tailwind css_使用Tailwind CSS v1构建美丽的着陆页
tailwind css
Cascading Style Sheet(CSS) is used for creating aesthetically good looking websites. CSS are styling rules that are applied to a web page to make it look beautiful. Whenever a web page is being displayed, the browser renders the webpage alongside with the defined CSS rules.
级联样式表(CSS)用于创建美观的网站。 CSS是应用于网页的样式规则,以使其外观精美。 每当显示网页时,浏览器都会将网页与定义CSS规则一起呈现。
*Note: *Tailwind CSS v1 recently came out! See the changes.
* 注意:* Tailwind CSS v1最近问世了! 查看更改。
When building large websites or apps, it might become tedious to write these rules from scratch, hence the availability of multiple CSS frameworks that makes this easy. They come with existing predefined CSS rules and all you need to do is simply apply them to your web page. Examples of some popular CSS frameworks include Bootstrap, Foundation, Bulma, Pure, Materialize etc.
在构建大型网站或应用程序时,从头开始编写这些规则可能会变得很繁琐,因此可以使用多个CSS框架来简化此工作。 它们带有现有的预定义CSS规则,您只需将它们应用到您的网页即可。 一些流行CSS框架的示例包括Bootstrap , Foundation , Bulma , Pure , Materialize等。
向Tailwind CSS打招呼 ( Say hello to Tailwind CSS )
Tailwind CSS is a relatively new CSS framework that is completely changing the game. Tailwind is different from the above listed CSS frameworks because it doesn't have a default theme, and there are no built-in UI components. Tailwind is a utility-first CSS framework for rapidly building custom user interfaces. This means that if you're looking for a framework that comes with a menu of predesigned widgets to build your site with, Tailwind might not be the right framework for you. Instead, Tailwind provides highly composable, low-level utility classes that make it easy to build complex user interfaces without encouraging any two sites to look the same.
Tailwind CSS是一个相对较新CSS框架,正在完全改变游戏规则。 Tailwind与上面列出CSS框架不同,因为它没有默认主题,并且没有内置的UI组件。 Tailwind是实用程序优先CSS框架,用于快速构建自定义用户界面。 这意味着,如果您正在寻找一个带有预先设计的小部件菜单的框架来构建您的网站,那么Tailwind可能不是您合适的框架。 取而代之的是,Tailwind提供了高度可组合的低级实用程序类,这些类可轻松构建复杂的用户界面,而无需鼓励任何两个站点看起来相同。
我们将要建设的 ( What we'll be building )
In this tutorial, we’ll be building a simple but yet beautiful landing page to showcase a health monitoring smart wristwatch (HMSW) product to our customers.
在本教程中,我们将构建一个简单但美观的登录页面,向客户展示健康监控智能手表(HMSW)产品。
- Navbar 导航栏
- Hero section 英雄节
- Features section 功能部分
- Testimonials 感言
- Call to action 呼吁采取行动
- Footer 页脚
You can download the assets for this project here.
您可以在此处下载该项目的资产。
入门 ( Getting started )
We'll start by create a new project directory, which we'll call hmsw and create an index.html file inside it.
我们将从创建一个新的项目目录开始,我们将其称为hmsw并在其中创建一个index.html文件。
$mkdir hmsw && cd hmsw
$ touch index.htmlTo get up and running quickly with Tailwind CSS, we'll grab the latest default configuration build via CDN. Add the snippet below to index.html:
为了使用Tailwind CSS快速启动并运行,我们将通过CDN获取最新的默认配置。 将以下代码段添加到index.html :
<html lang="en">
<head>
<title>Smart Health Monitoring Wristwatchtitle>
<link rel="stylesheet" href="https://unpkg.com/tailwindcss/dist/tailwind.min.css" />
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:400,400i,700" rel="stylesheet" />
head>
<body class="text-gray-700 bg-white" style="font-family: 'Source Sans Pro', sans-serif">
body>
html>We give the body a background of white. Also, we pull the source sans pro font from Google fonts.
我们给身体白色背景。 此外,我们从Google字体中提取了sans pro字体的源代码。
Many of the features that make Tailwind CSS great are not available using the CDN builds. To take full advantage of Tailwind CSS features, install Tailwind via npm.
使用CDN构建时,许多使Tailwind CSS变得很棒的功能不可用。 要充分利用Tailwind CSS功能,请通过npm安装Tailwind。
构建导航栏 ( Building the navbar )
The navbar will be divided into two column: the first column will hold our logo and the second column will hold our navigation links. Paste the following code immediately after :
导航栏将分为两列:第一列将保留我们的徽标,第二列将保留我们的导航链接。 在之后立即粘贴以下代码:
<nav>
<div class="container mx-auto px-6 py-2 flex justify-between items-center">
<a class="font-bold text-2xl lg:text-4xl" href="#">
SHMW
a>
<div class="block lg:hidden">
<button class="flex items-center px-3 py-2 border rounded text-gray-500 border-gray-600 hover:text-gray-800 hover:border-teal-500 appearance-none focus:outline-none">
<svg class="fill-current h-3 w-3" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<title>Menutitle>
<path d="M0 3h20v2H0V3zm0 6h20v2H0V9zm0 6h20v2H0v-2z" />
svg>
button>
div>
<div class="hidden lg:block">
<ul class="inline-flex">
<li><a class="px-4 font-bold" href="/">Homea>li>
<li><a class="px-4 hover:text-gray-800" href="#">Abouta>li>
<li><a class="px-4 hover:text-gray-800" href="#">Contacta>li>
ul>
div>
div>
nav>Adding .container sets the max-width of an element to match the min-width of the current breakpoint, and to make the container centered, we add .mx-auto and .px-6 to have padding on both sides (left and right). Since we want a horizontal navbar, we set the display of the container to flex and specify how it items should be displayed. That is, each item should have equal amount of space in between them (using .justify-between), which will push both columns to the extreme, and they should be vertically centered (using .items-center). Lastly, we add padding to both the top and bottom of the container using .py-2.
添加.container设置元素的max-width以匹配当前断点的min-width ,并使容器居中,我们添加.mx-auto和.px-6使其两侧都有填充(左侧和右侧) )。 由于我们需要水平导航栏,因此我们将容器的显示设置为flex并指定应如何显示项目。 也就是说,每个项目之间都应有相等的空间(使用.justify-between ),这会将两列推至极限,并且它们应垂直居中(使用.items-center )。 最后,我们使用.py-2将填充添加到容器的顶部和底部。
The first column holds our business logo (in our case just a text) on the navbar. For the second column, we want the links to be displayed differently on mobile and on desktop. So we have a div containing a button for our mobile menu, which will only be visible on small screen devices. To achieve this, we add both .block and .lg:hidden, which will make the button visible on mobile devices and hidden on large screens.
第一列在导航栏上包含我们的公司徽标(在我们的情况下为文字)。 对于第二列,我们希望链接在移动设备和台式机上的显示方式有所不同。 因此,我们有一个div其中包含用于移动菜单的按钮,该按钮仅在小屏幕设备上可见。 为此,我们同时添加了.block和.lg:hidden ,这将使按钮在移动设备上可见,而在大屏幕上隐藏。
By default Tailwind CSS takes a mobile first approach, so we build from small screen and to larger screen.
默认情况下,Tailwind CSS采用移动优先方式,因此我们从小屏幕扩展到大屏幕。
Then for the desktop links, we add .hidden and .lg:block, which we do the direct inverse of the above. For the actual links, to make the links appear horizontal, we add .inline-flex. For individual link, we give them padding on both sides. To indicate the active link (in our case, the home link), we make the text bold. For the rest links, we we use a darker shade of gray once the links are hovered over.
那么对于桌面链接,我们添加.hidden和.lg:block ,这是我们做上述的直接逆。 对于实际的链接,为使链接显示为水平,我们添加.inline-flex 。 对于单独的链接,我们给它们两侧都填充。 为了指示活动链接(在本例中为首页链接),我们将文本加粗。 对于其余的链接,我们将鼠标悬停在链接上时使用较深的灰色阴影。
建立英雄区 ( Building the hero section )
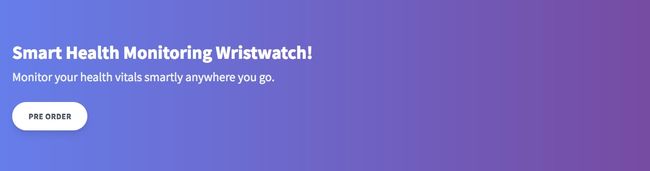
The Hero section will display information about our smart health monitoring wristwatch and a call to action button for the users to take immediate action. Add the code snippet immediately after the navbar:
“英雄”部分将显示有关我们的智能健康监控手表的信息以及号召性用语按钮,以便用户立即采取行动。 在导航栏后立即添加代码段:
<div class="py-20" style="background: linear-gradient(90deg, #667eea 0%, #764ba2 100%)"
>
<div class="container mx-auto px-6">
<h2 class="text-4xl font-bold mb-2 text-white">
Smart Health Monitoring Wristwatch!
h2>
<h3 class="text-2xl mb-8 text-gray-200">
Monitor your health vitals smartly anywhere you go.
h3>
<button class="bg-white font-bold rounded-full py-4 px-8 shadow-lg uppercase tracking-wider">
Pre Order
button>
div>
div>This is pretty straightforward, we start by adding padding to both the top and bottom, then we set a background gradient. For the call to action button, we give it a background color of white, make the text bold, give it some padding, make it a pill by giving it a fully rounded borders. Lastly, set give it some shadow and we make the text uppercase.
这非常简单,我们先在顶部和底部添加填充,然后设置背景渐变。 对于号召性用语按钮,我们给它提供白色的背景色,使文本加粗,给其添加一些填充,并给其加一个完全圆形的边框使其成为药丸。 最后,设置它的阴影,然后使文本变为大写。
构建功能部分 ( Building the features section )
Add the following immediately after the hero section:
在英雄部分之后立即添加以下内容:
<section class="container mx-auto px-6 p-10">
<h2 class="text-4xl font-bold text-center text-gray-800 mb-8">
Features
h2>
<div class="flex items-center flex-wrap mb-20">
<div class="w-full md:w-1/2">
<h4 class="text-3xl text-gray-800 font-bold mb-3">Exercise Metrich4>
<p class="text-gray-600 mb-8">Our Smart Health Monitoring Wristwatch is able to capture you vitals while you exercise. You can create different category of exercises and can track your vitals on the go.p>
div>
<div class="w-full md:w-1/2">
<img src="assets/health.svg" alt="Monitoring" />
div>
div>
<div class="flex items-center flex-wrap mb-20">
<div class="w-full md:w-1/2">
<img src="assets/report.svg" alt="Reporting" />
div>
<div class="w-full md:w-1/2 pl-10">
<h4 class="text-3xl text-gray-800 font-bold mb-3">Reportingh4>
<p class="text-gray-600 mb-8">Our Smart Health Monitoring Wristwatch can generate a comprehensive report on your vitals depending on your settings either daily, weekly, monthly, quarterly or yearly.p>
div>
div>
<div class="flex items-center flex-wrap mb-20">
<div class="w-full md:w-1/2">
<h4 class="text-3xl text-gray-800 font-bold mb-3">Syncingh4>
<p class="text-gray-600 mb-8">Our Smart Health Monitoring Wristwatch allows you to sync data across all your mobile devices whether iOS, Android or Windows OS and also to your laptop whether MacOS, GNU/LInux or Windows OS.p>
div>
<div class="w-full md:w-1/2">
<img src="assets/sync.svg" alt="Syncing" />
div>
div>
section>The features themselves are displayed in a grid of two columns: the feature text and the accompanying image. Then on mobile devices we want them to stack on top one another. We use flexbox to build our grid.
要素本身显示在两列的网格中:要素文本和随附的图像。 然后,在移动设备上,我们希望它们彼此堆叠。 我们使用flexbox构建网格。
建立推荐部分 ( Building the testimonials section )
This will contain cards of some of our users testimonies. The card will contain the user’s testimony and the user’s name. So add the following immediately after the features section:
这将包含一些用户证言的卡片。 该卡将包含用户的证词和用户名。 因此,请在功能部分之后立即添加以下内容:
<section class="bg-gray-100">
<div class="container mx-auto px-6 py-20">
<h2 class="text-4xl font-bold text-center text-gray-800 mb-8">
Testimonials
h2>
<div class="flex flex-wrap">
<div class="w-full md:w-1/3 px-2 mb-4">
<div class="bg-white rounded shadow py-2">
<p class="text-gray-800 text-base px-6 mb-5">Monitoring and tracking my health vitals anywhere I go and on any platform I use has never been easier.p>
<p class="text-gray-500 text-xs md:text-sm px-6">John Doep>
div>
div>
<div class="w-full md:w-1/3 px-2 mb-4">
<div class="bg-white rounded shadow py-2">
<p class="text-gray-800 text-base px-6 mb-5">As an Athlete, this is the perfect product for me. I wear my Smart Health Monitoring Wristwatch everywhere i go, even in the bathroom since it's waterproof.p>
<p class="text-gray-500 text-xs md:text-sm px-6">Jane Doep>
div>
div>
<div class="w-full md:w-1/3 px-2 mb-4">
<div class="bg-white rounded shadow py-2">
<p class="text-gray-800 text-base px-6 mb-5">I don't regret buying this wearble gadget. One of the best gadgets I own!.p>
<p class="text-gray-500 text-xs md:text-sm px-6">James Doep>
div>
div>
div>
div>
section>First, we give the section a background and just like our other sections, we make it to be centered on the page. For the actual testimonies, we want them to appear in a grid. Again, we use flexbox. We want them to stack (that is, take full width of the screen) on one another when viewed on mobile devices, hence .w-full. Then on larger screen, we want them to be displayed in three columns using .md:w-1/3. For the individual cards, we give it a background of white, rounded borders and shadow.
首先,我们为该部分提供背景,并且像其他部分一样,使它成为页面的中心。 对于实际的见证,我们希望它们出现在网格中。 同样,我们使用flexbox。 我们希望它们在移动设备上观看时彼此堆叠(即占据整个屏幕宽度),因此为.w-full 。 然后在更大的屏幕上,我们希望使用.md:w-1/3将它们显示在三列中。 对于单个卡片,我们给它提供白色,圆角边框和阴影的背景。
建立号召性用语 ( Building the call to action )
The call to action section is needed so our users can take immediate action after reading the features of our product and also the testimonials from our demo users. Add the following immediately after the testimonials section:
需要号召性用语部分,以便我们的用户在阅读我们产品的功能以及演示用户的推荐后可以立即采取行动。 在“推荐”部分之后立即添加以下内容:
<section style="background-color: #667eea">
<div class="container mx-auto px-6 text-center py-20">
<h2 class="mb-6 text-4xl font-bold text-center text-white">
Limited in Stock
h2>
<h3 class="my-4 text-2xl text-white">
Get yourself the Smart Health Monitoring Wristwatch!
h3>
<button
class="bg-white font-bold rounded-full mt-6 py-4 px-8 shadow-lg uppercase tracking-wider"
>
Pre Order
button>
div>
section>建立页脚 ( Building the footer )
The footer will contain extra links like the blog, privacy policy, social media, etc. Add the following immediately after the call to action section:
页脚将包含其他链接,例如博客,隐私权政策,社交媒体等。在号召性用语部分之后立即添加以下内容:
<footer class="bg-gray-100">
<div class="container mx-auto px-6 pt-10 pb-6">
<div class="flex flex-wrap">
<div class="w-full md:w-1/4 text-center md:text-left">
<h5 class="uppercase mb-6 font-bold">Linksh5>
<ul class="mb-4">
<li class="mt-2">
<a href="#" class="hover:underline text-gray-600 hover:text-orange-500">FAQa>
li>
<li class="mt-2">
<a href="#" class="hover:underline text-gray-600 hover:text-orange-500">Helpa>
li>
<li class="mt-2">
<a href="#" class="hover:underline text-gray-600 hover:text-orange-500">Supporta>
li>
ul>
div>
<div class="w-full md:w-1/4 text-center md:text-left">
<h5 class="uppercase mb-6 font-bold">Legalh5>
<ul class="mb-4">
<li class="mt-2">
<a href="#" class="hover:underline text-gray-600 hover:text-orange-500">Termsa>
li>
<li class="mt-2">
<a href="#" class="hover:underline text-gray-600 hover:text-orange-500">Privacya>
li>
ul>
div>
<div class="w-full md:w-1/4 text-center md:text-left">
<h5 class="uppercase mb-6 font-bold">Socialh5>
<ul class="mb-4">
<li class="mt-2">
<a href="#" class="hover:underline text-gray-600 hover:text-orange-500">Facebooka>
li>
<li class="mt-2">
<a href="#" class="hover:underline text-gray-600 hover:text-orange-500">Linkedina>
li>
<li class="mt-2">
<a href="#" class="hover:underline text-gray-600 hover:text-orange-500">Twittera>
li>
ul>
div>
<div class="w-full md:w-1/4 text-center md:text-left">
<h5 class="uppercase mb-6 font-bold">Companyh5>
<ul class="mb-4">
<li class="mt-2">
<a href="#" class="hover:underline text-gray-600 hover:text-orange-500">Official Bloga>
li>
<li class="mt-2">
<a href="#" class="hover:underline text-gray-600 hover:text-orange-500">About Usa>
li>
<li class="mt-2">
<a href="#" class="hover:underline text-gray-600 hover:text-orange-500">Contacta>
li>
ul>
div>
div>
div>
footer>We are displaying bunch of links in a grid of four columns. Each column will stack on one another and the text will be centered when viewed on small screens.
我们在四列网格中显示一堆链接。 在小屏幕上查看时,每一列将彼此堆叠,并且文本将居中。
把它放在一起 ( Putting it together )
<html lang="en">
<head>
<title>Smart Health Monitoring Wristwatchtitle>
<link
rel="stylesheet"
href="https://unpkg.com/tailwindcss@next/dist/tailwind.min.css"
/>
<link
href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:400,400i,700"
rel="stylesheet"
/>
head>
<body
class="text-gray-700 bg-white"
style="font-family: 'Source Sans Pro', sans-serif"
>
<nav>
<div
class="container mx-auto px-6 py-2 flex justify-between items-center"
>
<a
class="font-bold text-2xl lg:text-4xl"
href="#"
>
SHMW
a>
<div class="block lg:hidden">
<button
class="flex items-center px-3 py-2 border rounded text-gray-500 border-gray-600 hover:text-gray-800 hover:border-teal-500 appearance-none focus:outline-none"
>
<svg
class="fill-current h-3 w-3"
viewBox="0 0 20 20"
xmlns="http://www.w3.org/2000/svg"
>
<title>Menutitle>
<path d="M0 3h20v2H0V3zm0 6h20v2H0V9zm0 6h20v2H0v-2z" />
svg>
button>
div>
<div class="hidden lg:block">
<ul class="inline-flex">
<li>
<a class="px-4 font-bold" href="/">Homea>
li>
<li>
<a class="px-4 hover:text-gray-800" href="#"
>Abouta
>
li>
<li>
<a class="px-4 hover:text-gray-800" href="#"
>Contacta
>
li>
ul>
div>
div>
nav>
<div
class="py-20"
style="background: linear-gradient(90deg, #667eea 0%, #764ba2 100%)"
>
<div class="container mx-auto px-6">
<h2 class="text-4xl font-bold mb-2 text-white">
Smart Health Monitoring Wristwatch!
h2>
<h3 class="text-2xl mb-8 text-gray-200">
Monitor your health vitals smartly anywhere you go.
h3>
<button
class="bg-white font-bold rounded-full py-4 px-8 shadow-lg uppercase tracking-wider"
>
Pre Order
button>
div>
div>
<section class="container mx-auto px-6 p-10">
<h2 class="text-4xl font-bold text-center text-gray-800 mb-8">
Features
h2>
<div class="flex items-center flex-wrap mb-20">
<div class="w-full md:w-1/2">
<h4 class="text-3xl text-gray-800 font-bold mb-3">
Exercise Metrics
h4>
<p class="text-gray-600 mb-8">
Our Smart Health Monitoring Wristwatch is able to capture you vitals
while you exercise. You can create different category of exercises
and can track your vitals on the go.
p>
div>
<div class="w-full md:w-1/2">
<img src="assets/health.svg" alt="Monitoring" />
div>
div>
<div class="flex items-center flex-wrap mb-20">
<div class="w-full md:w-1/2">
<img src="assets/report.svg" alt="Reporting" />
div>
<div class="w-full md:w-1/2 pl-10">
<h4 class="text-3xl text-gray-800 font-bold mb-3">
Reporting
h4>
<p class="text-gray-600 mb-8">
Our Smart Health Monitoring Wristwatch can generate a comprehensive
report on your vitals depending on your settings either daily,
weekly, monthly, quarterly or yearly.
p>
div>
div>
<div class="flex items-center flex-wrap mb-20">
<div class="w-full md:w-1/2">
<h4 class="text-3xl text-gray-800 font-bold mb-3">
Syncing
h4>
<p class="text-gray-600 mb-8">
Our Smart Health Monitoring Wristwatch allows you to sync data
across all your mobile devices whether iOS, Android or Windows OS
and also to your laptop whether MacOS, GNU/LInux or Windows OS.
p>
div>
<div class="w-full md:w-1/2">
<img src="assets/sync.svg" alt="Syncing" />
div>
div>
section>
<section class="bg-gray-100">
<div class="container mx-auto px-6 py-20">
<h2 class="text-4xl font-bold text-center text-gray-800 mb-8">
Testimonials
h2>
<div class="flex flex-wrap">
<div class="w-full md:w-1/3 px-2 mb-4">
<div class="bg-white rounded shadow py-2">
<p class="text-gray-800 text-base px-6 mb-5">
Monitoring and tracking my health vitals anywhere I go and on
any platform I use has never been easier.
p>
<p class="text-gray-500 text-xs md:text-sm px-6">
John Doe
p>
div>
div>
<div class="w-full md:w-1/3 px-2 mb-4">
<div class="bg-white rounded shadow py-2">
<p class="text-gray-800 text-base px-6 mb-5">
As an Athlete, this is the perfect product for me. I wear my
Smart Health Monitoring Wristwatch everywhere i go, even in the
bathroom since it's waterproof.
p>
<p class="text-gray-500 text-xs md:text-sm px-6">
Jane Doe
p>
div>
div>
<div class="w-full md:w-1/3 px-2 mb-4">
<div class="bg-white rounded shadow py-2">
<p class="text-gray-800 text-base px-6 mb-5">
I don't regret buying this wearble gadget. One of the best
gadgets I own!.
p>
<p class="text-gray-500 text-xs md:text-sm px-6">
James Doe
p>
div>
div>
div>
div>
section>
<section style="background-color: #667eea">
<div class="container mx-auto px-6 text-center py-20">
<h2 class="mb-6 text-4xl font-bold text-center text-white">
Limited in Stock
h2>
<h3 class="my-4 text-2xl text-white">
Get yourself the Smart Health Monitoring Wristwatch!
h3>
<button
class="bg-white font-bold rounded-full mt-6 py-4 px-8 shadow-lg uppercase tracking-wider"
>
Pre Order
button>
div>
section>
<footer class="bg-gray-100">
<div class="container mx-auto px-6 pt-10 pb-6">
<div class="flex flex-wrap">
<div class="w-full md:w-1/4 text-center md:text-left ">
<h5 class="uppercase mb-6 font-bold">Linksh5>
<ul class="mb-4">
<li class="mt-2">
<a
href="#"
class="hover:underline text-gray-600 hover:text-orange-500"
>FAQa
>
li>
<li class="mt-2">
<a
href="#"
class="hover:underline text-gray-600 hover:text-orange-500"
>Helpa
>
li>
<li class="mt-2">
<a
href="#"
class="hover:underline text-gray-600 hover:text-orange-500"
>Supporta
>
li>
ul>
div>
<div class="w-full md:w-1/4 text-center md:text-left ">
<h5 class="uppercase mb-6 font-bold">Legalh5>
<ul class="mb-4">
<li class="mt-2">
<a
href="#"
class="hover:underline text-gray-600 hover:text-orange-500"
>Termsa
>
li>
<li class="mt-2">
<a
href="#"
class="hover:underline text-gray-600 hover:text-orange-500"
>Privacya
>
li>
ul>
div>
<div class="w-full md:w-1/4 text-center md:text-left ">
<h5 class="uppercase mb-6 font-bold">Socialh5>
<ul class="mb-4">
<li class="mt-2">
<a
href="#"
class="hover:underline text-gray-600 hover:text-orange-500"
>Facebooka
>
li>
<li class="mt-2">
<a
href="#"
class="hover:underline text-gray-600 hover:text-orange-500"
>Linkedina
>
li>
<li class="mt-2">
<a
href="#"
class="hover:underline text-gray-600 hover:text-orange-500"
>Twittera
>
li>
ul>
div>
<div class="w-full md:w-1/4 text-center md:text-left ">
<h5 class="uppercase mb-6 font-bold">Companyh5>
<ul class="mb-4">
<li class="mt-2">
<a
href="#"
class="hover:underline text-gray-600 hover:text-orange-500"
>Official Bloga
>
li>
<li class="mt-2">
<a
href="#"
class="hover:underline text-gray-600 hover:text-orange-500"
>About Usa
>
li>
<li class="mt-2">
<a
href="#"
class="hover:underline text-gray-600 hover:text-orange-500"
>Contacta
>
li>
ul>
div>
div>
div>
footer>
body>
html>结论 ( Conclusion )
So we have seen how to build a simple but yet beautiful landing page with Tailwind CSS. In addition to just using the classes that Tailwind provides, we also used gradient colors to also make the landing page more aesthetic. To catch up more on Tailwind CSS, you can read the documentation on their official website.
因此,我们已经看到了如何使用Tailwind CSS构建一个简单而又漂亮的登录页面。 除了仅使用Tailwind提供的类之外,我们还使用了渐变颜色来使登录页面更加美观。 要了解有关Tailwind CSS的更多信息,可以阅读其官方网站上的文档 。
翻译自: https://scotch.io/tutorials/build-a-beautiful-landing-page-with-tailwind-css
tailwind css