- 服务网关面试题分类整理
jarenyVO
面试题中间件面试
服务网关面试题分类整理文章目录服务网关面试题分类整理一、基础概念类1.什么是服务网关?它解决了什么问题?2.服务网关和负载均衡器有什么区别?二、核心功能类1.服务网关的五大核心功能是什么?2.动态路由是如何实现的?三、技术实现类1.主流网关技术选型对比2.网关如何实现高性能?四、高可用设计类1.如何保证网关自身的高可用?2.网关如何避免成为单点瓶颈?五、安全防护类1.网关如何实现API安全?2.如
- 第1章:微服务架构概述
liangxh2010
架构微服务云原生
1.1传统单体架构vs微服务架构文字讲解在软件开发的早期阶段,单体架构(MonolithicArchitecture)是最主流的架构模式。在这种模式下,一个大型应用程序的所有功能模块(如用户界面、业务逻辑、数据访问层)都被打包在一个独立的单元中,通常是一个WAR或JAR文件。单体架构的优点:开发简单:所有代码都在一个项目中,易于管理和调试。部署直接:只需将单个应用包部署到服务器即可。单体架构的缺点
- 聚合cps+cpa分销系统开发实战:覆盖多领域的CPS+CPA双模式技术架构解析
引言在数字经济时代,聚合分销系统通过整合CPS(按销售分成)与CPA(按行动付费)双模式,为短剧、小说、外卖、电商、网盘、APP拉新等领域提供了高效的商业变现解决方案。本文结合微服务架构、中台化设计及实战案例,深度解析该系统的技术实现与架构设计。系统架构设计微服务与中台化双引擎采用SpringCloudAlibaba框架构建分布式微服务架构,将系统拆分为8大核心服务:mermaidgraphTDA
- Java知识体系个人总结
普通人zzz~
Java知识体系个人总结分布式微服务全家桶java
Java知识体系个人总结Java进阶知识项目问题记录系统设计并发编程前端数据库关系型数据库非关系型数据库应用框架SpringMyBatis/IBatisNetty微服务与分布式1.分布式微服务2.Netflix-Ribbon3.Netflix-OpenFeign4.Netflix-Eureka5.Alibaba-Dubbo6.Alibaba-Nacos7.Alibaba-Sentinel8.Ali
- ???实现高可用的故障转移策略的工具——Keepalived(含数据库的主从复制、MHA高可用简单配置)
Lotus 沈棋
Linux运维_架构运维架构keepalived
文章目录一、高可用与keepalived介绍1、什么是高可用2、实现高可用的技术1).负载均衡器2).故障转移工具3).数据库高可用性4).存储高可用性5).监控与报警工具6).云服务高可用性3、Keepalived介绍0-1)Keepalived是什么、功能介绍:Keepalived的功能*注:Nginx和LVS在负载均衡上使用的区别:实际应用场景*注:具体如何使用Keepalived和LVS进
- ABP VNext + Kubernetes & Istio:微服务网格实战指南
ABPVNext+Kubernetes&Istio:微服务网格实战指南目录ABPVNext+Kubernetes&Istio:微服务网格实战指南一、引言二、环境与依赖️三、项目与基础部署3.1生成Kubernetes资源3.2构建Docker镜像3.3HelmChart目录结构与参数注入四、安装Istio&定义入口五、Mermaid全链路流程概览六、将服务注入IstioMesh七、流量管理与金丝雀
- 架构解密-从分布式到微服务资源文件介绍
架构解密-从分布式到微服务资源文件介绍去发现同类优质开源项目:https://gitcode.com/分布式架构向微服务的演变,是现代IT架构发展的重要趋势。《架构解密-从分布式到微服务》资源文件,涵盖了这一转型过程中的核心功能与场景,旨在帮助架构师和开发者深入掌握分布式架构与微服务技术。项目介绍《架构解密-从分布式到微服务》是一本集成了大量实践经验和前沿技术的专业书籍。本书以分布式架构和微服务为
- 【算法-贪心算法-python】柠檬水找零
檀越@新空间
P1算法与数据结构s1Python算法贪心算法python
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kuan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术点,如集合,jvm,并发编程redis,kafka,Spring,微服务,Netty等常用开发工具系列:罗列常用的开发工具,如IDEA,M
- 【gateway网关】
叫我李老板
gateway学习php
网关的核心功能网关(Gateway)作为网络架构中的关键组件,主要承担不同协议或网络之间的数据转换与路由功能。以下是其核心功能的详细说明:协议转换与适配网关能够连接使用不同通信协议的网络或系统,实现数据格式的转换。例如将HTTP请求转换为gRPC协议,或处理SOAP与RESTfulAPI之间的互操作。这种能力在混合云环境或遗留系统集成中尤为重要。流量路由与负载均衡基于请求内容(如URL路径、HTT
- 微服务架构核心技术解析
Java开发廖志伟
Java场景面试宝典MicroservicesServiceDiscoveryAPIGateway
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- Spring Cloud学习:如何实现Gateway 服务网关限流
杨荧
springcloud学习gateway
目录一、SpringCloud介绍二、什么是服务网关三、Gateway的优势和应用场景四、如何实现Gateway服务网关限流一、SpringCloud介绍SpringCloud是一个基于SpringBoot的微服务架构开发工具集,它整合了多种微服务解决方案,为开发者提供了一站式的微服务开发体验。SpringCloud的核心组件包括服务发现、配置管理、消息传递、负载均衡、断路器等,这些组件可以帮助开
- 服务化架构、SOA 与微服务:关系、演进与实战落地全解析
要阿尔卑斯吗.
架构微服务云原生
在分布式系统架构面试中,面试官常常会问到一个核心问题:“你能说说服务化架构、SOA和微服务之间到底是什么关系吗?有什么区别?”这并不是一个单纯的理论问题,而是对开发者系统认知和实践经验的综合考察。今天,我们将系统梳理这个话题,结合架构演进历史、核心设计理念、技术实现路径及落地经验,帮助大家理清服务化架构的发展脉络,走好系统设计之路。一、什么是服务化架构?它与SOA、微服务是什么关系?首先需要明确一
- 全面解析阿里巴巴 Seata:微服务架构下的分布式事务解决方案(AT模式)
要阿尔卑斯吗.
架构微服务分布式
在微服务架构盛行的今天,系统被拆解成多个独立服务,每个服务对应独立的数据库。这种“服务自治”的设计虽然提高了系统可维护性和扩展性,却带来了新的难题——分布式事务一致性问题。为了保障跨服务、跨库操作的原子性,阿里巴巴开源了一个优秀的解决方案:Seata(SimpleExtensibleAutonomousTransactionArchitecture)。本文将从背景动因、整体架构、核心原理、事务模型
- 基于 Python 对于Nacos 服务订阅流程的深度剖析
chilavert318
熬之滴水穿石python开发语言nacos
记得去年在外省给某事业单位给科技处的领导作关于国产化微服务项目的汇报,该处长要我详细讲解一下Nacos的来龙去脉。我问他为什么要单独了解这块,他说现在国产化已经是趋势了,他其实也想深度的了解一下,这款产品是如何演化而来,希望通过了解该产品的来龙去脉深度思索一下,他所辖范围之内系统国产化的一些思路。记得当时我也是做足了工作,然后选择一个时间给他单独汇报,会后领导反响还不错,领导总结道:Nacos适应
- Docker:DockerHub 与 私有仓库Registry
聪明的奇瑞
一个完整的系统可能包含上百个微服务,可能对应着上百个镜像,如果考虑到微服务的版本则会构建更多的镜像,那么这些镜像该如何管理呢?使用DockerHub镜像管理DockerHub是Docker官方维护的DockerRegistry,上面存放着很多优秀的镜像,只需注册一个DockerHub账号就可以使用了通过dockerlogin命令登录DockerHub,并按提示输入账号密码#DockerHub该网站
- LVS----DR模式配置
KellenKellenHao
服务器运维lvsDR模式
LVS-DR模式配置通过负载均衡器配置:将负载均衡器的IP地址设置为Web节点的虚拟IP(VIP)地址。这样,客户端的请求将发送到负载均衡器的VIP地址。客户端请求到达负载均衡器:当客户端发送请求到负载均衡器的VIP地址时,负载均衡器会接收到请求。负载均衡器将请求转发到后端Web节点:负载均衡器将请求转发到其中一个后端Web节点。它通过修改目标IP地址为相应的Web节点的IP地址,并修改源IP地址
- 【Nacos无压力源码领读】(二) 集成 LoadBalancer 与 OpenFeign
Dexu7
SpringCloud负载均衡ribbon
上一篇文章中,详细介绍了Nacos注册中心的原理,相信看完后,大家应该完全掌握了Nacos客户端是如何自动进行服务注册的,以及Nacos客户端是如何订阅服务实例信息的,以及Nacos服务器是如何处理客户端的注册和订阅请求的;本文承上启下,在订阅服务实例的基础上,介绍如何在实例之间进行选择,实现负载均衡;并详细介绍了负载均衡组件LocaBanlancer和函数式调用组件OpenFeign是如何与Na
- 《互联网大厂Java求职者必看!Spring Boot+Redis+微服务高频面试题实战》
《互联网大厂Java求职者必看!SpringBoot+Redis+微服务高频面试题实战》面试现场:谢飞机vs大厂严肃面试官面试官:欢迎来参加我们公司的技术面试,我是本次的技术面试官。先做个自我介绍吧。谢飞机:您好,我叫谢飞机,三年开发经验,写过HelloWorld,也修过线上Bug,喜欢边写代码边喝咖啡……面试官(微笑):嗯,不错,挺有程序员气质。那我们开始吧。第一轮:基础技术与SpringBoo
- Netty集群方案详解与实战(Zookeeper + Redis + RabbitMQ)
懂得节能嘛.
网络编程zookeeperredisrabbitmq
一、背景二、Netty单体架构的优缺点优点缺点三、Netty集群架构的优缺点优点缺点四、适用场景对比五、Netty单体架构代码实现六、Netty集群架构方案实现方案一、Nginx负载均衡实现集群(较为简单)Nginx配置前端连接方式方案二、Nacos+Gateway(结合SpringCloud生态)Netty服务gateway网关服务前端连接方式方案三、Zookeeper+Redis+Rabbit
- 云原生环境下的安全控制框架设计
TechVision大咖圈
云原生Kubernetes安全云原生安全安全框架设计零信任微服务安全
在这个容器满天飞、微服务遍地跑的时代,安全问题就像打地鼠游戏一样,刚按下一个又冒出三个。今天我们来聊聊如何在云原生环境中构建一套靠谱的安全控制框架。文章目录引言:云原生时代的安全新挑战云原生安全面临的核心挑战安全控制框架设计原则框架核心组件详解安全控制策略实施最佳实践与案例分析总结与展望引言:云原生时代的安全新挑战还记得以前那种"铁桶阵"式的安全防护吗?外面围一圈防火墙,里面的服务器老老实实待在机
- 短剧系统全栈开发指南:从0到1构建高并发微服务架构
wx_ywyy6798
短剧系统短剧系统开发海外短剧系统海外短剧系统开发短剧分销短剧分销系统短剧分销系统开发
一、短剧系统概述短剧作为一种新兴的数字内容形式,近年来在移动互联网领域迅速崛起。短剧系统开发不仅涉及传统视频平台的技术栈,还需要针对短内容、高互动、快速消费等特点进行专门设计。1.1短剧行业现状与发展趋势2023年短剧市场规模已突破300亿元,用户日均使用时长达到58分钟。短剧以其"短平快"的特点,填补了用户碎片化时间的娱乐需求。未来发展趋势包括:垂直领域精细化运营AI辅助内容生产互动式剧情发展跨
- DPDK(25.03) 零基础配置笔记
_Chipen
DPDK计算机网络
DPDK零基础配置笔记DPDK(DataPlaneDevelopmentKit,数据面开发工具包)是一个高性能数据包处理库,主要用于绕过Linux内核网络协议栈,直接在用户空间对网卡收发的数据进行操作,以此实现极高的数据吞吐。DPDK的核心价值是:使用轮询+巨页内存+用户态驱动,提升网络收发性能。适用场景:高频交易、软件路由器、防火墙、负载均衡器等对网络性能要求极高的系统。基本数据简要解释igb_
- 28.【.NET8 实战--孢子记账--从单体到微服务--转向微服务】--单体转微服务--币种服务(二)
喵叔哟
.NET8.net微服务java
仅有币种服务还不够,记账应用还需支持不同币种间的转换。要实现这一功能,首先需要获取币种之间的汇率。因此,本文将介绍如何实现汇率的同步。一、汇率数据从何而来?汇率数据无时无刻都在变动,因此需要一个可靠的来源来获取最新的汇率信息。通常可以通过以下几种方式获取:爬取数据:一些专业的金融数据服务商提供汇率数据,可以通过订阅获取。手动输入:对于小型应用,可以手动输入汇率数据,但这不适合大规模或实时更新的应用
- 什么是网关,网关有哪些作用?
oneday&oneday
微服务面试经验分享网络
网关(Gateway)是在计算机网络中用于连接两个独立的网络的设备,它能够在两个不同协议的网络之间传递数据。在互联网中,网关是一个可以连接不同协议的网络的设备,比如说可以连接局域网和互联网,它可以把局域网的内部网络地址转换成互联网上的合法地址,从而使得局域网内的主机可以与外界通信。在计算机系统中,网关可以用于实现负载均衡、安全过滤、协议转换等功能。具体来说,网关可以分为以下几种:应用网关:用于应用
- AI 智能运维,重塑大型企业软件运维:从自动化到智能化的进阶实践
AI、少年郎
人工智能运维自动化
一、引言:企业软件运维的智能化转型浪潮在数字化转型加速的背景下,大型企业软件架构日益复杂,微服务、多云环境、分布式系统的普及导致传统运维模式面临效率瓶颈。AI技术的渗透催生了智能运维(AIOps)的落地,通过机器学习、大模型、智能Agent等技术,实现从"人工救火"到"智能预防"的范式转变。本文结合头部企业实践,解析AI在运维领域的核心应用场景、技术架构及未来趋势,特别针对基础运维中流程重构、技术
- 从服务实例的元数据中获取配置值 vs 从本地配置文件中获取配置值
在微服务架构中,配置管理是保障系统灵活运行的核心环节。开发者常面临选择困境:该从服务实例元数据(如instance.getMetadata().get("weight"))还是本地配置文件(如@Value("${weight}"))获取配置?两者有何本质区别?能否随意互换?本文将整合两种配置获取方式的核心特性,从技术原理到实际应用进行全面解析。一、两种配置获取方式的核心原理与示例1.服务实例元数据
- JAVA面试宝典 -《API设计:RESTful 与 GraphQL 对比实践》
没有bug.的程序员
JAVA面试宝典java面试restful
API设计:RESTful与GraphQL对比实践在微服务架构中,API设计如同城市交通网络规划——选择RESTful还是GraphQL,决定了数据流的效率与灵活性。本文通过实战代码与架构对比,揭秘两种风格的适用场景与融合方案。引言:API设计的两大流派之争为什么越来越多团队关注GraphQL?数据需求碎片化:移动端/多终端需要按需获取数据接口迭代成本:REST每次需求变更需发布新版本前后端协作效
- 干货|Spring Cloud Stream 体系及原理介绍
java高并发
[SpringCloudStream]在SpringCloud体系内用于构建高度可扩展的基于事件驱动的微服务,其目的是为了简化消息在SpringCloud应用程序中的开发。SpringCloudStream(后面以SCS代替SpringCloudStream)本身内容很多,而且它还有很多外部的依赖,想要熟悉SCS,必须要先了解SpringMessaging和SpringIntegration这两个
- 【SpringCloud微服务实战09】Elasticsearch 搜索引擎
李维山
Javaelasticsearchspringcloud搜索引擎
一、Elasticsearch安装1、Docker安装ES#创建一个网络dockernetworkcreatees-net#拉取ES镜像(这里使用7.17.18版本)dockerpullelasticsearch:7.17.18#新建一个目录存放es数据mkdirescdes#docker运行单机启动esdockerrun-d\--namees\-e"ES_JAVA_OPTS=-Xms512m-X
- 【Java架构师的未来与趋势】
架构学院
Java成神之路-架构师进阶java开发语言
Java架构师的未来与趋势引言Java作为企业级应用开发的主力军,已经走过了25年的历程。在这四分之一个世纪中,Java生态系统经历了从Applet到企业级应用,从单体架构到微服务,从本地部署到云原生的巨大转变。今天,Java架构师正站在新一轮技术变革的十字路口——人工智能、云计算、低代码、边缘计算等新兴技术正深刻重塑软件架构的形态和架构师的角色。据JetBrains《2023Java开发者调查》
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&




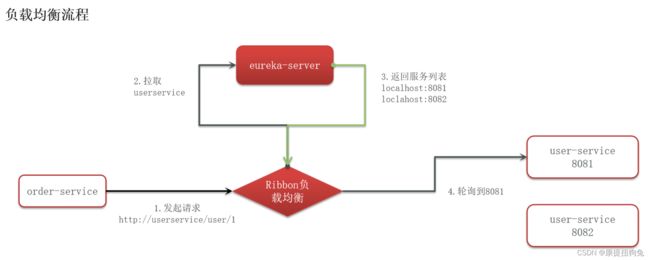
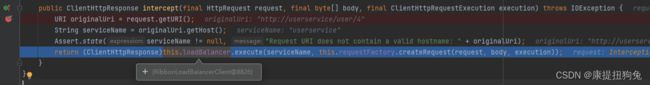
 发现serviceId = “userservice”,通过serviceId获取到ILoadBalancer,点开ILoadBalancer,发现里面存储了两个userservice,即成功拉取了2个userservice。获取的loadBalancer对象的名称为DynamicServerListLoadBalancer,动态服务列表负载均衡器。
发现serviceId = “userservice”,通过serviceId获取到ILoadBalancer,点开ILoadBalancer,发现里面存储了两个userservice,即成功拉取了2个userservice。获取的loadBalancer对象的名称为DynamicServerListLoadBalancer,动态服务列表负载均衡器。
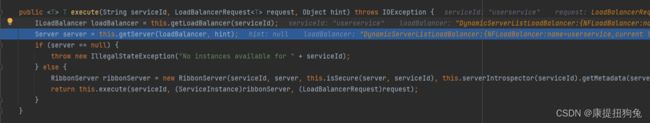
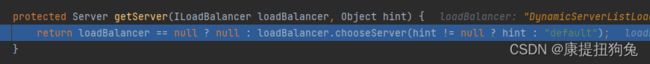
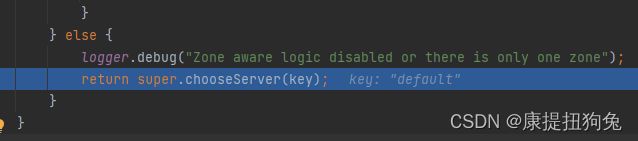
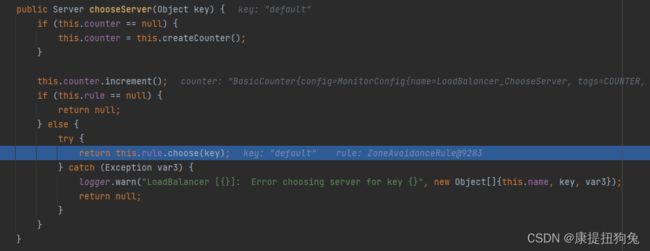
 再进入到chooseServer方法里,最终调用了父类的chooseServer方法
再进入到chooseServer方法里,最终调用了父类的chooseServer方法
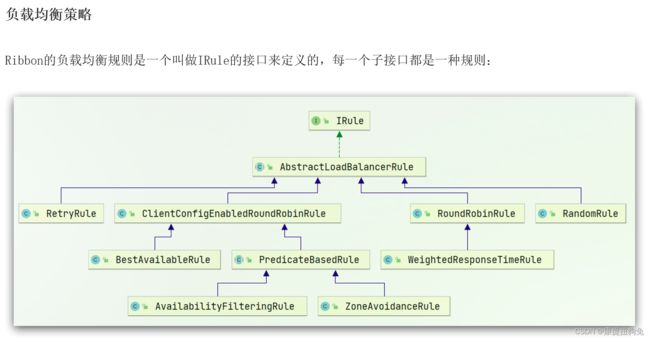
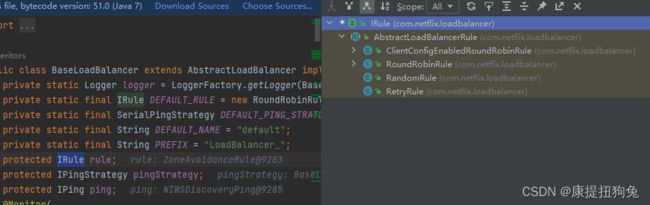
 查看这个rule,发现是一个IRule类型,这是一个接口,ctrl+h查看实现该接口的类有哪些
查看这个rule,发现是一个IRule类型,这是一个接口,ctrl+h查看实现该接口的类有哪些 发现有好几种规则,RoundRobin,Random等,正是通过这几种规则从多个userservice中选择出一个合适的userservice。
发现有好几种规则,RoundRobin,Random等,正是通过这几种规则从多个userservice中选择出一个合适的userservice。