Day07-CSS布局-定位+装饰
CSS布局-定位+装饰
- 一、定位
- 1.1 网页常见布局方式
- 1.2 定位的常见应用场景
- 2.1 使用定位的步骤
- 3.1 静态定位
- 4.1 相对定位
- 5.1 绝对定位
- 6.1 子绝父相介绍
- 7.1 绝对定位居中
- 8.1 (案例)导航二维码居中定位案例
- 9.1 (案例)底部半透明遮罩效果
- 10.1 固定定位
- 11.1 不同定位方式的特点
- 12.1 元素层级问题
- 12.2 更改定位元素的层级
- 二、装饰
- 1.1 认识基线(了解)
- 1.2 文字对齐问题
- 1.3 垂直对齐方式
- 2.1 光标类型
- 3.1 边框圆角
- 3.2 边框圆角的常见应用
- 4.1 溢出部分显示效果
- 5.1 元素本身隐藏
- 6.1 (案例)导航二维码显示隐藏切换案例
- 7.1 (拓展)元素整体透明度
- 8.1 (拓展)边框合并
- 9.1 (拓展)用CSS画三角形技巧(面试题)
- 三、选择器拓展
- 1.1 链接伪类选择器
- 2.1 焦点伪类选择器
- 3.1 属性选择器
- 五、总结
- 六、作业-网页遮罩
一、定位
1.1 网页常见布局方式
1.标准流
块级元素独占一行 → 垂直布局
行内元素/行内块元素一行显示多个 → 水平布局
2.浮动
可以让原本垂直布局的 块级元素变成水平布局
3.定位
可以让元素自由的摆放在网页的任意位置
一般用于 盒子之间的层叠情况
1.2 定位的常见应用场景
1.可以解决盒子与盒子之间的层叠问题
• 定位之后的元素层级最高,可以层叠在其他盒子上面

2.1 使用定位的步骤
3.1 静态定位
➢ 介绍:静态定位是默认值,就是之前认识的标准流。
➢ 代码:position:static
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* css书写: 1. 定位 / 浮动 / display ; 2. 盒子模型; 3. 文字属性 */
.box {
/* 静态定位, 默认值, 标准流 */
position: static;
left: 100px;
top: 200px;
width: 200px;
height: 200px;
background-color: pink;
}
style>
head>
<body>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<div class="box">boxdiv>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
body>
html>
4.1 相对定位
➢ 介绍:自恋型定位,相对于自己之前的位置进行移动
➢ 代码:position:relative
➢ 特点:
1.需要配合方位属性实现移动
2.相对于自己原来位置进行移动
3.在页面中占位置 → 没有脱标
➢ 应用场景:
1.配合绝对定位组CP(子绝父相)
2.用于小范围的移动
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 如果left和right都有,以left为准; top和bottom都有,以top为准 */
/* css书写: 1. 定位 / 浮动 / display ; 2. 盒子模型; 3. 文字属性 */
.box {
position: relative;
left: 100px;
top: 200px;
/*
1. 占有原来的位置
2. 仍然具有标签原有的显示模式特点
3. 改变位置参照自己原来的位置
*/
width: 200px;
height: 200px;
background-color: pink;
}
style>
head>
<body>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<div class="box">boxdiv>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
body>
html>
5.1 绝对定位
➢ 介绍:拼爹型定位,相对于非静态定位的父元素进行定位移动
➢ 代码:position:absolute
➢ 特点:
1.需要配合方位属性实现移动
2.默认相对于浏览器可视区域进行移动
3.在页面中不占位置 → 已经脱标
➢ 应用场景:
配合绝对定位组CP(子绝父相)
➢ 绝对定位相对于谁移动?
1.祖先元素中没有定位 → 默认相对于浏览器进行移动
2.祖先元素中有定位 → 相对于 最近的 有定位 的祖先元素进行移动
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* css书写: 1. 定位 / 浮动 / display ; 2. 盒子模型; 3. 文字属性 */
.box {
/* 绝对定位:先找已经定位的父级,如果有这样的父级就以这个父级为参照物进行定位 */
/* 有父级,但父级没有定位,以浏览器窗口为参照进行定位 */
position: absolute;
/* left: 50px; */
left: 0;
top: 0;
/*
1. 脱标,不占位
2. 改变标签的显示模式特点:具备行内块的特点(在一行共存,宽高生效)
*/
width: 200px;
height: 200px;
background-color: pink;
}
style>
head>
<body>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<div class="box">boxdiv>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
body>
html>
6.1 子绝父相介绍
➢ 场景:让子元素相对于父元素进行自由移动
➢ 含义:
• 子元素:绝对定位
• 父元素:相对定位
➢ 子绝父相好处:
• 父元素是相对定位,则对网页布局影响最小
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.father {
position: relative;
width: 400px;
height: 400px;
background-color: pink;
}
.son {
/* 相对,绝对 */
/* 父级相对定位,子级绝对定位 -- 子绝父相 */
/* position: relative; */
/* position: absolute; */
/* right: 100px; */
width: 300px;
height: 300px;
background-color: skyblue;
}
.sun {
position: absolute;
/* left: 20px;
top: 30px; */
right: 20px;
bottom: 50px;
width: 200px;
height: 200px;
background-color: green;
}
/* 绝对定位查找父级的方式,就近找定位的父级,如果逐层查找不到这样的父级,就以浏览器窗口为参照进行定位 */
style>
head>
<body>
<div class="father">
<div class="son">
<div class="sun">div>
div>
div>
body>
html>

注意:在使用子绝父相的时候,发现父元素已经有绝对定位了,此时直接子绝即可!
7.1 绝对定位居中
➢ 使用子绝父相水平垂直居中的操作是什么?
1.子绝父相
2.left:50%;
3.top:50%;
4.transform:translate(-50%,-50%);
绝对定位的盒子不能使用margin auto居中
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box {
/* 1. 绝对定位的盒子不能使用margin auto居中 */
position: absolute;
/* margin: 0 auto; */
/* left:50%, 整个盒子移动到浏览器中间偏右的位置 */
left: 50%;
/* 把盒子向左侧移动:自己宽度的一半 */
/* margin-left: -150px; */
top: 50%;
/* margin-top: -150px; */
/* 位移:自己宽度高度的一半 */
transform: translate(-50%,-50%);
width: 300px;
height: 300px;
background-color: pink;
}
style>
head>
<body>
<div class="box">div>
body>
html>
8.1 (案例)导航二维码居中定位案例
➢ 需求:根据设计图,在 day06-作业-微金所导航案例 基础上,定位二维码图片完成一致的效果
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
/* 因为有通栏:占满一行的边框,所以需要有一个通栏:占满一行的盒子 */
.nav {
height: 40px;
border-bottom: 1px solid #ccc;
}
/* 因为ul中所有的内容都是在网页的宽度固定并且水平居中的盒子内部,所以设置ul为宽度固定并且水平居中的效果(后面项目中所用到的版心) */
ul {
list-style: none;
width: 1200px;
margin: 0 auto;
}
ul li {
float: left;
width: 20%;
height: 40px;
border-right: 1px solid #ccc;
/* 自动内减 */
box-sizing: border-box;
text-align: center;
line-height: 40px;
}
ul .last {
border-right: none;
}
ul li a {
position: relative;
/* a标签默认是行内元素,宽高由内容撑开,并且无法设置宽高,此时默认情况用户只能点击文字区域才能调整 */
/* 如果把a标签转换成块级元素,此时可以设置宽高,会让a标签范围更大,用户可以点击调整的区域也越大 */
display: block;
/* 宽度不设置块元素会默认占满一行 */
height: 40px;
text-decoration: none;
color: #000;
}
.code {
position: absolute;
left: 50%;
top: 41px;
transform: translate(-50%);
}
style>
head>
<body>
<div class="nav">
<ul>
<li><a href="#">我要投资a>li>
<li><a href="#">平台介绍a>li>
<li><a href="#">新手专区a>li>
<li><a href="#" class="app">手机微金所<img src="./images/code.jpg" alt="" class="code">a>li>
<li class="last"><a href="#">个人中心a>li>
ul>
div>
body>
html>
9.1 (案例)底部半透明遮罩效果
➢ 需求:根据设计图,通过代码在网页中完成一致的效果
➢ 注意点:定位的元素会脱标(如:绝对定位),脱标后的元素宽高默认由内容撑开
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.banner {
position: relative;
margin: 0 auto;
width: 1226px;
height: 600px;
}
.mask {
position: absolute;
left: 0;
bottom: 0;
/* 绝对定位的盒子显示模式具备行内块特点:加宽度高度生效,如果没有宽度也没有内容,盒子的宽度尺寸就是0 */
width: 1226px;
height: 150px;
background-color: rgba(0,0,0,.5);
}
style>
head>
<body>
<div class="banner">
<img src="./images/bg.jpg" alt="">
<div class="mask">div>
div>
body>
html>
10.1 固定定位
➢ 介绍:死心眼型定位,相对于浏览器进行定位移动
➢ 代码:position:fixed
➢ 特点:
1.需要配合方位属性实现移动
2.相对于浏览器可视区域进行移动
3.在页面中不占位置 → 已经脱标
➢ 应用场景:
让盒子固定在屏幕中的某个位置
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* css书写: 1. 定位 / 浮动 / display ; 2. 盒子模型; 3. 文字属性 */
.box {
position: fixed;
left: 0;
top: 0;
/*
1.脱标-不占位置
2.改变位置参考浏览器窗口
3.具备行内块特点
*/
width: 200px;
height: 200px;
background-color: pink;
}
style>
head>
<body>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<div class="box">boxdiv>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位p>
body>
html>
11.1 不同定位方式的特点
12.1 元素层级问题
➢ 不同布局方式元素的层级关系:
• 标准流 < 浮动 < 定位
➢ 不同定位之间的层级关系:
• 相对、绝对、固定默认层级相同
• 此时HTML中写在下面的元素层级更高,会覆盖上面的元素
12.2 更改定位元素的层级
➢ 场景:改变定位元素的层级
➢ 属性名:z-index
➢ 属性值:数字
• 数字越大,层级越高
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 200px;
height: 200px;
}
.one {
position: absolute;
left: 20px;
top: 50px;
z-index: 1;
background-color: pink;
}
.two {
position: absolute;
left: 50px;
top: 100px;
background-color: skyblue;
}
/* 默认情况下,定位的盒子---后来者居上 */
/* z-index:整数; 取值越大,显示顺序越靠上,z-index的默认值是0,配合定位才能生效 */
style>
head>
<body>
<div class="one">onediv>
<div class="two">twodiv>
body>
html>
二、装饰
1.1 认识基线(了解)
➢ 基线:浏览器文字类型元素排版中存在用于对齐的基线(baseline)


1.2 文字对齐问题
➢ 场景:解决行内/行内块元素垂直对齐问题
1.3 垂直对齐方式
➢ 属性名:vertical-align
➢ 属性值:

(拓展)项目中 vertical-align 可以解决的问题
1.文本框和表单按钮无法对齐问题
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 浏览器遇到行内和行内块标签当做文字处理,默认文字是按基线对齐 */
input {
height: 50px;
box-sizing: border-box;
vertical-align: middle;
}
style>
head>
<body>
<input type="text"><input type="button" value="搜索">
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
img {
vertical-align: middle;
}
style>
head>
<body>
<img src="../images/1.jpg" alt=""><input type="text">
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.father {
width: 400px;
height: 400px;
background-color: pink;
}
input {
vertical-align: top;
}
style>
head>
<body>
<div class="father">
<input type="text">
div>
body>
html>

4.div不设高度由img标签撑开,此时img标签下面会存在额外间隙问题
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.father {
width: 400px;
background-color: pink;
}
img {
/* 浏览器把行内和行内块标签当做文字处理,默认基线对齐 */
vertical-align: middle;
}
style>
head>
<body>
<div class="father">
<img src="../images/1.jpg" alt="">
div>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
.father {
width: 600px;
height: 600px;
background-color: pink;
line-height: 600px;
text-align: center;
}
img {
vertical-align: middle;
}
style>
head>
<body>
<div class="father">
<img src="../images/1.jpg" alt="">
div>
body>
html>

➢ 注意点:
• 学习浮动之后,不推荐使用行内块元素让div一行中显示,因为可能会出现垂直对齐问题
• 推荐优先使用浮动完成效果
2.1 光标类型
➢ 场景:设置鼠标光标在元素上时显示的样式
➢ 属性名:cursor
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
/* 手型 */
/* cursor: pointer; */
/* 工字型,表示可以复制 */
/* cursor: text; */
/* 十字型,表示可以移动 */
cursor: move;
}
style>
head>
<body>
<div>divdiv>
body>
html>
3.1 边框圆角
➢ 场景:让盒子四个角变得圆润,增加页面细节,提升用户体验
➢ 属性名:border-radius
➢ 常见取值:数字+px 、百分比
➢ 原理:

➢ 赋值规则:从左上角开始赋值,然后顺时针赋值,没有赋值的看对角!
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box {
margin: 50px auto;
width: 200px;
height: 200px;
background-color: pink;
/* 一个值:表示4个角是相同的 */
/* border-radius: 10px; */
/* 4值:左上 右上 右下 左下 -- 顺时针转一圈 */
/* border-radius: 10px 20px 40px 80px; */
/* border-radius: 10px 40px 80px; */
border-radius: 10px 80px;
}
style>
head>
<body>
<div class="box">div>
body>
html>
3.2 边框圆角的常见应用
➢ 画一个正圆:
1.盒子必须是正方形
2.设置边框圆角为盒子宽高的一半 → border-radius:50%
➢ 胶囊按钮:
1.盒子要求是长方形
2.设置 → border-radius:盒子高度的一半
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.one {
width: 200px;
height: 200px;
background-color: pink;
/* border-radius: 100px; */
/* 50% : 取盒子尺寸的一半 */
border-radius: 50%;
}
/* 胶囊状:长方形,取值是高度的一半 */
.two {
width: 400px;
height: 200px;
background-color: skyblue;
border-radius: 100px;
}
style>
head>
<body>
<div class="one">div>
<div class="two">div>
body>
html>
4.1 溢出部分显示效果
➢ 溢出部分:指的是盒子 内容部分 所超出盒子范围的区域
➢ 场景:控制内容溢出部分的显示效果,如:显示、隐藏、滚动条……
➢ 属性名:overflow
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box {
width: 300px;
height: 300px;
background-color: pink;
/* 溢出隐藏 */
/* overflow: hidden; */
/* 滚动:无论内容是否超出都显示滚动条 */
/* overflow: scroll; */
/* 根据内容是否超出取舍滚动条 */
overflow: auto;
}
style>
head>
<body>
<div class="box">我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果我是div,测试溢出的显示效果div>
body>
html>
5.1 元素本身隐藏
➢ 场景:让某元素本身在屏幕中不可见。如:鼠标:hover之后元素隐藏
➢ 常见属性:
1.visibility:hidden
2.display:none
➢ 区别:
1.visibility:hidden 隐藏元素本身,并且在网页中 占位置
2.display:none 隐藏元素本身,并且在网页中 不占位置
➢ 注意点:
• 开发中经常会通过 display属性完成元素的显示隐藏切换
• display:none;(隐藏)、 display:block;(显示)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 200px;
height: 200px;
}
.one {
/* 占位隐藏 */
/* visibility: hidden; */
/* ***不占位隐藏 */
display: none;
background-color: pink;
}
.two {
background-color: green;
}
style>
head>
<body>
<div class="one">onediv>
<div class="two">twodiv>
body>
html>
6.1 (案例)导航二维码显示隐藏切换案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
/* 因为有通栏:占满一行的边框,所以需要有一个通栏:占满一行的盒子 */
.nav {
height: 40px;
border-bottom: 1px solid #ccc;
}
/* 因为ul中所有的内容都是在网页的宽度固定并且水平居中的盒子内部,所以设置ul为宽度固定并且水平居中的效果(后面项目中所用到的版心) */
ul {
list-style: none;
width: 1200px;
margin: 0 auto;
}
ul li {
float: left;
width: 20%;
height: 40px;
border-right: 1px solid #ccc;
/* 自动内减 */
box-sizing: border-box;
text-align: center;
line-height: 40px;
}
ul .last {
border-right: none;
}
ul li a {
position: relative;
/* a标签默认是行内元素,宽高由内容撑开,并且无法设置宽高,此时默认情况用户只能点击文字区域才能调整 */
/* 如果把a标签转换成块级元素,此时可以设置宽高,会让a标签范围更大,用户可以点击调整的区域也越大 */
display: block;
/* 宽度不设置块元素会默认占满一行 */
height: 40px;
text-decoration: none;
color: #000;
}
.code {
position: absolute;
left: 50%;
top: 41px;
display: none;
transform: translate(-50%);
}
/* 鼠标悬停 显示二维码图片 */
.nav li a:hover img {
display: block;
}
style>
head>
<body>
<div class="nav">
<ul>
<li><a href="#">我要投资a>li>
<li><a href="#">平台介绍a>li>
<li><a href="#">新手专区a>li>
<li><a href="#" class="app">手机微金所<img src="./images/code.jpg" alt="" class="code">a>li>
<li class="last"><a href="#">个人中心a>li>
ul>
div>
body>
html>
7.1 (拓展)元素整体透明度
➢ 场景:让某元素整体(包括内容)一起变透明
➢ 属性名:opacity
➢ 属性值:0~1之间的数字
• 1:表示完全不透明
• 0:表示完全透明
➢ 注意点:
• opacity会让元素整体透明,包括里面的内容,如:文字、子元素等……
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 400px;
height: 400px;
background-color: green;
opacity: 0.5;
}
style>
head>
<body>
<div>
<img src="./images/product.png" alt="">
这个字透明吗
div>
body>
html>
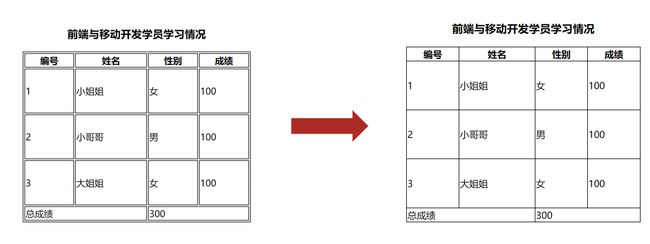
8.1 (拓展)边框合并
➢ 场景:让相邻表格边框进行合并,得到细线边框效果
➢ 代码:border-collapse:collapse;
9.1 (拓展)用CSS画三角形技巧(面试题)
➢ 场景:在网页中展示出小三角形时,除了可以使用图片外,还可以使用代码完成。
➢ 实现原理:
• 利用盒子边框完成
➢ 实现步骤:
1.设置一个盒子
2.设置四周不同颜色的边框
3.将盒子宽高设置为0,仅保留边框
4.得到四个三角形,选择其中一个后,其他三角形(边框)设置颜色为透明
三、选择器拓展
1.1 链接伪类选择器
➢ 场景:常用于选中超链接的不同状态
➢ 选择器语法:

➢ 注意点:
• 如果需要同时实现以上四种伪类状态效果,需要按照 LVHA 顺序书写
记忆口诀:男盆友送了你一个 LV 包包,你开心的 HA 哈笑
• 其中 :hover伪类选择器 使用更为频繁,常用于选择各类元素的悬停状态
2.1 焦点伪类选择器
➢ 场景:用于选中元素获取焦点时状态,常用于表单控件
➢ 选择器语法:

➢ 效果:
• 表单控件获取焦点时默认会显示外部轮廓线
3.1 属性选择器
➢ 场景:通过元素上的HTML属性来选择元素,常用于选择 input 标签
➢ 选择器语法:

➢ 选中页面中所有的文本框,使用属性选择器如何实现呢?
• input[type=“text”] { }
五、总结
◆ 能够说出 定位 的常见应用场景
◆ 能够说出 不同定位方式 的特点
◆ 能够使用 子绝父相 完成元素水平垂直案例
◆ 能够写出三种常见的 光标类型(cursor)
◆ 能够使用 圆角边框 属性完成 正圆 和 胶囊按钮 效果
◆ 能够说出 display 和 visibility 让 元素本身隐藏 的区别
六、作业-网页遮罩
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 711px;
height: 400px;
border: 3px solid orange;
margin: 100px auto;
position: relative;
}
.mask {
/* 默认隐藏 */
display: none;
/* 子绝父相 */
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background:rgba(0,0,0,.5) url('./images/arr.png') no-repeat center center;
}
/* 移入box之后,让mask盒子显示 */
.box:hover .mask {
display: block;
}
style>
head>
<body>
<div class="box">
<img src="./images/sed.jpg" alt="">
<div class="mask">div>
div>
body>
html>