- Amaze UI web mobile 前端框架
iteye_20240
ui前端框架移动开发
目录结构index.html-空白HTML模板;blog.html-博客页面模板(预览);landing.html-LandingPage模板(预览);login.html-登录界面模板(预览);sidebar.html-带边栏的文章模板(预览);在app.css中编写CSS;在app.js中编写JavaScript;移动端首选Zepto,桌面端选jQuery,这应该是大多数开发者的共识。那对于跨
- 腾讯26届实习生招聘火热开启~可内推
飞300
算法业界资讯javascriptphp
腾讯2025实习基地专项启动啦!报名自即日起至2月25日面向毕业时间在2025年9月1日-2026年12月31日期间在校大学生求职辅导、简历直推、专场面试⭐7大岗位,提前投、优先面、简历直推、快人一步⭐软件开发-后台开发方向软件开发-移动客户端开发方向软件开发-PC客户端开发方向软件开发-游戏客户端开发方向软件开发-前端开发方向软件开发-测试开发方向技术运营简历内推链接:https://join.
- 后端Long类型19位返回前端丢失精度问题
19940719
JAVA
后端Long类型19位返回前端丢失精度问题问题原因:由于Long类型最大19位而JavaScript最大接收数字为16位,固存在精度丢失问题解决方案1.导入Maven依赖com.fasterxml.jackson.corejackson
- 【JavaScript】Day01
boy快快长大
前端javascript开发语言ecmascript
1.介绍1.1JS是什么一种运行在客户端(浏览器)的编程语言,实现人机交互效果。1.2作用网页特效(监听用户的一些行为让网页做出对应的反馈)表单验证(针对表单数据的合法性做出判断)数据交互(获取后台的数据,渲染到前端)服务端编程(node.js)1.3JS的组成ECMAScript:规定了JS基础的语法知识WebAPIs:DOM与BOMDOM:操作文档,比如对页面元素进行移动、大小、添加删除等操作
- 高德地图JS API地址解析
天马3798
JavaScriptjavascriptjava数据库
一、高德地图使用说明1.登陆高德地图开放平台》控制台,申请key+秘钥平台地址:我的应用|高德控制台2.引入高德地图js库。特别说明当前使用的事js2.0版本,一定要配置秘钥 window._AMapSecurityConfig={ securityJsCode:'自己申请的秘钥', }
【记录贴】vite打包内存溢出问题FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory
念九_ysl
Vuejavascript开发语言ecmascriptnpm前端
具体报错如下:解决办法:修改package.json的打包命令"build":"vitebuild&&node--max_old_space_size=40960","build:docker":"vitebuild--outDir./docker/dist/",改为"build":"node--max_old_space_size=4096./node_modules/vite/bin/vite
- React的内部机制详解
GISer_Jinger
ReactJavascriptreact.js前端前端框架
用户之前询问了Vue的响应式原理,我详细介绍了Object.defineProperty和Proxy,以及发布订阅模式。现在用户转向React,可能是在比较两者,或者想深入理解React的内部机制。用户可能是前端开发者,想要更深入理解React的底层实现,以便优化应用或面试准备。我需要确保内容足够深入,覆盖React的核心机制,比如虚拟DOM、协调算法、Fiber架构、Hooks原理、事件系统等。
- javascript的成熟分类:“成熟分类”之路
lizi88888
javascript开发语言ecmascript
JavaScript是一门广泛应用于Web前端开发的高级编程语言,具有交互性强、界面效果丰富等优点。其在Web开发中的广泛应用越来越受到业界的关注,从最初的“套壳”式编程到现在的成熟分类,JavaScript已经发生了巨大的变化。ES5ES5标准于2009年发布,是JavaScript发展的一个重要里程碑。这个版本添加了一些新的语言特性,例如:严格模式、Object.create()方法、Func
- new的过程发生了什么,手写实现new
零合一
前端基础知识点原型模式javascript开发语言
new的过程当使用new关键字调用函数时,该函数将被用作构造函数。new将执行以下操作:创建空对象:创建一个空的简单JavaScript对象。为方便起见,我们称之为newInstance。绑定原型:如果构造函数的prototype属性是一个对象,则将newInstance的[[Prototype]]指向构造函数的prototype属性,否则newInstance将保持为一个普通对象,其[[Prot
- new操作中发生了什么?
木头没有瓜
js
比较直观的感觉,当我们new一个构造函数,得到的实例继承了构造器的构造属性(this.name这些)以及原型上的属性。在《JavaScript模式》这本书中,new的过程说的比较直白,当我们new一个构造器,主要有三步:•创建一个空对象,将它的引用赋给this,继承函数的原型。•通过this将属性和方法添加至这个对象•最后返回this指向的新对象,也就是实例(如果没有手动返回其他的对象)例子,大概
- 混合开发框架整理:使用Crosswalk + WebViewJavascriptBridge进行混合开发
hwj3747
Android混合开发androidhtml5javascriptjqueryhtml
作者:hwj3747转载请注明Crosswalk介绍目前APP的开发模式大多基于H5+原生壳的开发模式,这时候使用到的WebView的性能就至关重要。我们知道,Android平台上,系统的碎片化比较严重,同Android版本的WebView的H5解析能力也有较大差异,导致相应的HTML5应用一致性难以保证。所以在做混合开发的时候,对Android系统的适配是一个比较麻烦的问题。这个时候,如果能在我
- call、apply、bind 详解
yqcoder
javascript前端开发语言
在JavaScript中,`call`、`apply`和`bind`是Function对象的三个重要方法,它们都与函数的上下文(`this`值)和参数传递有关。一、`call`方法1.语法function.call(thisArg,arg1,arg2,...)2.示例代码constperson={ name:"John", greet:function(message){ console.log
- MQTT实战之在vue和java中使用
沐暖沐
vue.jsjava前端
在VUE中使用MQTT1、创建vue项目(使用node版本为20.12.0)>>npmcreatevite@latestNeedtoinstallthefollowingpackages:create-vite@6.1.1Oktoproceed?(y)y√Projectname:...mqtt-vue√Selectaframework:»Vue√Selectavariant:»JavaScript
- 使用Node.js连接MongoDB数据库的实现
大笑编程
数据库node.jsmongodbjs
Node.js是一种基于JavaScript的服务器端运行环境,而MongoDB是一种开源的文档型数据库。在Node.js中,我们可以使用相应的驱动程序来连接MongoDB数据库并进行数据操作。本文将介绍如何使用Node.js连接MongoDB数据库,并提供相应的源代码示例。步骤1:安装MongoDB驱动程序首先,我们需要安装MongoDB的官方驱动程序,可以使用npm(Node.js包管理器)进
- 大前端公共知识杂谈
黑虎含珠
#FlinkCDC
近年来,随着移动化联网浪潮的汹涌而来与浏览器性能的提升,iOS、Android、Web等前端开发技术各领风骚,大前端的概念也日渐成为某种共识。其中特别是Web开发的领域,以单页应用为代表的富客户端应用迅速流行,各种框架理念争妍斗艳,百花竞放。Web技术的蓬勃发展也催生了一系列跨端混合开发技术,希望能够结合Web的开发便捷性与原生应用的高性能性;其中以Cordova、PWA为代表的方向致力于为Web
- 《白帽子讲web安全》第二三章学习(HTTP,Web应用、浏览器安全)
此乃大忽悠
安全web安全学习
《白帽子讲web安全》第二三章学习HTTP协议简介HTTP请求HTTP响应WebSocketWeb服务器Web页面文档对象模型(DOM)JavaScript浏览器安全同源策略浏览器沙箱XSS保护隐私策略浏览器扩展高速发展的浏览器安全HTTP协议简介HTTP协议是一种Client-Server协议,所以只能由客户端单向发起请求,服务端再响应请求。这里的客户端也叫用户代理(UserAgent),在大多
- 名词解释:npm,cnpm,yarn,vite,vue,electron
几道之旅
npmvue.jselectron
1.npm(NodePackageManager)读音:“N-P-M”或者直接读作“npm”。npm是Node.js的官方包管理器,用于安装、发布和管理JavaScript软件包。它允许开发者轻松地共享代码,并且可以通过命令行工具来管理依赖关系。通过npminit命令可以交互式地初始化一个项目,而npminstall则可以安装指定的软件包到当前项目中。2.cnpm(ChinaNodePackage
- php将excel文件内容转为json,利用JavaScript将Excel转换为JSON示例代码
胡安黄
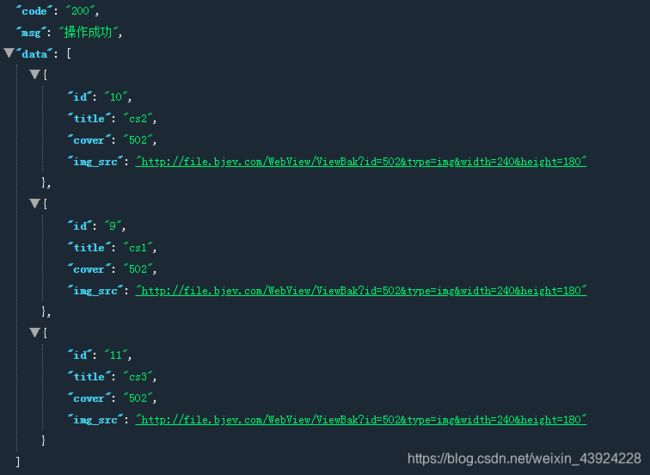
前言JSON是码农们常用的数据格式,轻且方便,而直接手敲JSON却是比较麻烦和令人心情崩溃的(因为重复的东西很多),所以很多码农可能会和我一样,选择用Excel去输入数据,然后再想办法转换成JSON格式。今天教大家使用JS将Excel转为JSON的方法。1.新建HTML文件ConvertExcelFileToJSON我们可以使用标签接收上传文件。代码如下:2.监听inputchange事件$(do
- Arcgis/GeoScene API for JavaScript 三维场景底图网格设为透明
吉水于人
GIS前端javascriptarcgis
项目场景:有时候加载的地图服务白色区域会露底,导致在三维场景时,露出了三维网格,影响效果,自此,我们需要将三维场景的底图设为白色或透明。问题描述如图所示:解决方案:提示:设置参数//把网格设置成透明map.ground.opacity=0提示:这种可以试试能不能行://设置白色map.ground.surfaceColor=[255,255,255,1]
- PapaParse 用于解析 CSV 和 TSV 文件 JavaScript 库
孩子 你要相信光
javascript前端
PapaParse是一个用于解析CSV和TSV文件的JavaScript库,它在浏览器和Node.js环境中都能很好地工作。以下是如何使用PapaParse以及它的一些主要功能。安装首先,你需要安装PapaParse。你可以通过npm或yarn来安装:npminstallpapaparse或者yarnaddpapaparse基本用法解析CSV字符串importPapafrom'papaparse'
- 从零到一:开发并上线一款极简记账本小程序的完整流程
萧鼎
软硬件与前后端详解小程序
从零到一:开发并上线一款极简记账本小程序的完整流程目录前言需求分析与功能设计2.1目标用户分析2.2核心功能设计2.3技术栈选择开发环境搭建3.1微信开发者工具安装与配置3.2项目初始化3.3版本控制与协作工具前端开发4.1页面结构与布局4.2组件化开发4.3数据绑定与事件处理后端开发5.1数据库设计与搭建5.2接口设计与实现5.3用户认证与数据安全前后端联调6.1接口调试6.2数据交互与状态管理
- Implementing JSON RPC 2.0 over WebSocket with Spring Bo
AI天才研究院
Python实战Java实战深度学习实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介JSON-RPC(RemoteProcedureCall)是一种远程过程调用(RPC)协议。它允许客户端通过网络从远端服务器请求服务。本文将展示如何在SpringBoot框架上实现JSON-RPC协议。基于WebSocket,前端通过JavaScript调用后端的方法并获取结果。我们还将讨论关于性能,容错性,可扩展性等方面的问题。2.基本概念及术语JSONJav
- 推荐开源项目:json-rpc-2.0 - 灵活强大的JSON-RPC 2.0框架
秦贝仁Lincoln
推荐开源项目:json-rpc-2.0-灵活强大的JSON-RPC2.0框架项目地址:https://gitcode.com/gh_mirrors/js/json-rpc-2.01、项目介绍json-rpc-2.0是一个轻量级的JavaScript库,它让你的客户端和服务器能够通过符合JSON-RPC2.0规范的功能调用进行通信。无论你是基于HTTP、WebSocket,甚至是TCP或UDP,这个
- AI赋能前端开发:团队协作的全新模式
梦游人
人工智能前端
近年来,人工智能(AI)技术飞速发展,深刻地改变着软件开发的模式,特别是前端开发领域。在快速迭代的互联网时代,高效的团队协作对前端项目的成功至关重要。然而,传统的前端开发团队协作常常面临沟通成本高、效率低、代码风格不一致等诸多挑战。本文将探讨如何利用AI写代码工具,例如ScriptEcho,来显著提升前端开发团队的协作效率,优化开发流程,开启团队协作的全新模式。……AI时代的前端开发团队协作:效率
- AI赋能前端开发:重塑工作环境,拥抱高效未来
botar
人工智能前端
随着人工智能技术的飞速发展,各行各业都经历着深刻的变革。前端开发领域也不例外,AI写代码工具的兴起正以前所未有的速度重塑着我们的工作方式,带来更高的效率和更灵活的工作环境。本文将深入探讨AI如何改变前端开发的工作环境,并以ScriptEcho为例,展示AI赋能前端开发的实践案例。……过去,前端开发常常被繁琐的代码编写和重复性工作所束缚。开发者需要花费大量时间处理样板代码、调试错误,以及进行大量的重
- AI赋能前端性能优化:效率与体验的完美平衡
2401_89760565
需求分析人工智能前端
在当今快节奏的互联网世界中,用户体验至关重要。一个加载缓慢、反应迟钝的网站或应用,很容易导致用户流失。而前端性能优化,作为提升用户体验的关键环节,却常常面临着诸多挑战。复杂的代码逻辑、庞大的资源文件、以及难以捉摸的性能瓶颈,都让前端开发者倍感压力。幸运的是,人工智能(AI)技术的兴起为我们提供了解决这些问题的全新途径,特别是AI代码生成器的出现,为前端性能优化带来了革命性的变革。……AI辅助前端性
- AI代码生成器如何提升前端开发效率及工作满意度
2401_89757965
人工智能前端
近年来,人工智能技术飞速发展,深刻地改变着各个行业,前端开发领域也不例外。越来越多的开发者开始使用AI写代码工具,借助AI的力量提升开发效率,优化工作流程。本文将探讨AI工具如何通过提升前端开发效率来影响开发者的工作满意度,并展望未来发展趋势。……AI赋能前端开发:效率提升与工作满意度传统的前端开发工作中,开发者常常被繁琐的重复性工作所困扰。例如,编写大量的组件代码,反复调整页面布局,处理各种浏览
- LeetCode热题100(Hot100) 每日题目记录)_JavaScript实现_2022-4-24 周末总结
Papper_Shark
力扣热题100javascriptleetcode
2022-4-24周末总结方法:模拟LeetCode思路出现1的时候就记录1的索引,然后和之前出现1的索引位置进行比较,遍历完的最大值就是要找的值。代码实现/***@param{number}n*@return{number}*/constbinaryGap=function(n){lettemp=n.toString(2)letres=0for(leti=0,preIndex=0;in则说明末尾
- 前端性能优化全面指南:从基础到进阶
尤山海
前端性能优化
前端性能优化全面指南:从基础到进阶欢迎来到前端性能优化的全面指南!本文将带你深入了解从基础到进阶的各种优化策略,帮助你全面提升网页的加载速度和用户体验。1.关键渲染路径(CriticalRenderingPath)优化最小化关键资源:确保页面加载的初始请求尽可能少,合并CSS和JavaScript文件,使用内联CSS和JavaScript(对于非常小的脚本和样式)。异步/延迟加载非关键资源:使用a
- 如何使用Jsoup获取动态加载的内容
小爬虫程序猿
java爬虫开发语言
Jsoup是一个强大的Java库,用于解析HTML文档。然而,它主要用于解析静态HTML内容。对于动态加载的内容(如通过JavaScript生成的内容),Jsoup本身无法直接处理。不过,可以通过以下几种方法来解决这个问题:一、分析网络请求对于动态加载的内容,通常可以通过浏览器的开发者工具(如ChromeDevTools)来分析网络请求。找到加载动态内容的API接口后,可以直接使用Jsoup或Ht
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持