LayaAir示例项目源码编译运行指南
由于一些开发者不知道如何去使用和编译Github上的源码示例,本篇将引导开发者去使用Github上的DEMO。这对于引擎初学者,快速了解引擎API与引擎示例效果会有着帮助。
一、克隆 LayaAir源码项目到本地
先安装好Git环境,不会的可以自行百度搜索一下,这里就不展开了。然后clone(克隆)LayaAir源码仓库到本地。
git clone https://github.com/layabox/LayaAir.git
二、通过npm安装LayaAiri源码环境依赖包
因为我们需要用到npm安装一些LayaAir引擎源码开发编译的依赖环境。
基础的Node环境npm,需要提前安装好。没安装好的,要看一下官网文档,进行安装:
https://ldc2.layabox.com/doc/?nav=zh-ts-1-0-0
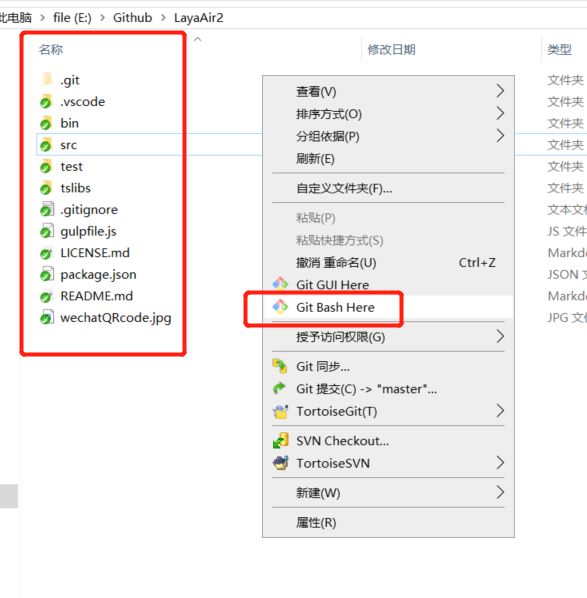
当我们进入clone后的LayaAi源码本地根目录后,需要通过命令行环境来安装依赖包,操作如下图所示:
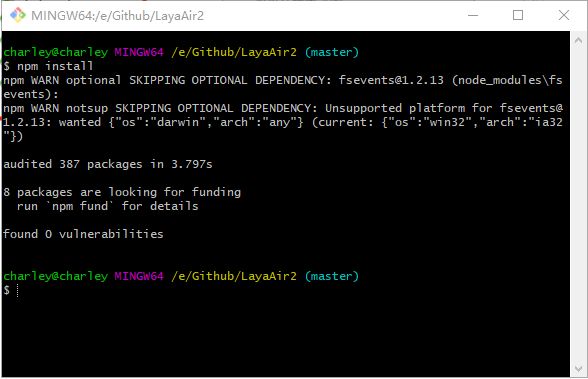
然后在命令行下,执行npm install命令,如下图所示:
由于引擎根目录中有package.json文件,所以npm install会自动执行安装package.json中指定的依赖包。
如上图所示,在安装的过程会有一个警告,那是安装依赖包所使用的第三方依赖,可以不用管。不影响使用。
三、引擎使用示例目录说明
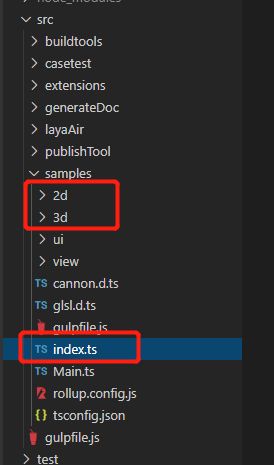
引擎的源码目录可以用VSCode打开,示例目录位于 源码根目录/src/samples/ 目录下,如下图所示。
在上图中,index.ts是示例的入口文件,2d与3d目录分别对应着引擎的2D与3D示例。
由于引擎源码是TS语言的,所以示例也是基于TS源码的示例。如果想看AS3与JS示例,可以前往官网的开发者中心,查看线上示例。
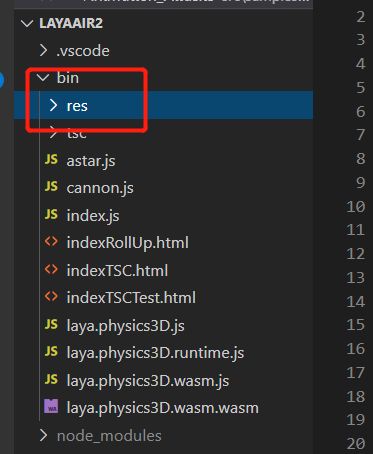
示例的资源文件位于源码根目录/bin/res/,如下图所示:
四、如何运行查看LayaAir引擎示例
为了验证我们的编译与项目环境没有问题,我们先把默认的示例给编译运行起来看一看。
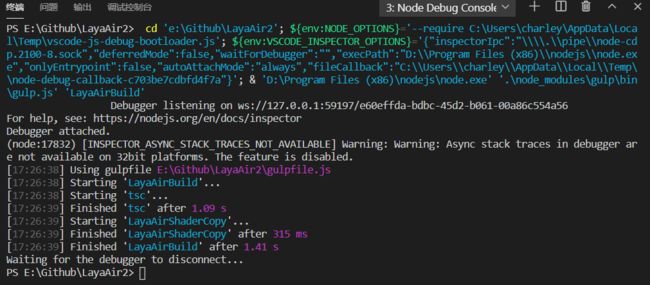
由于引擎源码目录中,已经配置好gulp任务,可以直接在VSCode中通过 Ctrl + Shift + B 运行gulp任务(gulp:LayaAirBuild),启动编译。如下图所示:
当然,我们也可以在VSCode中通过F5或者Ctrl + F5,自动启动gulp任务,进行代码的编译。
效果如下图所示:
无论哪种方式,编译完成之后,
我们从VSCode终端命令行,通过 cd bin进入bin目录,然后通过anywhere命令启动一个web服务器。
操作如下图所示:
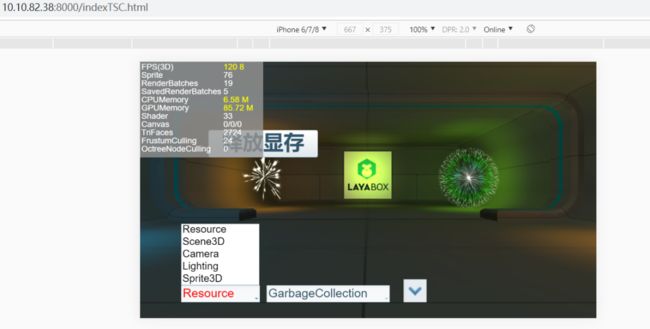
web服务启动后,会弹出浏览器,打开web服务的根目录bin,效果如下图所示:
indexTSC.html是入口页面,直接点击就可以打开我们默认的示例。
效果如下图所示:
如果我们编译没有问题,打开indexTSC.html页面,就会看到上图一样的示例效果。
点击两个效果列表,我们就可以切换查看到别的示例。点击下拉列表右侧的下箭头按钮,可以快捷切换到下一个示例效果。
五、切换官方的3D和2D示例
默认的示例,我们通过切换查看示例效果,会发现官网上的3D示例效果全都有,为什么没有2D的呢?
其实是有的,需要修改代码,切换到2D示例,就可以查看了。
由于运行的代码入口是index.ts,打开后会发现只有两行
import{Main}from"./Main";
newMain();
通过代码,我们可以看出,默认引入了示例目录下的main.ts,并实例化了Main类。
这个类,其实包括了Layabox官网上所有的2D与3D线上示例。
我们只需要在实例化Main类的时候,传入构造方法的参数,就可以切换为2D示例效果。
index.ts修改后的代码如下所示:
import{Main}from"./Main";
newMain(false);
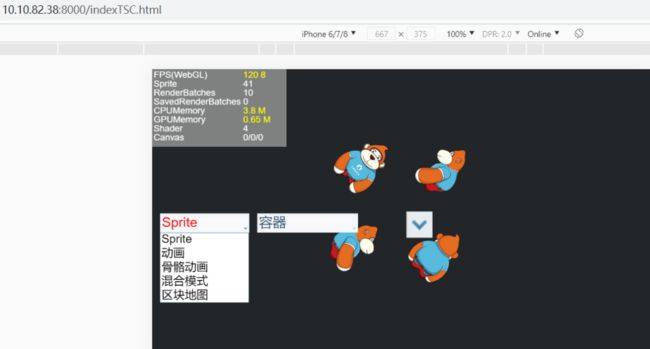
再次编译运行后,效果如下图所示:
六、切换到指定示例或者自己的示例
如果我们想调试某个指定的示例,或者自己写的示例。
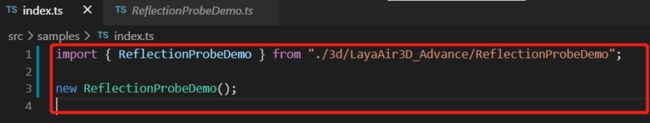
那直接在入口index.ts中实例化对应的类就可以了。
例如,实例化反射探针的示例,我们就直接去new ReflectionProbeDemo();即可,
然后,再次编译运行,效果如下图所示:
七、如果出现引用路径错误的解决方案
在编写自定义示例时, 如果出现VSCode自动引用路径错误的现象,如下图所示:
推荐使用 3.7.X 版本的TypeScript,可以自动引用补全正确路径。
END
引擎案例分享:
聊聊电商圈成功的游戏跨界案例
3D研发经验分享:50多款3D小游戏的炫稷游戏创始人程银斌分享3D研发经验!
3D技术分享:有着30多款3D小游戏产品的长沙嗨鹿互动科技资深研发工程师分享3D游戏研发经验
132款3D跑酷极限运动主题的微信小游戏分享
LayaAir引擎78款3D射击主题微信小游戏分享,看看玩过几款!
推荐阅读:
显存优化:纹理压缩功能介绍与使用说明
LayaAir引擎的未来规划 #BIGC#
3D场景编辑导出-LayaAir引擎Unity插件使用详解
有效解决3D游戏边缘锯齿现象及全面理解LayaAir引擎游戏屏幕适配!
如何使用及参与维护Github的LayaAir引擎源码
VSCode高效开发工作流配置指南
科普:零基础了解3D游戏开发
应对苹果iOS新规,Layabox再次成功过审HTML5的APP包,同时推出iOS过审协助服务
Layabox推出低价位共享技术服务活动!
引擎版本更新说明:
LayaAir 2.9.0的3D渲染效果大幅提升(支持CommandBuffer、反射探针等众多3D功能)、插件功能大幅升级
LayaAir2.8版本新增3D粒子裁剪、预烘焙骨骼动画、视频贴图等3D功能,支持发布字节(抖音、今日头条)小游戏
LayaAir2.7物理引擎大幅升级并新增cannon物理引擎支持,强化3D光影效果,新增vivo平台引擎共享插件,强化3D插件
重磅:3D光影已经完善,LayaAir2.6.0重构了阴影系统!
LayaAir次世代引擎再进一步, 2.5版本重构并完善了PBR引擎模块,新增支付宝小游戏适配及发布!
LayaAir2.4的3D物理引擎库体积减少近50%、编码模块不再内嵌到LayaAirIDE,支持微信引擎插件。
LayaAir2.3支持任意多光源渲染, 引擎开始在GitHub实时提交维护了!3D导出插件支持Unity2018了!
![]()