Vue 项目进行 SEO 优化
SSR 服务器渲染
服务端渲染, 在服务端 html 页面节点, 已经解析创建完了, 浏览器直接拿到的是解析完成的页面解构
关于服务器渲染:Vue 官网介绍 ,对 Vue 版本有要求,对服务器也有一定要求,需要支持 nodejs 环境。
优势: 更好的 SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面
缺点: 服务器 nodejs 环境的要求, 且对原代码的改造成本高! nuxt.js (坑比较多, 做好踩坑的准备)
静态化
Nuxt.js 可以进行 generate 静态化打包, 缺点: 动态路由会被忽略。 /users/:id
优势:
编译打包时, 就会帮你处理, 纯静态文件,访问速度超快;
对比 SSR,不涉及到服务器负载方面问题;
静态网页不宜遭到黑客攻击,安全性更高。
不足:
如果动态路由参数多的话不适用。
预渲染 prerender-spa-plugin (插件)
如果你只是对少数页面需要做 SEO 处理(例如 / 首页, /about 关于等页面)
预渲染是一个非常好的方式, 预渲染会在构建时, 简单的针对特定路由, 生成静态 HTML 文件 (打包时可以帮你解析静态化)
优势: 设置预渲染简单, 对代码的改动小
缺点: 只适合于做少数页面进行 SEO 的情况, 如果页面几百上千, 就不推荐了 (会打包很慢)
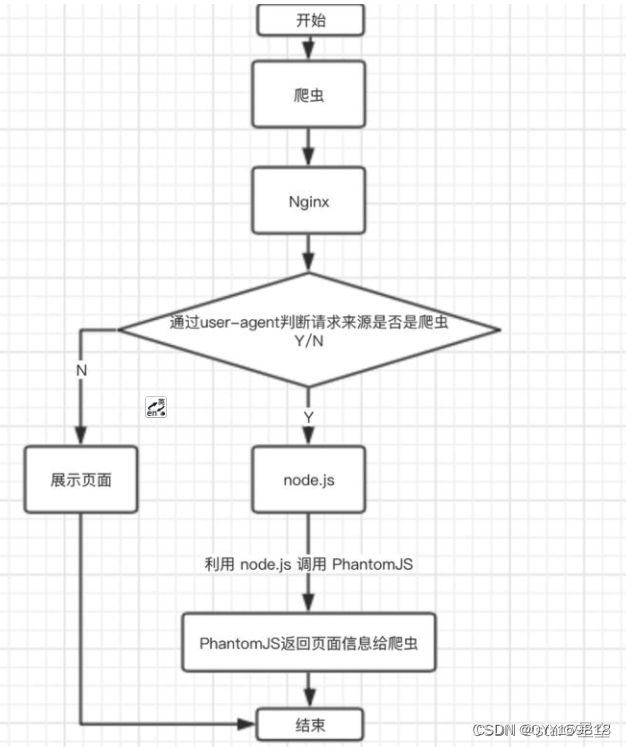
使用 Phantomjs(针对爬虫)做处理
Phantomjs 是一个基于 webkit 内核的无头浏览器,没有 UI 界面,就是一个浏览器,
其内的点击、翻页等人为相关操作需要程序设计实现。
这种解决方案其实是一种旁路机制,原理就是通过 Nginx 配置, 判断访问的来源 UA 是否是爬虫访问,
如果是则将搜索引擎的爬虫请求转发到一个 node server,再通过 PhantomJS 来解析完整的 HTML,返回给爬虫

优势:
完全不用改动项目代码,按原本的 SPA 开发即可,对比开发 SSR 成本小太多了;
对已用 SPA 开发完成的项目,这是不二之选。
不足:
部署需要 node 服务器支持;
爬虫访问比网页访问要慢一些,因为定时要定时资源加载完成才返回给爬虫;(不影响用户的访问)
如果被恶意模拟百度爬虫大量循环爬取,会造成服务器负载方面问题,
解决方法是判断访问的 IP,是否是百度官方爬虫的 IP。
小结
如果构建大型网站,如商城类 => SSR 服务器渲染
如果只是正常公司官网, 博客网站等 => 预渲染/静态化/Phantomjs 都比较方便
如果是已用 SPA 开发完成的项目进行 SEO 优化,而且部署环境支持 node 服务器,使用 Phantomjs