JavaScript整体笔记简要版
@[TOC]JavaScript整体笔记简要版
简介
这是关于JavaScript的笔记,可以作为自己学习js过程的复习和巩固的文章,文章中多的是关于一些js知识的概要,比较少的案例,不适合做入门的学习,适合作为一个复习的概要,通过这些知识点区理清学习js的思路。
1.基本语法
1.1 编写位置
- 将js代码编写到网页的标签中
- 编写到一个js文件中,然后通过引入
//第一个js案例
//hello world是学习一门语言的开始案例,代表着我们编写的程序是一个生命,这一刻它已经诞生了
<script>
console.log("Hello world!");//在控制台的输出的语句
</srript>
1.2 js是严格区分大小写的
JavaScript是严格区分大小写的,对于变量a 和 A 会被解析为不同的变量,在编写的时候一定要区分大小写。
1.3标识符及命名规则
含义:指的是变量、函数、属性的名称,或者函数的参数
规则:
- 第一个字符必须是字母、下划线或者一个美元符号($);
- 其他的字符可以是字母、下划线、美元符好或者数字;
- 按照惯例,标识符命名一般采用的是驼峰命名法;
- 不能是JavaScript中已经使用的关键字和保留字(这里就展示关键字和保留字了,编辑器一般会有提示)。
1.4 变量的定义及声明
作用:给我们创建的值或者对象一个名称,便于我们在后面的代码中反复使用
语法:(使用var关键字生命一个变量,同时也可以使用"=" 对变量进行赋值)
var a ;//申明了一个a变量
var b = 1 ;
/*申明了一个b,赋值为 1,在后面的使用b的时候,
该值就会自动替换为 1 进行计算。*/
1.5 数据类型
作用:上面的学习如何生命一个变量,就必须知道变量的数据类型,便于我们进行相应的操作,如对一个数字类型的变量,可以进行加减乘除等的数学运算。
js中有5种基本数据类型
1 字符串类型(String)
作用:用于表示一个字符序列,即字符串,js中用 单引号(’)或者(")括起来
包含着一些转义字符
| 转义字符 | 含义 |
|---|---|
| \n | 换行 |
| \t | 制表 |
| \b | 空格 |
| \r | 回车 |
| \ | 斜杠 |
| ’ | 单引号 |
| " | 双引号 |
其他类型的可以使用方法:toString()、Sting()、字符串拼接的方式来转换成字符串类型
2 数值型(Number)
- 作用:用于表示整数和浮点数(一般是10进制的整数和浮点数)
- 范围: ± 1.7976931348623157e+308 (一般是够用的,超过了这个范围就会返回± Infinity)
- NaN:(含义:Not a Number)是一个特殊的数值,在js单重可以对数值进行数学运算,没有结果返回时就有NaN。
- 数值转化:可以使用Number()、parseInt()和parseFloat()三个方法把字符串等转换为数值类型
3 布尔型(Boolean)
别称:逻辑值类型和真假值类型
取值:true(真) 或 false(假)
转化:通过Boolean()函数来转为布尔类型
4 null型(Null)
- 含义:表示一个空的对象
- 取值(只有一个):null
- typeof检查null的时候会返回一个Object
- 注意:如果是将undefined和null进行是否相等的比较化返回的true
5 undefined型(Undefinded)
- 含义:使用var生命变量但为将其初始化的时候,这个变量的值就是undefined
- 取值(只有一个):undefined
- 注意:typeof对没有声明或没有初始化的变量都会放回undefined。
上面之外的基本数据类型之外,其他的都为Object,因此可以说JavaScript中有六种数据类型
typeof运算符:可以用于检查一个变量的数据类型
| typeof操作的数据类型 | 结果 |
|---|---|
| typeof 数值 | number |
| typeof 字符串 | string |
| typeof 布尔型 | boolean |
| typeof undefined | undefined |
| typeof null | Object |
1.6 运算符
JavaScript中定义了一系列对数据进行运算的运算符
分类
1.6.1 算数运算符
作用:进行加减乘除等数学运算的运算符
| 运算符 | 说明 |
|---|---|
| + | 加法 |
| - | 减法 |
| * | 乘法 |
| / | 除法 |
| % | 取模 |
| ++a | 前置:使用前先+1 |
| a++ | 后置:使用后再+1 |
| - -a | 前置,使用前先-1 |
| a- - | 后置,使用后再-1 |
1.6.2 逻辑运算符
主要有三个: ! (非)、&&(与)、|| (或)。
| 运算符 | 说明 | 短路规格 |
|---|---|---|
| ! | 逻辑非(NOT) | 无 |
| && | 逻辑与(AND) | 左边的条件为false,立刻停止,不继续对后面的进行判断 |
| II | 逻辑或(OR) | 左边的条件true,立刻停止,不继续对后面的进行判断 |
1.6.3 关系运算符
| 作用 | 符号 |
|---|---|
| 大小比较 | 小于(<) 、大于(>) 、小于等于(<=)和大于等于(>=) |
| 相等比较 | ==(判断两个值是否相等),!=(表示两个值是否不相等), ===(判断两个值是否相等) |
1.6.4 三元运算符(条件运算符)
语法:判断条件? 取值1 : 取值2;
//三元运算符的使用
var a=1,b =2 ;
var max = a>b? a: b;
//这里相当于
if(a>b){
max =a ;
}else{
max = b;
}
1.6.4 运算符的优先级
- . 、[]、 new
- ()
- ++、–
- !、~、+(单目)、-(单目)、typeof、 void、delete
- +(双目)、-(双目)
- <<、>>、>:>>
- < 、< =、>、>=
- == 、!= 、===
- &
- ^
- |
- &&
- ||
- ?:
- =、+=、-=、*=、/=、%=、<<=、>>=、>>>=、 &=、 ^= 、|=
- ,
1.7 语句
程序相当于文章,之前的部分相当单词的学习,最多可以把var a =1 ;这样的当成一个语句,这个语句还是只说了一半,为了让我们的“文章”富有逻辑,就必须学习语句,语句是“文章”中的基本单位,只有一句句从头读到尾,才能明白一篇“文章”的内容。
1.7.1 条件语句
-
作用:条件语句是通过判断指定表达式的值来决定执行还是跳过某些语句
-
if…else语句
//形式1
if(条件表达式){
语句...
}
//形式2
if(条件表达式){
语句...
}else{
语句...
}
//形式3
if(条件表达式){
语句...
}else if{
语句...
}else{
语句1...
}
- switch…case语句
作用:switch语句更适用于多条分支使用同一条语句的情况。
switch(语句){
case 表达式1: 语句...;
break;
case 表达式2: 语句...;
break;
default: 语句...;
}
1.7.2 循环语句
作用:满足所给的条件将会一直执行循环体内的语句
- while语句(while循环)
语法:
//条件为true的时候就执行。
while(条件表达式){
语句...
}
- do…while语句
语法:
//先执行循环体的内容,再进行条件判断语句,true的时候退出
do{
语句...
}while(条件表达式);
- for循环
语法
for(初始化表达式 ; 条件表达式 ; 更新表达式){
语句...
}
1.7.3 break 和continue语句
作用:break 和 continue 语句用于在循环中精确地控制代码的执行。
使用的位置:只在循环和switch语句中使用。
- break 在循环和switch语句中使用
- continue 在循环语句中使用
2.对象
2.1 对象的相关概念
- 含义:Object类型,是JavaScript中的引用数据类型,是基本类型和其它对象的复合类型。
- 对象也可以看做是属性的无序集合,每个属性都是一个名/值对
创建方式
//创建对象的方式
//方式1:
var person1 = new Object();
person.name = "库隐";
person.age = 18;//永远年轻
var person2 = {
name:"库库",
age:19
}
对象属性值的访问
//形式1:对象.属性名
person.name;
//形式2:对象['属性名']
person2['name']
构造函数
- 含义:用于构造对象的函数
- 创建对象、修改属性值、删除属性:
/*语法:function 构造函数名(形参1,...,形参n){
语句...
}
*/
function Person(name ,age){
this.name = name ;
this.age = age;
}
//修改属性值:
//语法:对象名.属性名 = 新属性值 ;
person1.name = "大牛";
//删除属性
//语法:delete 对象.属性名
delete person1.age ;
其实面向对象是JavaScript的一个重点,这里讲太详细的话,不够篇幅。
2.2数组Array
- 作用:用于表达有顺序关系的值的集合的语言结构, 数组也是对象的一种。
- 创建方式
//语法:使用var 数组名=[数组元素,...,数组元素n];
var array1=[];
var array2 = [1,2,3];
var array3 = new Array();
var array4 = new Array(1,2,3);
- 使用数组中的元素
//语法:数组名[索引]
var a = array1[0];//将array1中的第一个元素赋值给变量a
2.3函数
- 含义:函数是由一连串的子程序(语句的集合)所组成的,可以被外部程序调用。向函数传递参数之后,会执行函数体中的语句,函数可以返回一定的值。
注意:在js中函数的一个对象。
函数的声明与调用:
- js中所有参数的传递都是按值传递的
//语法
/*
方式1:
function 函数名 (形参1,...,形参n){
return 返回值;
}
*/
function add( a ,b){
return a + b ;
}
var result1 = add(1,2);
/*
方式2:
var 变量名 = function (形参1,...,形参n){
return 返回值;
}
*/
var sum = function (a , b){
return a + b;
}
//调用
var result2 = sum(1,2);
函数的内部属性:arguments 和 this
- 该对对象实际上是一个数组,用于保存函数的参数,同时还有一个属性callee来保存单签函数
- this 引用的是一个对象,会根据代码的上下文语境自动改变其引用对象
| 函数的调用方式 | this引用的对象 |
|---|---|
| 构造函数 | 所生成的对象 |
| 调用对象的方法 | 当前对象 |
| apply或call调用 | 参数指定的对象 |
| 其他方式 | 全局对象(window) |
3.DOM
含义:DOM是Document Object Model的缩写,即文档对象模型。
- 文档(Document):表示这个HTML网页文档(浏览器帮我们创建了一个document对象,可以直接使用)。
- 对象(Object):可以将对象 中的每一个部分和结点转化为一个对象,便于我们对该节点的内容进行获取和设置。
- 模型(Model):表示对象之间的关系,这样可以更加方便地获取到需要的对象。
作用:js可以通过DOM来对HTML文档进行操作,这样就可以根据需要去操作web页面
3.1 Node(节点)
3.1.1 分类
- Document(整个HTML文档)):文档节点。
- Element(HTML标签):元素节点,div 、span、a标签等。
- Attr(标签属性):属性节点,id属性、class属性等。
- Text(文本):文本节点 ,标签体之间的文本内容。
3.2 获取节点
3.2.1获取元素节点
通过document对象调用
- getElementById(“id名称”):通过唯一的id属性获取一个元素节点对象
- getElementsByTagName(“标签名”):获取一组元素对象节点
- getElementsByName(“name名称”):通过name属性来获取一组元素对象节点
3.2.2获取元素节点
- getElementsByTagName():返回当前节点制定标签名后代节点
- childNodes:属性,表示单签节点的所有子节点
- firstChild:属性,表示当前节点的第一个子节点
- lastChild:属性,表示当前节点的最后一个节点
3.2.3获取父节点和兄弟节点
- parentNode:属性,获取该节点的父节点
- previousSibling:属性,获取前一个兄弟节点
- nextSibling:属性,表示单签节点的后一个兄弟节点
3.3 获取和设置节点的属性
获取:元素对象.属性名
- element.value
- element.id
- element.className
设置:元素对象.属性名 = 新属性值
- element.value = “新文本内容”;
- element.id = “i001”;
- element.className = “newClass”;
其他属性
- nodeValue:文本节点可以通过nodeValue属性获取和设置文本节点的内容
- innerHTML:元素节点通过该属性获取和设置标签内部的html代码
使用CSS选择器查询(使用document对象调用)
- querySelector():查询获取第一个
- querySelectorAll():查询所有的
节点修改
- 创建:document.createElement(标签名)
- 删除:父节点.removeChild(子节点)
插入
- 形式1:父节点.appendChild(子节点)
- 形式2:父节点.insertBefore(新节点 , 旧节点)
4 事件
作用:通过事件绑定相应的函数,可以使用户和浏览器进行交互
4.1绑定事件
- 通过HTML元素来绑定事件
<button onclick="alert('hello');alert('world')"> 按钮</button>
- 通过dom对象来绑定事件(推荐)
var btn = document.getElementById("btn");
btn.onclick = alert("我被点击了");
- 通过设置事件监听器来绑定事件(一个事件可以绑定多个处理函数):
//语法:元素对象.addEventListener();
btn.addEventListener('click' , function(){alert("hello");});
事件中的this
- 设定了该事件处理程序的元素,即该事件所属的节点元素
4.2 事件对象
- 在事件触发的时候,会产生一个事件对象,这个对象包含着所有事件相关的信息;包含导致事件的元素、事件的类型以及其他特定事件相关的信息。
- DOM标准的浏览器会将一个event对象传入到事件的处理程序当中。无论事件处理程序是什么都会传入一个event对象
- 可以通过传入参数event获取
Event对象的同一属性/方法
| 属性/方法 | 类型 | 读写 | 说明 |
|---|---|---|---|
| bubbles | Boolean | 只读 | 事件是否冒泡 |
| cancelable | Boolean | 只读 | 是否可以取消事件的默认行为 |
| currentTarget | Element | 只读 | 当前正在处理的事件元素 |
| defaultPrevented | Boolean | 只读 | 是否调用了preventDefault() |
| detail | Number | 只读 | 与事件相关的细节信息 |
| eventPhase | Number | 只读 | 阶段:1.捕获、2.目标 、3.冒泡 |
| preventDefault() | Function | 只读 | 取消事件的默认行为 |
| stopimmediatePropagation() | Function | 只读 | 取消事件的进一步捕获或冒泡 |
| stopPropagation | function | 只读 | 取消事件的进一步捕获或冒泡 |
| target | Element | 只读 | 事件的目标 |
| trusted | Boolean | 只读 | 是否是浏览器内置事件 |
| type | String | 只读 | 被触发的事件类型 |
IE中的事件对象(兼容性问题)
- 要访问 IE 中的 event 对象有几种不同的方式,取决于指定事件处理程序的方法
- 在IE中event对象作为window对象的属性存在的,可以使用window.event来获取event对象
- 在使用attachEvent()的情况下,也会在处理程序中传递一个event对象,也可以按照前边的方式使用
| 属性 /方法 | 类型 | 读/写 | 说明 |
|---|---|---|---|
| cancelBubble | Boolean | 读/写 | 是否取消冒泡 |
| returnValue | Boolean | 读/写 | 是否执行默认行为 |
| srcElement | Element | 只读 | 事件目标 |
| type | String | 只读 | 被触发的事件类型 |
4.3 事件触发
事件的发生主要是用户操作引起的
- 比如用户移动鼠标,单击了按钮、超链接等
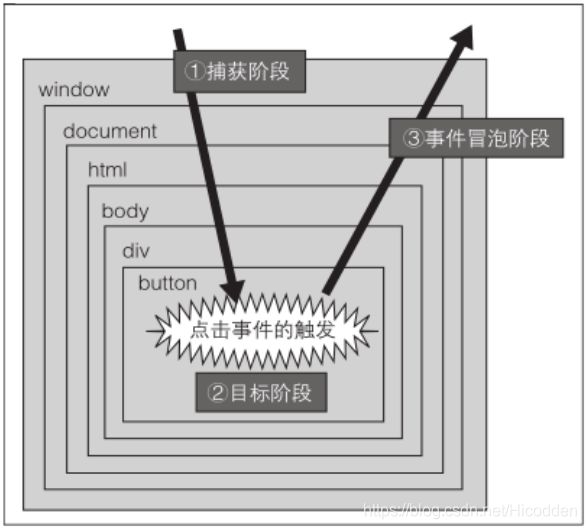
4.4 事件的传播
事件的处理机制分为捕获阶段、目标阶段、事件冒泡这三个阶段。

1.捕获截断阶段
- 这一阶段会从window对象开始向下一直遍历到目标对象,如果发现有对象绑定了响应事件则做相应的处理
- 特点:由上自下
2.目标阶段
- 执行目标对象上绑定的响应函数
3.事件冒泡阶段
- 事件的传播方式和捕获阶段正好相反,会从事件目标一直向上遍历,直至window对象结束,这时对象上绑定的响应函数也会执行。
- 取消事件的传播
//使用event对象的方法
//方式1
event.stopPropagation();
//方式2
event.stopImmediatePropagation()
- 取消默认行为
//使用 preventDefault()来取消默认行为
event. preventDefault();
5 BOM
- 作用:提供了很多对象,用于访问浏览器的功能,与任何网页内容无关,BOM将浏览器中的各部分转化成了一个个的对象。
window对象
- 1.BOM的核心,是一个浏览器的实例。
- 2.作用域:全局,代表你可以任何位置中使用该对象,而你在全局作用域值生命的变量、对象、都会变成window对象的属性和方法
属性:
- 窗口大小(提供四个属性来确定窗口的大小)
- a.网页窗口的大小: innerWidth 和 innerHeight
- b. 浏览器本身的尺寸:outerWidth 和 outerHeight
window.open():方法 - 作用:使用window.open(),方法既可以导航到一个特定的 URL,也可以打开一个新的浏览器窗口
- 参数:(需要加载的url地址, 窗口的目标,一个特性的字符串,是否创建新的历史记录)
setTimeout():方法
- 超过一定时间以后执行指定函数
- 参数:(要执行的内容,超过的时间)
clearTimeout():方法,取消超时调用
- 超时调用都是在全局作用域中执行的。
setInterval():方法,每隔一段时间执行指定代码
- 参数:(要执行的代码,间隔的时间)
clearInterval():方法;取消间隔调用。
系统对话框
- alert() 、 confirm() 和 prompt() 方法可以调用系统对话框向用户显示消息。
- 备注:它们的外观由操作系统及(或)浏览器设置决定,而不是由 CSS 决定
location对象
- 含义:location对象提供了与当前窗口中加载的文档有关的信息,还提供了一些导航功能
- href属性:href属性可以获取或修改当前页面的完整的URL地址,使浏览器跳转到指定页面。
- assign() 方法:所用和href一样,使浏览器跳转页面,新地址错误参数传递到assign ()方法中。
- replace() 方法:功能一样,只不过使用replace方法跳转地址不会体现到历史记录中 。
- reload() 方法 :用于强制刷新当前页面。
navigator对象
- avigator 对象包含了浏览器的版本、浏览器所支持的插件、浏览器所使用的语言等各种与浏览器相关的信息。
- 有时会使用navigator的userAgent属性来检查用户浏览器的版本。
screen对象:
- screen 对象基本上只用来表明客户端的能力,其中包括浏览器窗口外部的显示器的信息,如像素宽度和高度等。