小白必看!画出自己第一个界面,PyQt5安装以及使用
目录
1,介绍
2,windows安装
安装PyQt5-tools
设置环境变量
验证是否安装成功
QT Designer
3,Mac平台安装
安装PyQt5
安装 Qt Creater
验证是否安装成功
4,使用 PyCharm 开发
4.1 新建工程
4.2
添加外部工具
helloworld 工程
1,介绍
PyQt5 是 Digia的一套 Qt5 应用框架与 python 的结合,同时支持 python2.x和 python3.x。
这里使用的是Python 3.x。Qt库由 Riverbank Computing开发,是最强大的GUI库之一 。
PyQt5 是由一系列 Python 模块组成。超过 620 个类,6000 函数和方法。能在诸如 Unix、Windows 和Mac OS 等主流操作系统上运行。PyQt5 有两种证书,GPL和 商业证书。
PyQt5 的官网链接如下:
http://www.riverbankcomputing.co.uk/news。
当然也可以在 Python 这里查看教程。
https://pythonspot.com/pyqt5/
2,windows安装
PyQt5 有两种安装方式,一种是从官网下载源码安装,另外一种是使用 pip 安装。
这里我推荐大家使用pip 安装。因为它会自动根据你的Python 版本来选择合适的 PyQt5 版本,如果是手动下载源码安装,难免会选择出错。建议使用比较稳妥的安装方式。
pip3 install PyQt5 另外,如果你的网络访问外网不是很好的话建议使用豆瓣的镜像下载,不然会很很慢或者直接安装失败。
pip install PyQt5 -i https://pypi.douban.com/simple安装PyQt5-tools
PyQt5 不再提供常用Qt工具,比如图形界面开发工具Qt Designer、国际化翻译工具Liguist 如果开发中使用到这些,必须自行安装Qt工具。
这里我们还是采用脚本安装的方式。
pip install PyQt5-tools或者使用镜像下载:
pip install PyQt5-tools -i https://pypi.douban.com/simple这里有个需要注意的地方,PyQt5 版本的不同,安装成功之后,PyQt5 相关文件夹以及目录也会存在一些差异。
PyQt 5.15.x 之前的版本:
安装完成后在
%Python_path%\Lib\site-packages目录中可以看到PyQt5、pyqt5-tools、PyQt5-sip目录
PyQt 5.15.x以及之后的版本:安装完成后在
%Python_path%\Lib\site-packages目录中可以看到PyQt5、pyqt5-tools、PyQt5-sip、以及多了的qt_applicationsqt5-tools目录。
设置环境变量
在桌面上右键单击“我的电脑”,在弹出的快捷菜单中选择“属性”->“高级系统设置”->“高级”,单击环境变量按钮,在系统变量Path中添加pyqt5-tools目录的绝对路径。
在
Windows命令行输入echo %Path%命令。如果一切正常,则会在返回的Path路径中看到刚才配置的路径。
验证是否安装成功
执行以下代码:
import sys
from PyQt5.QtWidgets import QWidget, QApplication
app = QApplication(sys.argv)
widget = QWidget()
widget.resize(640, 480)
widget.setWindowTitle("Hello, PyQt5!")
widget.show()
sys.exit(app.exec())如果没有报错,弹出了一个标题为"Hello, PyQt5!"的窗口,则说明安装成功。
QT Designer
另外,
window平台,PyQt-tools默认安装QT Designer.exe。
PyQt 5.15.x之前的版本:路径在
%Python_path%\Lib\site-packages|pyqt5_tools\Qt\bin\desginer.exe
PyQt 5.15.x以及之后的版本:路径在
%Python_path%\Lib\site-packages\qt5_applications\Qt\bin\designer.exe双击
designer.exe打开之后可以直接使用。
3,Mac平台安装
安装PyQt5
Mac 平台下的安装和 Window 安装差不多。也是支持手动下载源码安装和一键脚本安装。
这里我使用的是一键脚本安装。命令和 Window 一样。
pip3 install pyqt5网速较慢的情况下,也可以使用镜像
pip install PyQt5 -i https://pypi.douban.com/simple安装 Qt Creater
Mac 平台下不需要而外安装 Qt-tools. 因为默认已经安装。可以在 /usr/local/Cellar/qt/5.12.1/libexec/找到。
进入这个文件夹的方法: “访达”->"前往"->"前往文件夹"->"输入路径"->"回车"即可。
比如我们可以看到 Desginer.exe.
当然 这个 Desginer.exe 很清凉。使用起来也很方便。
如果需要进一步的功能,我推荐大家直接安装一个 QT Desginer. 下载链接:
https://download.qt.io/official_releases/qtcreator/4.12/4.12.4/qt-creator-opensource-mac-x86_64-4.12.4.dmg
下载安装之后,选择 “新建文件或项目” 之后,安装下图选择,就可以新建出 ui 文件了。
一直 Next之后,可以看到如下界面。
验证是否安装成功
执行以下代码:
import sys
from PyQt5.QtWidgets import QWidget, QApplication
app = QApplication(sys.argv)
widget = QWidget()
widget.resize(640, 480)
widget.setWindowTitle("Hello, PyQt5!")
widget.show()
sys.exit(app.exec())如果没有报错,弹出了一个标题为"Hello, PyQt5!"的窗口,则说明安装成功。
4,使用 PyCharm 开发
安装 PyCharm 这里就不再阐述了。直接每次点击“下一步,默认安装就可以。
这里我安装的是社区版。
Download PyCharm: Python IDE for Professional Developers by JetBrainswww.jetbrains.com/pycharm/download/#section=windows编辑
安装成功之后,打开 PyCharm 我们设置两个 extern tools .
- 通过PyCharm 打开 QT Designer
- 通过PyCharm 将
xxx.ui文件 转成xxx.py文件
我们通过新建一个工程完整的讲解一下这部分。
4.1 新建工程
比如我们新建一个 helloword 工程. 选择 文件 -> 新建项目
新项目取名: helloworld
这里不使用 Pipenv 、Virtualenv 、Conda 等环境管理器。
Python 版本可以指定。当前我用的是 Python3.9
创建成功之后的界面:
4.2
添加外部工具
PyCharm-> 文件 -> 设置 -> 工具 -> 外部工具然后选择 "+"
我们先添加
QT Designer,可以参考截图设置。
- "名称" : 这里可以自定义的
- "程序":选择的是 "designer.exe" 的安装目录, 具体的可以参考 2.5 QT Designer
- "工作目录": 根据实际情况配置,这里我直接使用的是 宏
$FileDir$
添加 Pyuic
- "名称": 这里可以自定义的
- "程序":选择的是 "pyuic5.exe" 的安装目录
- "实参":
$FileName$ -o $FileNameWithoutExtension$.py- 意思将选中的
xxx.ui文件转换为同名的xxx.py文件 - 需要特别注意的是,执行的时候需要右键选中对应的
xxx.ui文件,不然会出错的。
- 意思将选中的
- "工作目录": 根据实际情况配置,这里我直接使用的是 宏 $FileDir$
helloworld 工程
新建 new.ui 文件
点击创建
创建成功之后的界面
添加个 Label
输入helloworld
字体调大点
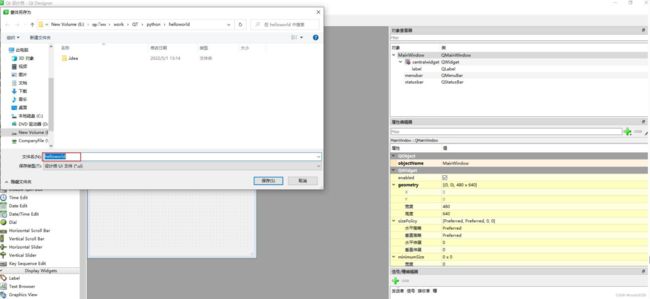
保存ui文件
这里我命名为 helloworld.ui
在 PyCharm 可以看到 helloworld.ui 文件
将
helloworld.ui文件转换为 helloworld.py 文件。再次强调下,一定要选中对用的
ui文件进行转换。
可以看到新的 helloworld.py 文件
运行看下最终效果。