- 轻量级FTP服务器应用——开箱即用
antzou
办公软件效率工具FTPeclipsercp
文章目录背景目标实现下载背景快速搭建测试环境程序员在开发文件上传/下载、FTP集成等功能时,需要快速验证代码逻辑,但连接生产环境或公共测试服务器存在风险且效率低下。环境隔离与安全性在本地或内网启动专属FTP服务,避免污染公共环境,同时防止敏感测试数据外泄。低成本资源占用无需部署完整的FTP服务软件(如vsftpd、FileZillaServer),通过轻量级嵌入式方案节省系统资源。自定义配置灵活性
- mysql:破解数据库的密码!!!
qq_41051690
mysql燕十八运维
如何破解数据库的密码?步骤如下:(1)通过任务管理器或着服务器管理,关掉mysqld进程;(2)通过命令行+特殊参数开启mysqld;(3)此时,mysqld服务进程已经打开,并且不需要权限检查;(4)mysql-uroot无密码登陆服务器;(5)修改权限表A:usemysql;B:updateusersetPassword=password(‘111111’)whereUser=’root’;C
- Liunx 操作系统笔记4
wu2790
笔记
进程管理命令ps命令:功能是显示当前系统的进程状态使用ps命令可以查看到进程的所有信息,例如进程的号码,发起者,系统资源使用占比,运行状态等,ps命令可帮助我们及时发现哪些进程出现“僵死”或“不可中断”等异常情况。ps命令经常会与kill命令搭配使用,以中断和删除不必要的服务进程,避免服务器的资源浪费语法格式:ps参数常用参数:-a显示所有进程信息-t显示属于指定终端主机的程序状态-c不显示程序路
- C#学习日志
future1412
c#学习java
构造函数和析构函数知识点一构造函数基本概念在实例化对象时会调用的用于初始化的函数如果不写默认存在一个无参构造函数构造函数的写法1.没有返回值2.函数名和类名必须相同3.没有特殊需求时一般都是public的classPerson{publicstringname;publicintage;类中是允许自己申明无参构造函数的结构体是不允许publicPerson(){name="怪盗基德";age=18
- GoldenDB简述
GoldenDB是国产的分布式数据库。它解决了分布式事务一致性问题。底层存储采用的是SharedNothing不共享数据(分片式存储)的分布式架构,各自节点持有各自的数据。不共享彼此数据,还有其他两种分布式架构,分别是Sharedisk,共享磁盘,例如NFS,网络文件系统,采用的就是这种架构。NFS是一种基于客户端-服务器架构的文件系统。它通过网络,特别是局域网,让多台计算机可以共享文件和目录。还
- The valid characters are defined in RFC 7230 and RFC 3986错误解决方案
Chen-Edward
SpringBootfirefox服务器前端javaideintellij-idea运维
问题情况ThevalidcharactersaredefinedinRFC7230andRFC3986这个错误提示来自Tomcat,表示请求的URI中包含了不符合RFC7230和RFC3986标准的字符,导致服务器返回了400BadRequest。,我发现问题出在路径参数(pathparameter)中:它包含了方括号[],而这些字符在Tomcat的默认配置下被视为非法字符。问题根源Tomcat对
- LangServer 与 Langgraph 融合架构:构建智能语言服务系统
小赖同学啊
人工智能架构
LangServer与Langgraph融合架构:构建智能语言服务系统LangServer(语言服务器协议)与Langgraph(语言图模型)的结合将创造新一代智能语言处理平台,实现从底层语言理解到高层应用服务的全链路增强。以下是深度技术方案:一、核心融合价值Langgraph语义理解知识图谱构建LangServer接口服务开发工具链业务系统实时反馈关键增强点:语义深度:Langgraph提供上下
- [转载] [Mark]分布式存储必读论文
weixin_30945039
大数据数据库
原文:http://50vip.com/423.html分布式存储泛指存储存储和管理数据的系统,与无状态的应用服务器不同,如何处理各种故障以保证数据一致,数据不丢,数据持续可用,是分布式存储系统的核心问题,也是极具挑战的问题。本文总结了分布式存储领域的经典论文,供大家参考。TheGoogleFileSystem.SanjayGhemawat,HowardGobioff,andShun-TakLeu
- 如何利用ssh使得pycharm连接服务器的docker容器内部环境
SoulMatter
docker容器运维pycharmssh
如题,想要配置服务器的python编译器环境,来查看容器内部环境安装的包的情况。首先,需要确定容器的状态,使用dockerps查看,只有ports那一栏有内容才证明容器暴露了端口出来。如果没有暴露,就需要将容器打包成镜像,然后将镜像再启动一个容器才可以。步骤如下:如何打包镜像:(里面包括了将镜像从A服务器远程传输到B服务器后使用的方法,如果是在本服务器自己使用,那么忽略远程传输的步骤)#创建一个基
- Netty和gRPC区别
不曾高瞻远瞩
rpc
1.框架类型Netty:Netty是一个异步事件驱动的网络应用框架,用于开发高性能的网络服务器和客户端应用程序。它是一个低级别的网络框架,主要用于处理TCP、UDP、HTTP等协议。Netty提供了灵活的API来构建自定义的网络协议和传输层逻辑。gRPC:gRPC是一个基于HTTP/2和ProtocolBuffers的高性能RPC(远程过程调用)框架。它是一个高级别的通信框架,专注于提供简单易用且
- IP地址的分类及范围详解:A、B、C、D、E五类是如何划分的
倍云数据
ip代理ip代理
IP地址类型最初设计互联网络时,为了便于寻址以及层次化构造网络,每个IP地址包括两个标识码(ID),即网络ID和主机ID。同一个物理网络上的所有主机都使用同一个网络ID,网络上的一个主机(包括网络上工作站,服务器和路由器等)有一个主机ID与其对应。IP地址根据网络ID的不同分为5种类型,A类地址、B类地址、C类地址、D类地址和E类地址。A类IP地址一个A类IP地址由1字节的网络地址和3字节主机地址
- 香港服务器查询缓存禁用-性能优化关键技术解析
cpsvps_net
linux
在香港服务器运维过程中,查询缓存禁用是提升数据库性能的关键操作。本文将深入解析禁用查询缓存的原理、操作步骤、适用场景及注意事项,帮助管理员优化MySQL服务器配置,解决高并发环境下的性能瓶颈问题。香港服务器查询缓存禁用-性能优化关键技术解析查询缓存的工作原理与性能影响香港服务器上的MySQL查询缓存(QueryCache)机制会将SELECT语句及其结果存储在内存中。当完全相同的查询再次执行时,系
- VPS服务器上Windows容器网络IPv6双栈配置指南
cpsvps_net
服务器windows网络
在云计算技术快速发展的今天,Windows容器结合IPv6双栈网络配置已成为提升VPS服务器效能的关键技术。本文针对运维工程师的实际需求,深入解析如何在虚拟私有服务器环境中,通过Docker平台实现Windows容器的IPv6/IPv4双协议栈部署,涵盖网络适配器设置、Docker引擎配置、防火墙策略优化等核心环节,并特别关注VPS服务商对IPv6的特殊支持要求。VPS服务器上Windows容器网
- VPS云服务器自动化运维:Ansible+Puppet实现批量配置管理与监控
cpsvps_net
运维服务器自动化
在云计算时代,VPS云服务器的自动化运维已成为企业提升效率的关键技术。本文将深入解析如何通过Ansible和Puppet两大主流工具实现批量配置管理,构建完整的监控体系,帮助运维团队从重复劳动中解放,确保服务器集群的高可用性。我们将从基础架构设计到实战案例,系统讲解自动化运维的最佳实践路径。VPS云服务器自动化运维:Ansible+Puppet实现批量配置管理与监控一、VPS云服务器自动化运维的核
- Windows 7上IIS7.0的全面应用
侯昂
本文还有配套的精品资源,点击获取简介:IIS7.0是微软为Windows7操作系统推出的Web服务器软件,具备模块化设计、高效管理和丰富的开发环境。它支持多种网络协议,包括HTTP、HTTPS和FTP,并通过集成安全机制和优化的性能特性,如应用程序池、FTP服务、URL重写等,为用户提供了强大的Web服务管理能力。IIS7.0的设计旨在提高资源利用率、管理便捷性,并确保服务器的安全稳定运行。1.I
- 微信小程序实现websocket及单人聊天功能
蝶妹妹
微信小程序websocket小程序
一、什么是websocket:WebSocket是HTML5下一种新的协议(websocket协议本质上是一个基于tcp的协议)它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的Websocket是一个持久化的协议二、websocket的原理:websocket约定了一个通信的规范,通过一个握手的机制,客户端和服务器之间能建立一个类似tcp的连接,从而方便它们之间的
- X86和ARM架构的优缺点?
心对元&鑫鑫
arm开发架构
x86和ARM是当前主流的两种处理器架构,分别主导不同领域(如PC/服务器和移动/嵌入式设备)。它们的优缺点对比如下:1.x86架构(Intel/AMD)优点:高性能:复杂指令集(CISC)设计,单条指令功能强大,适合高吞吐量计算。强大的单线程性能,尤其在浮点运算和多媒体处理(如视频编辑、游戏)。软件生态成熟:主导PC和服务器市场,兼容Windows、Linux等主流操作系统。支持大量专业软件(如
- springboot打包部署到linux后中文乱码
pleasecallmeTen
java编程springboot
如果已经排除了linux服务器上中文编码的问题,仍然显示乱码,可以考虑是否是打包的问题。解决方式:在pom文件中添加以下配置:UTF-8UTF-81.8重新打包部署。
- 数据库必知必会系列:数据库连接池与连接管理
AI天才研究院
AI大模型企业级应用开发实战大数据人工智能语言模型JavaPython架构设计
作者:禅与计算机程序设计艺术1.简介随着互联网技术的飞速发展,网站流量呈爆炸性增长。对于后端服务器而言,处理大量请求通常需要依赖于高性能、高并发、海量数据等优秀的服务器硬件资源。这种情况下,如何有效地分配和管理服务器资源显得尤为重要。一个有效的方式就是采用数据库连接池技术。数据库连接池,是一种用于提升数据库访问性能的技术。它主要解决了如下两个方面的问题:由于不同线程或用户对同一个数据库的频繁访问,
- 代理导致虚拟机无法连接网络解决办法
虚拟机使用代理科学上网后,当关闭代理,虚拟机无法连接原来的网络解决方法重启虚拟机网络服务器:ctrl+alt+t打开虚拟机命令终端,依次输入以下指令:sudoservicenetwork-managerstopsudorm/var/lib/NetworkManager/NetworkManager.statesudoservicenetwork-managerstart注:若network-man
- 多服务器文件本地上传及读取
一朵梨花压海棠go
服务器运维
多服务器文件管理系统的实现方案在没有对象存储服务(OSS)的情况下,本文实现了一个基于多台服务器的文件管理系统。系统通过数据库表维护文件存储位置信息,主要功能包括:文件上传:检查文件大小限制,计算MD5值,按日期目录存储文件文件下载:根据ID获取文件实体,返回文件资源流文件去重:通过MD5校验避免重复存储IP管理:记录文件所在服务器IP,便于跨服务器访问系统使用SpringBoot框架实现,数据库
- 数据结构学习——动态数组C#实现
xiaojuese255
数据结构学习c#
1数组1.1静态数组int[]float[]double[]char[]string[]特点:一旦创建,其容量的大小无法改变int[]arr=newint[20];1.2动态数组:ArrayListList泛型列表可以根据元素的多少动态地调整数组容量的大小1.3装箱和拆箱装箱:值类型转换为引用类型拆箱:引用类型转换为值类型,只有装过箱的对象才能拆箱ArrayLista=newArrayList()
- C#——数组
小袁儿
c#算法数据结构
在C#中,数组是一个存储固定大小、相同类型数据的集合。数组的元素是按顺序排列的,可以通过索引来访问和修改。数组在C#中是引用类型,创建后数组的大小是固定的。1.数组的声明与初始化声明数组在C#中,你可以按照如下方式声明数组://声明一个整数数组int[]numbers;初始化数组数组有多种初始化方式://初始化一个包含5个元素的整数数组int[]numbers=newint[5];//初始化时指定
- C# —— 数组的告诫查询方法
小刘同志..
C#c#开发语言
查询数组元素的方法1.通过索引值找元素a[0]2.通过循环进行遍历查询数组的每一个元素int[]a1=newint[]{1,2,3};Console.WriteLine(a1[0]);//通过循环进行遍历查询数组的每一个元素for(inti=0;ivaluevalue%3==0&&value%5==0));字符串数组相关查找string[]strs={"123456","123","asd","w
- Caddy非80443端口反向代理+FRP内网穿透-一个服务器安装了frps,占用了80、443端口,怎么继续使用80、443端口建站呢?
木子欢儿
服务器数据库linux运维
问题:一个服务器安装了frps,占用了80、443端口,怎么继续使用80、443端口建站呢?一个解决办法安装Caddy-Dockerdockerrun-d--namecaddy-p8080:80-p8443:443\-v/etc/caddy/Caddyfile:/etc/caddy/Caddyfile\-v/var/www:/usr/share/caddy\caddy配置FRPserverAddr
- Spring Boot 过滤器 拦截器 监听器
后端springboot
Filter过滤器SpringBoot的过滤器用于对数据进行过滤处理。通过SpringBoot的过滤器,程序开发人员不仅可以对用户通过URL地址发送的请求进行过滤处理(例如,过滤一些错误的请求或者请求中的敏感词等),而且可以对服务器返回的数据进行过滤处理(例如,压缩响应信息等)。使用FilterRegistrationBean类实现过滤器实现过滤器类如果一个类实现了一个继承Filter接口的类,那
- 使用 TCollector 写入 TDengine
TDengine (老段)
TDengine生态接入tdengine大数据时序数据库运维涛思数据物联网数据库
TCollector是openTSDB的一部分,它用来采集客户端日志发送给数据库。只需要将TCollector的配置修改指向运行taosAdapter的服务器域名(或IP地址)和相应端口即可将TCollector采集的数据存在到TDengine中,可以充分利用TDengine对时序数据的高效存储查询性能和集群处理能力。前置条件要将TCollector数据写入TDengine需要以下几方面的准备工作
- 网络延迟诊断与优化:从路由到应用层的全链路分析
Clownseven
网络智能路由器
更多云服务器知识,尽在hostol.com你有没有在日常工作中体验过网络延迟带来的焦虑?浏览器页面加载缓慢,API请求几秒钟不返回,甚至服务器上的某个微服务迟迟无法响应。每次点击刷新页面,你的心里是否已经准备好迎接各种负面反馈?网络延迟,简而言之,就是数据从源头传输到目的地所花的时间。你可能认为延迟只是一个小问题,可当延迟问题累积,可能就会变成让整个系统瘫痪的大隐患。我们每一个运维人员都清楚,任何
- 服务器性能调优实战:如何在高负载下维持系统稳定性?
Clownseven
服务器运维
更多云服务器知识,尽在hostol.com当服务器遭遇高负载时,它就像一个拼命运转的发动机,任何小小的波动都可能导致系统崩溃。你也许会看到CPU突然飙升、内存紧张、响应延迟增加,甚至进程挂掉。而这一切往往发生得悄无声息,直到你收到用户的投诉:网站慢了,应用崩了。你是不是觉得,这一切似乎都来得太突然,难以控制?好消息是,你不是无力的。通过一系列有效的调优措施,你可以确保服务器即使在高负载环境下,也能
- C#测试实战:从集成到端到端——代码级深度解析与工程化实践
墨夶
C#学习资料c#开发语言
——零侵入框架设计、自动化工具链与真实场景模拟为什么需要“测试金字塔”?在微服务架构下,C#应用的复杂性呈指数级增长。集成测试(IntegrationTesting)和端到端测试(E2ETesting)是保障系统稳定性的两大核心防线:集成测试:验证模块间协作,定位接口与依赖问题端到端测试:模拟真实用户场景,确保全链路流程无误本文通过代码实战,从依赖注入模拟到浏览器自动化,构建一个企业级测试框架,并
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后

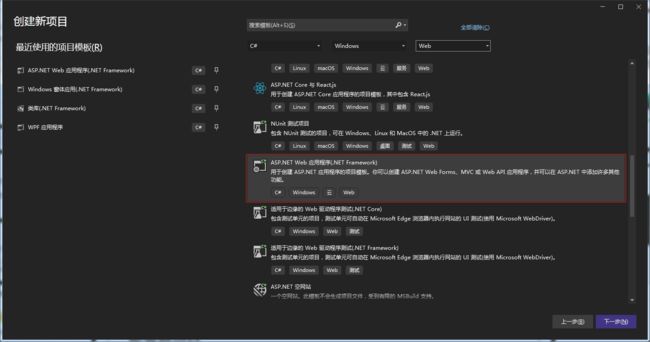
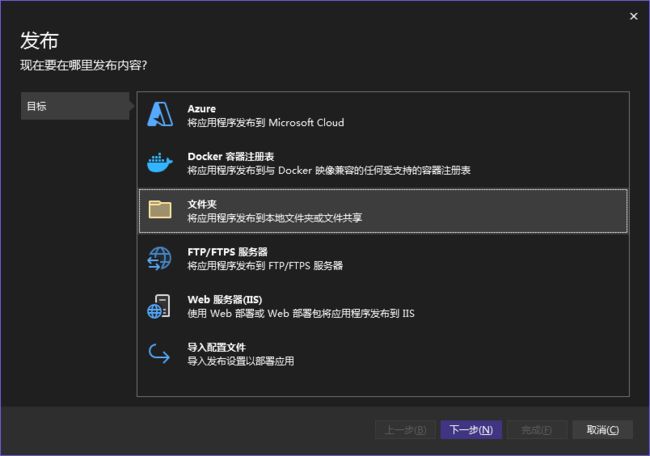
 2.点击下一步,到这个页面时选择空。
2.点击下一步,到这个页面时选择空。 3.选中项目右键,添加-新建项,选择Web服务(ASMX)。
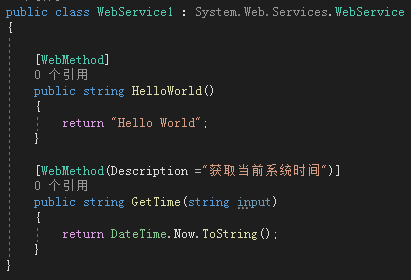
3.选中项目右键,添加-新建项,选择Web服务(ASMX)。




 2.点击下一步,到这个页面时选择Web API。
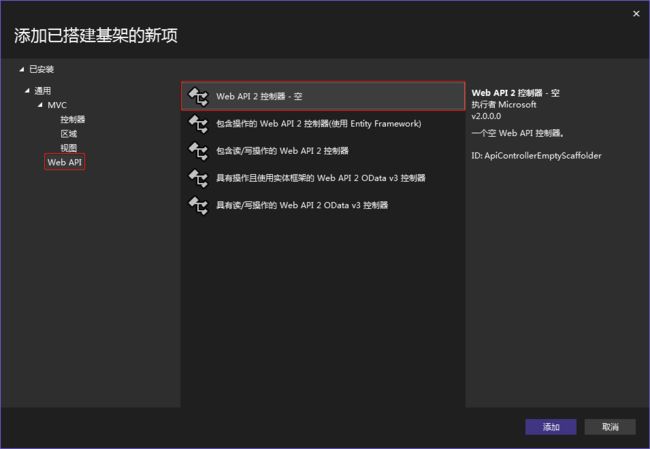
2.点击下一步,到这个页面时选择Web API。 3.选中Controller右键,添加-控制器,点Web API,选择Web API 2 控制器 - 空。
3.选中Controller右键,添加-控制器,点Web API,选择Web API 2 控制器 - 空。








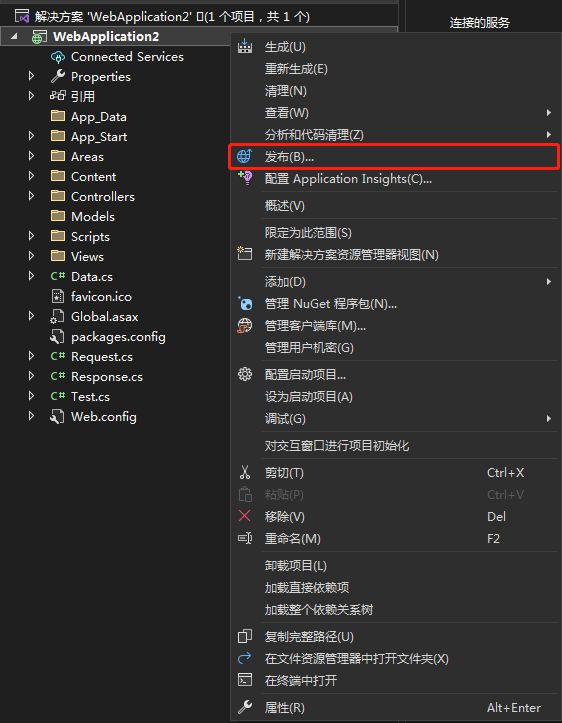
 4.当页面上显示发布成功后,就完成了发布到文件夹的全部步骤。后续更新了代码,只需要再点击一次发布即可。
4.当页面上显示发布成功后,就完成了发布到文件夹的全部步骤。后续更新了代码,只需要再点击一次发布即可。


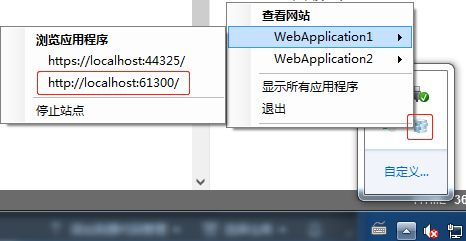
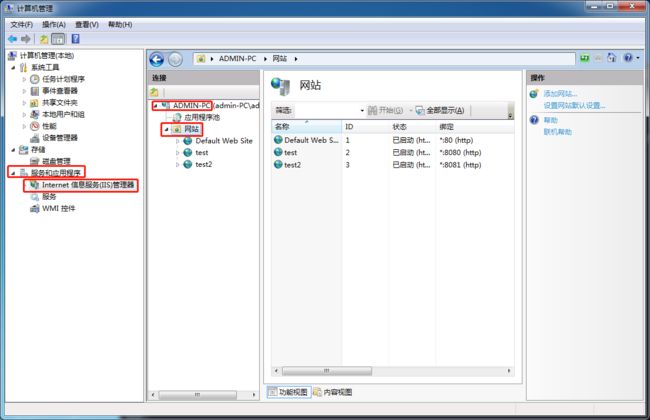
 3.右键网站,点击添加网站。
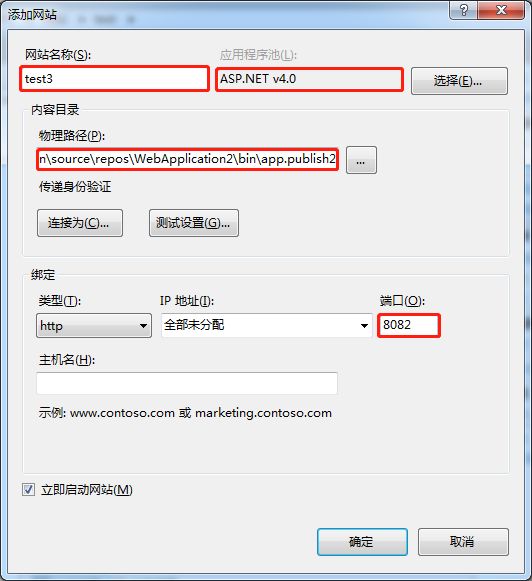
3.右键网站,点击添加网站。 4.在弹出的页面中进行配置。
4.在弹出的页面中进行配置。
 可以看到是由于权限不足而无法读取配置文件,所以给该文件夹的权限调整一下,选中文件夹,右键-属性-安全。
可以看到是由于权限不足而无法读取配置文件,所以给该文件夹的权限调整一下,选中文件夹,右键-属性-安全。
