- 【图片合并PDF】多个文件夹里的图片合并PDF,一次性批量合并多个文件夹里的图片转成PDF,基于WPF完成方案分享
平安喜乐-开开心心
PDF处理类pdfwpf多个文件夹图片合并PDF图片转PDF的批量操作方法
一、项目背景在日常工作和生活中,我们经常需要将多个文件夹中的图片合并成一个PDF文件。例如,整理旅行照片、制作项目报告、归档文档等场景。手动逐一将图片转换为PDF并合并非常耗时且容易出错。因此,开发一个自动化工具来批量处理多个文件夹中的图片并将其合并为一个PDF文件,可以大大提高工作效率。本项目旨在开发一个基于WPF(WindowsPresentationFoundation)的桌面应用程序,用户
- 微信小程序和uni-app的区别
cccv工程师
微信小程序uni-appnotepad++
开发语言和框架:Uni-app:Uni-app使用Vue.js框架进行开发,利用Vue的语法和生命周期函数,开发者可以使用熟悉的前端技术栈。微信小程序:微信小程序使用自己的框架,基于WXML(类似于HTML)和WXSS(样式语言)进行开发,需要学习微信小程序独有的语法和组件。平台支持:Uni-app:Uni-app是一个跨平台开发框架,可以将一套代码编译成多个平台的应用,包括微信小程序、H5、Ap
- 操作系统——windows
时间海里的溺水者
windows
1.操作系统的介绍操作系统(OperatingSystem,简称OS)是管理和控制计算机硬件与软件资源的计算机程序,是直接运行在“裸机”上的最基本的系统软件,任何其他软件都必须在操作系统的支持下才能运行。2.操作系统的分类(主流操作系统)2.1.Windows简介:Windows是微软公司研发的操作系统,自1985年推出以来,已成为全球应用广泛的操作系统。Windows采用了图形用户界面,提升了系
- vue-charts的使用,导入,配置,及常见错误
一蓑烟雨,一任平生
vue3vue.jsechartsjavascript
vue-charts作用:在使用echarts生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts的出现正是为了解决这个痛点。基于Vue2.0和echarts封装的v-charts图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表。第一步:下载npmiv-chartsecharts-S第二部:导入同时配置import{CanvasR
- 编写有内存漏洞的 C++ 代码,并实现内存注入的示例(一个程序注入另一个程序)
SmartGridequation
C/C++c++开发语言内存漏洞内存注入
实现思路在Windows平台下,可以使用WindowsAPI编写一个程序来对另一个目标程序进行内存注入。基本步骤如下:查找目标进程:通过进程名找到目标进程的ID。打开目标进程:使用OpenProcess函数打开目标进程,获取进程句柄。在目标进程中分配内存:使用VirtualAllocEx函数在目标进程的地址空间中分配一块内存。将数据写入目标进程的内存:使用WriteProcessMemory函数将
- python电脑怎么打开任务管理器_利用Python调用Windows API,实现任务管理器功能
weixin_39778400
任务管理器具体功能有:1、列出系统当前所有进程。2、列出隶属于该进程的所有线程。3、如果进程有窗口,可以显示和隐藏窗口。4、强行结束指定进程。通过Python调用WindowsAPI还是很实用的,能够结合Python的简洁和WindowsAPI的强大,写出各种各样的脚本。编码中的几个难点有:1、API的入参是结构体时,怎么解决?答:Python内手动建立结构体。详见:https://baijiah
- Windows操作系统部署Tomcat详细讲解
web15085415935
面试学习路线阿里巴巴windowstomcatjava
Tomcat是一个开源的JavaServlet容器,用于处理JavaWeb应用程序的请求和响应。以下是关于Tomcat的用法大全:一、安装Tomcat下载访问ApacheTomcat官方网站(https://tomcat.apache.org/),根据你的操作系统(如Windows、Linux、macOS)和需求选择合适的版本进行下载。例如,对于开发环境,通常选择较新的稳定版本。安装(以Windo
- 虚拟机安装windows提示OOBEREGION
techpupil
windows
在VMware中安装win10一直提示OOBEREGION,在查找后发现在给他的硬件配置时,给他的内核数一定要大于2,我原来是1,搞了很长时间都不行
- 工控一体机如何设置成上电自启模式
Ukck_
单片机嵌入式硬件硬件工程电脑经验分享
一、BIOS设置1、开机时点击键盘Del进入BIOS2、找到电源设置3、在电源管理选项中,找到“ACPowerRecovery”或“RestoreonAC/PowerLoss”等类似选项,将其设置为“Enabled”或“On”4、设置完成后,按F10键或选择“SaveandExit”选项保存设置并退出二、操作系统配置Windows系统:禁用休眠/快速启动:进入控制面板>电源选项>选择电源按钮功能,
- 英伟达开源超强模型Nemotron-70B;OpenAI推出Windows版ChatGPT桌面客户端
go2coding
AI日报chatgpt
AI新闻英伟达开源超强模型Nemotron-70B摘要:英伟达近日开源了新型AI模型Nemotron-70B,迅速超越GPT-4o和Claude3.5Sonnet,成为AI社区的新宠。该模型在多项基准测试中表现优异,采用混合训练方法和人类反馈强化学习,模型权重已在HuggingFace发布。Niemotron-70B的开发基于Llama-3.1,且开源数据集加强其训练效果。分析指出,英伟达的策略是
- Dify1.01版本vscode 本地环境搭建运行实践
hamish-wu
vscode编辑器dify大模型pythonflask
dify是python编写的低代码AI开发平台,是常用的大模型开发平台。本文基于最新的1.0.1版本实践完成,有需要的可以私信交流。咨询免费,详细文档及视频需要一定成本,大概相当于节约的时间成本。搭建环境windows11开发工具vscode搭建步骤:1.Startthedocker-composestackwindow环境下运行docker命令,需要下载docker官网镜像,会遇到timeout
- Windows 使用管理命令动态的修改保留端口范围
hamish-wu
windows
window会占用一些常用端口问题背景这个问题的背景分为两部分:Windows中有一个「TCP动态端口范围」,处在这个范围内的端口,有时候会被一些服务占用。在WindowsVista(或WindowsServer2008)之前,动态端口范围是1025到5000;在WindowsVista(或WindowsServer2008)之后,新的默认起始端口为49152,新的默认结束端口为65535。如果安
- Centos Redis安装与配置指南
程序~阿呆
linux开发工具redis中间件
1.环境说明centos7.9redis6.2.6安装方式:外网服务器可以使用wget来下载安装,内网服务器只能windows下载后上传到linux服务器上2.新建下载目录将下载的Redis放在本文件夹中mkdir/tools3.Redis下载服务器执行wget命令:wgethttp://download.redis.io/releases/redis-6.2.6.tar.gz4.解压和编译依次执
- 【操作系统】Operating System Conceptions第二章知识整理总结
guozhirourou
OperatingSystemConceptions阅读OperatingSystemConceptions
小结:这几天我看了《OperatingSystemConceptions》的第二章。第二章先从用户、开发者以及计算机系统的角度开始,展示操作系统所提供的服务,继而讲解了操作系统是如何通过系统调用来为系统提供服务的,阐述一段程序是如何在系统中装入链接以及执行的。同时通过比较和对比整体、分层、微核、模块化和混合策略操作系统的不同设计,向我们展示了macOS、Android、Windows三种不同的操作
- cifs挂载 mount ubuntu_在Linux上使用CIFS,如何挂载Windows共享
王小约
cifs挂载mountubuntu
在Linux和UNIX操作系统上,可以使用mount命令的cifs选项将Windows共享安装在本地目录。常见的Internet文件系统(CIFS)是网络文件共享协议,CIFS是SMB的一种形式。在本教程中,解释如何在Windows共享上手动和自动挂载Linux系统。安装CIFS程序包要在Windows系统上挂载Linux共享,首先需要安装CIFS程序包。在Ubuntu和Debian上安装CIFS
- Linux中挂载Windows Samba共享的指南
执剑走天涯xp
linuxwindows运维
主要步骤:安装cifs-utils确保你的Linux系统已安装cifs-utils包。如果未安装,使用以下命令:sudoapt-getinstallcifs-utils#Debian/Ubuntu系统sudoyuminstallcifs-utils#CentOS/RHEL系统创建挂载点创建一个本地目录来挂载Windows共享:sudomkdir/mnt/share编辑/etc/fstab文件使用文
- Visual Studio Code官网下载地址及使用技巧(含常用的拓展插件推荐)
ITCTCSDN
vscodeide编辑器
VisualStudioCode(简称“VSCode”)是Microsoft于2015年4月发布的可运行于MacOS、Windows和Linux之上的跨平台源代码编辑器,它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。VisualStudi
- Node.js 如何发布一个 NPM 包——详细教程
还是鼠鼠
node.jsnpm前端node.jsvscode
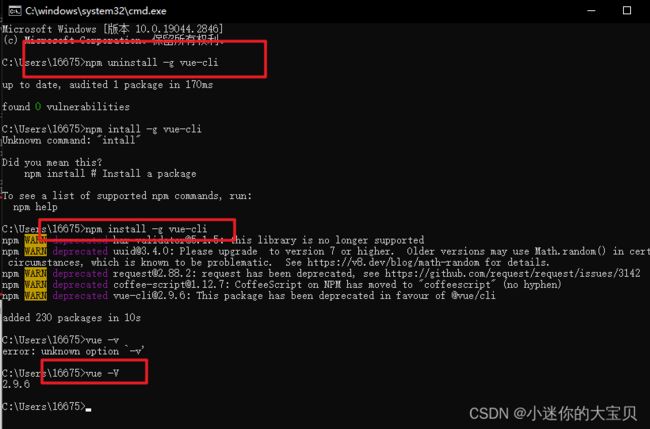
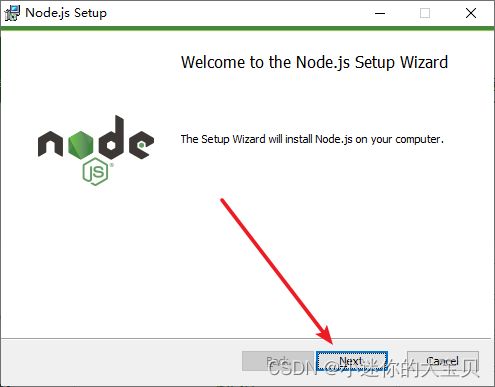
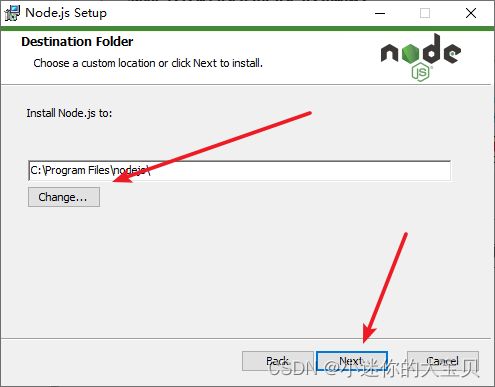
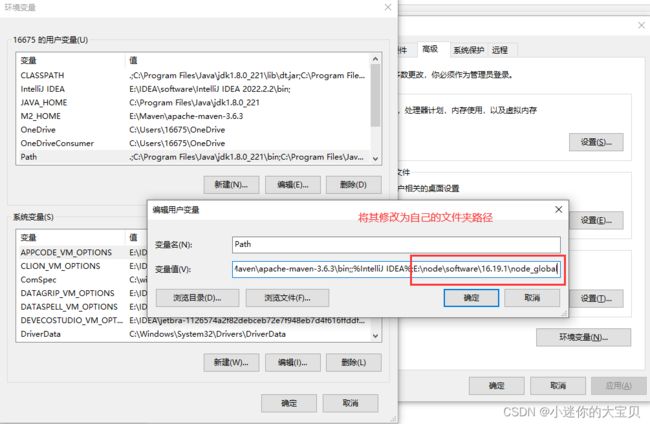
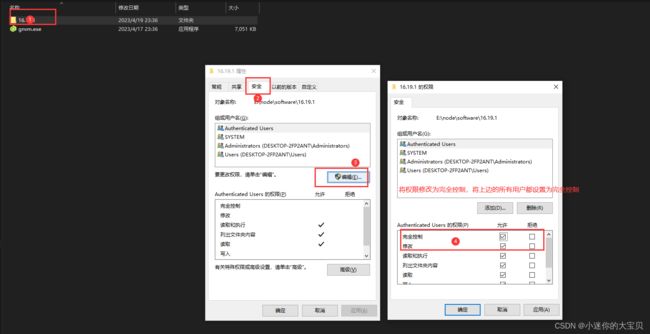
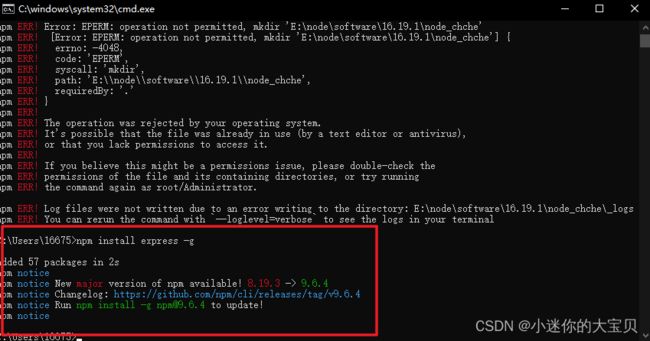
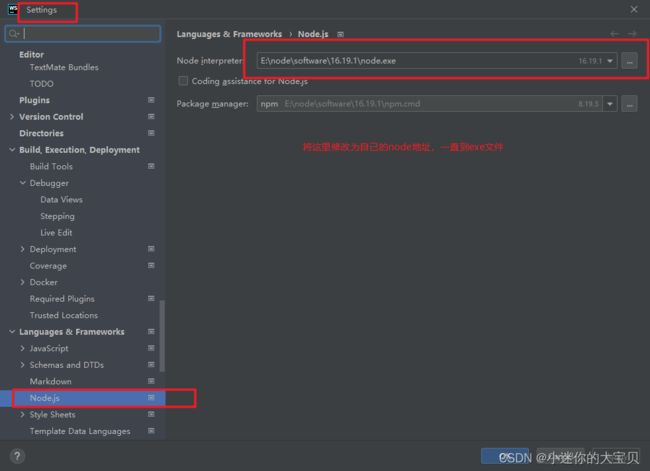
在本文中,我将带大家一步步学习如何创建并发布一个NPM包,帮助开发者理解整个流程,并能顺利将自己的JavaScript库发布到NPM上供他人使用。1.安装Node.js和npm在开始之前,请确保你的电脑上已经安装了Node.js和npm(Node.js自带npm)。你可以在终端(Windows用户请使用cmd或PowerShell)输入以下命令检查是否已安装:node-vnpm-v如果出现版本号,
- 从 Windows 共享到 Linux:Jenkins 代码部署方案调整
XMYX-0
windowslinuxjenkins
文章目录从Windows共享到Linux:Jenkins代码部署方案调整方案1:使用NFS(推荐)介绍特点适用场景在192.168.1.100上配置NFS安装NFS服务器创建共享目录修改NFS共享配置启动NFS并应用配置在controller服务器上挂载NFS安装NFS客户端手动挂载开机自动挂载方案2:使用Rsync(RemoteSync)同步文件介绍特点适用场景在controller服务器上安装
- 【Unity网络同步框架 - Nakama研究(二)】
归海_一刀
unity网络游戏引擎
Unity网络同步框架-Nakama研究(二)虽说官方文档和网站以及论坛建立的不错,而且还有中文翻译且质量也不错,但是总会遇到一些词不达意,说了但是依旧没懂的部分,甚至问AI也问不出什么东西,所以需要有一些比较明显的博客来记录实战部分服务端搭建使用官方推荐的Docker进行安装在将Docker软件下载到Windows环境后,请确保已安装node-js、typescript、lua和Go等环境(后续
- Tiny RDM:为什么说程序员都需要他,这款开源项目,太好用,轻量化的跨平台Redis桌面客户端,谁用谁知道!!
小华同学ai
开源redis数据库
嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和高效工作学习方法TinyRDM是一款现代化、轻量级的跨平台Redis桌面客户端。它支持Mac、Windows和Linux系统,提供了丰富的功能特性,旨在为开发者提供便捷、高效的Redis操作体验。功能特性极度轻量TinyRDM基于Webview2构建,不内嵌浏览器,这使得它在保持轻量级的同时,也拥有出色的性能。感谢Wails框架
- 「差生文具多系列」推荐两个好看的 Redis 客户端
古时的风筝
杂说redis数据库缓存Redis客户端
声明:大家好,我是风筝作者主页:【古时的风筝CSDN主页】。⚠️本文目的为个人学习记录及知识分享。如果有什么不正确、不严谨的地方请及时指正,不胜感激。直达博主:「古时的风筝」。(搜索或点击扫码)————————————————大家好,我是风筝软件推荐时间到,推荐两款我常用的Redis客户端,都是免费的,且支持Mac、Windows,如果你之前的Redis客户端用的不顺手,可以试试下面这两个。Re
- Tiny RDM:轻量级跨平台Redis桌面管理工具
廉峥旭
TinyRDM:轻量级跨平台Redis桌面管理工具tiny-rdmAModernRedisGUIClient项目地址:https://gitcode.com/gh_mirrors/ti/tiny-rdm项目基础介绍TinyRDM(TinyRedisDesktopManager)是一款现代化的轻量级Redis桌面管理工具,适用于Mac、Windows和Linux平台。该项目主要使用Go、Vue和Ja
- Redis桌面工具:Tiny RDM
微刻时光
微秒速递redis数据库缓存笔记
1.TinyRDM介绍TinyRDM(TinyRedisDesktopManager)是一个现代化、轻量级的Redis桌面客户端,支持Linux、Mac和Windows操作系统。它专为开发和运维人员设计,使得与Redis服务器的交互操作更加便捷愉快。TinyRDM提供了丰富的Redis数据操作功能,具备现代化的界面设计和良好的用户体验,使得Redis的管理和运维变得更加简单高效。2.核心功能极致轻
- 包管理工具
她的双马尾
JSjavascript包管理工具npmyarnpnpm
JavaScript包管理工具对比:npm、yarn和pnpm1.npm1.1历史与背景npm(NodePackageManager)是Node.js的默认包管理工具,首次发布于2010年。它是JavaScript生态系统中最早的包管理工具,主要用于管理和共享JavaScript模块。目前,npm拥有全球最大的JavaScript包注册中心(npmregistry),包含数百万个开源包。1.2核心
- uniapp
Deepsleep.
uni-app
uni-app是一个使用Vue.js开发所有前端应用的框架,可以编译到iOS、Android、H5、以及各种小程序等多个平台。以下是uni-app页面生命周期的详细介绍,包括一些简单的示例:初始化阶段onLoad(options)触发时机:页面加载时触发,且只触发一次。参数:options是一个包含页面路径参数的对象。示例:从上一个页面传递参数到当前页面。onLoad(options){conso
- Appdata\Local Roaming LocalLow文件夹
ynchyong
系统运维localRoamingLocalLow
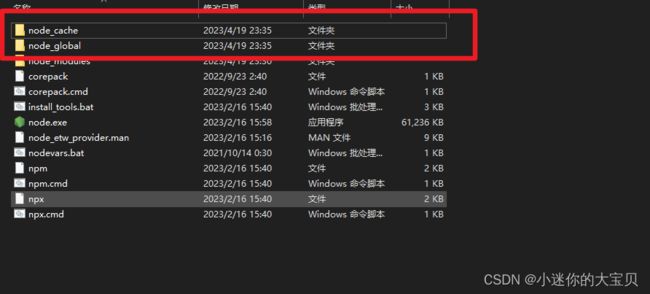
自Vista及Win7开始,微软更改了原有的应用程序存储目录结构,(XP是ApplicationData)C\用户\用户名\Appdata,并分为Roaming,Local,及LocalLow三个文件夹.更改原因如下:优化登录速度根据使用安全级别分别访问不同文件夹Windows使用Local及LocalLow文件夹存放非漫游的应用程序数据(类似注册表Local_machine)及一些空间占用大无法
- 【新手入门】全面攻略:搭建Electron-Squirrel-Startup环境
苏葵毅Bess
#【新手入门】全面攻略:搭建Electron-Squirrel-Startup环境electron-squirrel-startupDefaultSquirrel.WindowseventhandlerforyourElectronapps.项目地址:https://gitcode.com/gh_mirrors/el/electron-squirrel-startup项目基础介绍Electron-
- 在LwIP中,`tcp_recved()`、`tcp_sndbuf()` 和 `tcp_write()`三个函数详细用法及示例
矿渣渣
LWIPtcp/ip网络网络协议
在LwIP中,tcp_recved()、tcp_sndbuf()和tcp_write()是TCP协议栈的核心函数,用于管理接收和发送数据流。以下是它们的详细用法及示例:1.tcp_recved()功能通知协议栈已处理接收数据:当应用层从接收缓冲区读取数据后,需调用此函数更新TCP接收窗口(WindowSize),允许对端继续发送数据。流量控制:避免接收缓冲区溢出,确保TCP滑动窗口机制正常工作。函
- 【Python工具】Jupyter Notebook常用快捷键
清平乐的技术博客
Python高级应用由浅入深学Pythonjupyteridepython
1.JupyterNotebook的启动与停止环境为Windows10系统首先win+R进入命令提示符cmd,用cd命令切换到工作目录,键入命令jupyternotebook2.JupyterNotebook常用快捷键2.1模式切换当前cell侧边为蓝色时,表示此时为命令模式,按Enter切换为编辑模式当前cell侧边为绿色时,表示此时为编辑模式,按Esc切换为命令模式2.2命令模式快捷键H:显示
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d