- 【人工智能】大比拼:文心一言 VS ChatGPT —— 禅与计算机程序设计艺术亲自测评
AI天才研究院
ChatGPT人工智能文心一言chatgpt
收到了百度“文心一言”的内测邀请,现在给大家亲身体验测评一下!禅与计算机程序设计艺术先说结论:文心一言表现基本符合预期。与ChatGPT有一定差距,应该在几个月左右。但是禅与计算机程序设计艺术,挺期待ChatGLM-130B版本的效果的。因为,ChatGLM-6B在本地测评的效果,还是非常不错的!目录文心一言写一篇论文介绍一下你自己,从技术原理、应用场景、未来发展、当前不足等方面,不少于3000字
- C++调用python的方法
一、C++中调用python接口在线手册:https://docs.python.org/3/c-api/intro.htmlWindows环境下python安装时提供了给C++调用的头文件及库文件。C++中引用头文件include,放在所有标准引用之前。将头文件目录、库文件目录添加到工程属性。调用python提供的API,传入模块名、函数名、函数参数(封装成PyObject的形式)获取返回值并解
- [论文阅读] 人工智能 + 软件工程 | 当 LLM 写代码时,它的 “思考过程” 靠谱吗?—— 揭秘 CoT 质量的那些事儿
张较瘦_
前沿技术论文阅读人工智能软件工程
当LLM写代码时,它的“思考过程”靠谱吗?——揭秘CoT质量的那些事儿论文标题:AreTheyAllGood?EvaluatingtheQualityofCoTsinLLM-basedCodeGenerationarXiv:2507.06980[pdf,html,other]AreTheyAllGood?EvaluatingtheQualityofCoTsinLLM-basedCodeGenera
- java组件化设计_构建之路—谈谈组件化后端构建和实现
前言这一篇文章,准备了很久,构思了很久,草稿了很久。从个人编程至今,历经了C,C++,Java,到现如今的NodeJS。也后端到前端,再回到后端。更从学校里的学生信息管理系统到大型商业系统构建,是的,我曾一直以为编程也就是如此了,由瀑布模型,敏捷开发,设计模式等等组成的软件工程大致就是如此了。相信可能很多人也会有和我类似的想法,是否也都曾迷茫过?幸运的是,伴随着对前端的接触和深入,云雾散开。前端组
- 前端如何实现大文件上传
行云&流水
Vue3前端typescript前端
一、基础技术实现文件分片(切片上传)将大文件按固定大小(如2MB/片)切割为多个Blob分片,通过file.slice()实现。优势:避免单次请求超时,支持断点续传。并发控制与异步上传使用Promise.all控制并发,避免浏览器请求阻塞。关键点:上传失败需自动重试。代码实现切片上传importaxiosfrom"axios";import{onMounted}from"vue";function
- B端模块(1):用户管理模块的定义、功能、页面和设计原则。
B端管理系统都是各个模块的有机结合,保证系统的正常运转,这点和人体系统一样,比如消化、呼吸、循环系统等等。从本期开始,贝格前端工场将详细B端各个模块,一共分为20期,本期是第一期,欢迎老铁们持续关注。B端的用户管理指的是针对企业或者组织内部的业务用户进行管理和控制的一种系统功能。在B端(BusinesstoBusiness)场景中,企业通常需要对其内部员工、合作伙伴、供应商等业务用户进行管理,以确
- 钉钉企业应用开发系列:前端实现钉钉扫码登录功能
脑袋大大的
钉钉生态创业者专栏钉钉前端第三方登录
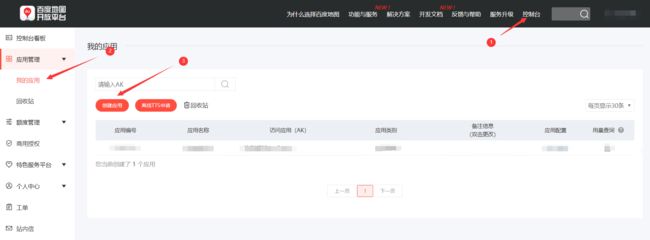
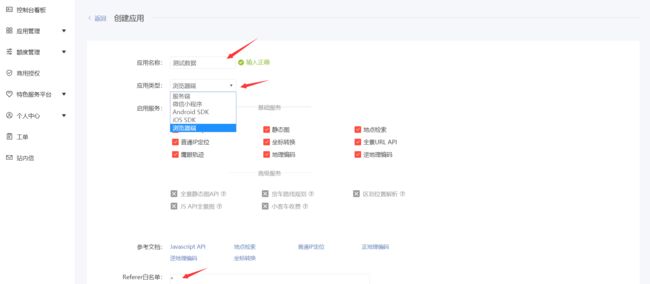
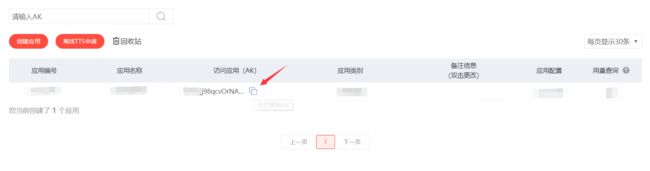
本文将围绕“钉钉扫码登录”这一功能点展开讲解,并结合前端技术栈(HTML+JavaScript+Vue3)进行实现。我们将通过调用钉钉开放平台提供的JSAPI来实现扫码登录的功能,并展示完整的代码示例。一、前置准备1.注册钉钉开发者账号并创建企业应用访问钉钉开放平台。创建一个企业内部应用或第三方企业应用。获取corpId和redirect_uri等信息,用于后续配置。2.获取扫码登录权限确保你的应
- Web端版本更新提示--前端处理
扶我起来还能学_
前端javascriptvue.js前端框架
Web端版本更新提示–前端处理原理:webpack每次打包jshash值不同import{MessageBox}from'element-ui'letlastScripts=[]//最新一次js文件src名constDURATION=5*60*1000//设置5分钟检查更新一次//提取html中的script标签的src属性asyncfunctionextractNewScripts(htmlSt
- spring-data-jpa+spring+hibernate+druid配置
参考链接:http://doc.okbase.net/liuyitian/archive/109276.htmlhttp://my.oschina.net/u/1859292/blog/312188最新公司的web项目需要用到spring-data-jpa作为JPA的实现框架,同时使用阿里巴巴的开源数据库连接池druid。关于这两种框架的介绍我在这里就不多赘述。直接进入配置页面:spring的配置
- SpringBoot ThreadLocal 全局动态变量设置
xdscode
springbootjavaThreadLocal
需求说明:现有一个游戏后台管理系统,该系统可管理多个大区的数据,但是需要使用大区id实现数据隔离,并且提供了大区选择功能,先择大区后展示对应的数据。需要实现一下几点:1.前端请求时,area_id是必传的1.数据隔离,包括查询及增删改:使用mybatis拦截器实现2.多个用户同时操作互不影响3.非前端调用场景的处理:定时任务、mq1.前端决定area_id为了解决多个用户可以互不影响的使用不同的a
- 深入剖析开源AI阅读器项目Saga Reader基于大模型的文本转换与富文本渲染优化方案
魑魅丶小鬼
人工智能
引言AI阅读器作为一种新型的内容消费工具,正在改变人们获取和处理信息的方式。本文将介绍SagaReader项目中如何利用大型语言模型(LLM)进行网页内容抓取、智能优化和富文本渲染,特别是如何通过精心设计的提示词(prompt)引导LLM生成样式丰富的HTML内容,提升用户阅读体验。关于SagaReader基于Tauri开发的著名开源AI驱动的智库式阅读器(前端部分使用Web框架),能根据用户指定
- 04_JavaWeb回顾笔记
skping-go
javajavaweb
JavaWeb回顾笔记[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Wh1nKopi-1605668744709)(F:\资料\Java\笔记\笔记\assets\javaweb阶段知识体系.png)]Day01HTML1.1HTML简介HTML:HyperTextMarkupLanguage,超文本标记/标签语言。超文本:超出了普通文本的能力标记:标签W3C(Wo
- 前端面试的话术集锦第 25 篇博文——CSS面试题上
互联网全栈开发实战
面试专栏-前端后端面试前端面试css跳槽职场和发展职场发展求职招聘
这是记录前端面试的话术集锦第二十五篇博文——CSS面试题上,我会不断更新该博文。❗❗❗1.介绍一下标准的CSS的盒子模型?与低版本IE的盒子模型有什么不同的?标准盒子模型:宽度=内容的宽度(content)+border+padding+margin低版本IE盒子模型:宽度=内容宽度(content+border+padding)+margin2.box-sizing属性用来控制元素的盒子模型的解
- Softhub软件下载站实战开发(四):代码生成器设计与实现
叹一曲当时只道是寻常
softHubpython低代码mysql
文章目录Softhub软件下载站实战开发(四):代码生成器设计与实现1.前言2.技术选型3.架构概览️3.1架构概览3.2工作流程详解4.核心功能实现⏳4.1配置管理系统4.2数据库表结构解析4.3模板渲染引擎4.4智能类型转换4.5动态文件生成4.6智能覆盖策略4.7运行5.附录ℹ️5.1生成器代码5.2后端模板5.3前端模板Softhub软件下载站实战开发(四):代码生成器设计与实现1.前言在
- Softhub软件下载站实战开发(十四):软件收藏集设计
叹一曲当时只道是寻常
softHub前端golang
文章目录Softhub软件下载站实战开发(十四):软件收藏集设计引言:为什么我们需要收藏集功能?收藏集功能的核心价值1.资源整合与分类管理技术架构设计数据库设计核心接口设计后端实现详解1.收藏集服务层2.列表查询实现3.添加软件实现前端实现详解1.收藏集列表页面2.软件管理弹窗组件3.软件选择与添加逻辑Softhub软件下载站实战开发(十四):软件收藏集设计前面几篇我们讲了软件管理相关实现,本篇我
- 使用ENO将您的JSON对象生成HTML显示
土族程序员
jsonhtmljavascripteno前端
ENO是简单易用,性能卓越,自由灵活开源的WEB前端组件;实现JSON与HTML互操作的JavaScript函数库。没有任何其它依赖,足够轻量。WEBPackNPM工程安装。npminstall@joyzl/eno然后在JS中引用import"@joyzl/eno";将JS实体对象填充到表单假设有一个如下的HTML表单TYPE1TYPE2通过以下代码将实体对象,设置到表单中,实体对象可以从服务器请
- Java程序设计(二十七):基于SSM框架的OA办公自动化管理平台的设计与实现
人工智能_SYBH
2025年java程序设计java数据挖掘开发语言vue.js后端人工智能springboot
1.项目概述办公自动化(OA,OfficeAutomation)管理平台是企业实现内部管理信息化的重要工具。本文提出并实现了一个基于Java的OA办公自动化管理平台。该平台基于SSM架构(Spring+SpringMVC+MyBatis),数据库采用MySQL,并通过HTML、CSS、JavaScript等技术实现用户界面。1.1平台功能简介平台提供了管理员、普通用户和部门三类角色,分别具有不同的
- 从零开始学前端(HTML篇):9、嵌入另一个页面的iframe元素
iframe元素通常用于在页面中嵌入另一个页面可以理解为在自己的页面里弄出一个区域,里面放置另一个页面iframe是可替换元素可替换元素:是指会被替换的元素。例如图片元素img等,书写img时没有在里门添加内容,而img元素把加载出来的图片作为内容。通常是行盒通常显示的内容取决于元素的属性css不能完成控制其中的样式具有行块盒的特点
- Softhub软件下载站实战开发(十七):用户端API设计
文章目录Softhub软件下载站实战开发(十七):用户端API设计前言用户端API概览1.分类管理API2.首页API3.资源集管理API4.软件管理API5.资源下载API⬇️API设计原则Softhub软件下载站实战开发(十七):用户端API设计前言在Softhub软件下载站的开发过程中,我们终于来到了用户端API的设计阶段!用户端API是整个系统与前端交互的核心桥梁,良好的API设计能极大
- firecrawl本地docker部署(WSL虚拟机Ubuntu24)
firecrawl本地docker部署下载源码github下载地址部署按照firecrawl目录下SELF_HOST.md文档进行操作即可。本次生成的镜像在后面提供了百度网盘下载。创建.env文件将firecrawl\apps\api.env.example文件拷贝到firecrawl目录下(和docker-compose.yaml同一目录下),修改文件名为.env#=====RequiredEN
- Mammoth.js 使用详解
啃火龙果的兔子
开发DEMO前端javascript
Mammoth.js使用详解Mammoth.js是一个用于将Word文档(.docx)转换为HTML或Markdown的JavaScript库,支持浏览器和Node.js环境。安装浏览器环境Node.js环境npminstallmammoth#或yarnaddmammoth基本使用1.将DOCX转换为HTML//浏览器中使用input[type=file]获取文件document.getEleme
- 前端自动化测试最佳实践:Jest与Cypress详解
目录前言自动化测试概述Jest详解Jest基础配置单元测试实践组件测试Mock与Stub快照测试Cypress详解Cypress环境搭建端到端测试实践页面交互测试API模拟测试策略与最佳实践测试金字塔测试覆盖率持续集成常见问题与解决方案总结前言随着前端应用的复杂度不断提高,确保代码质量和稳定性变得越来越重要。自动化测试作为保障代码质量的重要手段,已成为现代前端开发流程中不可或缺的一环。本文将详细介
- 【前端工程化】前端工作中如何协同管理开发任务?
前端
在企业级后台系统开发中,任务管理是保障团队协作效率、控制交付质量的核心环节。相比C端产品强调敏捷响应和快速迭代,B端更注重任务拆解的合理性、流程的可控性以及多人协作下的责任清晰。本文主要围绕需求拆解、任务分配、进度跟踪与闭环机制展开,适用于使用Git+PR流程+看板式工具的开发团队。一、任务管理目标职责明确每位成员清楚自己的任务范围与交付标准;避免多人重复处理同一功能模块;可视化进度使用看板或列表
- Web 前端性能优化:从代码到加载速度的全面剖析
码力无边-OEC
前端性能优化web
Web前端性能优化:从代码到加载速度的全面剖析当用户访问你的网站时,如果页面加载时间超过3秒,跳出率会飙升至40%以上。更糟糕的是,移动端用户的耐心只有2秒。这意味着性能优化不仅仅是技术问题,更直接关系到业务成果。经过多年的前端开发实践,我发现很多开发者在性能优化时存在一个误区:过分关注工具和框架的选择,却忽略了最基础但最关键的优化策略。今天我们就来深入剖析前端性能优化的核心要点。性能优化的核心指
- python汇率_用Python抓取汇率
抓取的是中行的数据:网址代码#-*-coding:utf-8-*-importreimporturllib.requesturl='http://www.boc.cn/sourcedb/whpj/index.html'#网址req=urllib.request.Request(url)response=urllib.request.urlopen(req)the_page=response.rea
- 让你的 AI 更聪明,这 7 个开源 MCP 项目不要错过
霍格沃兹测试开发学社
人工智能人工智能测试用例开发语言selenium驱动开发开源python
你还在用AI只是写写文档、改改代码?那你真的小看它了。现在,通过一套叫MCP(ModelControlPlane)的系统,AI不再只是“语言模型”,而是能直接操作网页、调用工具、自动化执行复杂任务的“智能助手”!今天整理了7个超实用的开源MCP项目,让你的AI立刻“开挂”。01|PagePublisherMCP:HTML页面一键上线还在发愁怎么把AI生成的HTML页部署上线?PagePublish
- SpringBoot+Mybatis+MySQL+Vue+ElementUI前后端分离版:整体布局、架构调整(二)
喜欢敲代码的程序员
前后端分离SpringBootSpringspringbootmybatismysqlvue.jselementui
目录一、前言二、后端调整1.实体类调整2.菜单相关接口3.用户相关接口4.新增工具类5.新增菜单树返回类6.配置类、拦截器三、前端调整1.请求调整2.页面布局、样式调整1.user.vue2.index.vue3.请求拦截四、开发过程中的问题五、附:源码1.源码下载地址六、结语一、前言此文章在上次的基础上进行了部分调整,并根据用户体验(我自己)确认了页面整体布局和数据呈现,暂定就先这样,后续有需要
- 大模型中标斩获3项第一!
百度智能云
今年1-4月,百度智能云在主流大模型厂商中一举拿下三项第一!数量最多!中标项目数量7个!行业最全!覆盖最多行业6个!金额最高!中标金额总数最高5600万+南方电网、泰康保险、北京车网、中华总工会、上海城投污水处理有限公司等行业头部客户,纷纷与百度智能云达成合作,体现出大模型技术在政策、市场的双轮驱动下的强劲增长态势。百度智能云将继续深化与行业客户合作,共同探索大模型技术在各行业的应用场景,推动行业
- 李彦宏的求真务实:AI领域的生死局,信心从何而来?
文|大力财经据自媒体『划重点』独家报道,李彦宏在季度高管会上,来了一场《求真务实》的内部演讲,还把原文向全员公开,这实在可罕。“不是所有的game百度都能去玩、都能赢,所以要搞清楚该干什么、不该干什么。”李彦宏这话,算是把“求真务实”给点透了。他还直接开炮:“百度为什么打不赢仗?为什么起大早赶晚集?因为我们不聚焦。”他要求百度高管得敢于批评和自我批评,要开诚布公,知道自己几斤几两,还得能指出队友的
- Fiddler中文版如何提升API调试效率:本地化优势与开发者实战体验汇总
代码背锅人日志
ios小程序uni-appiphoneandroidwebviewhttps
在现代软件开发中,调试网络请求是不可或缺的一环。无论是Web前端、移动App,还是后端微服务,只要涉及到API通信,就离不开高效的抓包工具。Fiddler作为全球使用最广泛的抓包调试工具之一,凭借功能强大、灵活扩展和跨平台支持,深受开发者喜爱。而对于中文用户而言,Fiddler中文版的出现,让这款专业工具变得更加亲民、高效和易于掌握。本文将结合开发者日常使用场景,解析Fiddler中文版如何通过本
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p