【可视化Java GUI程序设计教程】第4章 布局设计
4.1 布局管理器概述
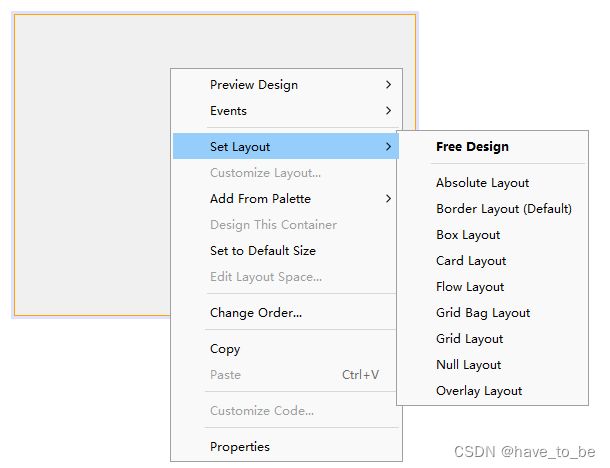
右击窗体,单击快捷菜单中的Set Layout
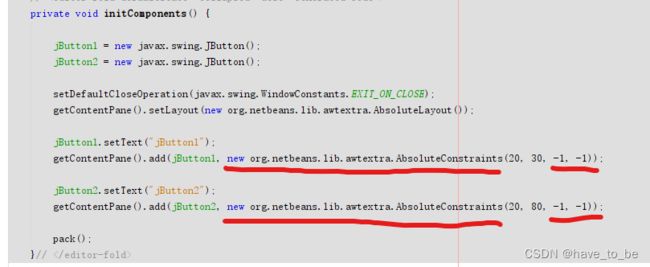
4.1.2 绝对布局(Absolute Layout)
缩小窗口发现超出窗口范围的按钮看不见
Absolute Layout
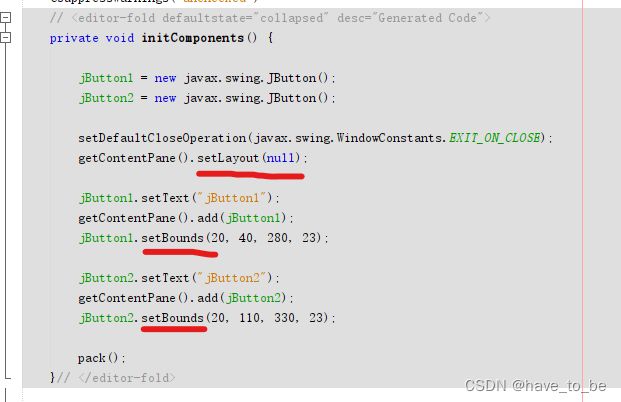
4.1.2 空值布局(Null Layout)
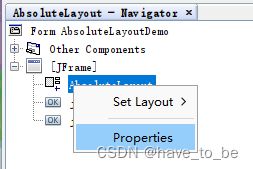
4.1.3 布局管理器的属性和组件布局属性
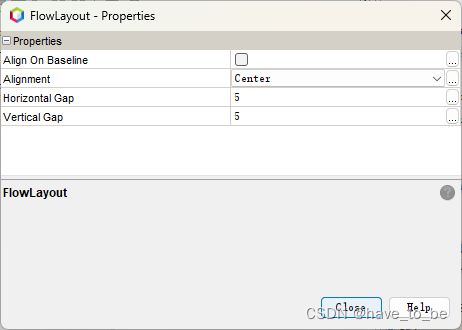
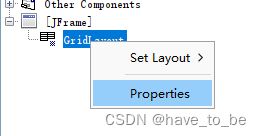
右击布局节点则会在快捷菜单中有一个Properties菜单项(空值布局没有)
单击之后出现此种布局的属性设置窗口
不同布局的管理器的属性有很大的差别
4.2 自由设计
4.2.2 GUI构造器的间距编辑
1、通过拖放
2、使用鼠标滚轮(我用不了)
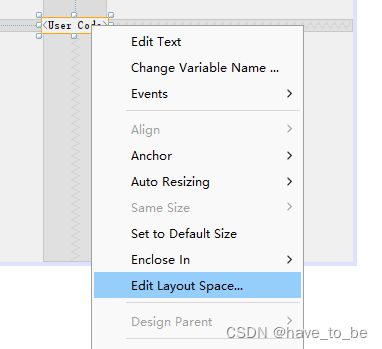
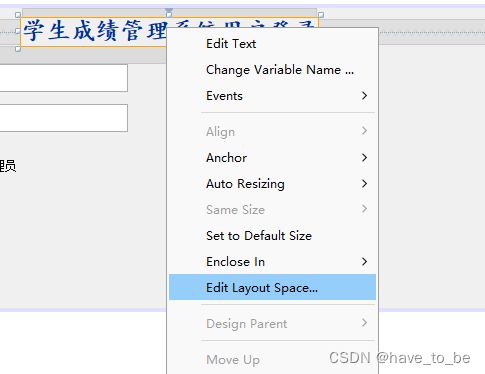
3、使用菜单设置
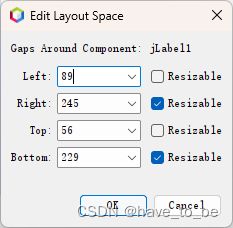
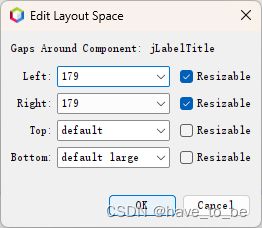
4、编辑组件周围的间距
例4.1
将标签设置在无论怎么动都在水平居中的位置
方法:
Left和Right输入相同的值,勾选Resizable
4.2.3 组件对齐、自动调整大小及相同大小
4.3 网格式布局和网格包布局
4.3.1 网格式布局GridLayout
所有网格单元具有相同大小,且不能更改。
可以设置布局管理器的属性,但是组件的“编辑布局空间”命令不可用。
例4.3 采用网格式布局设计一个简单四则运算器
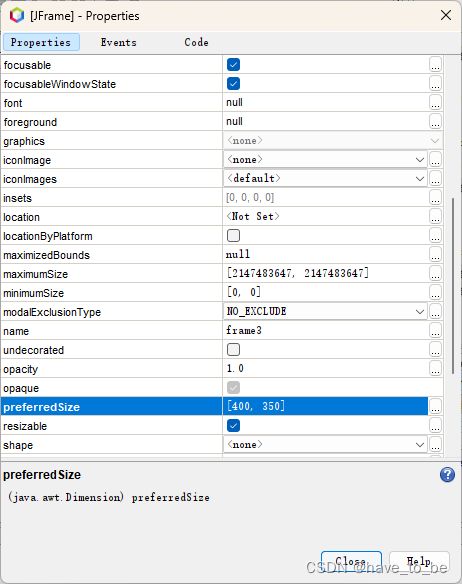
(1)设置该窗体的Bounds属性为[300,300,400,350],perferredSize属性为[400,350]
(2)右击窗体,Set Layout->Grid Layout
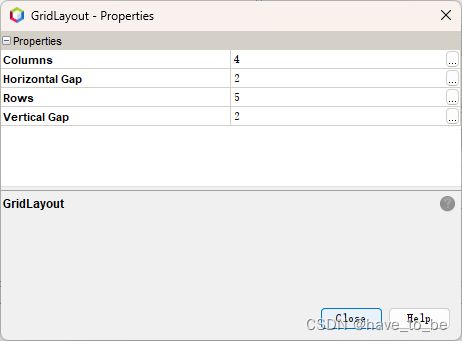
(3)
列为4,行为5,垂直间距和水平间距均为2
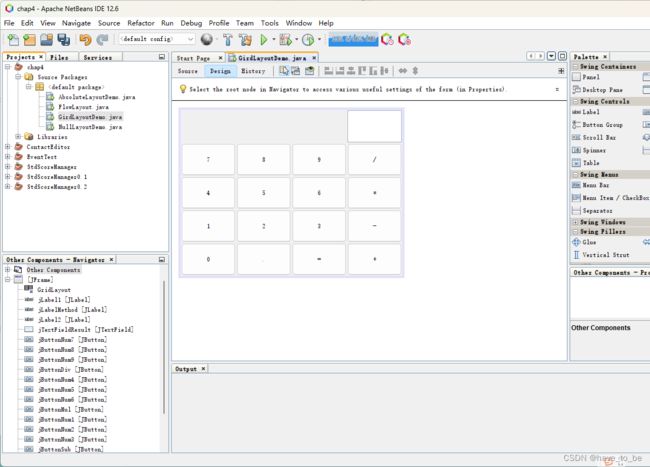
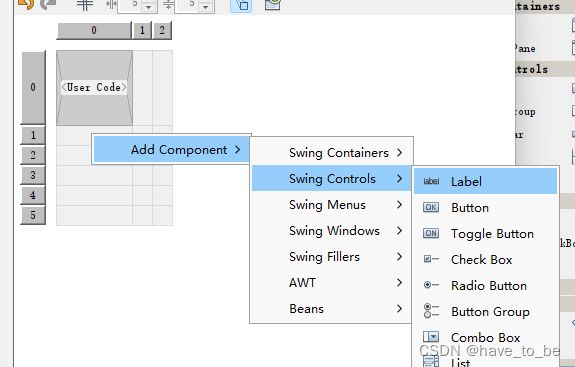
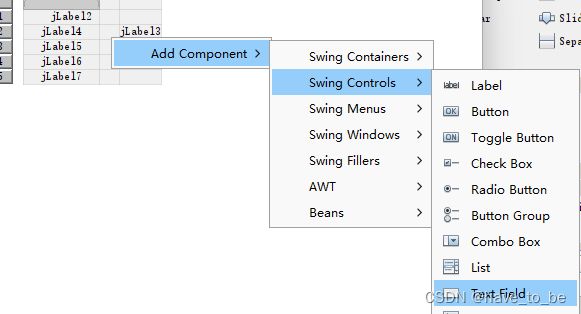
(4)选择Label控件,在窗口上单击3次。选择Text Field控件,在窗口上单击1次。选择Button控件,在窗口上单击16次。修改组件变量名称和文字。
(5)数字按钮的事件处理
每个数字按钮的事件处理逻辑基本一样,所以编写一个辅助方法numberIt(String s)
private void numberIt(String s) {
if (sig == '\0') {
str1 += s;
jLabel1.setText(str1);
jLabel2.setText(str2);
jLabelMethod.setText("");
} else {
str2 += s;
jLabel2.setText(str2);
}
jTextFieldResult.setText("");
}数字“0”按钮
private void jButtonDigiActionPerformed(java.awt.event.ActionEvent evt) {
// TODO add your handling code here:
if ("".equals(str1) && sig == '\0') {
numberIt("0.");
} else if ("".equals(str2) && sig != '\0') {
numberIt("0.");
} else {
numberIt(".");
}
}其他数字按钮,直接调用numberIt方法
(6)小数点“.”按钮
private void jButtonDigiActionPerformed(java.awt.event.ActionEvent evt) {
// TODO add your handling code here:
if ("".equals(str1) && sig == '\0') {
numberIt("0.");
} else if ("".equals(str2) && sig != '\0') {
numberIt("0.");
} else {
numberIt(".");
}
}(7)运算符按钮+-*/。它们的处理逻辑基本一样,所以编写一个辅助方法sigIt(char c)
private void sigIt(char c) {
if (!"".equals(str1)) {
sig = c;
jLabelMethod.setText("" + c);
jTextFieldResult.setText("");
} else {
jLabel1.setText(str1);
jLabel2.setText(str2);
jLabelMethod.setText("");
jTextFieldResult.setText("");
return;
}
}直接调用sigIt方法实现+-*/
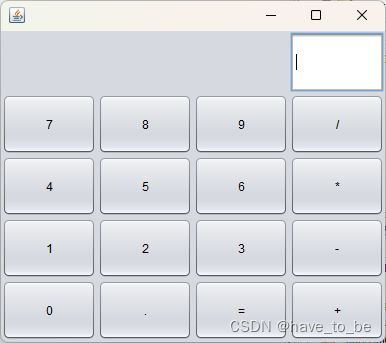
运行效果:
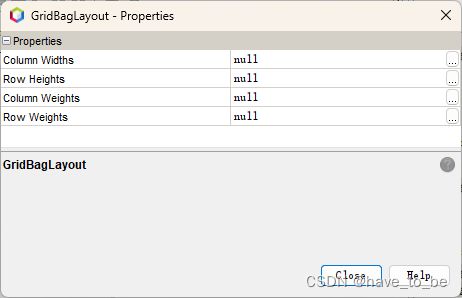
4.3.2 网络包布局GridBagLayout
1、Column Width
例子:[0,100,50],则第一列最小宽度为0,第二列最小宽度为00,第三列最小宽度为50。
2、Row Heights(看不懂这个是啥玩意)
如果该属性的值不是null,在计算了所有行的最小高度之后应用到网络包布局。
如果高度数组中的元素个数多于网格的行数,则会增加网络的行数以匹配属性设置。
3、Column Weights与Row Weights
各列(行)所占宽(高)度比例
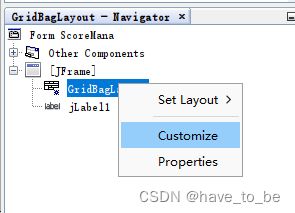
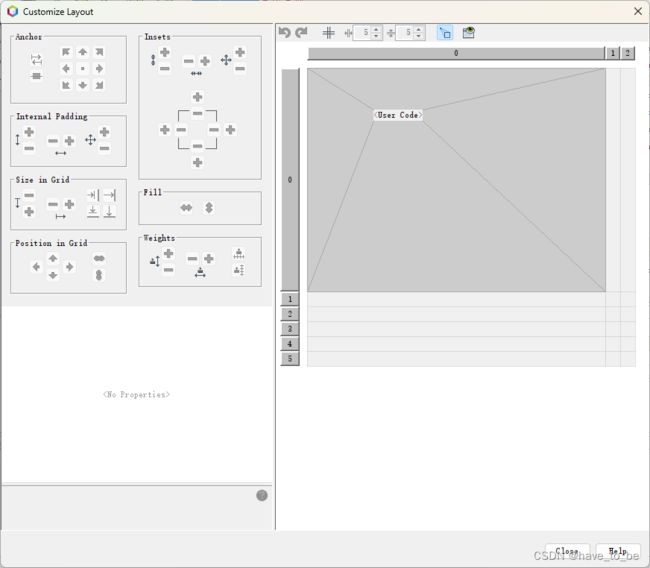
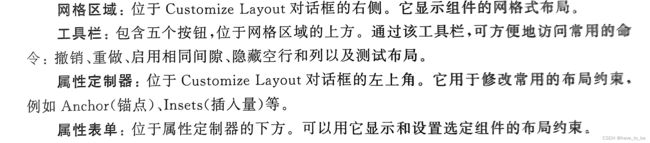
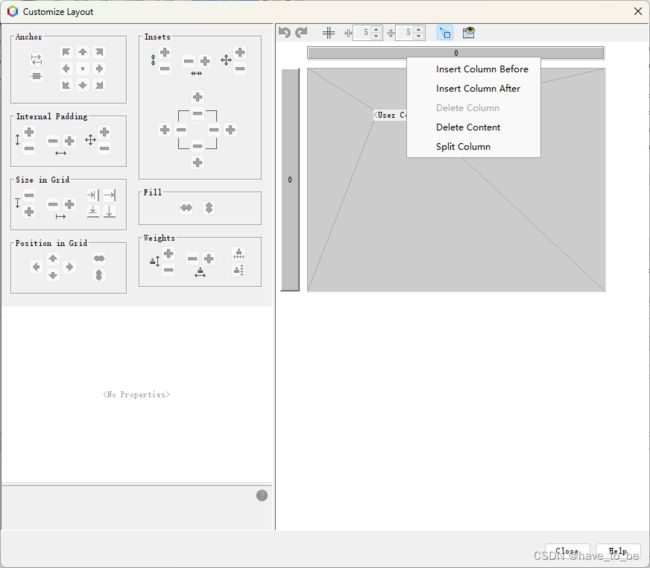
4.3.3 网格包布局定制器
 1、插入与删除行和列
1、插入与删除行和列
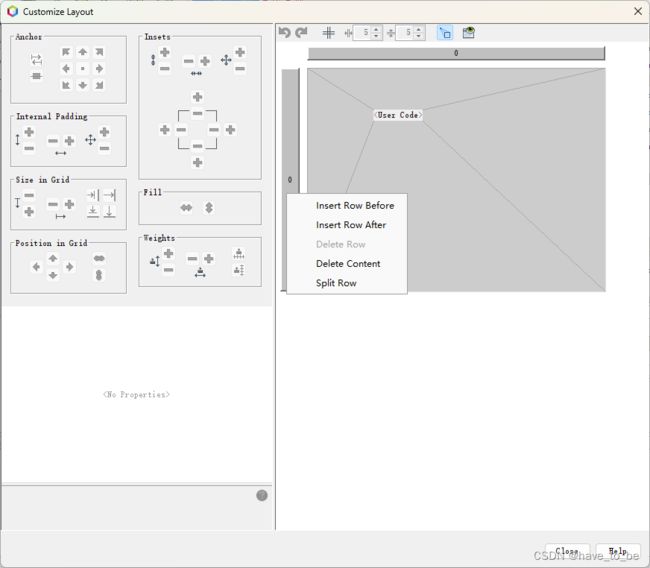
(1)插入
右击,单击InsertRow Before或InsertRow After,即可在当前行的上边或下边插入一个新行
同理,右击,单击InsertColumn Before或InsertColumn After,即可在当前行的左边或右边插入一个新列
 (2)删除
(2)删除
右击,单击Delete Row(或Delete Column)
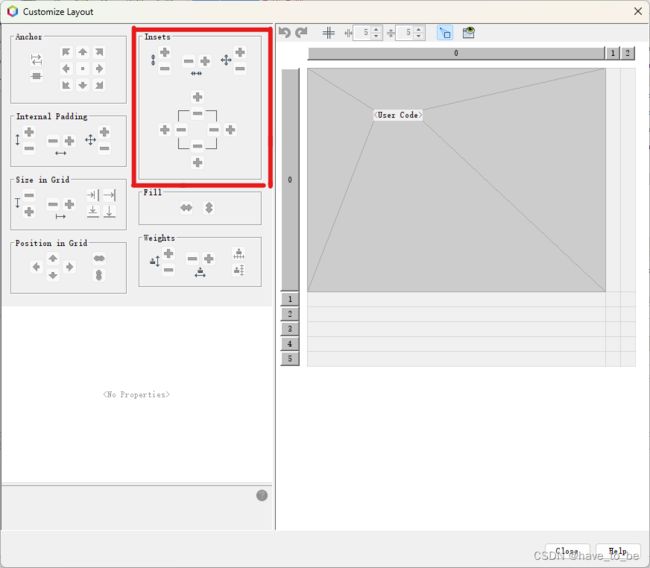
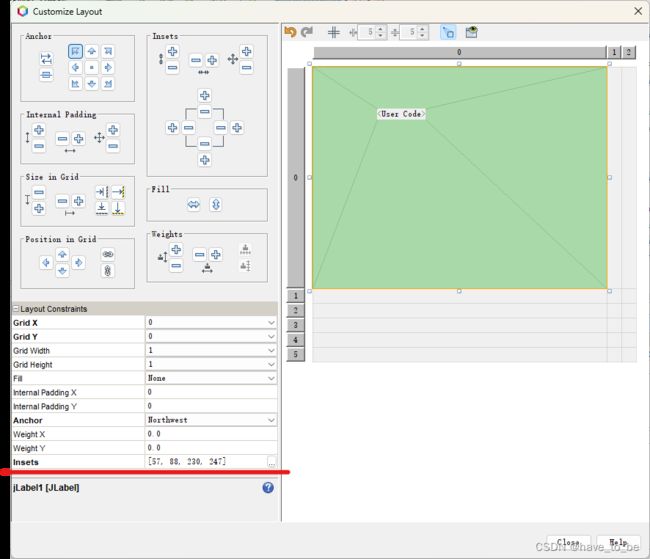
2、设置插入量——Insets
Insets即为组件与其显示区域边缘之间的最小间隙
设置和调整insets有以下两种方法
(1)Insets组中有14个按钮。每单击一次改变1px,按住Ctrl键的同时单击一次改变5px。
(2)
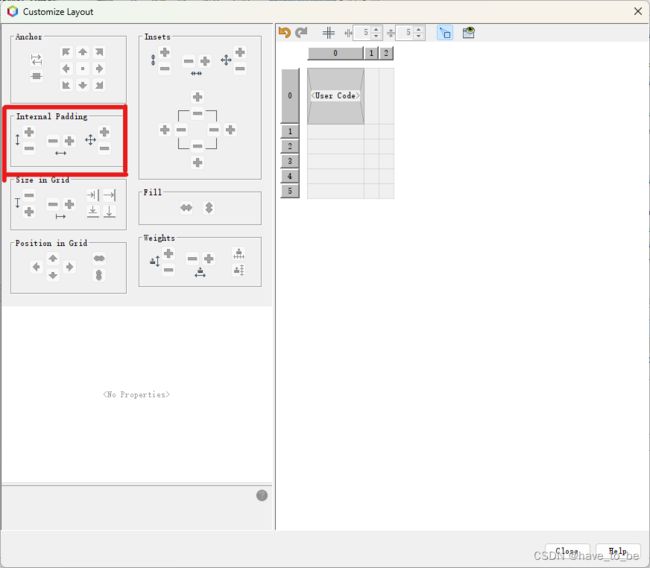
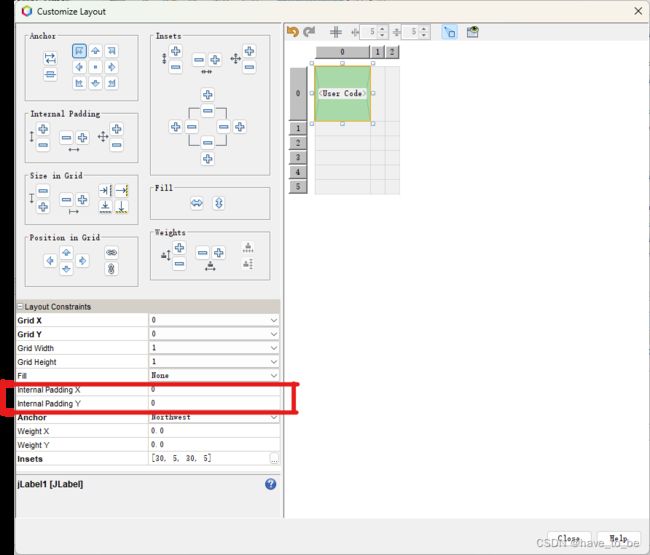
3、设置内部填充——Internal Padding
设置和调整Internal Padding有以下两种方法
(1)每单击一次改变1px,按住Ctrl键的同时单击一次改变5px。
(2)
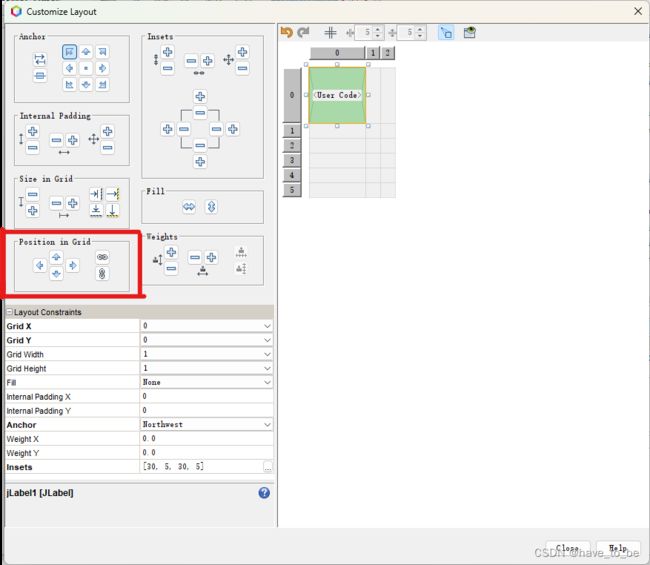
4、设置组件的位置——Position in Grid
(1)单击组件,按下鼠标左键拖曳
(3)
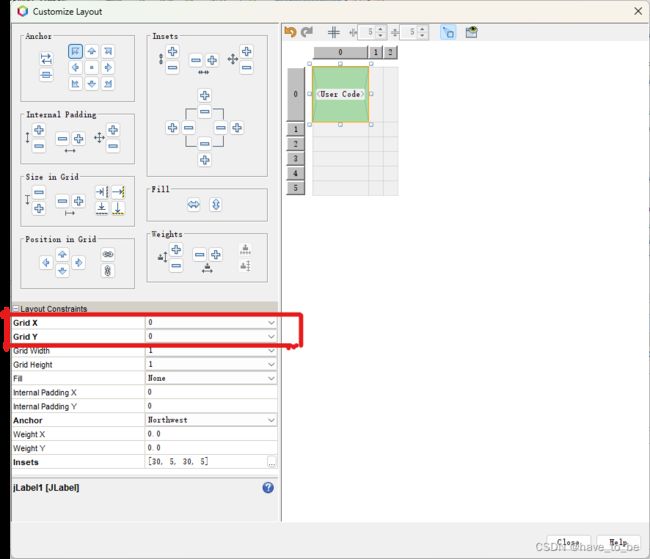
AWT文档建议
Grid X和Grid Y不要设置为绝对位置,而应设置为常量GridBagConstraints.RELATIVE。
Position in Grid工具(如下图所示)分别设置Grid X和Grid Y为“相对”(RELATIVE)值。也可以在属性表单区域的Grid X和Grid Y属性右侧下拉列表中选择Relative。
5、设置组件尺寸——Size in Grid(补)
(1)
(2)
(3)
6、设置粗细——Weights
(1)
(2)
7、锚点——Anchor
(1)
(2)
8、填充——Fill
(1)
(2)
4.3.4 网格包布局应用实例
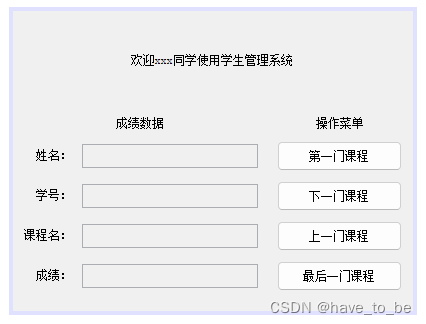
例4.4 设计学生成绩查询界面(补)
界面效果如下:
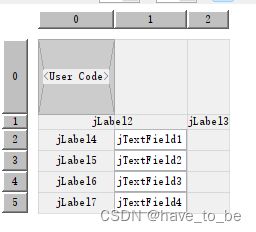
(1)在ScoreMana窗体中插入5个新行和2个新列
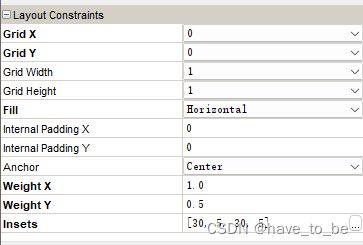
(2)设置上下插入量为30,左右插入量为5。向右拖动直到绿色区域覆盖到第三列。
(3)设置Anchor为Center,Fill为Horizontal,Weight X为1.0,Weight Y为0.5
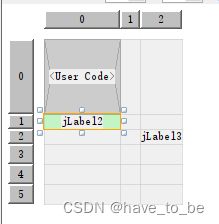
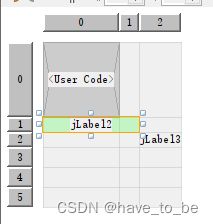
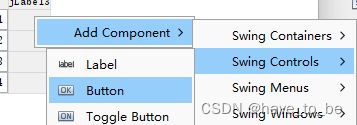
(4) 第二行第一列网格单元右击,选择如下。设置该标签的Weight Y为0.2。第二行第三列重复上述步骤。第一列的第三、四、五行重复上述步骤。
(5)单击第二行第一列Size in Grid的“水平放大”按钮。
(6)第二列的第三、四、五、六行
(8)第三列的第三、四、五、六行
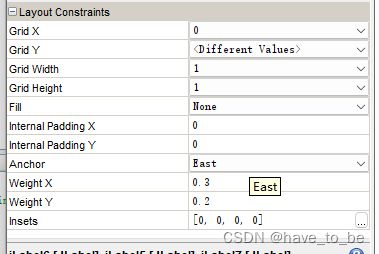
(9)按住Ctrl键,依次单击第一列的第三、四、五、六行网格单元,
Anchor->East,Weight X->0.3
(10)
(11)
(12)
(13)
4.4 简单布局管理器
4.4.1 流式布局FlowLayout
4.4.2 边框式布局BorderLayout
4.4.3 卡片式布局CardLayout
CardLayout
4.4.4 叠加布局OverlayLayout
1、alignmentX(横轴)和alignmentY(纵轴)
介于0.0~1.0。横轴上0.0代表组件的左侧面,1.0代表组件的右侧面;纵轴上0.0和1.0分别代表组件的顶部和底部。
2、坐标点
例4.6
4.5 盒式布局BoxLayout
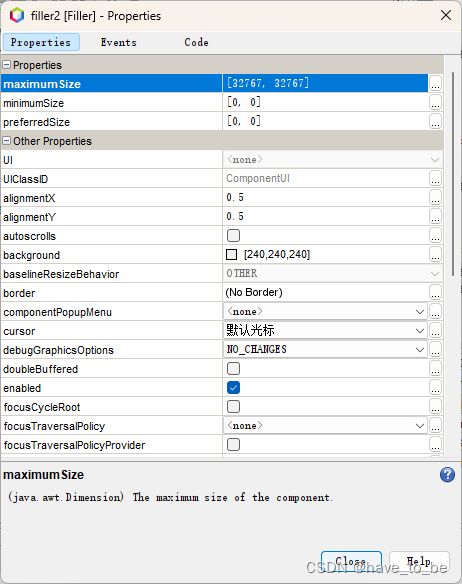
4.5.1 组件的最小、最大与首选尺寸
minimunSize:设置组件的最小尺寸。
maximumSize:设置组件的最大尺寸。
preferredSize:设置组件的首选尺寸。
当容器缩小时,一些布局管理器使组件也缩小,但当组件缩小到最小尺寸时便不再缩小,结果只是显示组件的部分区域或容器不再缩小。
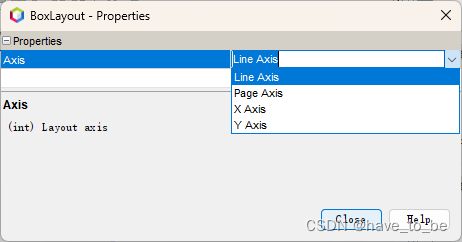
4.5.2 BoxLayout的使用与Axis属性
4.5.3 组件alignmentX和alignmentY属性与BoxLayout
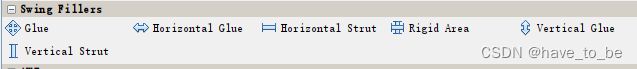
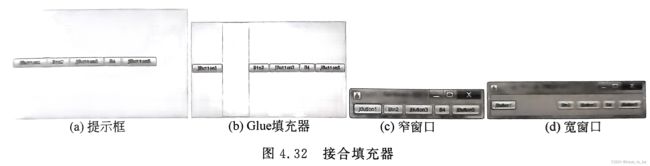
4.6 填充器(通常在BoxLayout布局下使用)
组件之间保持适当的距离
4.6.1 Glue(接合性填充器)
用于填充容器中多余空间的组件
其中maximumSize属性值为[32767, 32767],minimumSize和PerferredSize都为[0, 0]
4.6.2 Horizontal Glue(水平接合填充器)
由于组件本身的高度为0,所以对于水平布局它的alignmentY设置没有效果。
4.6.3 Vertical Glue(垂直接合填充器)
由于组件本身的宽度为0,所以对于水平布局它的alignmentX设置没有效果。
4.6.4 Horizontal Strut(可称为水平撑开,即为宽度固定)
4.6.5 Vertical Strut(可称为垂直撑开,即为高度固定)
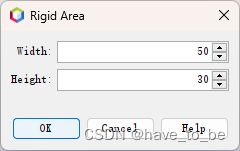
4.6.6 Rigid Area(刚性区域)
设置宽度和高度值后,单击需要填充的地方