前端相关知识(含使用软件)
一、前端开发
1、什么是前端开发
前端工程师“Front-End-Developer”源自于美国。大约从2005年开始正式的前端工程师角色被行业所认可,到了2010年,互联网开始全面进入移动时代,前端开发的工作越来越重要。
最初所有的开发工作都是由后端工程师完成的,随着业务越来越繁杂,工作量变大,于是我们将项目中的可视化部分和一部分交互功能的开发工作剥离出来,形成了前端开发。
2、vscode的使用
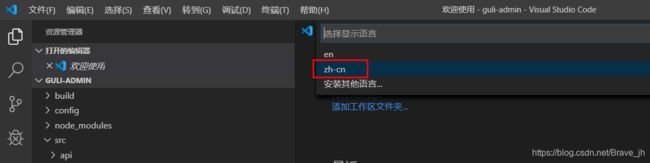
(1)中文界面配置
- 首先安装中文插件:Chinese (Simplified) Language Pack for Visual Studio Code
- 右下角弹出是否重启vs,点击“yes”
- 有些机器重启后如果界面还是英文,则 点击 左边栏Manage -> Command Paletet…【Ctrl+Shift+p】
- 在搜索框中输入“configure display language”,回车
- 选择 zh-cn
(2)插件安装
为方便后续开发,建议安装如下插件
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uEIvVl9o-1622274664589)(day03-2-%E5%89%8D%E7%AB%AF%E7%9F%A5%E8%AF%86%E4%B8%80.assets/103da019-281a-4f3a-a2ad-9d0174d3ad5f.png)]
(3)设置字体大小
左边栏 管理-> 设置-> 搜索 “font” -> Font size
(4)开启完整的Emmet语法支持
设置中搜索 Emmet:启用如下选项,必要时重启vs
二、Node.js
1、JavaScript引擎
浏览器的内核包括两部分核心:
-
DOM渲染引擎
-
JavaScript解析引擎
-
- Chrome浏览器内置V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
2、什么是Node.js
脱离浏览器环境也可以运行JavaScript,只要有JavaScript引擎就可以。
Node.js是一个基于Chrome V8引擎的JavaScript运行环境:即Node.js内置了Chrome的V8 引擎,可以在Node.js环境中直接运行JavaScript程序。
-
在Node.js中写JavaScript和在Chrome浏览器中写JavaScript基本没有什么不一样。哪里不一样呢?
-
- Node.js没有浏览器API,即document,window的等。
- 加了许多Node.js 专属API,例如文件系统,进程,http功能。
3、Node.js有什么用
-
如果你想开发类似JavaWeb的简单的后端程序,那么学习Node.js是一个非常好的选择。
-
如果你想部署一些高性能的服务,那么学习Node.js也是一个非常好的选择。
-
- 通常他会被用来作一个BFF层,即 Backend For Frontend(服务于前端的后端),通俗的说是一个专门用于为前端业务提供数据的后端程序
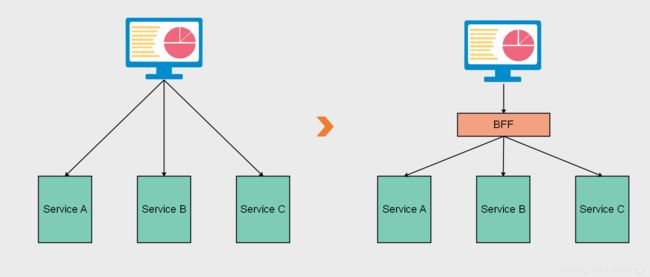
(1)BFF 解决什么问题
一个前端页面向 Service A、Service B 以及 Service C发送请求,不同的微服务返回的值用于渲染页面中不同的组件。此时,每次访问该页面都需要发送 3 个请求。我们需要一个服务来聚合Service A、Service B 以及 Service C响应的数据,这个服务层叫做BFF。
手机、平板端、PC机等用户终端都需要向每个Service,例如Service A发送请求。对于同一个功能,不同的终端需要的数据格式和内容会有不同。此时 Service A 的一个接口,不能同时满足三个客户端的不同需求。我们可以在Service A中开发三个接口,也可以增加一个数据裁剪服务,将数据按照不同终端的不同要求进行裁剪,这个服务层叫做BFF。
BFF层的作用是让前端有能力自由组装后台数据,减少大量的业务沟通成本,加快业务的迭代速度。无论是数据聚合还是数据剪裁,这类程序的特点是不需要太强大的服务器运算能力,但是对程序的灵活性有较高的要求,这两个特点都正好和Node.js的优势相吻合。
(2)什么是BFF
用户体验适配器
4、安装
(1)下载
官网:https://nodejs.org/en/
中文网:http://nodejs.cn/
LTS:长期支持版本
Current:最新版
(2)安装
双击安装 node-v10.14.2-x64.msi
(3)查看版本
node -v
5、快速入门
创建文件夹node_pro
(1)控制台程序
创建 01-控制台程序.js
console.log('Hello Node.js')
打开命令行终端:Ctrl + Shift + y
进入到程序所在的目录,输入
node 01-控制台程序.js
(2)服务器端应用(了解)
创建 02-server-app.js
//引入http模块
const http = require('http');
//创建服务器
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/html'});
// 发送响应数据 "Hello World"
response.end('Hello Node.js Server
');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
运行服务器程序
node 02-server-app.js
服务器启动成功后,在浏览器中输入:http://localhost:8888/ 查看webserver成功运行,并输出html页面
停止服务:ctrl + c
(3)常见问题
解决方案:重启VSCode或者重启你的电脑
三、ECMAScript 6
1、什么是 ECMAScript 6
ECMAScript 6.0(简称 ES6)是 JavaScript 语言的下一代标准, 2015 年 6 月正式发布。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
2、ECMAScript 和 JavaScript
一个常见的问题是,ECMAScript 和 JavaScript 到底是什么关系?
要讲清楚这个问题,需要回顾历史。1996 年 11 月,JavaScript 的创造者 Netscape 公司,决定将 JavaScript 提交给标准化组织 ECMA,希望这种语言能够成为国际标准。次年,ECMA 发布 262 号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为 ECMAScript,这个版本就是 1.0 版。
因此,ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的一种实现(另外的 ECMAScript 方言还有 Jscript 和 ActionScript)
3、基本语法
ES6相对之前的版本语法更严格,新增了面向对象的很多特性以及一些高级特性。本部分只学习项目开发中涉及到ES6的最少必要知识,方便项目开发中对代码的理解。
创建文件夹es6_pro
(1)let声明变量
创建 01-let-01.js
// var 声明的变量没有局部作用域
// let 声明的变量 有局部作用域
{
var a = 0
let b = 1
}
console.log(a) // 0
console.log(b) // ReferenceError: b is not defined
创建 01-let-02.js
// var 可以声明多次
// let 只能声明一次
var m = 1
var m = 2
let n = 3
let n = 4 // Identifier 'n' has already been declared
console.log(m) // 2
console.log(n)
创建 01-let-03.js
// var 会变量提升
// let 不存在变量提升
console.log(x) //undefined
var x = 'apple'
console.log(y) //ReferenceError: y is not defined
let y = 'banana'
(2)const声明常量(只读变量)
创建 02-const.js
// 1、声明之后不允许改变
const PI = '3.1415926'
PI = 3 // TypeError: Assignment to constant variable.
// 2、一但声明必须初始化,否则会报错
const MY_AGE // SyntaxError: Missing initializer in const declaration
(3)模板字符串
创建 03-模板字符串.js
模板字符串相当于加强版的字符串,用反引号 `,除了作为普通字符串,还可以用来定义多行字符串,还可以在字符串中加入变量和表达式。
// 字符串插入变量和表达式。变量名写在 ${} 中,${} 中可以放入 JavaScript 表达式。
let name = 'Mike'
let age = 27
let info = `My Name is ${name},I am ${age+1} years old next year.`
console.log(info)
// My Name is Mike,I am 28 years old next year.
//原样输出
let fun = `function(){
console.log('hello')
}`
console.log(fun)
(4)声明对象简写
创建 04-声明对象简写.js
let age = 12
let name = 'Amy'
// 传统
let person1 = {
age: age,
name: name
}
console.log(person1)
// ES6
let person2 = {
age,
name
}
console.log(person2) //{age: 12, name: 'Amy'}
(5)定义方法简写
创建 05-定义方法简写.js
// 传统
let person1 = {
sayHi:function(){
console.log('Hi')
}
}
person1.sayHi();//'Hi'
// ES6
let person2 = {
sayHi(){
console.log('Hi')
}
}
person2.sayHi() //'Hi'
(6)对象拓展运算符
创建 06-对象拓展运算符.js
拓展运算符(…)用于取出参数对象所有可遍历属性然后拷贝到当前对象。
let person = {name: 'Amy', age: 15}
// let someone = person //引用赋值
let someone = { ...person } //对拷拷贝
someone.name = 'Helen'
console.log(person) //{name: 'Amy', age: 15}
console.log(someone) //{name: 'Helen', age: 15}
(7)函数的默认参数
函数在JavaScript中也是一种数据类型,JavaScript中没有函数/方法的重载
创建 07-函数的默认参数.js
function showInfo(name, age = 17) {
console.log(name + "," + age)
}
// 只有在未传递参数,或者参数为 undefined 时,才会使用默认参数
// null 值被认为是有效的值传递。
showInfo("Amy", 18) // Amy,18
showInfo("Amy") // Amy,17
showInfo("Amy", undefined) // Amy,17
showInfo("Amy", null) // Amy, null
(8)箭头函数
创建 08-箭头函数.js
箭头函数提供了一种更加简洁的函数书写方式。基本语法是:参数 => 函数体``箭头函数多用于匿名函数的定义
let arr = ["10", "5", "40", "25", "1000"]
arr.sort()
console.log(arr)
//上面的代码没有按照数值的大小对数字进行排序,
//要实现这一点,就必须使用一个排序函数
//若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
//若 a 等于 b,则返回 0。
//若 a 大于 b,则返回一个大于 0 的值。
arr.sort(function(a,b){
return a - b
})
console.log(arr)
使用箭头函数
//使用箭头函数
arr2 = arr.sort((a,b) => {
return a - b
})
// 当只有一行语句,并且需要返回结果时,可以省略 {} , 结果会自动返回。
//当只有一个参数时,可以不使用圆括号
arr2 = arr.sort((a,b) => a - b)