创建vite项目
前提:Vite需要Node.js版本> = 12.0.0
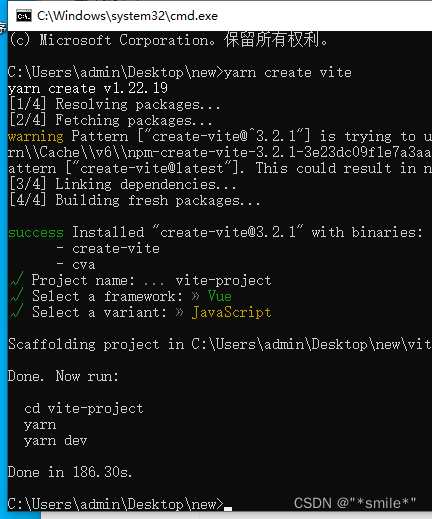
1. 创建文件夹,文件夹下打开cmd,输入 yarn create vite
C:\Users\admin\Desktop\new>yarn create vite2. 进行选择
3. vite.config.js 配置 (注意按目录创建global.scss)
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from "path";
const pathResolve = (dir) => resolve(__dirname, '.', dir);
export default defineConfig({
// 配置需要使用的插件列表,这里将vue添加进去
plugins:[vue()],
// 别名
resolve: {
alias: [
{find: '@', replacement: pathResolve('src')},
{find: '~', replacement: pathResolve('./')}
]
},
// 全局样式
css: {
preprocessorOptions: {
scss: {
additionalData: `@import "@/styles/global.scss";`
}
}
},
})
4. package.json 配置
添加 "sass": "1.52.1","scss": "^0.2.4","vue-router": "^4.1.6"
{
"name": "vite-project",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.2.41",
"vue-router": "^4.1.6"
},
"devDependencies": {
"@vitejs/plugin-vue": "^3.2.0",
"vite": "^3.2.3",
"sass": "1.52.1",
"scss": "^0.2.4"
}
}5.App.vue配置
6.main.js 配置
import { createApp } from 'vue'
import App from './App.vue'
import router from "./router";
const app = createApp(App)
app.use(router)
app.mount('#app')
7.自行创建 router.js 配置 (注意按目录创建页面)
import { createRouter, createWebHashHistory } from 'vue-router';
const router = createRouter({
history: createWebHashHistory('/'),
routes: [
{
path: '/',
component: () => import('@/pages/Home/index.vue'),
},
{
path: '/login',
component: () => import('@/pages/Login/index.vue'),
},
],
});
export default router;
或者 (注意 routes单词不要写错了 )
import { createRouter, createWebHashHistory } from 'vue-router';
const routes = [
{
path: '/',
component: () => import('@/pages/Home/index.vue'),
},
{
path: '/login',
component: () => import('@/pages/Login/index.vue'),
},
]
const router = createRouter({
history: createWebHashHistory("/"),
routes,
scrollBehavior(to, from, savePosition) {
if (savePosition) {
//解决页面从 a页 跳转到 b页 返回,初始在原来位置
return savePosition
} else {
//解决页面跳转后页面高度和前一个页面高度一样
return {x: 0, y: 0}
}
}
});
export default router;
关于 全局样式的使用:
global.scss中
$homebg:red;某需要使用全局样式的页面中: