Vue插值表达式及常用指令
文章目录
- 1. Vue插值表达式
- 2. 常用指令
-
- 2.1 v-html 和 v-text
- 2.2 v-cloak
- 2.3 v-pre
- 2.4 v-once
- 2.5 v-if 和 v-show
- 2.6 多条件判断
- 2.7 v-bind
- 2.8 v-for
- 2.9 v-on
-
- event事件对象
- 案例:点击 tab 导航,实现元素的显示与隐藏
- 案例:todolist
- 事件修饰符
- 案例:tab切换
1. Vue插值表达式
概述:
插值表达式是vue框架提供的一种在html模板中绑定数据的方式,使用{{变量名}}方式绑定Vue实例中data中的数据变量。会将绑定的数据实时的显示出来。
注意:
{{}}括起来的区域,就是一个就是js语法区域,在里面可以写部份的 js 语法。不能写var a = 10;、分支语句、循环语句。
语法:
vue模板的表达式为{{ 变量 }}
注意:
表达式中不能定义变量或函数,也不可以写 if 条件或循环
用法:
-
绑定变量
<div id="app"> <div>{{ title }}div> div> <script> const vm = new Vue({ el: '#app', data: { title: 'hello vue' } }) script> -
进行计算
<div id="app"> <div>{{ 1+1 }}div> div> <script> const vm = new Vue({ el: '#app', data: { title: 'hello vue', } }) script>注意:vue模板中不太建议在表达式中写运算,但是比较推荐写函数。
-
调用函数或方法
<div id="app"> <div>{{sum()}}div> div> <script> const vm = new Vue({ el: '#app', data: { title: 'hello vue', }, methods: { sum() { return 1 + 2 } } }) script>注意:函数可以写在data中的,就像下面这样,但是不太建议,因为data中的数据都会被劫持,但是函数是没有必要劫持。所以vue为了提升性能,新增一个配置选项,用于定义函数方法method,它不会被劫持,就是上面的写法。
<div id="app"> <div>{{sum()}}div> div> <script> const vm = new Vue({ el: '#app', data: { title: 'hello vue', sum } function sum() { return 1 + 2 } script> -
调用内置方法
<div id="app"> <div>{{ '电饭锅是'.substr(0,3) }}div> div> <script> const vm = new Vue({ el: '#app', data: { title: 'hello vue', } }) script>同样这种方式不推荐。
-
进行三目运算
<div id="app"> <div>{{ age<20?'未成年':'成年' }}div> div> <script> const vm = new Vue({ el: '#app', data: { age: 18, title: 'hello vue', } }) script>
2. 常用指令
指令(Directives)就是vue给html标签提供的一些自定义属性,这样属性都是带有v-前缀的特殊属性。指令特性的值预期是单个JS表达式(v-for是例外情况)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于DOM。
vue中的指令是可以操作真实的dom的。
指令扩展了html标签的功能、大部分的指令的值是js的表达式,取代了DOM操作。
2.1 v-html 和 v-text
首先,我们看一下没用指令时,普通表达式的输出效果:
<div id="app">
<div>{{ title }}div>
div>
<script>
const vm = new Vue({
el: '#app',
data: {
title: ``
}
})
script>
我们可以发现,普通表达式不会对于标签进行解析输出,它会转义后输出,为了安全(防止XSS跨站脚本攻击)。
使用 v-html 指令时,表达式的输出效果:
<div id="app">
<div v-html="title">div>
div>
<script>
const vm = new Vue({
el: '#app',
data: {
title: ``
}
})
script>
v-html 指令,会解析字符串中的 html 标签,解析输出,一般用于将后台添加的富文本内容,在前台显示所用。
使用 v-text 指令的作用:
转义输出,为了解决早期没有使用工程化时,直接script引入vue进行使用,会出现花括号闪现问题。
一般用不到,在单文件vue中,不会有这样的闪现问题,所以用不到。
注意:
v-html 也可以解决花括号闪现问题。
vue中提供一个专门用于解决闪现问题的指令 v-cloak
v-html或v-text虽然能够解决闪现,但是有的时候,一些项目在前期没有用它,这时候如果全部去修改,工程量有点大,可以用此指令
2.2 v-cloak
作用:
解决浏览器在加载页面时因存在时间差而产生的“闪动”问题,需要配合CSS样式使用。
语法:
# css中设置
/* css3的属性选择器 */
[v-cloak] {
display: none;
}
# html
<div v-cloak>
{{ message }}
div>
2.3 v-pre
此指令一个性能优化的指令,使用它,可以提升性能。
跳过这个元素和它的子元素的编译过程,跳过大量没有指令的节点会加快编译。
Vue 在模板解析的过程中,首先会将代码抽象成抽象语法树,然后再将抽象语法树解析成虚拟Dom。而 v-pre 指令的作用就是将解析成虚拟Dom的过程跳过(静态驱动),将一段html当成字符串存起来,当这段html需要显示的时候,直接将字符串显示在页面,并不解析成虚拟Dom,这样做性能很高,但是这意味着这段html变成了静态数据,不能动态更新。如果数据需要动态显示,则不能使用该指令。
<div id="app">
<ul v-pre>
<li>首页li>
<li>列表li>
ul>
div>
<script>
const vm = new Vue({
el: '#app',
data: {
}
})
script>
2.4 v-once
Vue 是双向数据绑定,数据和标签一旦绑定,两者会互相影响,但有的时候我们只需要数据和标签(视图)绑定一次,这时候就需要用到 v-once 指令。
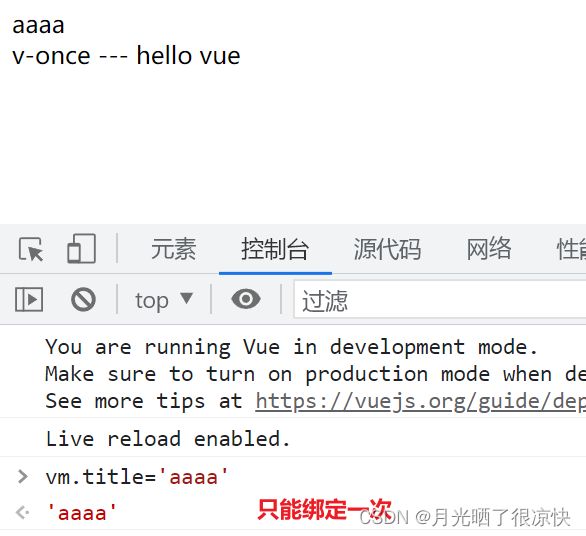
只渲染元素和组件一次,之后元素和组件将失去响应式功能。
v-once 是一种性能优化的方案。
<div id="app">
<div>{{title}}div>
<div v-once> v-once --- {{title}}div>
div>
<script>
const vm = new Vue({
el: '#app',
data: {
title: 'hello vue'
}
})
script>
2.5 v-if 和 v-show
概述:
由于插值表达式中不允许写if条件判断和循环,所以 Vue 为我们提供了一种进行条件判断的方案,即 v-if 和 v-show 指令。
两条指令都是根据表达式的布尔值 (true/false) 进行判断是否渲染该元素。
二者区别:
v-if:是对dom元素的移除和创建。如果条件不成立,则不创建或删除已创建元素,初始化它的性能更高一些,如果频繁切换则性能低一些,如果与权限显示相关,建议用v-if。v-show:是通过修改标签的display值。如果条件不成立,通过样式来隐藏,初始化它的性能低一些,如果频繁切换则性能更好一些。
案例:
<div id="app">
<div v-if="age<12">v-if 未成年div>
<div v-show="age<12">v-show 未成年div>
div>
<script>
const vm = new Vue({
el: '#app',
data: {
age: 12
}
})
script>
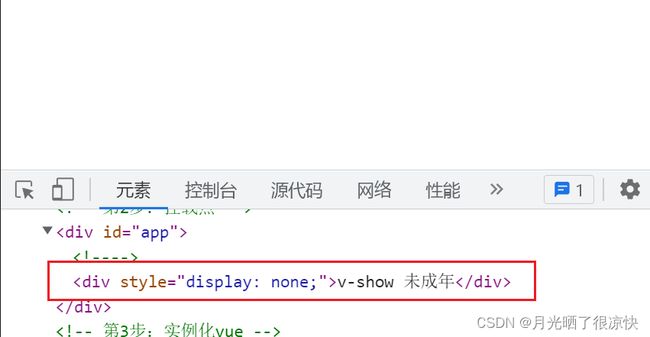
如运行结果所示,条件不成立时,使用
v-if指令,Dom 元素直接不创建,而v-show则会创建元素,通过修改元素的display属性来隐藏元素。
2.6 多条件判断
<div id="app">
<div v-if="age<10">儿童div>
<div v-else-if="age<20">少年div>
<div v-else>老年div>
div>
<script>
const vm = new Vue({
el: '#app',
data: {
age: 12
}
})
script>
2.7 v-bind
概述:
动态地绑定一个或多个属性。
语法:
标准语法:v-bind:属性="动态数据"
简写语法::属性="动态数据"
使用:
首先我们看一下传统方式的写法,即固定的绑定一个属性:
<img src="http://www.mobiletrain.org/images_index/right-fixed-face.png" alt="">
<script>
script>
如果我们要求src属性中的数据是通过data数据源中得到的,即动态绑定该怎么写呢?
<div id="app">
<img v-bind:src="src" alt="">
<img :src="src" alt="">
div>
<script>
const vm = new Vue({
el: '#app',
data: {
src: 'http://www.mobiletrain.org/images_index/right-fixed-face.png'
}
})
script>
2.8 v-for
概述:
根据一组数组或对象的选项列表进行渲染。
v-for 指令需要使用(item,index) in 数组或对象形式的特殊语法,同时还需要指定key值,key的作用在 vue 进行新旧数据比对渲染页面里,如果有key值会提升比对性能,加快渲染,key使用唯一的值来赋值。
vue 中对于 v-for 进行了增强,它可以用 for in/of 都可以,而且两者都可以进行对象的迭代。
语法:
- 迭代数组:
v-for="(元素,索引) in/of 数组" - 迭代对象:
v-for="(元素,键名,索引) in/of 对象"
注意:
- 在使用语法中,vue2 中小括号可以写,也可以不写,在 vue3 中一定要写小括号。
- Vue2 中如果一个标签中同时有 v-if 和 v-for,则 v-for 的优先级高于 v-if,所以在vue2中不推荐两者在一个标签中。vue3中v-if优先级高于v-for。
- 建议给循环项每个添加一个 key 来作标识,用于提升性能,key 值,一定要唯一不重复的,不太建议使用循环的索引当作 key 值,防止索引塌陷。一般在和后台请求数据时,要求后台提供一个唯一的 id 给我们。
案例:
-
循环数组
<div id="app"> <li v-for="(item,index) in user1">{{index}} -- {{item}}li> <li v-for="item,index in user1">{{index}} -- {{item}}li> <li v-for="item,index in user2" :key="item.id">{{item.name}}li> div> <script> const vm = new Vue({ el: '#app', data: { user1: ['张三', '李四', '王五'], user2: [{ id: 2, name: '赵六' }, { id: 1, name: '孙七' }] } }) script> -
循环对象
<div id="app"> <div v-for="item,key,index in user" :key="key">{{index}} -- {{key}} -- {{item}}div> div> <script> const vm = new Vue({ el: '#app', data: { user: { id: 1, name: '张三' } } }) script>
2.9 v-on
概述:
该指令用来绑定事件监听器(事件绑定)。
语法:
v-on:事件名="实现的方法[此方法定义在vue配置中的methods中]"
由于 v-on 使用很频繁,所以可以简写:@事件名="方法"
注意:绑定的方法后面,它可以跟小括号,也可以不跟小括号。
案例:
<div id="app">
<h3>{{num}}h3>
<button v-on:click="clickFn">点击事件button>
div>
<script>
const vm = new Vue({
el: '#app',
data: {
// 绑定的方法是可以写在data配置中,但是不建议,data中属性会进行劫持
// clickFn: function () {
// console.log('我是一个点击事件');
// }
num: 100
},
methods: {
clickFn: function () {
this.num++;
}
}
})
script>
注意:绑定的方法是可以写在data配置中,但是不建议,data中属性会进行劫持,该方法没有被劫持的必要。
上面的案例还可以使用简写的方式实现:
<div id="app">
<h3>{{num}}h3>
<button @click="clickFn">点击事件button>
div>
<script>
const vm = new Vue({
el: '#app',
data: {
num: 100
},
// 注:methods中定义方法不用使用箭头函数,但是在方法体中建议使用箭头函数,用来保持this指向
methods: {
// 简写
clickFn() {
setTimeout(() => {
this.num++
}, 1000);
}
// 箭头函数 没有作用域,找父级
// 这里由于使用箭头函数,this指向window,故num的值不会发生改变
// clickFn: () => {
// console.log(this);
// this.num++
// console.log('我是一个点击事件');
// }
}
})
script>
注意:上面方法体中简写函数时,methods中定义方法不用使用箭头函数,但是在方法体中建议使用箭头函数,用来保持this指向。
event事件对象
上文说到,事件绑定的方法后面,可以跟小括号,也可以不跟小括号。那么,具体二者有什么区别呢?
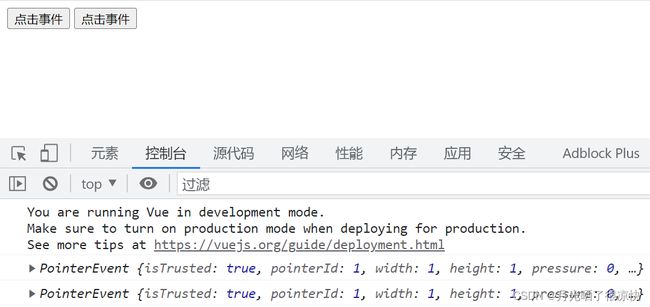
- 如果绑定方法时,没有写小括号,则 vue 在解析时,会自动给你映射一个 event 给绑定方法
- 如果绑定方法时,有写小括号,则需要手动把 event 对象(
$event)传过去,$event 可以传多个,但是建议只传一个,一般写在第1位或最后1位
<div id="app">
<button @click="clickFn">点击事件button>
<button @click="clickFn($event)">点击事件button>
div>
<script>
const vm = new Vue({
el: '#app',
data: {
},
methods: {
clickFn(evt) {
console.log(evt);
}
}
})
script>
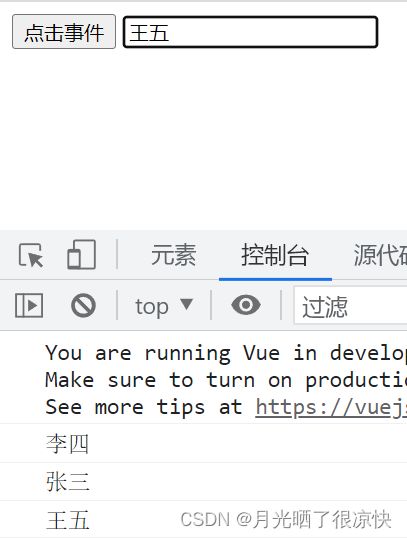
事件对象的使用:
<div id="app">
<button uname="李四" data-uname="张三" @click="clickFn($event)">点击事件button>
<input type="text" @keyup="onEnter">
div>
<script>
const vm = new Vue({
el: '#app',
data: {
},
methods: {
// event可以用它来完成dom数据的获取
clickFn(evt) {
// 自定义的需要使用getAttribute方法,简写(evt.target.name)必须使用标签内置属性
console.log(evt.target.getAttribute('uname'));
console.log(evt.target.dataset.uname)
},
onEnter(evt) {
// 回车键的 keyCode 是13
if (evt.keyCode === 13) {
console.log(evt.target.value);
}
}
}
})
script>
注意:简写 v-on 事件时,使用 evt.target 只能获取标签的内置属性,要想获取自定义属性则需要使用 getAttribute 方法。
案例:点击 tab 导航,实现元素的显示与隐藏
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue学习使用title>
<script src="./js/vue.js">script>
head>
<body>
<div id="app">
<button v-on:click="show(true)">显示button>
<button v-on:click="show(false)">隐藏button>
<hr>
<div v-show="isShow">内容div>
div>
<script>
const vm = new Vue({
el: '#app',
data: {
isShow: true
},
methods: {
show(isShow) {
this.isShow = isShow
}
}
})
script>
body>
html>
案例:todolist
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue学习使用title>
<script src="./js/vue.js">script>
head>
<body>
<div id="app">
<input placeholder="请输入内容" type="text" @keyup="onEnter">
<hr>
<ul>
<li v-if="todos.length===0">无任务li>
<li v-else v-for="item,index in todos" :key="item.id">
<span>{{item.title}}span>
<span @click="del(index)">删除span>
li>
ul>
div>
<script>
const vm = new Vue({
el: '#app',
data: {
todos: []
},
methods: {
onEnter(evt) {
if (evt.keyCode === 13) {
this.todos.push({
// Date.now() 返回自1970年1月1日00:00:00 UTC以来经过的毫秒数
id: Date.now(),
title: evt.target.value.trim()
})
evt.target.value = ''
}
},
del(index) {
// splice 可以用来替换/删除/添加数组内某一个值或几个值,该方法会改变初始数组。
// 删除 它可以使用 vue中提供的变异方法splice来完成,用此方法它会触发视图更新
this.todos.splice(index, 1)
}
}
})
script>
body>
html>
事件修饰符
事件修饰符:用来处理事件的特定行为。
按键修饰符:在监听键盘事件时,我们经常需要检查详细的按键。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符。
<div id="app">
<input placeholder="请输入内容" type="text" @keyup.alt.112="onEnter" >
<hr>
<ul>
<li v-if="todos.length===0">无任务li>
<li v-else v-for="item,index in todos" :key="item.id">
<a @click.prevent.once="showDetail" href="http://www.baidu.com">{{item.title}}a>
<span @click="del(index)">删除span>
li>
ul>
div>
<script>
const vm = new Vue({
el: '#app',
data: {
todos: []
},
methods: {
showDetail() {
console.log(1111);
},
onEnter(evt) {
this.todos.push({
id: Date.now(),
title: evt.target.value.trim()
})
evt.target.value = ''
},
del(index) {
// 删除 它可以使用 vue中提供的变异方法splice来完成,用此方法它会触发视图更新
this.todos.splice(index, 1)
}
}
})
script>
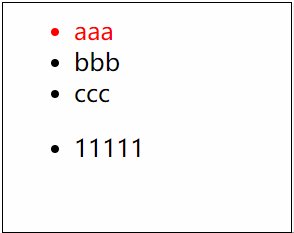
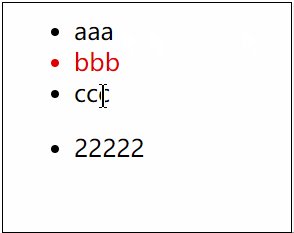
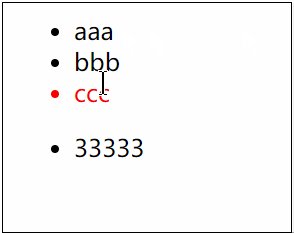
案例:tab切换
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue学习使用title>
<script src="./js/vue.js">script>
<style>
.active {
color: red;
transition: all 2s;
}
style>
head>
<body>
<div id="app">
<ul>
<li @click="setNav('a')" v-if="a" class="active">aaali>
<li @click="setNav('a')" v-else>aaali>
<li @click="setNav('b')" v-if="b" class="active">bbbli>
<li @click="setNav('b')" v-else>bbbli>
<li @click="setNav('c')" v-if="c" class="active">cccli>
<li @click="setNav('c')" v-else>cccli>
ul>
<ul>
<li v-if="a">11111li>
<li v-if="b">22222li>
<li v-if="c">33333li>
ul>
div>
<script>
const vm = new Vue({
el: '#app',
data: {
a: true,
b: false,
c: false
},
methods: {
setNav(attrName) {
this.a = false
this.b = false
this.c = false
this[attrName] = true
}
}
})
script>
body>
html>