss的博客,记录了如何使用qt手册,以及在项目中如何使用qss的体验。经过实践,我归纳了自己需要的qss使用方法,使之尽量高效,容易维护。
【Qt样式(qss)-1】手册小结(附例:软件深色模式)
【Qt样式(qss)-2】使用小结(软件换肤,比如暗黑模式)
【Qt样式(qss)-4】应用到QMdiArea不生效的解决
【Qt样式(qss)-5】qss混乱,错乱,不生效的一种原因-CSDN博客
由于一时上瘾,闲暇时随手改了几套配色方案以供参考。
回顾:
按照之前的实践体会,我认为还是按照以样式特征分类的方式写qss更容易维护,因为要定制一套新配色方案时,只需要少量修改颜色值即可。
如果按照控件分别定制样式特征,看起来像帮助手册一样规矩,但需要再次定制配色方案时,需要修改每一处相关的地方,即使是复制粘贴,当然也可以用替换的方式,所以还是各随喜好。
文件组织:
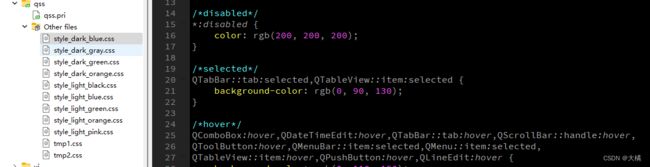
我想了一个办法来组织这些qss,在项目目录中,新建一个qss目录,然后把每一种qss都保存为.css文件。主要两个目的:一是可以在qt项目层级目录树中随时查看并编辑qss,二是qt会利用css格式提供语法高亮。
每次编辑完qss以后,可以找个在线格式优化工具,把代码格式化一下会更好看。
案例:
下面是我写的几种配色方案:
/************************************************************************
** Class name: style_dark_blue
** Author: (Henrick.Nie)
** Created date: 2022-12-30
** Used for: ui
************************************************************************/
/*background,font*/
*,QTabBar::tab,QTableView::item,QTableCornerButton::section,QHeaderView::section {
background-color: rgb(0, 40, 60);
color: rgb(200, 255, 255);
}
/*disabled*/
*:disabled {
color: rgb(200, 200, 200);
}
/*selected*/
QTabBar::tab:selected,QTableView::item:selected {
background-color: rgb(0, 90, 130);
}
/*hover*/
QComboBox:hover,QDateTimeEdit:hover,QTabBar::tab:hover,QScrollBar::handle:hover,
QToolButton:hover,QMenuBar::item:selected,QMenu::item:selected,
QTableView::item:hover,QPushButton:hover,QLineEdit:hover {
background-color: rgb(0, 110, 150);
}
/*border*/
*,QTabWidget::pane {
border: none;
border-radius: 6px;
}
QMdiSubWindow {
border: 3px solid transparent;
}
QComboBox,QDateTimeEdit,QGroupBox,UiBase_view > QTabWidget QTabWidget::pane,
QLineEdit,QTextEdit,QListView,QTextBrowser,
QTableView,QTableView::item,QTableCornerButton::section,QHeaderView::section {
border: 1px solid rgb(0, 100, 180);
}
QTableView,QTableView::item,QTableCornerButton::section,QHeaderView::section {
border-radius: 0px;
}
/*button-color*/
QPushButton,QPushButton:pressed,QScrollBar::handle,QToolBar, QToolButton, QTabBar::tab {
background-color: rgb(0, 70, 90);
}
/*QScrollBar*/
QScrollBar::add-page,QScrollBar::sub-page {
background-color: rgb(0, 50, 70);
}
/*QToolTip*/
QToolTip {
background-color: rgb(250, 255, 230);
color: black;
}
/*QGroupBox*/
QGroupBox {
padding-top: 12px;
}
/*QPushButton*/
QPushButton {
min-width: 80px;
min-height: 25px;
}
/*QMessageBox*/
QMessageBox QPushButton {
min-width: 100px;
max-width: 100px;
min-height: 30px;
max-height: 30px;
}
/*title 1: top and left*/
QToolButton, UiBase_view > QTabWidget > QTabBar {
font-size: 15px;
}
/************************************************************************
** Class name: style_dark_gray
** Author: (Henrick.Nie)
** Created date: 2022-12-30
** Used for: ui
************************************************************************/
/*background,font*/
*,QTabBar::tab,QTableView::item,QTableCornerButton::section,QHeaderView::section {
background-color: rgb(30, 30, 30);
color: white;
}
/*disabled*/
*:disabled {
color: rgb(200, 200, 200);
}
/*selected*/
QTabBar::tab:selected,QTableView::item:selected {
background-color: rgb(100, 100, 100);
}
/*hover*/
QComboBox:hover,QDateTimeEdit:hover,QTabBar::tab:hover,QScrollBar::handle:hover,
QToolButton:hover,QMenuBar::item:selected,QMenu::item:selected,
QTableView::item:hover,QPushButton:hover,QLineEdit:hover {
background-color: rgb(120, 120, 120);
}
/*border*/
*,QTabWidget::pane {
border: none;
border-radius: 6px;
}
QMdiSubWindow {
border: 3px solid transparent;
}
QComboBox,QDateTimeEdit,QGroupBox,UiBase_view > QTabWidget QTabWidget::pane,
QLineEdit,QTextEdit,QListView,QTextBrowser,
QTableView,QTableView::item,QTableCornerButton::section,QHeaderView::section {
border: 1px solid white;
}
QTableView,QTableView::item,QTableCornerButton::section,QHeaderView::section {
border-radius: 0px;
}
/*button-color*/
QPushButton,QPushButton:pressed,QScrollBar::handle {
background-color: rgb(70, 70, 70);
}
/*QScrollBar*/
QScrollBar::add-page,QScrollBar::sub-page {
background-color: rgb(50, 50, 50);
}
/*QToolTip*/
QToolTip {
background-color: rgb(250, 255, 230);
color: black;
}
/*QGroupBox*/
QGroupBox {
padding-top: 12px;
}
/*QPushButton*/
QPushButton {
min-width: 80px;
min-height: 25px;
}
/*QMessageBox*/
QMessageBox QPushButton {
min-width: 100px;
max-width: 100px;
min-height: 30px;
max-height: 30px;
}
/*title 1: top and left*/
QToolButton, UiBase_view > QTabWidget > QTabBar {
font-size: 15px;
}
QToolBar, QToolButton, QTabBar::tab {
background-color: rgb(50, 50, 50);
}
/************************************************************************
** Class name: style_dark_green
** Author: (Henrick.Nie)
** Created date: 2022-12-30
** Used for: ui
************************************************************************/
/*background,font*/
*,QTabBar::tab,QTableView::item,QTableCornerButton::section,QHeaderView::section {
background-color: rgb(0, 30, 0);
color: rgb(0, 255, 0);
}
/*disabled*/
*:disabled {
color: rgb(200, 200, 200);
}
/*selected*/
QTabBar::tab:selected,QTableView::item:selected {
background-color: rgb(0, 100, 0);
}
/*hover*/
QComboBox:hover,QDateTimeEdit:hover,QTabBar::tab:hover,QScrollBar::handle:hover,
QToolButton:hover,QMenuBar::item:selected,QMenu::item:selected,
QTableView::item:hover,QPushButton:hover,QLineEdit:hover {
background-color: rgb(0, 120, 0);
}
/*border*/
*,QTabWidget::pane {
border: none;
border-radius: 6px;
}
QMdiSubWindow {
border: 3px solid transparent;
}
QComboBox,QDateTimeEdit,QGroupBox,UiBase_view > QTabWidget QTabWidget::pane,
QLineEdit,QTextEdit,QListView,QTextBrowser,
QTableView,QTableView::item,QTableCornerButton::section,QHeaderView::section {
border: 1px solid green;
}
QTableView,QTableView::item,QTableCornerButton::section,QHeaderView::section {
border-radius: 0px;
}
/*button-color*/
QPushButton,QPushButton:pressed,QScrollBar::handle,QToolBar, QToolButton, QTabBar::tab {
background-color: rgb(0, 60, 0);
}
/*QScrollBar*/
QScrollBar::add-page,QScrollBar::sub-page {
background-color: rgb(0, 50, 0);
}
/*QToolTip*/
QToolTip {
background-color: rgb(250, 255, 230);
color: black;
}
/*QGroupBox*/
QGroupBox {
padding-top: 12px;
}
/*QPushButton*/
QPushButton {
min-width: 80px;
min-height: 25px;
}
/*QMessageBox*/
QMessageBox QPushButton {
min-width: 100px;
max-width: 100px;
min-height: 30px;
max-height: 30px;
}
/*title 1: top and left*/
QToolButton, UiBase_view > QTabWidget > QTabBar {
font-size: 15px;
}
/************************************************************************
** Class name: style_dark_orange
** Author: (Henrick.Nie)
** Created date: 2022-12-30
** Used for: ui
************************************************************************/
/*background,font*/
*,QTabBar::tab,QTableView::item,QTableCornerButton::section,QHeaderView::section {
background-color: rgb(100, 50, 0);
color: rgb(255, 180, 120);
}
/*disabled*/
*:disabled {
color: rgb(200, 200, 200);
}
/*selected*/
QTabBar::tab:selected,QTableView::item:selected {
background-color: rgb(160, 90, 20);
}
/*hover*/
QComboBox:hover,QDateTimeEdit:hover,QTabBar::tab:hover,QScrollBar::handle:hover,
QToolButton:hover,QMenuBar::item:selected,QMenu::item:selected,
QTableView::item:hover,QPushButton:hover,QLineEdit:hover {
background-color: rgb(170, 100, 30);
}
/*border*/
*,QTabWidget::pane {
border: none;
border-radius: 6px;
}
QMdiSubWindow {
border: 3px solid transparent;
}
QComboBox,QDateTimeEdit,QGroupBox,UiBase_view > QTabWidget QTabWidget::pane,
QLineEdit,QTextEdit,QListView,QTextBrowser,
QTableView,QTableView::item,QTableCornerButton::section,QHeaderView::section {
border: 1px solid rgb(220, 130, 70);
}
QTableView,QTableView::item,QTableCornerButton::section,QHeaderView::section {
border-radius: 0px;
}
/*button-color*/
QPushButton,QPushButton:pressed,QScrollBar::handle,QToolBar, QToolButton, QTabBar::tab {
background-color: rgb(150, 70, 0);
}
/*QScrollBar*/
QScrollBar::add-page,QScrollBar::sub-page {
background-color: rgb(115, 65, 15);
}
/*QToolTip*/
QToolTip {
background-color: rgb(250, 255, 230);
color: black;
}
/*QGroupBox*/
QGroupBox {
padding-top: 12px;
}
/*QPushButton*/
QPushButton {
min-width: 80px;
min-height: 25px;
}
/*QMessageBox*/
QMessageBox QPushButton {
min-width: 100px;
max-width: 100px;
min-height: 30px;
max-height: 30px;
}
/*title 1: top and left*/
QToolButton, UiBase_view > QTabWidget > QTabBar {
font-size: 15px;
}
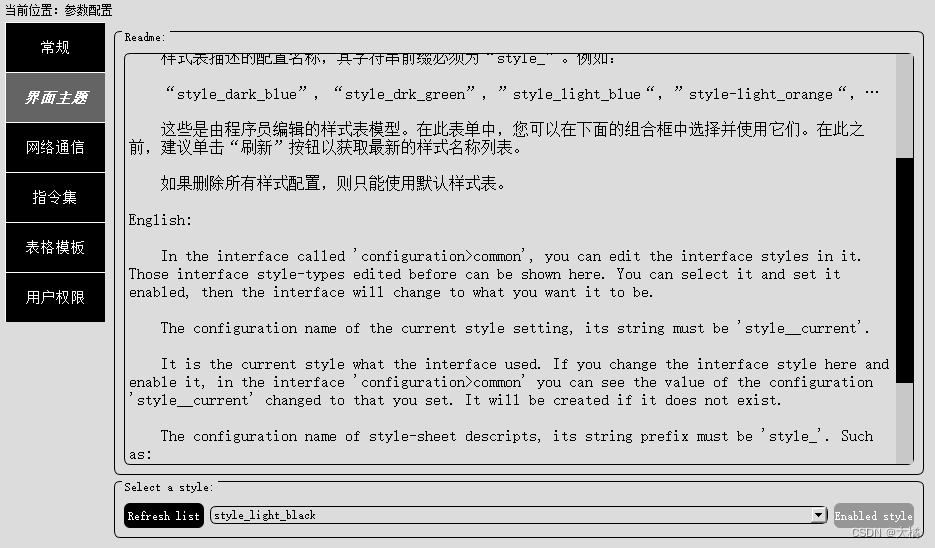
/************************************************************************
** Class name: style_light_black
** Author: (Henrick.Nie)
** Created date: 2022-12-31
** Used for: ui
************************************************************************/
/*background,font*/
*,QTabBar::tab,QTableView::item,QTableCornerButton::section,QHeaderView::section {
background-color: rgb(220, 220, 220);
color: black;
}
/*disabled*/
*:disabled {
color: rgb(150, 150, 150);
}
/*selected*/
QTabBar::tab:selected,QTableView::item:selected {
background-color: rgb(100, 100, 100);
}
/*hover*/
QComboBox:hover,QDateTimeEdit:hover,QTabBar::tab:hover,QScrollBar::handle:hover,
QToolButton:hover,QMenuBar::item:selected,QMenu::item:selected,
QTableView::item:hover,QPushButton:hover,QLineEdit:hover {
background-color: rgb(150, 150, 150);
}
/*border*/
*,QTabWidget::pane {
border: none;
border-radius: 6px;
}
QMdiSubWindow {
border: 3px solid transparent;
}
QComboBox,QDateTimeEdit,QGroupBox,UiBase_view > QTabWidget QTabWidget::pane,
QLineEdit,QTextEdit,QListView,QTextBrowser,
QTableView,QTableView::item,QTableCornerButton::section,QHeaderView::section {
border: 1px solid black;
}
QTableView,QTableView::item,QTableCornerButton::section,QHeaderView::section {
border-radius: 0px;
}
/*button-color*/
QPushButton,QPushButton:pressed,QScrollBar::handle,QToolBar, QToolButton, QTabBar::tab {
background-color: black;
color: white;
}
/*QScrollBar*/
QScrollBar::add-page,QScrollBar::sub-page {
background-color: rgb(200, 200, 200);
}
/*QToolTip*/
QToolTip {
background-color: rgb(250, 255, 230);
color: black;
}
/*QGroupBox*/
QGroupBox {
padding-top: 12px;
}
/*QPushButton*/
QPushButton {
min-width: 80px;
min-height: 25px;
}
/*QMessageBox*/
QMessageBox QPushButton {
min-width: 100px;
max-width: 100px;
min-height: 30px;
max-height: 30px;
}
QTableView::item { margin: 0px;}
/*title: QToolBar,QToolButton,QTabBar*/
QToolButton, UiBase_view > QTabWidget > QTabBar {
font-size: 15px;
color: white;
}
/************************************************************************
** Class name: style_light_blue
** Author: (Henrick.Nie)
** Created date: 2022-12-31
** Used for: ui
************************************************************************/
/*background,font*/
*,QTabBar::tab,QTableView::item,QTableCornerButton::section,QHeaderView::section {
background-color: rgb(230, 255, 255);
color: rgb(30, 100, 160);
}
/*disabled*/
*:disabled {
color: rgb(200, 200, 200);
}
/*selected*/
QTabBar::tab:selected,QTableView::item:selected {
background-color: rgb(50, 170, 240);
}
/*hover*/
QComboBox:hover,QDateTimeEdit:hover,QTabBar::tab:hover,QScrollBar::handle:hover,
QToolButton:hover,QMenuBar::item:selected,QMenu::item:selected,
QTableView::item:hover,QPushButton:hover,QLineEdit:hover {
background-color: rgb(60, 180, 240);
}
/*border*/
*,QTabWidget::pane {
border: none;
border-radius: 6px;
}
QMdiSubWindow {
border: 3px solid transparent;
}
QComboBox,QDateTimeEdit,QGroupBox,UiBase_view > QTabWidget QTabWidget::pane,
QLineEdit,QTextEdit,QListView,QTextBrowser,
QTableView,QTableView::item,QTableCornerButton::section,QHeaderView::section {
border: 1px solid rgb(0, 120, 180);
}
QTableView,QTableView::item,QTableCornerButton::section,QHeaderView::section {
border-radius: 0px;
}
/*button-color*/
QPushButton,QPushButton:pressed,QScrollBar::handle,QToolBar, QToolButton, QTabBar::tab {
background-color: rgb(0, 120, 180);
color: white;
}
/*QScrollBar*/
QScrollBar::add-page,QScrollBar::sub-page {
background-color: rgb(180, 255, 255);
}
/*QToolTip*/
QToolTip {
background-color: rgb(250, 255, 230);
color: black;
}
/*QGroupBox*/
QGroupBox {
padding-top: 12px;
}
/*QPushButton*/
QPushButton {
min-width: 80px;
min-height: 25px;
}
/*QMessageBox*/
QMessageBox QPushButton {
min-width: 100px;
max-width: 100px;
min-height: 30px;
max-height: 30px;
}
/*title 1: top and left*/
QToolButton, UiBase_view > QTabWidget > QTabBar {
font-size: 15px;
color: white;
}
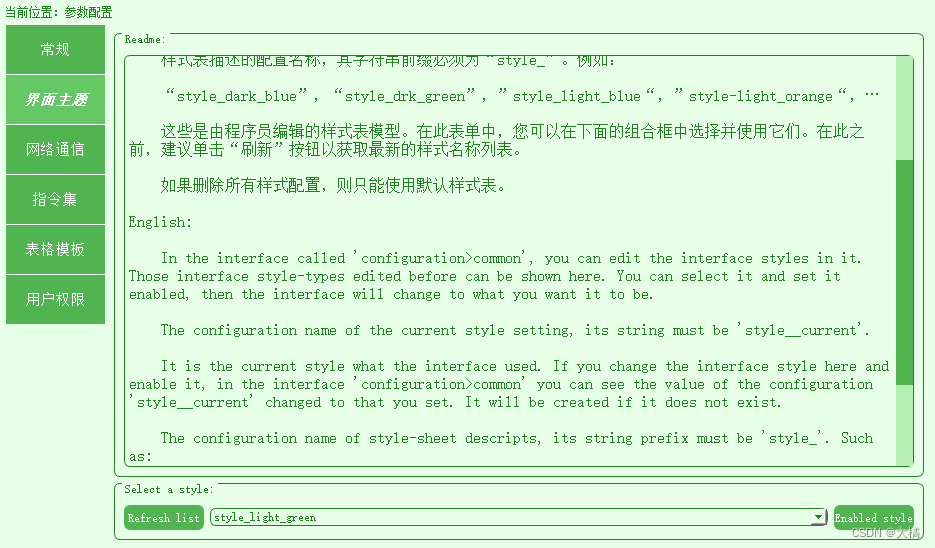
/************************************************************************
** Class name: style_light_green
** Author: (Henrick.Nie)
** Created date: 2022-12-31
** Used for: ui
************************************************************************/
/*background,font*/
*,QTabBar::tab,QTableView::item,QTableCornerButton::section,QHeaderView::section {
background-color: rgb(230, 255, 230);
color: rgb(30, 130, 30);
}
/*disabled*/
*:disabled {
color: rgb(200, 200, 200);
}
/*selected*/
QTabBar::tab:selected,QTableView::item:selected {
background-color: rgb(100, 200, 100);
}
/*hover*/
QComboBox:hover,QDateTimeEdit:hover,QTabBar::tab:hover,QScrollBar::handle:hover,
QToolButton:hover,QMenuBar::item:selected,QMenu::item:selected,
QTableView::item:hover,QPushButton:hover,QLineEdit:hover {
background-color: rgb(110, 210, 110);
}
/*border*/
*,QTabWidget::pane {
border: none;
border-radius: 6px;
}
QMdiSubWindow {
border: 3px solid transparent;
}
QComboBox,QDateTimeEdit,QGroupBox,UiBase_view > QTabWidget QTabWidget::pane,
QLineEdit,QTextEdit,QListView,QTextBrowser,
QTableView,QTableView::item,QTableCornerButton::section,QHeaderView::section {
border: 1px solid rgb(30, 130, 30);
}
QTableView,QTableView::item,QTableCornerButton::section,QHeaderView::section {
border-radius: 0px;
}
/*button-color*/
QPushButton,QPushButton:pressed,QScrollBar::handle,QToolBar, QToolButton, QTabBar::tab {
background-color: rgb(80, 180, 80);
color: white;
}
/*QScrollBar*/
QScrollBar::add-page,QScrollBar::sub-page {
background-color: rgb(180, 240, 180);
}
/*QToolTip*/
QToolTip {
background-color: rgb(250, 255, 230);
color: black;
}
/*QGroupBox*/
QGroupBox {
padding-top: 12px;
}
/*QPushButton*/
QPushButton {
min-width: 80px;
min-height: 25px;
}
/*QMessageBox*/
QMessageBox QPushButton {
min-width: 100px;
max-width: 100px;
min-height: 30px;
max-height: 30px;
}
/*title 1: top and left*/
QToolButton, UiBase_view > QTabWidget > QTabBar {
font-size: 15px;
color: white;
}
/************************************************************************
** Class name: style_light_orange
** Author: (Henrick.Nie)
** Created date: 2022-12-31
** Used for: ui
************************************************************************/
/*background,font*/
*,QTabBar::tab,QTableView::item,QTableCornerButton::section,QHeaderView::section {
background-color: rgb(240, 200, 200);
color: rgb(160, 90, 50);
}
/*disabled*/
*:disabled {
color: rgb(200, 200, 200);
}
/*selected*/
QTabBar::tab:selected,QTableView::item:selected {
background-color: rgb(255, 160, 110);
}
/*hover*/
QComboBox:hover,QDateTimeEdit:hover,QTabBar::tab:hover,QScrollBar::handle:hover,
QToolButton:hover,QMenuBar::item:selected,QMenu::item:selected,
QTableView::item:hover,QPushButton:hover,QLineEdit:hover {
background-color: rgb(255, 180, 130);
}
/*border*/
*,QTabWidget::pane {
border: none;
border-radius: 6px;
}
QMdiSubWindow {
border: 3px solid transparent;
}
QComboBox,QDateTimeEdit,QGroupBox,UiBase_view > QTabWidget QTabWidget::pane,
QLineEdit,QTextEdit,QListView,QTextBrowser,
QTableView,QTableView::item,QTableCornerButton::section,QHeaderView::section {
border: 1px solid rgb(240, 130, 80);
}
QTableView,QTableView::item,QTableCornerButton::section,QHeaderView::section {
border-radius: 0px;
}
/*button-color*/
QPushButton,QPushButton:pressed,QScrollBar::handle,QToolBar, QToolButton, QTabBar::tab {
background-color: rgb(240, 130, 80);
color: white;
}
/*QScrollBar*/
QScrollBar::add-page,QScrollBar::sub-page {
background-color: rgb(240, 180, 180);
}
/*QToolTip*/
QToolTip {
background-color: rgb(250, 255, 230);
color: black;
}
/*QGroupBox*/
QGroupBox {
padding-top: 12px;
}
/*QPushButton*/
QPushButton {
min-width: 80px;
min-height: 25px;
}
/*QMessageBox*/
QMessageBox QPushButton {
min-width: 100px;
max-width: 100px;
min-height: 30px;
max-height: 30px;
}
QTableView::item { margin: 0px;}
/*title: QToolBar,QToolButton,QTabBar*/
QToolButton, UiBase_view > QTabWidget > QTabBar {
font-size: 15px;
color: white;
}
/************************************************************************
** Class name: style_light_pink
** Author: (Henrick.Nie)
** Created date: 2022-12-31
** Used for: ui
************************************************************************/
/*background,font*/
*,QTabBar::tab,QTableView::item,QTableCornerButton::section,QHeaderView::section {
background-color: rgb(255, 220, 255);
color: rgb(255, 50, 255);
}
/*disabled*/
*:disabled {
color: rgb(200, 200, 200);
}
/*selected*/
QTabBar::tab:selected,QTableView::item:selected {
background-color: rgb(255, 150, 255);
}
/*hover*/
QComboBox:hover,QDateTimeEdit:hover,QTabBar::tab:hover,QScrollBar::handle:hover,
QToolButton:hover,QMenuBar::item:selected,QMenu::item:selected,
QTableView::item:hover,QPushButton:hover,QLineEdit:hover {
background-color: rgb(255, 180, 255);
}
/*border*/
*,QTabWidget::pane {
border: none;
border-radius: 6px;
}
QMdiSubWindow {
border: 3px solid transparent;
}
QComboBox,QDateTimeEdit,QGroupBox,UiBase_view > QTabWidget QTabWidget::pane,
QLineEdit,QTextEdit,QListView,QTextBrowser,
QTableView,QTableView::item,QTableCornerButton::section,QHeaderView::section {
border: 1px solid rgb(220, 120, 220);
}
QTableView,QTableView::item,QTableCornerButton::section,QHeaderView::section {
border-radius: 0px;
}
/*button-color*/
QPushButton,QPushButton:pressed,QScrollBar::handle,QToolBar, QToolButton, QTabBar::tab {
background-color: rgb(220, 120, 220);
color: white;
}
/*QScrollBar*/
QScrollBar::add-page,QScrollBar::sub-page {
background-color: rgb(255, 220, 255);
}
/*QToolTip*/
QToolTip {
background-color: rgb(250, 255, 230);
color: black;
}
/*QGroupBox*/
QGroupBox {
padding-top: 12px;
}
/*QPushButton*/
QPushButton {
min-width: 80px;
min-height: 25px;
}
/*QMessageBox*/
QMessageBox QPushButton {
min-width: 100px;
max-width: 100px;
min-height: 30px;
max-height: 30px;
}
/*title: QToolBar,QToolButton,QTabBar*/
QToolButton, UiBase_view > QTabWidget > QTabBar {
font-size: 15px;
color: white;
}
小结:
就这么多吧。具体颜色的值,有很多方式可以获得,比如随便打开个画图的选色对话框,就可以知道颜色值。值越小越暗,越大越亮。如果在其他地方看到喜欢的颜色,还可以用带吸管的工具来拾取颜色,比如photoshop。
我做的配色方案,甚至有些还难看。主要是掌握方法,就当玩了。