JavaScript进阶Web APl 笔记之BOM
目录
一、BOM
二、window对象的常见事件
三、定时器
四、JavaScript的执行机制
理解JavaScript的执行顺序:
五、Location对象
5.1、location对象属性
5.2、location常见方法
七、history对象
八、元素偏移量 offset系列
一、BOM
BOM即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的一系列对象,其核心对象是window。BOM学习的浏览器窗口交互的一些对象
二、window对象的常见事件
常见事件窗口加载和调整窗口大小
| 事件 |
注册事件 | 说明 |
|---|---|---|
| 窗口加载事件 |
1.window.onload = function(){} 2.window.addEventListener(‘load’,function(){}) |
onload是传统的注册事件的方式只能写一次,如果有多个,会以最后一个准。 addEventListener则没有限制。 |
| 调整窗口大小事件 | 1.window.onresize = function(){} 2.window.addEventListener(‘resize’,function(){}) |
1.只要窗口的大小发生像素变化,就会触发这个事件。 2.经常利用这个事件完成响应式布局。window.innerWidh获取当前屏幕的宽度 |
补充
- window.onload是窗口(页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS文件等),就是调用处理函数。
- Window.addEventListener(‘DOMContentLoaded’,function(){}) 仅当DOM加载完毕,不包含图片、falsh、css等就可以完成DOMContentLoaded事件的触发、 加载速度比load更快一些
三、定时器
Window对象给我们提供了2个定时器方法:setTimeout() setInterval()
| 功能 | window可以省略 | 取消先前通过调用建立的定时器 |
|---|---|---|
| 该定时器在定时器到期后执行调用函数 | window.setTimeout(调用函数,[延迟的毫秒数]); | window.clearTimeout(timeoutID) |
| 每隔这个时间,就去调用一次回调函数 | window.setInterval(回调函数,[间隔的毫秒数]); | window.clearInterval(timeoutID); |
补充:
- setTimeout()方法在定时器到期后执行调用函数,因此也被成为回调函数,因为定时器可能有很多,所以我们经常给定时器赋值一个标识符
- 取消先前通过调用建立的定时器时的传参时是定时器的标识符
四、JavaScript的执行机制
JavaScript 是单线程,也就是说,同一个时间只能做一件事。这意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是: 如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
为了解决这个问题,充分利用CPU的计算能力,HTML5提出Web Worker标准,允许JavaScript脚本创建多个线程,于是,JS中出现了同步和异步
同步:按任务的排列依次执行任务,这种任务也称同步任务
异步:在执行任务A的同时,也可以执行任务B,Javascript中通过回调函数实现这一过程
异步任务主要有以下三种类型:
- 普通事件,如click,resize等;
- 资源加载,如load,error等;
- 定时器,包括setInterval,setTimeout等。
理解JavaScript的执行顺序:
//同步任务: 输出:1 2 3
console.log(1);
console.log(2);
console.log(3);
//同步加异步任务:输出1 4 3 2console.log(1);
setTimeout(function() {
console.log(2);
},1000)
setTimeout(function() {
console.log(3);
},0)
console.log(4);
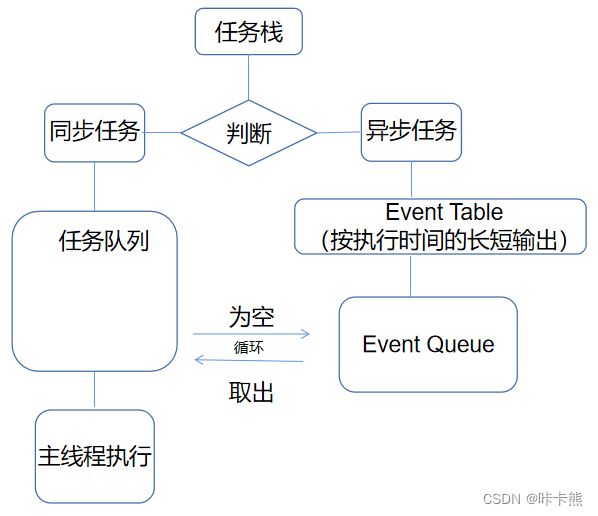
所有的任务在执行前会有一个判断,同步任务依次进入主线程执行,异步任务进入Event Table并注册函数,当Event Table中指定的事情完成时,会将这个函数移入Event Queue。当执行栈中的任务为空时,从Event Queue中取函数执行。反复重复
JavaScript除了广义上的的同步任务何异步任务,其对任务还有更精细的定义:
- macro-task(宏任务):包括整体代码script,setTimeout,setInterval
- micro-task(微任务):Promise,process.nextTick
不同类型的任务会进入对应的Event Queue。
事件循环的顺序,决定js代码的执行顺序。进入整体代码(宏任务)后,开始第一次循环。接着执行所有的微任务。然后再次从宏任务开始,找到其中一个任务队列执行完毕,再执行所有的微任务。
执行宏任务 ===> 执行微任务 ===> 执行另一个宏任务 ===> 不断循环
console.log(1);
setTimeout(function() {
console.log(2)
},1000);
new Promise(function(resolve) {
console.log(3);
resolve();
}
).then(function() {
console.log(4)
});console.log(5);
以同步异步的方式来判断的结果应该是:1、3、5、2、4 但是事实上结果是:1、3、5、4、2
五、Location对象
Window对象给我们提供了一个location属性用于获取或设置窗体的URL,并且可以用于解析URL。因为这个属性返回的是一个对象,所以我们将这个属性也称为location对象。
URL:统一资源定位符
语法:Protocol://host[:port]/path/[?query]#fragment
- protocol:通信协议 常用http,ftp、maito等
- Host:主机(域名)
- Port:端口号 可选省略时使用方案的默认端口如http的默认端口为80
- Path:路径 有零或多个/符号隔开的字符串,一般用来表示逐级上的一个目录或文件地址
- Query 参数 一键值对的形式通过&符号分隔开来
- Fragment:片段#后面内容长见于链接锚点
5.1、location对象属性
| 对象属性 | 返回值 |
|---|---|
| location.href | 返回或设置整个URL |
| location.search | 返回参数 |
| location.hash | 返回片段#后面内容 常见于链接锚点 |
| location.port | 返回端口号 |
| location.host | 返回域名 |
| location.pathname | 返回路径 |
5.2、location常见方法
| 方法 | 说明 |
|---|---|
| location.assign() | 跟href一样,可以跳转页面(也称为重定向页面) 会生成历史记录可以后退页面 |
| location.replace() | 替换当前页面,因为不记录历史,所以不能后退页面 |
| location.reload() | 重新加载页面,相当于刷新按钮f5 ,如果参数为true 强制刷新ctrl+f5 |
六、navigator对象
1.navigator 对象包含有关浏览器的信息,它有很多属性
2.我们常用的是userAgent,该属性可以返回由客户机发送服务器的user-agent头部的值
3.下面前端代码可以判断用户是用哪个终端打开页面的,如果是用 PC 打开的,我们就跳转到 PC 端的页面,如果是用手机打开的,就跳转到手机端页面
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = ""; //手机
} else {
window.location.href = ""; //电脑
}
七、history对象
Window对象给我们提供给了一个history对象,与浏览器历史记录进行交互,该对象包含用户(在浏览器窗口)访问过的URL
| 方法 | 说明 |
|---|---|
| history.back() | 可以后退功能 |
| history.forward() | 前进功能 |
| history.go() | 前几年后退功能 参数如果是1前进一个页面如果是-1后退一个页面 |
八、元素偏移量 offset系列
offset 翻译过来是偏移量,我们使用offset 系列相关属性可以动态的得到该元素的位置(偏移)、大小等,注意:返回的数值都不带单位
| offset | style |
|---|---|
| offset 可以得到任意样式表中的样式值 | style只能得到行内样式表中的样式值 |
| offset系列获得的数值是没有单位的 | style.width获得的是带有单位的字符串 |
| offsetWidth包含padding+border+width | style.width获得不包含padding和border的值 |
| offsetWidth等属性都是只读属性,只能获取不能赋值 | style.width是可读写属性,可以获取也可以赋值 |
| 所以,我们想要获取元素大小位置,用offset更合适 | 所以我们想要给元素更改值,则需要用style改变 |
| offset系列属性 |
作用 |
|---|---|
| 元素.offsetParent |
返回作为该元素带有定位的父级元素如果父级都没有定位则返回body |
| 元素.offsetTop |
返回元素相对带有定位父元素上方的偏移 |
| 元素.offsetLeft |
返回元素相对带有定位父元素左边框的偏移量 |
| 元素.offsetWidth | 返回自身包括padding、边框、内容区的宽度,返回数值不带单位px |
| 元素.offsetHeight | 返回自身包括padding、边框、内容区的高度,返回数值不带单位px |
元素可视区client系列
client翻译过来就是客户端,我们使用client系列的相关属性来获取元素可视区的相关信息,通过client系列的相关属性可以动态的得到元素的边框大小,元素大小
| client系列属性 |
作用 |
| 元素.clientTop |
返回元素上边框的大小 |
| 元素.clientLeft |
返回元素左边框的大小 |
| 元素.clientWidth | 返回自身包括padding、内容区的宽度,不含边框,返回值不带单位 |
| 元素.clientHeight | 返回自身包括padding、内容区的高度,不含边框,返回值不带单位 |
元素滚动scroll系列
scroll翻译过来就是滚动的,我们使用scroll系列的相关属性可以动态的得到元素的大小,滚动距离等
| scroll系列属性 |
作用 |
| 元素.scrollTop |
返回被卷上去的上侧距离,返回值不带单位 |
| 元素.scrollLeft |
返会被卷上去的左侧距离,返回数值不带单位 |
| 元素.scrollWidth | 返回自身内容的实际的宽度,不含边框,返回值不带单位 |
| 元素.scrollHeight | 返回自身内容的实际的高度,不含边框,返回值不带单位 |
onscroll滚动条滚动事件当我们滚动条发生变化会触发事件
注意:元素被卷去的头部是 元素.scrollTop,如果是页面被卷去的头部则是 window.pageYOffset