- Monorepo与pnpm:前端项目管理的完美搭档
秋の本名
前端pnpm前端框架mojo
一、什么是pnpmpnpm又称performantnpm,翻译过来就是高性能的npm。1.节省磁盘空间提高安装效率pnpm通过使用硬链接和符号链接(又称软链接)的方式来避免重复安装以及提高安装效率。硬链接:和原文件共用一个磁盘地址,相当于别名的作用,如果更改其中一个内容,另一个也会跟着改变符号链接(软链接):是一个新的文件,指向原文件路径地址,类似于快捷方式官网原话:当使用npm时,如果你有100
- ES6解构赋值详解
漫天转悠
ES6es6前端ecmascript
ES6解构赋值详解ES6解构赋值是JavaScript语言的一项强大特性,它允许从数组或对象中提取数据,并将其赋值给变量。这一特性不仅简化了代码,提高了可读性,还增强了代码的灵活性。本文将详细介绍ES6解构赋值的基本概念、语法、应用场景以及一些高级用法。1.基本概念解构赋值是对赋值运算符的扩展。它允许按照一定的模式,从数组或对象中提取值,并赋值给变量。这种语法使得从复杂数据结构中提取数据变得更加简
- web前端期末大作业:婚纱网页主题网站设计——唯一旅拍婚纱公司网站HTML+CSS+JavaScript
IT-司马青衫
前端课程设计html
静态网站的编写主要是用HTMLDⅣV+CSSJS等来完成页面的排版设计,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。精彩专栏推荐【作者主页——获取更多优质源码】【web前端期末大作业——毕设项目精品实战案例(1
- Webpack打包构建流程
码上跑步
webpack前端node.js
webpack的打包构建流程为什么需要打包?在前端有非常多的资源,如css、js、vue、vue、图片、字体等。有些资源需要加工处理1.ts->jsts-loader2.css->css-loader+style-loader3.图片->file-loader+url-loader4.html->html-webpack-plugin需要对产物进行优化optimization(webpack优化配
- webpack
码上跑步
webpack前端node.js
webpack介绍webpack是一个构建工具,实现了模块化管理项目.他的工作方式是用各种loader将各种资源转化为js文件或者对js文件进行压缩编译亦或对静态资源进行处理.官网:webpack由来模块化存在一些问题1.ESM的兼容性问题2.模块文件过多,网络请求频繁3.前端的所有资源包括html和css都需要模块化构建工具应运而生,需要一个集编译,模块打包,支持不同的资源的模块打包工具.Web
- Vue初体验
码上跑步
vue.js前端
Vue基础Vue是什么?Vue是javascript的渐进式框架。Vue初识Vue工作时必须要创建一个Vue的实例,并且传入一个配置对象。root容器里的代码是符合html的语法但是新添加了一些Vue语法,在这些地方Vue会自动进行解析。root容器里的代码称为Vue模版。Vue实例和容器是一一对应的。在实际开发中只有一个Vue,配合组件使用。在vue里的插值{{}}内部只要写js表达式就能正常解
- 前端实现版本更新自动检测✅
水煮白菜王
前端VueJavaScript前端vue.jsjavascript
作者简介:水煮白菜王,一位资深前端劝退师文章专栏:前端专栏,记录一下平时在博客写作中,总结出的一些开发技巧和知识归纳总结✍。感谢支持目录一、背景二、实现原理2.1逻辑2.2一些好处三、具体实现3.1工程化封装3.2关键方法解析脚本哈希获取:对比逻辑:四、全部代码4.1vue34.2vue2五、注意事项与常见问题5.1可能出现的问题5.2浏览器兼容方案一、背景在现代Web应用中,部署前端版本更新后及
- 什么是XSS
藤原千花的败北
web漏洞xss前端web安全网络安全
文章目录前言1.前端知识2.什么是XSS3.漏洞挖掘4.参考前言之前对XSS的理解就是停留在弹窗,认为XSS这种漏洞真的是漏洞吗?安全学习了蛮久了,也应该对XSS有更进一步的认识了。1.前端知识现代浏览器是一个高度复杂的软件系统,由多个核心组件协同工作,旨在高效、安全地呈现网页内容并执行交互逻辑。对一般用户来讲,其主要功能就是向服务器发出请求,在窗口中展示用户所选择的网络资源。这里所说的资源一般是
- springMVC RestFul接口设计模式详解,包括前后端设计详解。@GetMapping、@PostMapping、@PutMapping@DeleteMapping@PathVariable
漫慢丶
springmvcrestful设计模式java
目录1、什么是RestFul接口设计模式2、使用该接口设计模式后端还需要配置什么3、使用该接口设计模式前端需要注意什么4、Controller具体实现方式1、什么是RestFul接口设计模式RestFul这是一种springmvc接口的设计模式,用来区别不同类型的请求,来匹配控制器处理映射。例如请求URL为/test/那么中根据Get、put、post等请求方式,就可以具体映射到对应的控制器方法。
- H5基于Canvas实现电子签名并生成PDF文档
2401_85156853
程序员pdf前端java
3.注册监听事件letbeginX:number,beginY:number;constcanvas:HTMLCanvasElement=canvasDom.current;constctx=canvas.getContext(‘2d’);ctx.fillStyle=‘#fff’;ctx.fillRect(0,0,canvas.width,canvas.height);canvas.addEven
- 【推荐项目】 043-停车管理系统
蜗牛 | ICU
推荐项目springbootvue.jsjava前端框架
043-停车管理系统介绍使用springbootvuejsmysql技术搭建框架。智能停车管理系统描述后端框架:采用SpringBoot与MySQL的强强联合,为系统提供稳健、高效的服务支撑。前端框架:前端选用Vue.js,打造流畅、美观的用户交互界面。管理员功能:用户信息管理:轻松管理用户信息,包括新增、编辑、删除及查询用户。界面清晰,操作便捷,确保用户数据的安全与准确。车位信息管理:实时查看车
- JavaScript -闭包
嗷呜~嗷呜~呜呜~
JavaScript前端javascript开发语言
闭包定义:函数声明时会保存其所在的作用域(词法环境),必然有一个全局作用域,除了全局作用域剩余的对于当前函数来说叫--闭包闭包特征:函数在声明时会保存其所在的所有作用域(词法环境)闭包本质:作用域中所使用到的值组成的对象闭包的作用:把使用到的来自于其他作用域的值保存起来,保障函数在执行时能顺利运行window里面的ashow对象拥有一个scopes属性,其中存放了函数使用到的其他作用域中的值:这些
- PDF处理控件Aspose.PDF,如何实现企业级PDF处理
CodeCraft Studio
文档管理控件pdfpythonjava
PDF处理为何成为开发者的“隐形雷区”?“手动调整200页PDF目录耗时3天,扫描件文字识别错误导致数据混乱,跨平台渲染格式崩坏引发客户投诉……”作为开发者,你是否也在为PDF处理的复杂细节消耗大量精力?Aspose.PDF凭借AI增强解析、全栈API控制与企业级自动化能力,正在重新定义PDF处理效率的天花板。Aspose.pdf最新下载一、Aspose.PDF六大技术亮点1.高精度PDF解析与生
- 微信小程序将markdown内容转为pdf并下载
蓝天星空
编程2025人工智能AI微信小程序pdf
要在微信小程序中将Markdown内容转换为PDF并下载,您可以使用以下方法:方法一:使用第三方API服务选择第三方API服务:可以选择像Pandoc、Markdown-PDF或PDFShift这样的服务,将Markdown转换为PDF。例如,PDFShift提供了一个API接口,可以将Markdown内容转换为PDF格式。调用API:在微信小程序中,您可以使用wx.request方法来调用第三方
- 基于HarmonyNext的ArkTS高级实战:构建高性能跨平台应用
harmonyos-next
基于HarmonyNext的ArkTS高级实战:构建高性能跨平台应用引言随着HarmonyOSNext的发布,ArkTS作为其核心开发语言,为开发者提供了更强大的工具和更高效的开发体验。ArkTS基于TypeScript,结合了HarmonyOS的分布式能力,使得开发者能够轻松构建高性能、跨平台的应用。本文将深入探讨如何使用ArkTS在HarmonyNext平台上进行高级开发,通过实战案例讲解如何
- Garfish 源码解析 —— 一个微应用是如何被挂载的
moonrailgun
前端工程化javascript前端前端框架
背景Garfish是字节跳动webinfra团队推出的一款微前端框架包含构建微前端系统时所需要的基本能力,任意前端框架均可使用。接入简单,可轻松将多个前端应用组合成内聚的单个产品因为当前对Garfish的解读极少,而微前端又是现代前端领域相当重要的一环,因此写下本文,同时也是对学习源码的一个总结本文基于garfish#0d4cc0c82269bce8422b0e9105b7fe88c2efe42a
- Vue3 基础教程:从入门到实践 (保姆级教学)
前段技术人
学习前端vue.jsvue
一、Vue3简介Vue.js是一款用于构建用户界面的JavaScript框架,而Vue3作为其最新的主要版本,带来了诸多令人瞩目的改进与新特性,使其在前端开发领域备受青睐。(一)Vue3的优势性能提升:Vue3重写了虚拟DOM算法,显著提高了挂载、更新和渲染的速度。在处理大型列表或频繁数据更新的场景时,Vue3的表现更为出色,能够为用户带来更流畅的交互体验。例如,一个包含大量商品信息的电商产品列表
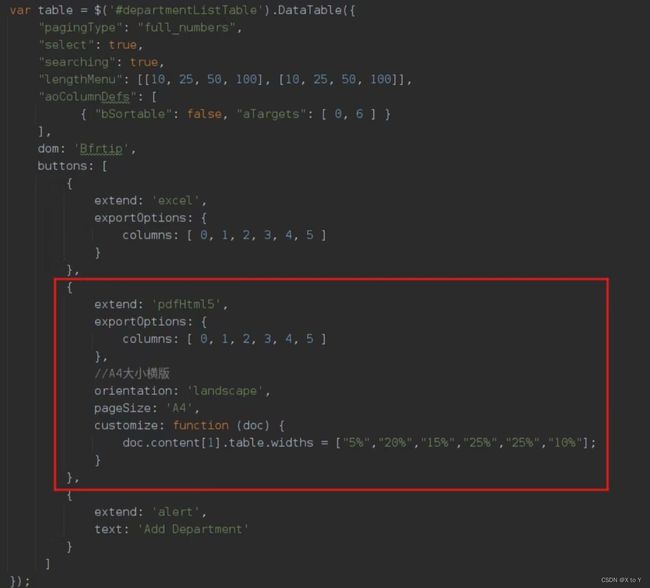
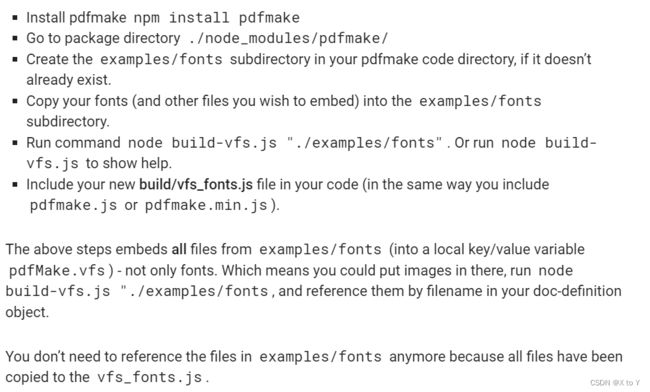
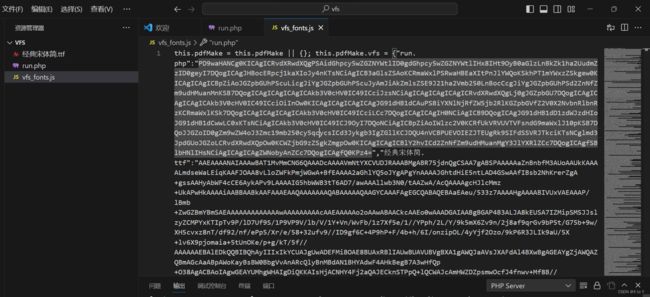
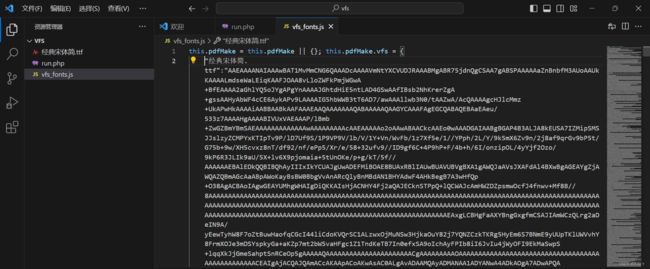
- SpringBoot + vue 管理系统
m0_51274464
面试学习路线阿里巴巴springbootvue.js后端
SpringBoot+vue管理系统文章目录SpringBoot+vue管理系统1、成品效果展示2、项目准备3、项目开发3.1、部门管理3.1.1、前端核心代码3.1.2、后端代码实现3.2、员工管理3.2.1、前端核心代码3.2.2、后端代码实现3.3、班级管理3.3.1、前端核心代码3.3.2、后端代码实现3.4、学生管理3.4.1、前端核心代码3.4.2、后端代码实现3.5、数据统计3.5.
- VSCode 插件开发实战(十六):详解插件生命周期
乐闻x
VsCode使用手册vscodeide编辑器
前言VSCode它不仅功能强大,而且可以通过插件进行扩展,以满足不同开发者的需求。那么,VSCode自定义插件的生命周期是如何运行的呢?今天我们就用通俗易懂的方式来讲解一下。什么是VSCode插件?VSCode插件是用来扩展编辑器功能的小程序。通过这些插件,我们可以添加新的语言支持、代码片段、调试支持等。VSCode插件通常是用JavaScript或TypeScript编写的,并打包成VSIX文件
- web前端高级JavaScript - 闭包的应用及循环事件绑定的N中解决办法
一笑程序猴
WEB前端高级教程闭包应用循环事件绑定自定义索引
闭包在循环事件绑定中的应用场景描述:在页面上有3个button按钮,当点击每个按钮时输出当前按钮的索引值,要求用循环来绑定每个按钮的事件,看下面的代码。button1button2button3varbuttons=document.querySelectorAll('button');for(vari=0;i
- 刷题前必学!二叉树!用JavaScript学数据结构与算法
JavaScript算法与数据结构-HowieCong务必要熟悉JavaScript使用再来学!一、树是什么?数据结构中的树,对于现实世界中的树简化——树根抽象为“根节点”,树枝抽象为“边”,树枝的两个端点抽象为“结点”,树叶抽象为“叶子结点”计算机中的树如下:二、树的重点树的层次计算规则:根结点所在的那一层为第一层,其子节点为第二层,以此类推结点和树的高度计算规则:叶子结点高度为1,每向上一层
- QT5.9.2项目复制到新电脑上后“error: LNK2019: 无法解析的外部符号”错误
csdndenglu
qt
QT5.9.2项目更换到另一台电脑后报:pdfctrl.obj:-1:error:LNK2019:无法解析的外部符号"public:void__cdeclExportPdf::on_pushButton_import_preview_clicked(classQList)"(?on_pushButton_import_preview_clicked@ExportPdf@@QEAAXV?$QList
- 清华大学出品《DeepSeek从入门到精通》超详细使用手册pdf
2501_90570130
pdf人工智能
链接:https://pan.quark.cn/s/70da09749050清华大学新闻与传播学院团队发布了长达104页的DeepSeek详细使用手册,该手册成为国产AI工具DeepSeek深度使用的标杆指南。手册内容涵盖基础入门、核心能力与模型对比、进阶提示语策略、场景化应用以及人机协作与能力进阶等方面。它不仅适合新手快速掌握DeepSeek的基础操作,还为进阶用户提供了系统性方法论。
- JavaScript-闭包
tuoluoo
JavaScript学习javascript
闭包概念在JS中,变量的作用域属于函数作用域,在函数执行后作用域就会被清理、内存也随之回收,但是由于闭包是建立在一个函数内部的子函数,由于其可访问上级作用域的原因,即使上级函数执行完,作用域也不会随之销毁,这时的子函数——也就是闭包形成:函数中嵌套函数作用:函数内部调用外部变量、构造函数的私有属性、延长变量生命周期优点:希望一个变量长期存在内存中、模块化代码避免全局变量的污染、私有属性缺点:无法回
- 自助洗车小程序开发方案详解
ALLSectorSorft
小程序服务器数据库微信小程序
自助洗车小程序开发设计详细扩写一、系统架构设计(一)技术栈选型1.前端:微信小程序(原生开发):直接基于微信官方提供的开发框架,能充分利用微信的原生能力,如小程序的启动速度快、与微信生态的无缝衔接等。开发过程中可使用微信开发者工具进行代码编写、调试和预览,通过WXML(类似HTML)、WXSS(类似CSS)和JavaScript构建用户界面和交互逻辑。例如利用微信原生的组件库,快速搭建出美观且符合
- Apache POI详解
波波有料
apachemavenjava开发语言
目录前言ApachePOI是一个强大的Java库,广泛用于处理MicrosoftOffice文档,包括Word、Excel和PowerPoint等。本文将详细介绍如何使用ApachePOI库操作Word模板(包括替换占位符、操作表格)、将Word文档转换为PDF,以及如何处理PowerPoint文档。我们将通过代码示例逐步演示这些操作。1.ApachePOI简介依赖配置2.操作Word模板中的占位
- DeepSeek 根据图片内容画架构图
meisongqing
人工智能架构
架构图文字描述分部组织系统├──平台首页(后台管理)│├──招生管理│├──学籍管理│├──教务管理│├──教学管理│├──财务管理(需确认重复项)│├──毕业管理│└──系统管理│└──工作平台(用户界面)├──学生空间├──教师空间├──教学报告├──通知公告└──下载中心Mermaid代码(可直接生成流程图)mermaid复制graphTDA[分部组织系统]-->B[平台首页]A-->C[工
- Spring Cloud Alibaba微服务架构实战教程—17分布式缓存下Redis设计
江湖一点雨
最新SpringCloudAlibaba实战开发redis缓存设计springcloud微服务实战springcloudalibabajava开发实战
前言大多数的文章,开头就是告诉你使用redis做缓存,怎么怎么样,而本系列,不打算采用这样无趣的写法,这和直接搬运有什么区别?笔者力求读者能得到更大程度的系统学习,会从为什么使用缓存来给大家进行学习。问问大家,当系统的执行速度慢怎么办?对于更新速度不是很快的站点,可以采用静态化来避免过多的数据查询。通常前端使用Freemaker或Velocity、thymeleaf等模板引擎来实现页面的静态化。对
- Apache Doris中都用了哪些开发语言,编译过程中用到了哪些编译器,以及用到了哪些成熟的技术框架
fzip
Dorisapache开发语言
ApacheDoris作为一款高性能的实时分析型数据库,其技术栈涉及多语言开发、多种编译器支持以及多个成熟技术框架的集成。以下是综合多个来源的详细分析:一、开发语言Java•应用场景:主要用于开发Frontend(FE),负责元数据管理、查询解析、集群管理等模块。•关键模块:◦FE的元数据持久化通过BDBJE(BerkeleyDBJavaEdition)实现。◦MySQL协议兼容和HTTP服务分别
- 正则表达式
yuren_xia
前端技术后端技术正则表达式javajavascript
正则表达式(RegularExpression)是一种用于描述字符模式的规则,主流语言对其都有良好的支持。文章目录一、元字符二、常见校验1、校验数字的表达式2、校验字符的表达式3、特殊需求表达式三、JavaScript中使用正则表达式四、在java中使用正则表达式一、元字符正则表达式中有许多元字符,它们具有特殊的含义:1、字符类相关点号(.)匹配除换行符之外的任意单个字符。例如,在表达式a.b中,
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option