echarts 设置仪表盘数字的位置_【Python代替Excel】11:用Python做数据仪表盘
今天要学习的,是用Python制作数据仪表盘,也就是用Python作图。
用到的库是matplotlib.pyplot,可以制作 折线图、饼图、柱形图、堆积柱形图、组合图等等。
准备工作
数据下载,共7列。主要作图是:订单与GMV趋势、商家趋势、订单来源分布、类目占比。
#导入库
import pandas as pd
import matplotlib.pyplot as plt
plt.rcParams['font.sans-serif'] = ['SimHei'] #显示中文标签
plt.rcParams['axes.unicode_minus'] = False #显示符号
#读取数据
orders = pd.read_excel(r'D:data订单数据.xlsx')
orders['付款时间'] = orders['付款时间'].astype('str') #方便作图,将日期改为字符串格式注意:要设置中文标签,不然图中的中文是乱码。下面先一个一个来,最后再做组合的数据仪表盘。
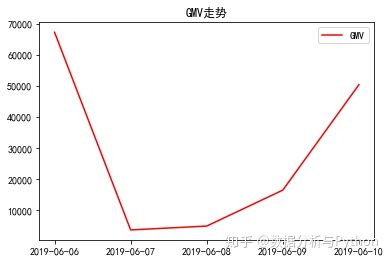
折线图
#折线图
data1 = orders.groupby('付款时间')['支付金额'].sum() #处理数据
x = data1.index #x值
y = data1.values #y值
plt.title('GMV走势') #图表标题
plt.plot(x,y,label='GMV',color='red') #label是图例,color是线条颜色
plt.legend(loc=1) #显示图例,loc设置图例展示位置,默认为0(最优位置)、1右上角、2左上角
plt.show() #显示图柱形图
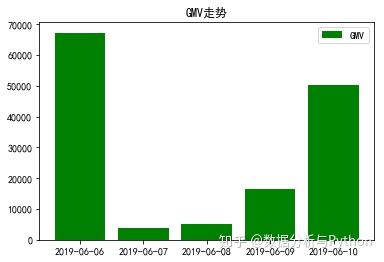
data1 = orders.groupby('付款时间')['支付金额'].sum() #处理数据
x = data1.index #x值
y = data1.values #y值
plt.title('GMV走势') #图表标题
plt.bar(x,y,label='GMV',color='green') #其实很简单,只要把plot换成bar
plt.legend(loc=1) #显示图例,loc设置图例展示位置,默认为0(最优位置)、1右上角、2左上角
plt.show() #显示图饼图
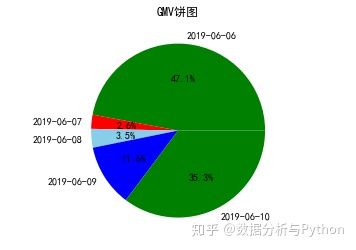
data1 = orders.groupby('付款时间')['支付金额'].sum() #处理数据
x = data1.index #x值
y = data1.values #y值
plt.title('GMV饼图') #图表标题
plt.axis('equal') #正圆,饼图会默认是椭圆
plt.pie(y,labels=x,autopct='%1.1f%%',
colors=['green','red','skyblue','blue']) #labels是标签,autopct是占比保留1位小数
plt.show() #显示图添加数据标签
#拿刚刚的柱形图为例
data1 = orders.groupby('付款时间')['支付金额'].sum() #处理数据
x = data1.index #x值
y = data1.values #y值
plt.title('GMV走势') #图表标题
plt.bar(x,y,label='GMV',color='green') #label是图例,color是线条颜色
plt.legend(loc=1) #显示图例,loc设置图例展示位置,默认为0(最优位置)、1右上角、2左上角
for a,b in zip(x,y): #添加数据标签
plt.text(a,b,'%d'%b,ha='center',va='bottom') #在x,y的位置上添加订单数据
plt.show() #显示图plt.text()就是在图上添加文本,根据图的x、y轴位置,添加对应的数据标签。其实text可以在任何位置添加文本。
因为柱形图是有好几个柱子,需要循环。
组合图&次坐标轴
工作中很常见柱形图与折线图的组合图形,而且两个指标的数量级往往不是一致。如果只用一个纵坐标,可能数量级小的那个,压根就看不到图,所以要用到主次坐标轴。
#组合图形&主次坐标轴
data1 = orders.groupby('付款时间')['支付金额','订单编号'].agg({'支付金额':'sum','订单编号':'count'}) #处理数据
x = data1.index #x轴
y1 = data1['支付金额'] #y主轴数据
y2 = data1['订单编号'] #y次轴数据
plt.title('订单&GMV走势') #图表标题
plt.bar(x,y1,label='GMV') #GMV柱形图
plt.ylim(0,100000) #设置y1的坐标轴范围
for a,b in zip(x,y1): #添加数据标签
plt.text(a,b+0.1,'%d'%b,ha='center',va='bottom') #在x,y1+0.1的位置上添加GMV数据 , '%d'%y 即标签数据, ha和va控制标签位置
plt.legend(loc=1) #显示图例,loc=1为右上角
plt.twinx() #次纵坐标轴
plt.plot(x,y2,label='订单数',color='red') #订单折线图,红色
plt.ylim(-2100,2200) #设置y2的坐标轴范围
for a,b in zip(x,y2): #添加数据标签
plt.text(a,b+0.2,'%d'%b,ha='center',va='bottom') #在x,y2+0.1的位置上添加订单数据
plt.legend(loc=2) #显示图例,loc=2为左上角这里需要注意的是:纵坐标轴范围、图例、数据标签,需要在各自的纵坐标里设置。也就是plt.twin()分隔,之前是主纵坐标的设置,之后是次纵坐标。如果都放在后面去设置,那么text(x,y)的y位置,就都是次纵坐标了。
subplot子图
如果想做数据仪表盘,就可能在一张大图里面,画很多个子图。用到subplot。
plt.subplot(2,2,1) #2×2个子图:第1个
plt.title()
plt.plot()
...
plt.subplot(2,2,2) #2×2个子图:第2个
plt.title()
plt.plot()
...这里就简短的说一下了,在画图之前,用subplot声明一下这是x*x个图中的第几个,下面接着就是正常画图步骤,不要用plt.show()就可以了,要等到最后所有子图都画好了,再用plt.show()显示这张大图。
注意,各个子图的坐标轴、标签等等,都要在各自的子图里面去设置,也就是subplot()进行间隔。
呼,花了周日的一个上午写这篇,没有功劳也有苦劳,希望大家点点赞哟~~~~制作数据仪表盘
#导入库
import pandas as pd
import matplotlib.pyplot as plt
plt.rcParams['font.sans-serif'] = ['SimHei'] #显示中文标签
plt.rcParams['axes.unicode_minus'] = False #显示符号
#读取数据
orders = pd.read_excel(r'D:data订单数据.xlsx')
orders['付款时间'] = orders['付款时间'].astype('str') #方便作图,将日期改为字符串格式
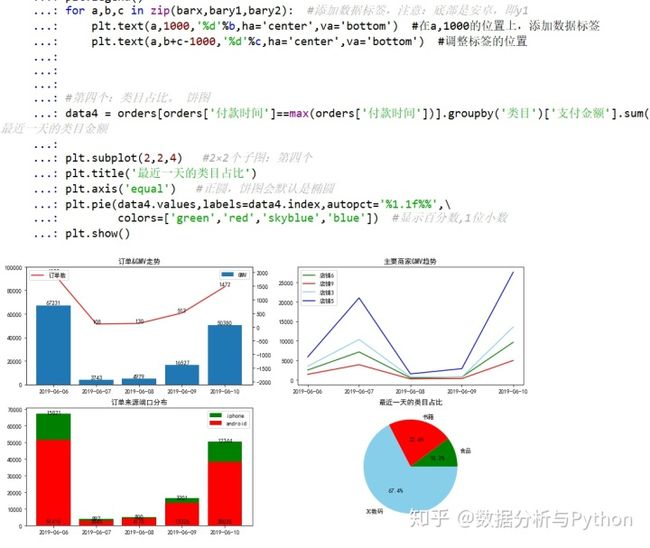
#制作数据仪表盘
plt.figure(figsize=(15,8)) #设置图的整体大小
#总共4个子图,用subplot()
#第一个:每日订单与成交额走势,柱形图与折线图组合
data1 = orders.groupby('付款时间')['支付金额','订单编号'].agg({'支付金额':'sum','订单编号':'count'}) #处理数据
x = data1.index #x轴
y1 = data1['支付金额'] #y主轴数据
y2 = data1['订单编号'] #y次轴数据
plt.subplot(2,2,1) #2×2个子图:第一个
plt.title('订单&GMV走势') #图表标题
plt.bar(x,y1,label='GMV') #GMV柱形图
plt.ylim(0,100000) #设置y1的坐标轴范围
for a,b in zip(x,y1): #添加数据标签
plt.text(a,b+0.1,'%d'%b,ha='center',va='bottom') #在x,y1+0.1的位置上添加GMV数据 , '%d'%y 即标签数据, ha和va控制标签位置
plt.legend(loc=1) #显示图例,loc=1为右上角
plt.twinx() #次纵坐标轴
plt.plot(x,y2,label='订单数',color='red') #订单折线图,红色
plt.ylim(-2100,2200) #设置y2的坐标轴范围
for a,b in zip(x,y2): #添加数据标签
plt.text(a,b+0.2,'%d'%b,ha='center',va='bottom') #在x,y2+0.1的位置上添加订单数据
plt.legend(loc=2) #显示图例,loc=2为左上角
#第二个:主要商家,每日GMV趋势。 多条折线图
#数据处理
data2 = pd.DataFrame(orders[orders['商家名称'].isin(['店铺3','店铺5','店铺6','店铺9'])].groupby(['商家名称','付款时间'])['支付金额'].sum())
#店铺3、5、6、9的成交额
data2_tmp = pd.DataFrame(index=set(data2.index.get_level_values(0)),columns=set(data2.index.get_level_values(1)))
for ind in data2_tmp.index:
for col in data2_tmp.columns:
data2_tmp.loc[ind,col] = data2.loc[ind,:].loc[col,'支付金额']
plt.subplot(2,2,2) #2×2个子图:第二个
plt.title('主要商家GMV趋势')
colors = ['green','red','skyblue','blue'] #设置曲线颜色
x = sorted(data2_tmp.columns) #日期是横轴
for i in range(len(data2_tmp.index)):
plt.plot(x,data2_tmp.loc[data2_tmp.index[i],:],label=data2_tmp.index[i],color=colors[i])
plt.legend() #显示图例,loc默认为0,即最优位置
#第三个:订单来源端口,每日趋势。 堆积柱形图
#数据处理
data3_tmp = pd.DataFrame(orders.groupby(['平台来源','付款时间'])['支付金额'].sum())
data3 = pd.DataFrame(index=set(data3_tmp.index.get_level_values(0)),columns=set(data3_tmp.index.get_level_values(1)))
for ind in data3.index:
for col in data3.columns:
data3.loc[ind,col] = data3_tmp.loc[ind,:].loc[col,'支付金额']
barx = data3.columns
bary1 = data3.loc['android',:]
bary2 = data3.loc['iphone',:]
plt.subplot(2,2,3) #2×2个子图:第三个
plt.title('订单来源端口分布') #底部是安卓,顶部是iPhone。先画iPhone=安卓+iPhone,再画安卓
plt.bar(barx,bary1+bary2,label='iphone',color='green')
plt.bar(barx,bary1,label='android',color='red') #底部是bar_y数据
plt.legend()
for a,b,c in zip(barx,bary1,bary2): #添加数据标签,注意:底部是安卓,即y1
plt.text(a,1000,'%d'%b,ha='center',va='bottom') #在a,1000的位置上,添加数据标签
plt.text(a,b+c-1000,'%d'%c,ha='center',va='bottom') #调整标签的位置
#第四个:类目占比。 饼图
#最近一天的类目金额
data4 = orders[orders['付款时间']==max(orders['付款时间'])].groupby('类目')['支付金额'].sum().sort_values()
plt.subplot(2,2,4) #2×2个子图:第四个
plt.title('最近一天的类目占比')
plt.axis('equal') #正圆,饼图会默认是椭圆
plt.pie(data4.values,labels=data4.index,autopct='%1.1f%%',
colors=['green','red','skyblue','blue']) #显示百分数,1位小数
plt.show()这个画出来之后,就是一张大的数据仪表盘了。如果有数据库权限,那么接上数据库,就可以实现每天更新数据,图表自动跟着更新。当然,可以自己私底下去研究,各个标签、颜色、字体、大小等等,去美化仪表盘。
遇到不清楚的,就去百度吧,比如不懂plt.text就直接百度plt.text,很多回答都非常详细。本文篇幅有限,就不赘述了。其实Python还有其他的画图库,也可以自己去研究研究。
专栏列表
数据分析与Python:【Python代替Excel】1:Python与Anaconda
数据分析与Python:【Python代替Excel】2:数据的读取
数据分析与Python:【Python代替Excel】3:数据的预览
数据分析与Python:【Python代替Excel】4:数据的清洗
数据分析与Python:【Python代替Excel】5:数据的统计分析
数据分析与Python:【Python代替Excel】6:按条件筛选
数据分析与Python:【Python代替Excel】7:merge、concat、append
数据分析与Python:【Python代替Excel】8:Python也能做数据透视表
数据分析与Python:【Python代替Excel】9:列表、字符串、字典、推导式
数据分析与Python:【Python代替Excel】10:for循环、if-else判断
扫码关注公号